-
投稿者検索結果
-
2024年11月24日 11:19 PM #142904
返信が含まれるトピック: コンテンツスライダーの写真を上下中央に配置したい。
画像ブロックを全幅にしていると、
heightがautoになってしまってobject-fitやobject-positionが意図したとおりに効かなくなってしまうみたいです。.wp-block-image.alignfull img, .wp-block-image.alignwide img { height: auto; width: 100%; }Snow Monkey Blocks 側で
height: autoを打ち消すように調整したほうが良いかなと思いますが、ひとまず全幅を外すと解決すると思うので試してみてください!♥ 0Who liked: No user2024年11月23日 3:10 PM #142891返信が含まれるトピック: ドロワーナビゲーション内の上下に画像、テキスト情報を設置したい
My Snow Monkeyとfunctions.phpなど、どう違うのか分からずに、手間取っている。
このあたりを読んでみると良いかもです。
♥ 0Who liked: No user2024年11月23日 12:50 PM #142888返信が含まれるトピック: ドロワーナビゲーション内の上下に画像、テキスト情報を設置したい
ドロワーナビゲーション内の上下(添付している画像の①と②の箇所)に画像①、テキスト情報②を設置したい。
こちらを実現するには、Snow Monkey の場合はウィジェットでは設定できないはずです。ですので、下記に紹介するフックを利用する必要があるのですが、
My Snow Monkeyとfunctions.phpなど、どう違うのか分からずに、手間取っている。
とのことで、ハードルが少し高いかもしれません。
ご希望の箇所には、それぞれアクションフックが用意されているので、以下のページを参照いただくとわかりやすいかと思います。
コード的にはこのようになるかと思います。My Snow Monkey プラグインの
functions.phpに以下を参考に書いてみてください。ドロワーメニューの上部へのフック
<?php add_action( 'snow_monkey_prepend_drawer_nav', function() { ?> <!-- ここに画像を img タグなどで記述 --> <?php } );ドロワーメニューの下部へのフック
<?php add_action( 'snow_monkey_append_drawer_nav', function() { ?> <!-- ここに表示したいテキスト情報を HTML を使って記述 --> <?php } );2024年11月21日 11:25 AM #142862返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
2024年11月20日 1:41 PM #142852返信が含まれるトピック: テーブルをカスタマイズしたhmtlコードが編集画面で消えてしまう
認識自体は当方でもされているのですが、その後、編集ページを開けると、HTMLの部分が白紙になってしまっているということです。
