-
投稿者検索結果
-
2024年11月1日 5:52 PM #142501
返信が含まれるトピック: xlargeサイズの削除について
【お使いの Snow Monkey のバージョン】27.3.1
【お使いの Snow Monkey Blocks のバージョン】22.2.1
【お使いの Snow Monkey Editor のバージョン】10.0.4
【お使いのブラウザ】Chromeお世話になっております。
バージョン情報改めて記載させていただきました。– 大きい画像をアップロード
– 画像が表示されるブロックやウィジェットを設置
– xlarge を削除
– 表示が崩れないか確認
– 再度別の大きい画像をアップロード
– 画像が表示されるブロックやウィジェットを設置
– 表示が崩れないか確認ありがとうございます!
問題なさそうですが、既存サイトにはやめておいて、新規サイトで適用してみます。
お忙しいところありがとうございました。2024年11月1日 1:31 PM #142498返信が含まれるトピック: googleマップを複数挿入した場合に固定ページ編集画面が真っ白(編集できない)になる
キタジマ様
返信遅くなり失礼しました。
ということで、まずは iframe をカスタム HTML ブロックに入れ直してみてください!
こちらにて、改善しました!
ショートコードブロックの使い方について、私の不勉強にて良い経験になりました。
この度は誠にありがとうございました。
今後とも宜しくお願いいたします。
♥ 0Who liked: No user2024年10月31日 10:46 PM #142490返信が含まれるトピック: googleマップを複数挿入した場合に固定ページ編集画面が真っ白(編集できない)になる
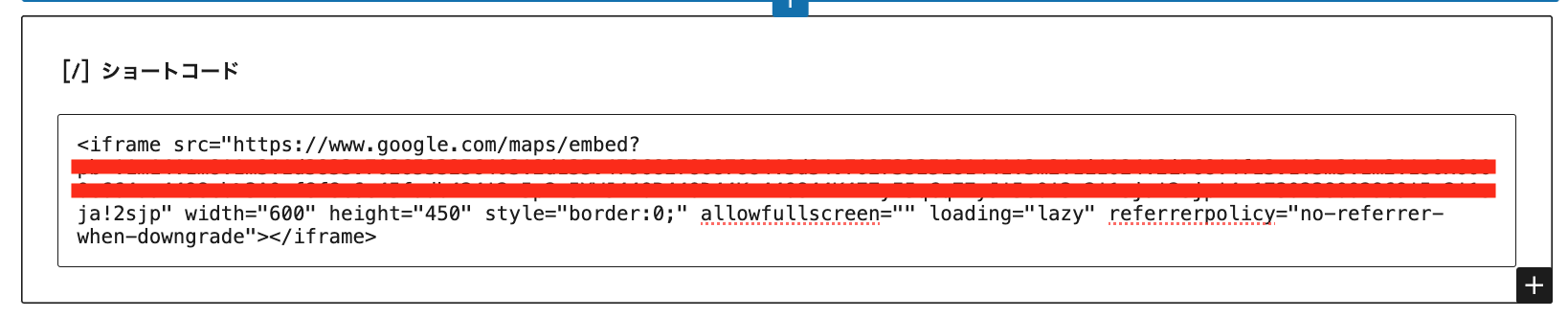
以下のような形で挿入しております。
なるほどです。ショートコードブロックに
iframeを入力されていますが、ショートコードブロックは「ショートコード」を入力するためのブロックなので、iframeを入力するべきではありません。iframeを記事に挿入したい場合はカスタム HTML ブロックを使うのが適切だと思います。3つのエラー表示がございますのでそれぞれのエラーメッセージと該当コードのスクショをお送りさせていただきます。
ありがとうございます!
