-
投稿者検索結果
-
2021年4月20日 8:41 AM #73689
返信が含まれるトピック: 別ページからもアンカーリンクの場所に飛ばせるようにしたい
ありがとうございます! この CSS を消してみるとちゃんと飛ぶようになったりしますかね? もし消すとちゃんと飛ぶようになるということであれば、メニューをクリックしたときのスムーススクロールは Snow Monkey のものに置き換えるという方法はあると思います。
消してもちゃんと飛ばないのであれば、例えばよくあるのはタブを操作するようなコードを書いている(or プラグインを使っている)とか、別にスクロールを操作するようなコードを書いている(or プラグインを使っている)という可能性が高いと思います。
♥ 0Who liked: No user2021年4月20日 3:02 AM #73676返信が含まれるトピック: cgiファイルのデータをfront-page.phpに表示させたい
補足です。
現在、my-snow-monkey.phpには以下のように記述し、room-infoを読み込むようにしています。
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/room-info/availability.cgi', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } );こちらに間違いがあるかもしれないと思い、共有させていただきました。
よろしくお願いいたします!
♥ 0Who liked: No user2021年4月20日 2:46 AM #73675返信が含まれるトピック: cgiファイルのデータをfront-page.phpに表示させたい
まーちゅうさん
ありがとうございます!アドバイスいただいたとおり、まずはPHPで記述すべきではなかったようです。基礎すぎてお恥ずかしい限りです。
実際には、以下のように書きました。
<h2>以下にテスト表示</h2> <iframe style="border: 0; width: 100%; height: 400px; margin:0; padding: 0;" scrolling="no" frameborder="0" src="../../plugins/my-snow-monkey/room-info/availability.cgi"></iframe>しかしながら、今度はiframeの位置にヘッダーが表示されるようになりました。
これはcgiの設定の問題でしょうか?
♥ 0Who liked: No user2021年4月20日 12:21 AM #73673返信が含まれるトピック: cgiファイルのデータをfront-page.phpに表示させたい
2021年4月19日 4:47 PM #73654返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
質問がわかりづらく申し訳ございません。
テンプレートの認識が間違っていたかもしれません。
実現したいことは
固定ページで作成したURL :http:○○/scheduleを
page-schedule.phpを作成し、このファイルで上書きをしたいです。
現状そのために、mysnowmonkey/overrideのフォルダで実施しています。
上書きは出来ているのですが、挙動がおかしく、ご連絡させていただきました。
♥ 0Who liked: No user2021年4月19日 4:03 PM #73649返信が含まれるトピック: 別ページからもアンカーリンクの場所に飛ばせるようにしたい
スムーススクロールは
html { scroll-behavior: smooth; }で実装しています。
♥ 0Who liked: No user2021年4月19日 11:00 AM #73632返信が含まれるトピック: Snow Monkey Editorを他プラグインと併用時のエラーについて
2021年4月19日 10:29 AM #73629返信が含まれるトピック: 投稿ページの「抜粋」に改行コードを反映させたい
抜粋の入力欄に(
<br>は入力せずに)単純に改行を含んだ抜粋文を入力したとして、下記のコードを My Snow Monkey プラグインか子テーマのfunctions.phpに入力することで改行が<br>に変換されます。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function( $html ) { $match = preg_match( '|(<div class="c-entry-summary__content">)(.*?)(</div>)|ms', $html, $reg ); if ( $match ) { return $reg[1] . nl2br( $reg[2] ) . $reg[3]; } return $html; } );※ちなみに、この TCD さんの記事は親テーマの
functions.phpを直接改変する説明のようにみえます。親テーマ(この場合は TCD さんのテーマ)を改変してしまうと、その親テーマをアップデートしたときに改変部分がすべてもとに戻ってしまいます(アップデートはネット上にある最新のファイルをダウンロードしてきて書き換えたファイルを含む古いファイルを全部上書きしてしまうため)。なのでこの対処法はあまりやらないほうが良いと思います…(親テーマが絶対アップデートされないというなら別ですが、アップデートされないということはセキュリティ脆弱性があっても対応されないということなのでそれはそれで…)2021年4月19日 9:53 AM #73620返信が含まれるトピック: ヘッダーとキービジュアル間の隙間について
現状だと、
- 基本的に
.l-contents__innerにはmargin-topとmargin-bottomがつく。 .l-contents__innerがその親の中で最初の要素の場合はmargin-top が消えてpadding-top` がつく。.l-contents__innerがその親の中で最後の要素の場合はmargin-bottom が消えてpadding-bottom` がつく。- フル幅テンプレートのときは
padding-topとpadding-bottomが 0 になる。 - 「ホームページのコンテンツエリアに上下余白を追加する」にチェックすると、
.p-section-front-page-contentのpadding-topとpadding-bottomが 0 になる。
となっています。なのでおそらくページのテンプレートがフル幅以外のテンプレート、例えば1カラムや右サイドバーなどになっているのではと思うのですがどうでしょうか?
♥ 0Who liked: No user2021年4月19日 9:29 AM #73615返信が含まれるトピック: カスタマイズ内Google タグマネージャ のデフォルト値が自動で挿入される
2021年4月17日 9:27 AM #73537yukif95
閲覧者【お使いの Snow Monkey のバージョン】バージョン: 14.0.7
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.2
【お使いのブラウザ】Google Chrome
【当該サイトのURL】まだ公開前のサイトなのでURLはお送りできません…### 実現したいこと
キービジュアルの上にヘッダーをオーバーレイさせたい。
### 発生している問題
ヘッダーとキービジュアルの間に隙間ができてしまう。
### 試したこと
ホームページ設定にて「ホームページのコンテンツエリアに上下余白を追加する」のチェックは外しています。追加CSSは何も指定していません。
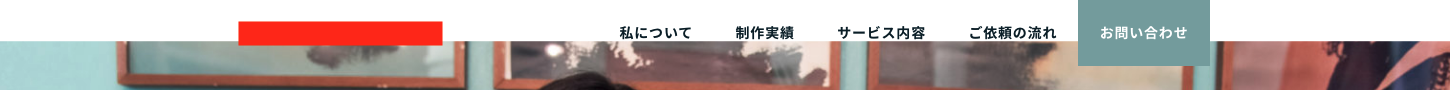
< オーバーレイ >