えっと、それは理解していて、「カスタム HTML ブロックに正常に保存されうる正しいコンテンツとして認識されていない」のではないか、という趣旨で書きました。ただ、スクショをみると先に共有いただいたコードと同じものを貼り付けて、それで再現しているのだと思うので(ですよね?)、僕の予想は外れているように思います。
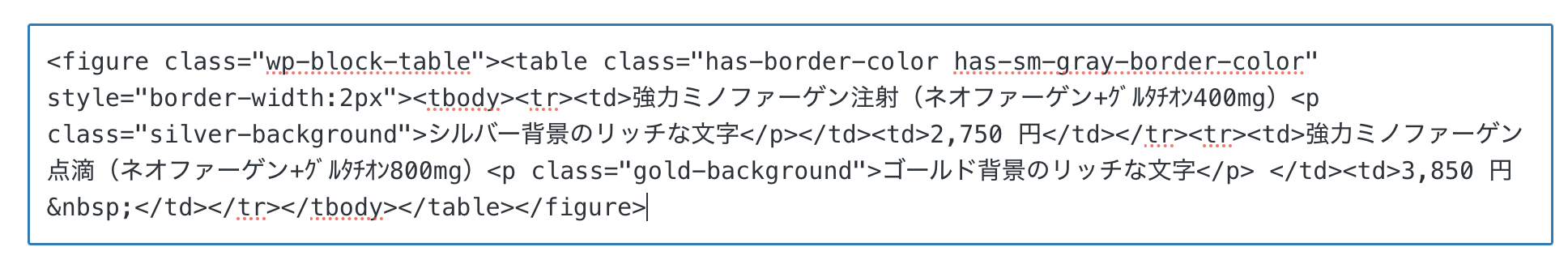
で、1枚目スクショを見て気になったのですが、これはカスタム HTML ブロックに、
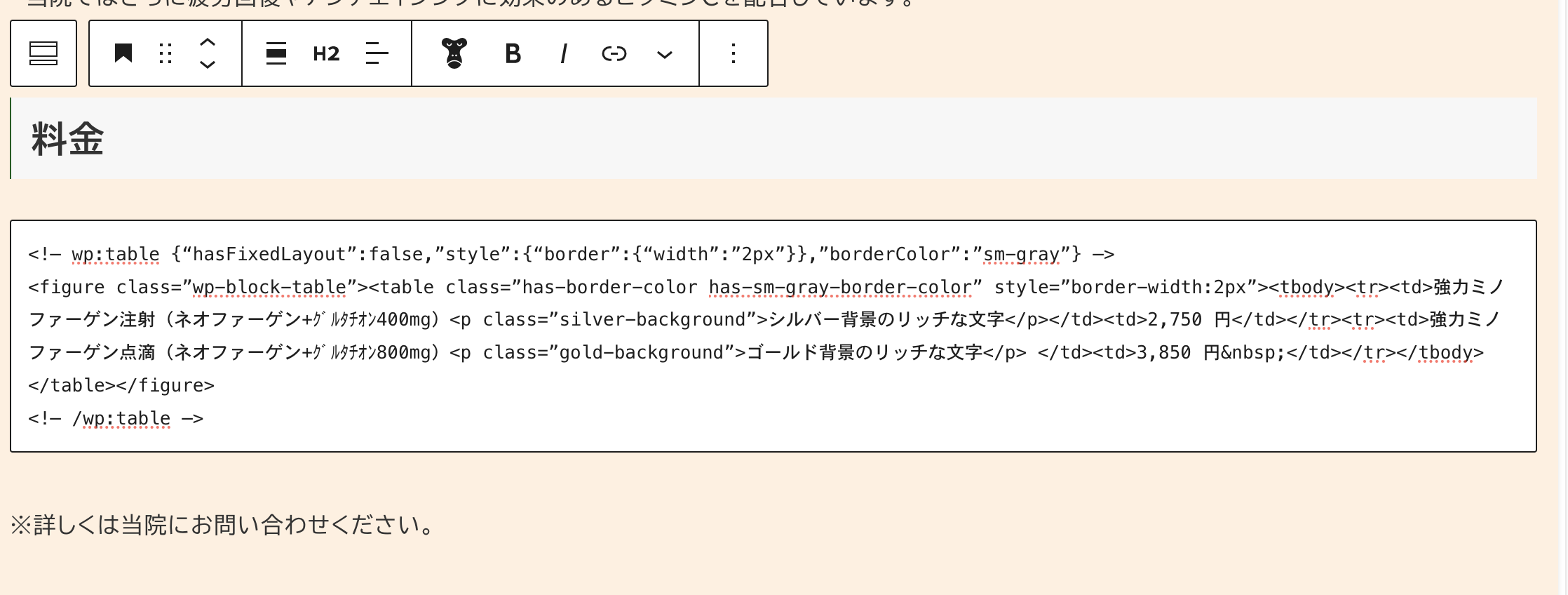
<!– wp:table 〜 <!– /wp:table –>を貼り付けたものでしょうか?それともテーブルブロックで表をつくったあとに、「HTML として編集」をクリックしたものでしょうか?こちらの環境で実験したところ、テーブルブロックで表をつくったあとに、「HTML として編集」をクリックすると次のような状態になりました。

WordPress のブロックの情報を表すコメント(
<!-- wp:table -->〜<!-- /wp:table -->)が含まれていませんでした。西澤さんの1枚目のスクショにはコメントが含まれているのでカスタム HTML ブロックかなと思ったのですがどうでしょうか?もしカスタム HTML ブロックだったとした場合、
<!-- wp:table -->〜<!-- /wp:table -->は「この HTML はテーブルブロックである」ということを表す情報になるので、それは含めないほうが良いのではないかと思いました。なので<figure class="wp-block-table"><table class="has-border-color has-sm-gray-border-color" style="border-width:2px"><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class="silver-background">シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class="gold-background">ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure>だけをカスタム HTML ブロックに貼り付けるということですね。ブロックの情報を表すコメントタグも含めるとWordPress が正しく解析できずに消えてしまうという可能性もあるのかなと。
※ちなみに、僕の環境では西澤さんと同じようにコピペしても消えることはありませんでした。
修正の度にコードが消えてしまい、消えてしまったコードを書き足すのに時間がかかるので、これをなんとかしてもらいたいということです。
ちなみに、Snow Monkey 以外のテーマに切り替えるとこの現象は発生しなくなりますか?カスタム HTML ブロックは Snow Monkey のブロックではないので、他のテーマでも再現するのであればコアの仕様あるいは不具合の可能性が高いと思います。一度、
– クリーンインストールした環境に Snow Monkey テーマのみをインストールし再現するか確認
– 現状の環境でテーマを TwentyTwentyOne に切り替えて再現するか確認してみると何かわかるかもしれません。