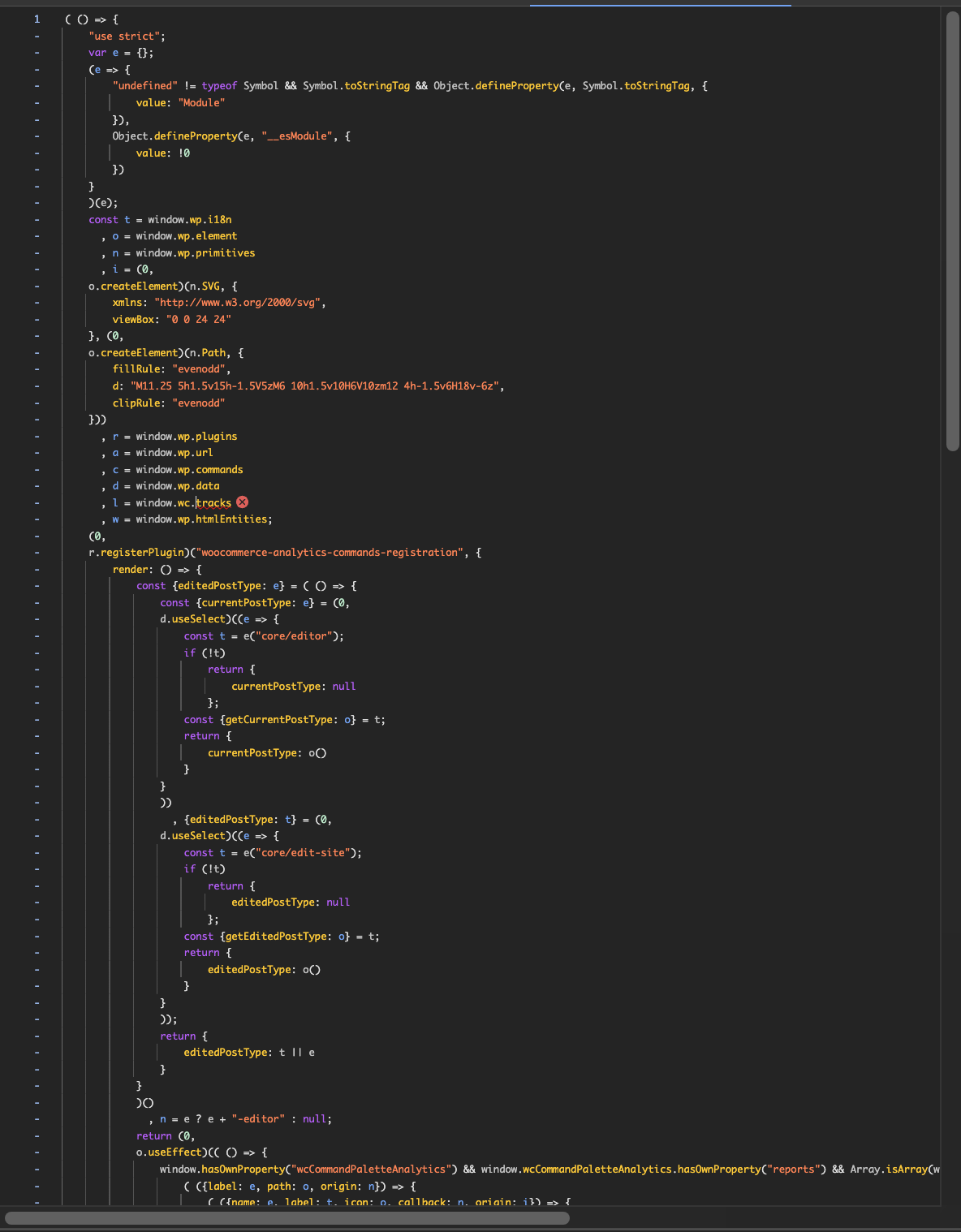
1つ目は
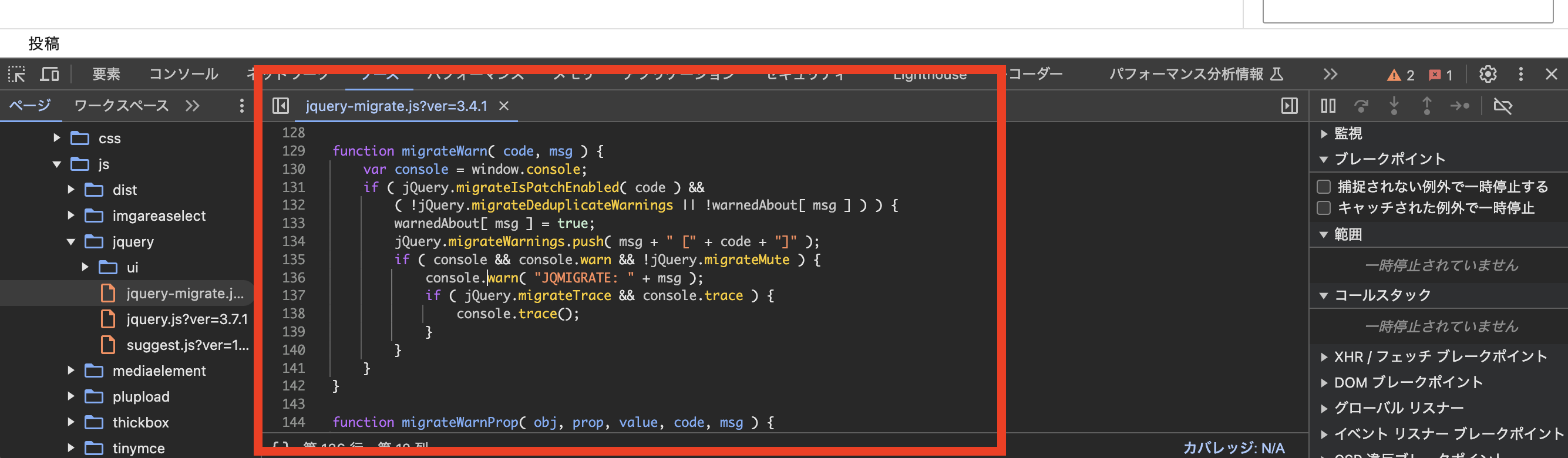
</script>の部分が赤線になっているので、そのコードブロックの中で構文エラーが発生しているのかなと思いました。具体的にどのような構文エラーが発生しているのかはスクショからはわかりませんが、そのコードブロック内のコードを頭から読んでみると何かわかるかもしれません。2つ目・3つ目は
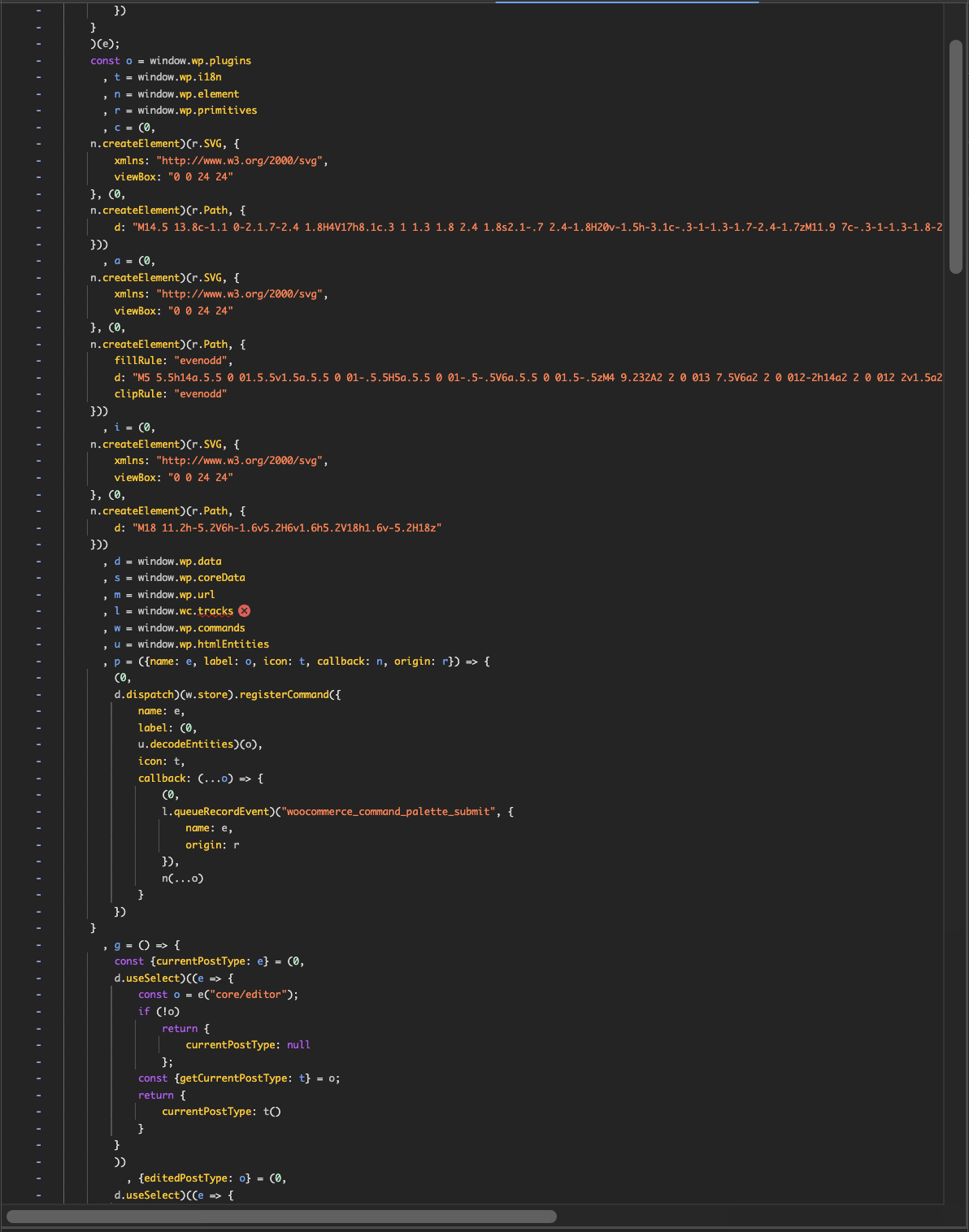
wcというオブジェクトが未定義のためエラーが発生しているように見えます。wcは多分 WooCommerce が持つオブジェクトだと思いますが、1つ目のエラーの影響でwcの読み込みに失敗しているのかもしれません。ということで、まずは
iframeをカスタム HTML ブロックに入れ直してみてください!2024年10月31日 6:16 PM #142488返信が含まれるトピック: googleマップを複数挿入した場合に固定ページ編集画面が真っ白(編集できない)になる
