-
投稿者検索結果
-
2021年5月7日 11:42 AM #75095
あー確かに別ウィンドウで開く設定がないですね…。現状だとコードを書いて対処するしかなさそうです。
add_filter( 'snow_monkey_wp_awesome_widgets_view_render', function( $html, $slug ) { // PR ボックスウィジェットのとき if ( 'pr-box' === $slug ) { // a タグを書き換える return str_replace( 'href="https://example.com"', 'href="https://example.com" target="_blank"', $html ); } return $html; }, 10, 2 );2021年5月6日 9:52 PM #75053返信が含まれるトピック: ブログカードのサムネイル画像と、投稿アイキャッチ画像を一致させたいのですが、可能でしょうか…?
キタジマさん
ご回答ありがとうございます。
の記事を参考に、記事ごとにOGP画像を設定しましたところ、無事更新できました。
引き続きよろしくお願いいたします。2021年5月6日 6:05 PM #75041返信が含まれるトピック: 背景色を画面いっぱいに広げたい
2021年5月6日 5:21 PM #75035返信が含まれるトピック: 背景色を画面いっぱいに広げたい

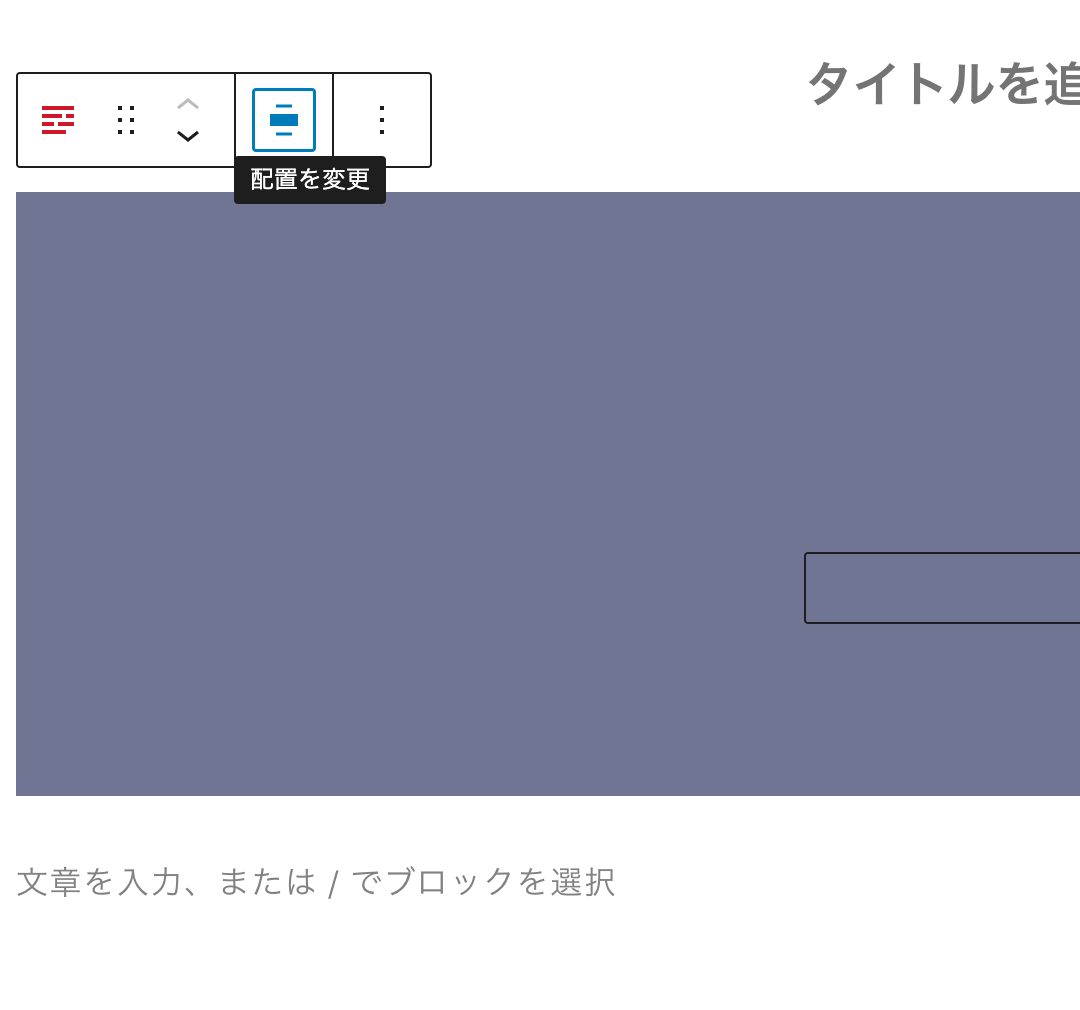
固定ページの編集画面で、左下に文書→セクションのような表示があるかと思いますが、セクションを選んでいる状態(そうじゃなければクリック)で、上記画像のように、ツールバーで「配置を変更」の記号がでていると思いますので、クリックして選択肢で全幅を選んで広がらないでしょうか?