2024年11月20日 1:22 PM #142848返信が含まれるトピック: テーブルをカスタマイズしたhmtlコードが編集画面で消えてしまう
僕の方でも試してみました。
まず、上記のコードは厳密に言うとダブルクオーテーションがちょっと変なので、以下のように変換をしました。これが問題の原因かどうかはわかりません。
<!– wp:table {"hasFixedLayout":false,"style":{"border":{"width":"2px"}},"borderColor":"sm-gray"} –> <figure class="wp-block-table"><table class="has-border-color has-sm-gray-border-color" style="border-width:2px"><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class="silver-background">シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class="gold-background">ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure> <!– /wp:table –>更新ボタンなどを押した際にコンソールにエラーなどは出ませんでしょうか?または、ブロックエディターで許容されていない記述などがある等はありませんでしょうか?
僕の方の環境でも、カスタムHTMLブロックで入力をし、エディター上でのプレビューは問題なく、フロント側でも問題なく表示されています。その後、エディター側に戻っても問題なくコードは表示されていますので、現象を再現できませんでした。
2024年11月20日 12:10 PM #142847返信が含まれるトピック: テーブルをカスタマイズしたhmtlコードが編集画面で消えてしまう
説明不足ですみません。
認識自体は当方でもされているのですが、
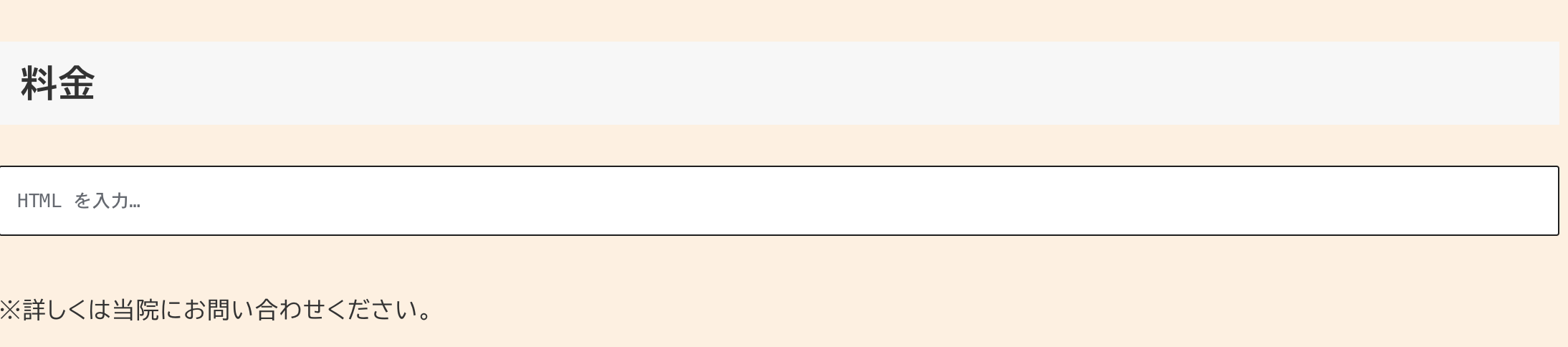
その後、編集ページを開けると、HTMLの部分が白紙になってしまっているということです。
このように入力して、更新するとサイトには正式に認識はされますが、

しばらく経って編集画面を開けると、こんな感じで入力していたコードがごっそり消えてしまうということです。
なので、サイトの見え方的には問題はありません。
しかし、修正の度にコードが消えてしまい、消えてしまったコードを書き足すのに
時間がかかるので、これをなんとかしてもらいたいということです。お手数おかけしますが、何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年11月20日 8:52 AM #142838返信が含まれるトピック: テーブルをカスタマイズしたhmtlコードが編集画面で消えてしまう
ありがとうございます。
<!– wp:table {“hasFixedLayout”:false,”style”:{“border”:{“width”:”2px”}},”borderColor”:”sm-gray”} –>