ということは、ショートコードではなくて、カスタム HTML ブロックに iframe タグを貼り付けている、ということであっていますかね?
以下のような形で挿入しております。

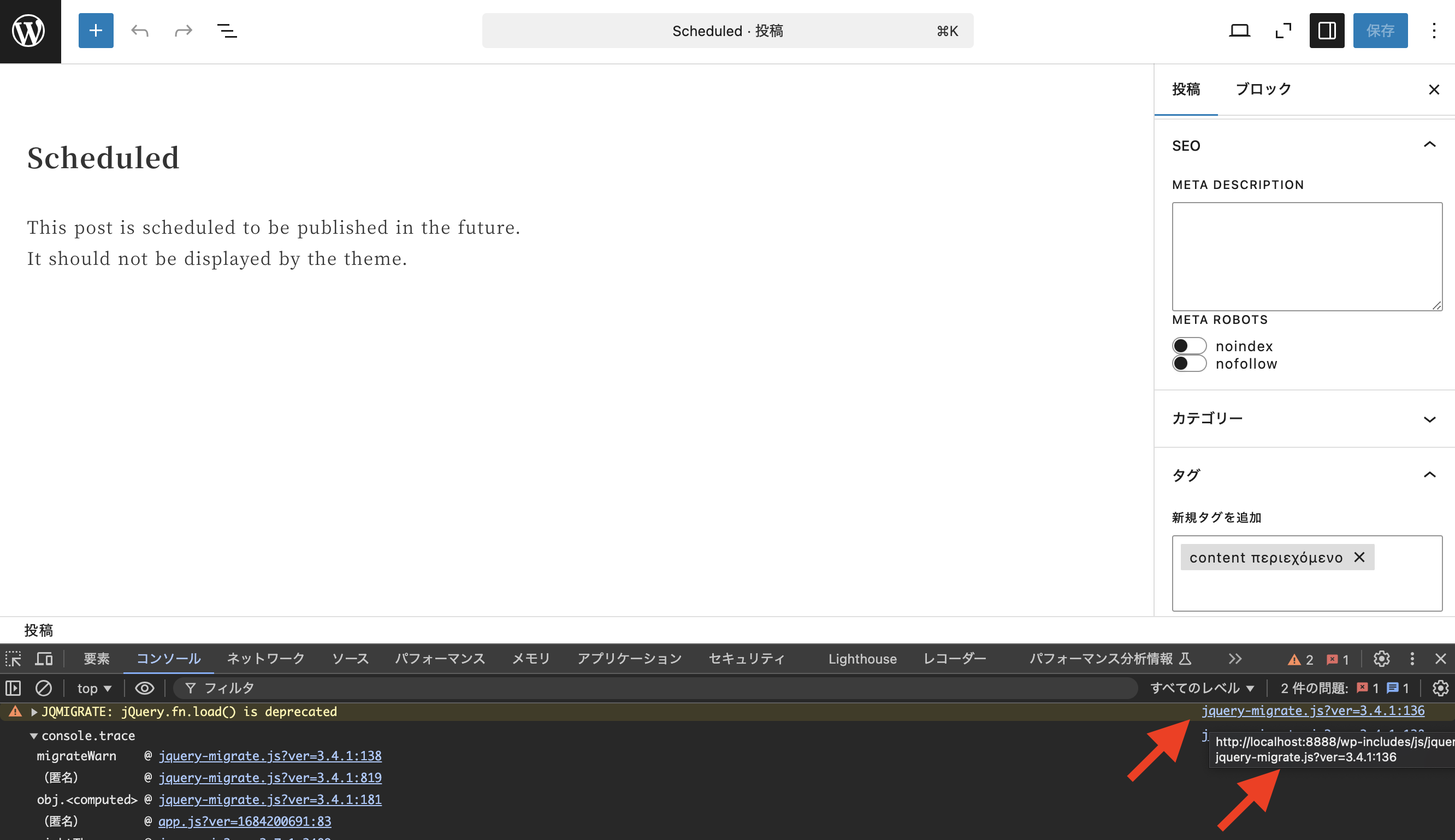
それぞれのエラーのところに、エラーが発生しているファイル名が表示されていると思います。そのファイル名(ファイルパス)を教えてください。ドメイン部分は伏せ字で構いません。
3つのエラー表示がございますのでそれぞれのエラーメッセージと該当コードのスクショをお送りさせていただきます。
①
Uncaught SyntaxError: Unexpected token ‘<‘ (at post.php?post=234&action=edit:3319:1)

②
Uncaught TypeError: Cannot read properties of undefined (reading ‘tracks’)

③
Uncaught TypeError: Cannot read properties of undefined (reading ‘tracks’)