ご質問とそれてしまいますが、ローカル環境で練習される分には迷惑をかけないと思いますが、実際のサーバーに、ログイン認証などもかけず、noindexの設定もせずに上げてしまうと、保育園様やその関係者に多大な迷惑をかけてしまうかと思います。
こちらにリンクを貼られたので、Googleがindexする可能性も高まっています。
Googleの検索結果に、井上さんのサイトが表示されるようになると、悪意はなくても相手側に損害を与えいたり、その賠償の可能性もあるかと思いますので、ログイン認証をかけたりできない場合は、サーバー上は削除して、ローカル環境での作業をおすすめします。
また、練習であってもオリジナルの画像や文章をお使いになることをおすすめします。応援しておりますので、上記注意点だけご留意ください。
2021年5月6日 4:16 PM #75027返信が含まれるトピック: お知らせバーの中にインスタのアイコンを載せたい
Font Awesome のアイコンが表示できます。
Instagram なら<i class="fab fa-instagram"></i>です。2021年5月6日 3:37 PM #75017返信が含まれるトピック: お知らせバーのフォントサイズ調整について
Olein_jpさん
ありがとうございます!!
/* お知らせの文字を小さく */ .p-infobar__content { font-size: 80%; }こんな感じでしょうか?
あとトピックもう一つ作ります!失礼しました!
♥ 0Who liked: No user2021年5月6日 12:59 PM #75004返信が含まれるトピック: お知らせバーのフォントサイズ調整について
2021年5月6日 10:23 AM #74991返信が含まれるトピック: コンタクトフォームのバリエーションを変更したい
こんにちは。
jQueryでの内容の出し分けまでができているのでしたら、Snow Monkey Forms の設定上は必ず必要な項目以外は任意にしておいて、ページの読み込み時と出し分け時、必要な input 要素に required をつけ外しするという形ではいかがでしょうか。
ブラウザ上でのチェックなので、Snow Monkey Forms が用意してくれているサーバー側のバリデーションのように厳密にはいかないですが。。。
2021年5月6日 10:22 AM #74989返信が含まれるトピック: 縦並びボタンの長さと位置を揃えることは可能でしょうか?
スマホ、タブレットで、縦並びになったときに、ボタンの長さと、位置を
そろえたいです。ボタン幅サイズは中のテキストの量で可変となります。ですので、文章内容が違うボタンの幅を統一したい場合には、CSSにてデバイス毎にサイズを指定してあげるしかないかなと思います。
.wp-block-snow-monkey-blocks-btnにwidth:100%を加えて、.smb-btnにもwidth: 100%を加えれば全幅になると思います。しかし、他のボタンにも作用してしまうので、ボタンエリアに任意のクラス名を追加することをお勧めします。あとは、メディアクエリでスマホとタブレット時の幅を調整し、PC表示時には解除するCSSを書けば実現できると思います。
2021年5月6日 9:28 AM #74984返信が含まれるトピック: ブログカードのサムネイル画像と、投稿アイキャッチ画像を一致させたいのですが、可能でしょうか…?
ブログカードに表示される画像はリンク先ページの og:image が使用されます。記事のページをみてみたのですが、All in One SEO Pack の og:image が Snow Monkey の og:image より先に出力されており、それがヘッダー画像と同じ画像であるためブログカードにその画像が使用されている、という状況のようです。
All in One SEO Pack の ogp タグの出力をとめる、どうにかして Snow Monkey の ogp タグより後ろにずらす、ということができれば解決するかなぁと…。
※ちなみに、ブログカードのデータはキャッシュされるので、上記対策をしたあとはキャッシュの更新が必要です。そのブログカードを設置しているページの編集画面に入るとキャッシュが更新されます。
♥ 0Who liked: No user2021年5月2日 9:30 PM #74825返信が含まれるトピック: 背景色を重ねることはできますか?
2021年5月2日 12:27 AM #74789返信が含まれるトピック: 背景色を重ねることはできますか?
2021年4月30日 11:28 AM #74693返信が含まれるトピック: hover時にtransform:scale()で画像を拡大表示させる方法について
2021年4月30日 10:58 AM #74689返信が含まれるトピック: hover時にtransform:scale()で画像を拡大表示させる方法について
yasuki様
アドバイスありがとうございます!