<figure class=”wp-block-table”><table class=”has-border-color has-sm-gray-border-color” style=”border-width:2px”><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class=”silver-background”>シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class=”gold-background”>ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure>
<!– /wp:table –>すでに編集画面からコードが消えてしまっているので、上記はサンプルですが構造は同じです。
これの類をhtmlコードのブロックに貼っても、ことごとく編集ページから消えてしまいます…。
(更新後すぐなのか、キャッシュが消えてからそうなるのかまでは追えていませんん)ご確認よろしくお願いいたします。
♥ 0Who liked: No user2024年11月19日 9:40 PM #142832返信が含まれるトピック: 構造化データの設定を細かく指定したい
2024年11月19日 9:26 PM #142829返信が含まれるトピック: リンクカードでサブディレクトリで運用している別のサイトに遷移できない
だめですかー。リンクの URL 自体が空で出力されているので、元のページに戻るというより、シンプルに同じページが開かれている形になっています。リンクの URL さえ出力されれば解決するのですが、ちょっとなんでかわからないですね…。
var_dump()では正しく URL が入っていたので、このフックのところではなくて、もっと別のどこかで最終的に URL が除去されているという可能性もあるのかもしれません。これ以上は直接触らないとわからないので、可能でしたら本番サイトで直接調査してみたいのですがいかがでしょうか?ご検討のほどよろしくお願い致します。(もし OK であれば Discord のほうでやりとりさせていただければと思います)
♥ 0Who liked: No user2024年11月19日 8:25 PM #142828返信が含まれるトピック: 構造化データの設定を細かく指定したい
トピックで意見交換されているように、確かに構造化データを柔軟にテーマ側で設定できると便利になるとは思います。
しかし、(僕も詳しくありませんが)構造化データは該当ページの情報を細かく伝えることができるので、言い換えると柔軟すぎてテーマで自由に設定できるようにするには、ちょっと(メンテナンス等も含めて)難しいのではないかな、と感じるところも個人的にはあります。
以前、依頼を受けて Snow Monkey で制作されているウェブサイトに、特定の条件下のみ任意の構造化データを出力し、詳細をカスタムフィールドで管理するということをやったことがあります。
そちらでは、北島さんが書かれていたように
inc2734_wp_seo_json_ldを経て処理を追加したプラグインを提供しました。汎用的な部分に関してはテーマ側でも対応可能かもしれませんが、細かいところはフックで対応してねが良いような気もしました。
2024年11月19日 8:03 PM #142827返信が含まれるトピック: 構造化データの設定を細かく指定したい
>キタジマさん
ご返信いただきありがとうございます!