ご確認のほど、宜しくお願いいたします。
♥ 0Who liked: No user2024年10月31日 3:39 PM #142487返信が含まれるトピック: xlargeサイズの削除について
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新あとで同じことをやりたい方がこのトピックを参照する場合もあるので、基本的にはバージョン情報の記載をお願いします。
既存のページとこれから作成するページの、動作的に問題ないでしょうか?
ちょっと試したことがないので絶対大丈夫とは言い切れないので、テスト用のローカル環境などを用意し、
– 大きい画像をアップロード
– 画像が表示されるブロックやウィジェットを設置
– xlarge を削除
– 表示が崩れないか確認
– 再度別の大きい画像をアップロード
– 画像が表示されるブロックやウィジェットを設置
– 表示が崩れないか確認という手順で確認してみるのが良いのかなと思います。
2024年10月31日 3:36 PM #142486返信が含まれるトピック: googleマップを複数挿入した場合に固定ページ編集画面が真っ白(編集できない)になる
こちらgoogleマップ挿入時のiframeタグです。特に特殊なカスタマイズは入れておりません。
ということは、ショートコードではなくて、カスタム HTML ブロックに iframe タグを貼り付けている、ということであっていますかね?
編集画面に写った際のエラーメッセージは以下2つになります。
・Uncaught SyntaxError: Unexpected token ‘<‘ (at ・Uncaught TypeError: Cannot read properties of undefined (reading ‘tracks’)
それぞれのエラーのところに、エラーが発生しているファイル名が表示されていると思います。そのファイル名(ファイルパス)を教えてください。ドメイン部分は伏せ字で構いません。

また、ファイル名のところをクリックするとそのソースコードにジャンプすると思います。そのスクショあるいはコード(ジャンプした位置の前後数行含む)のコピペでも構いませんので共有をお願いします。

過去に同様のエラー等の報告はございませんでしたでしょうか?