試してみましたが、変化はありませんでした。
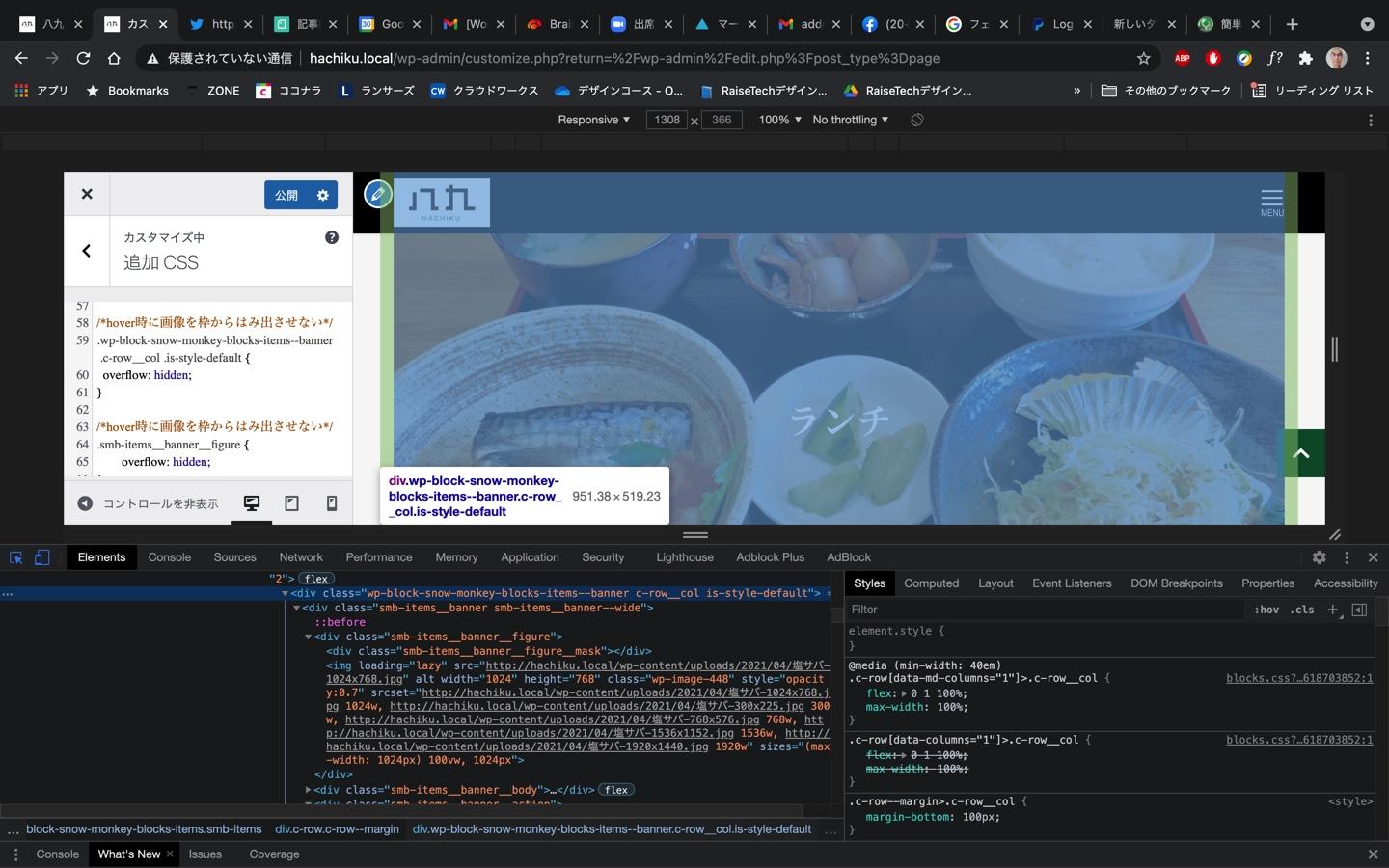
ところで、初期設定では、「ランチ」画像の枠の下辺だけが下に伸びるようになっていますが、その伸びをストップさせたいです。
その際もoverflow: hidden;でいいのでしょうか?
ちなみに、現在の追加CSSは添付の通りです。
キタジマ様
いつもお世話になります。
scale(1.2)がワークしました!
ありがとうございます!
ところで、初期設定では、「ランチ」画像の枠の下辺だけが下に伸びるようになっていますが、その伸びをストップさせたいです。
その際もoverflow: hidden;でいいのでしょうか?
現在の追加CSSは添付の通りですが、スタイルがうまく当たっていません。
もし何かお気づきの点がございましたら、アドバイス頂けると大変ありがたいです。
どうぞよろしくお願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者検索結果