かなり昔につくった機能であるのと、構造化データに詳しくないのでよく覚えていないのですが、投稿は @type が BlogPosting、固定ページは article、それ以外は WebSite になっていたのではないかと思います。
ご回答いただきありがとうございます。では固定ページで作ったページをサイトのトップページに指定すると、articleになるのですが、これは正常な挙動ということでしょうか?
ひとまず、トップページについては一般的には WebSite が適切なのでしょうか?
アーカイブとか検索とかは UI をどうするかが難しいですが、投稿・固定ページは編集画面にセレクトボックスを持たせてそこから選んで任意の @type を変更できる、くらいはできるかもしれません。ただ、前述したように構造化データに詳しくないので、どういう選択肢を持たせたほうが良いのかがわからず…。これくらいはあったほうが良いというものがあればぜひ教えてください。
ありがとうございます!
正直私もそこまで詳しいわけではないのですが、トップページに関してはWebsiteを指定するようにしているところが多いのかなという印象です。
その他のページに関してはArticle、Blogposting、Webpageなどがあるでしょうか?あとは著者情報の属性がperson、corporation、organizationなど、このへんもどこかで選択できるようにできたら嬉しいなと思います(複数ユーザーがいる場合、ユーザーごとに属性を分けることってできるのでしょうか?たとえば会社全体としてのアカウントはcorporation、会社の中の個人が投稿する場合はperson、など)
その他のリッチリザルトに表示されるようなものまでカバーするとなるとキリがないですし(Recipe、HowTo、Reviewなど)そのあたりはブロック単位で指定するのかな?と思いますので、大きなところでページの属性と著者属性などが指定されていればとりあえず良いのかなと思うのですが…
このあたり、詳しい方がいたらご意見いただきたいところですね…
また他のテーマで申し訳ないのですが、参考ページのように設定、出し分けているものもあるようです。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
♥ 0Who liked: No user2024年11月19日 5:37 PM #142826返信が含まれるトピック: 広告タグをボディタグ内に挿入したい
スマホで表示されたのですがMacで表示されません
ヘッダがスライドするのが原因ではないかとおもってますそれもあって広告の位置もパン屑あたりにしたく以下のコードをリファレンスからさがしてきました
これで該当位置にフックされると考えてよいでしょうか
snow_monkey_before_contents_inner インナーコンテンツの前に HTML を追加する MEMO: 位置としては、パンくずをコンテンツの上と設定していれば、その下辺りになります。add_action( 'snow_monkey_before_contents_inner', function() { ?> <!-- ad tags Size: 320x100 ZoneId:1577409--> <script type="text/javascript" src="https://js.gsspcln.jp/t/577/409/a1577409.js"></script> <?php } );♥ 0Who liked: No user2024年11月19日 2:49 PM #142822返信が含まれるトピック: 広告タグをボディタグ内に挿入したい
上記のコードで広告が表示されました
いったん、閉じたいと思います。表示位置の制御があるんですが
特定idの上下に入れ込むか考える必要があるので
まずはWPのフックを調べたいと思いますこれはローカル環境つくってから後ほど宿題として
(なければSnow Monkeyのフックで)
♥ 0Who liked: No user2024年11月19日 12:14 AM #142813返信が含まれるトピック: 広告タグをボディタグ内に挿入したい
投稿するときエラーがでるのはなぜ…
これでコードはいいでしょうか
ローカルの検証は環境が追いついてないですfunction my_ads_script(){ ?> <!-- ad tags Size: 320x100 ZoneId:1577409--> <script type="text/javascript" src="https://js.gsspcln.jp/t/577/409/a1577409.js"></script> <?php } add_action( 'wp_body_open', 'my_ads_script' );♥ 0Who liked: No user -
投稿者検索結果