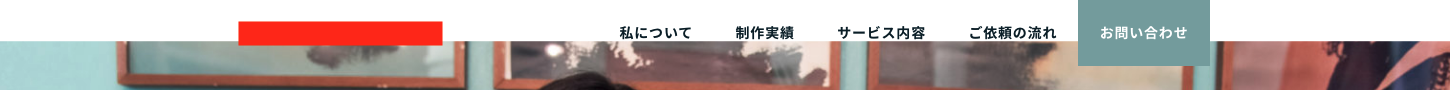
< 固定 >

検証ツールで確認すると
div class="l-contents__inner"のpaddingがあたっているようなのですが、なぜそれがあたるようになってしまったのか全く分かりません。お手数をおかけいたしますが、解決策をご教示いただきたく存じます。よろしくお願い申し上げます。
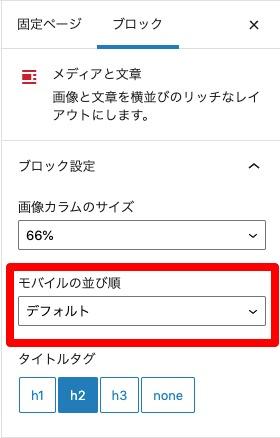
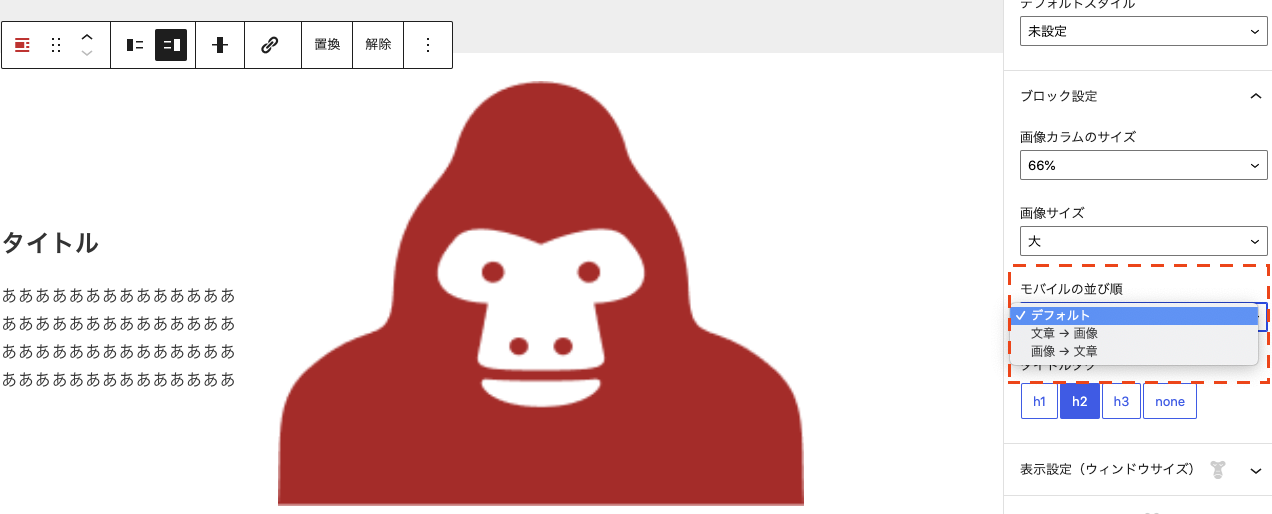
2021年4月16日 6:38 PM #73518返信が含まれるトピック: スマホでのカラム表示順序を入れ替える方法
2021年4月16日 1:36 PM #73488返信が含まれるトピック: スマホでのカラム表示順序を入れ替える方法
2021年4月16日 1:33 PM #73486返信が含まれるトピック: スマホでのカラム表示順序を入れ替える方法
2021年4月15日 9:59 PM #73446ありがとうございます。デベロッパーツールで問題の箇所の確認はできましたが、HTMLとCSS初心者のため、色々試しましたが対処方法がわかりませんでした。ご教示いただければ幸いです。なお、このままでもGoogle Chromeではブロックエディターと同じゴシックで表示されます。どうやらサファリとiosだけの現象のようです。よろしくお願いします。
♥ 0Who liked: No user - 基本的に
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: ヘッダーとキービジュアル間の隙間について
【お使いの Snow Monkey のバージョン】バージョン: 14.0.7
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.2
【お使いのブラウザ】Google Chrome
【当該サイトのURL】まだ公開前のサイトなのでURLはお送りできません…### 実現したいこと
キービジュアルの上にヘッダーをオーバーレイさせたい。
### 発生している問題
ヘッダーとキービジュアルの間に隙間ができてしまう。
### 試したこと
ホームページ設定にて「ホームページのコンテンツエリアに上下余白を追加する」のチェックは外しています。追加CSSは何も指定していません。
< オーバーレイ >

< 固定 >

検証ツールで確認すると
div class="l-contents__inner"のpaddingがあたっているようなのですが、なぜそれがあたるようになってしまったのか全く分かりません。お手数をおかけいたしますが、解決策をご教示いただきたく存じます。よろしくお願い申し上げます。