完全に覚えているわけではありませんが、記憶には無いかなと思います…。
もしよろしければ、一度ご確認いただきたく、URL等お送りさせていただきましてもよろしいでしょうか?
基本的に、サポートはこの公開のフォーラムでおこなっています。公開されないプラベートトピックでのやりとりはプロプラン・あるいはプライベートサポートチケットを利用した場合のみとなります。実際の画面を確認しないとどうにもならない不具合(の可能性がある)場合は、スタンダードプランの場合でも DM で URL を共有頂く場合はあります。ひとまず公開で調査できる部分まではご協力をお願いいたします。
♥ 0Who liked: No user2024年10月31日 2:40 PM #142485返信が含まれるトピック: googleマップを複数挿入した場合に固定ページ編集画面が真っ白(編集できない)になる
キタジマさま
ご確認&ご返信ありがとうございます。
そのショートコードは自作でしょうか? それとも何らかのプラグインを使用したものでしょうか?
こちらgoogleマップ挿入時のiframeタグです。特に特殊なカスタマイズは入れておりません。
白い画面というのは、完全に真っ白の画面でしょうか? それともエディターだけとか、具体的にどういう状態でしょうか?
トップのバー、編集のサイドバー、編集画面の全て含め表示部全てが真っ白になります
そのエラーが発生した時点でサーバーのエラーログに何かエラーがでていないか確認してみてください。
また、ブラウザのコンソールにも何かエラーがでないか確認してみてください。編集画面に写った際のエラーメッセージは以下2つになります。
・Uncaught SyntaxError: Unexpected token ‘<‘ (at
・Uncaught TypeError: Cannot read properties of undefined (reading ‘tracks’)
それぞれjsの読み込みに関わるエラーというところまではわかりましたが、googleマップを複数にすると出てくるという関連がつながっておりません。
過去に同様のエラー等の報告はございませんでしたでしょうか?
もしよろしければ、一度ご確認いただきたく、URL等お送りさせていただきましてもよろしいでしょうか?
♥ 0Who liked: No user2024年10月30日 4:02 PM #142464返信が含まれるトピック: シェアボタンがウィンドウの左端に表示されてしまう
2024年10月30日 1:25 PM #142462ありがとうございます!
日本語URL対策のため、オウンドメディア系では基本を採用することが多いのですが
REST APIでぶつかるんですね。別件で考えなきゃ個人的にはSEO効果があるのかどうか分からないけど、日本語URLは嫌いじゃないんですが
SNSで共有したりするときに長くなって困るんですよねあ、SNSといえばThreadsにシェアボタン欲しいのですけど
この話題は別スレッド(要望系)ですねありがとうございました。最終確認して閉じますね
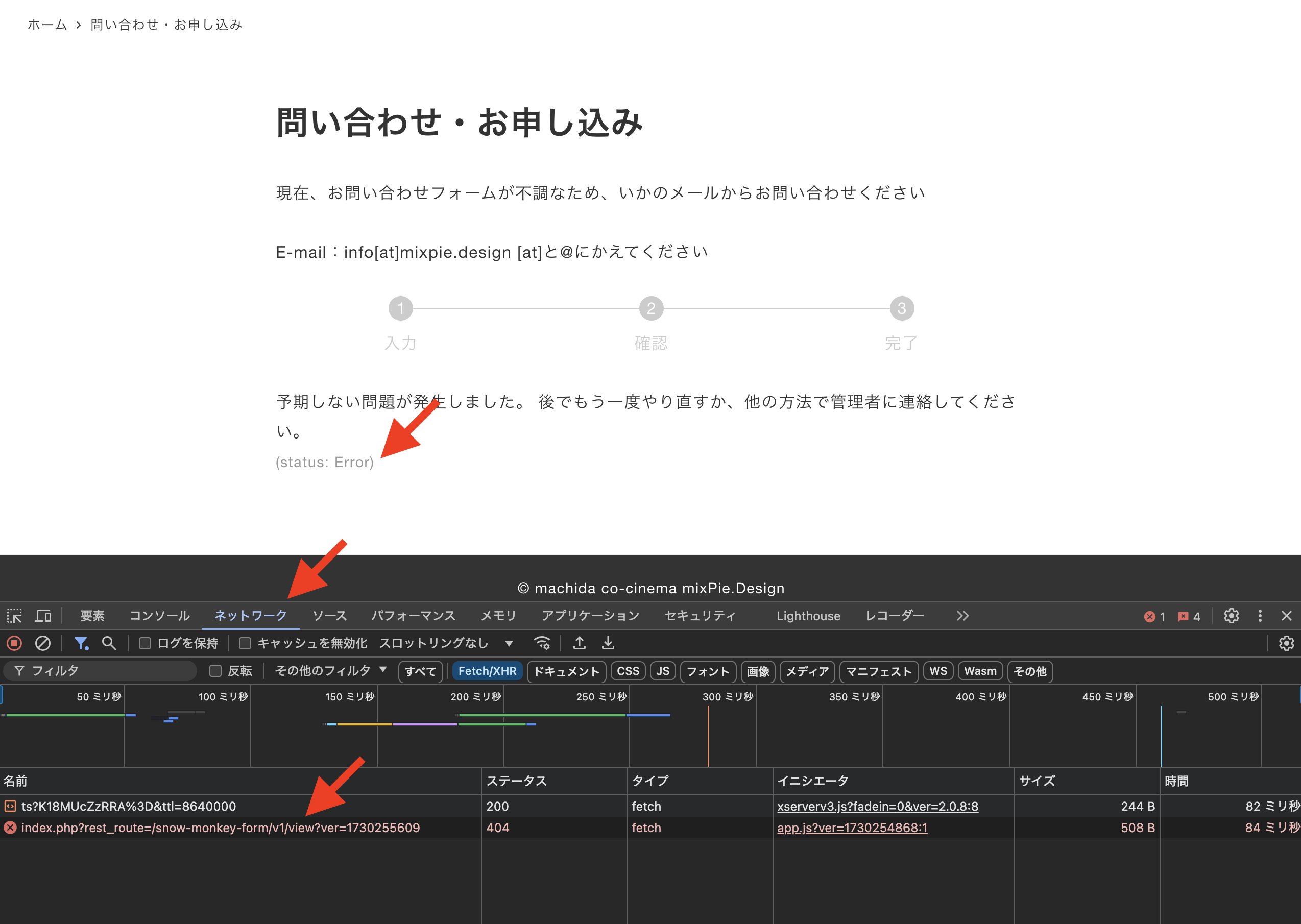
♥ 0Who liked: No user2024年10月30日 12:20 PM #142461status: Error がでている場合はネットワークタブで原因が確認できます。

今回の場合はサイトのパーマリンクが設定されていないため REST API 通信に失敗してエラー(404)になっています。下記のトピックを参照してください。
♥ 0Who liked: No user2024年10月30日 11:30 AM #142458もう1件 不具合改修できません
プラグイン、テーマはアップデート済 問い合わせ・お申し込み現在、お問い合わせフォームが不調なため、いかのメールからお問い合わせくださいE-mail:info[at]mi…
問い合わせ・お申し込み現在、お問い合わせフォームが不調なため、いかのメールからお問い合わせくださいE-mail:info[at]mi… machida-co-cinema.mixpie.design
machida-co-cinema.mixpie.designエラーメッセージが出ています。原因わかりますか?
♥ 0Who liked: No user2024年10月30日 11:25 AM #142457ありがとうございます
でテストして、管理画面、送信テストともOKでした
同様の現象が出ているサイトをアップデート&確認してまわりますありがとうございました!
不具合サイト全部確認後,クローズします♥ 0Who liked: No user2024年10月30日 9:33 AM #142454返信が含まれるトピック: 「WPAW任意の投稿」のアイキャッチ画像をフルサイズにするには?
2024年10月30日 9:13 AM #142449返信が含まれるトピック: 「グループ」ブロックにリンクをつけられるようにしてほしいです!
横からお邪魔します(ペコリ)
EditorsKitのグループブロックにリンクがつけられない件についてですが、こちらWordPress6.6の仕様変更で使えなくなってるのだと思います。(Snow Monkeyの影響ではない)
参考:
※自分もカバーブロックにどうしてもリンクをつけたいことがあって、こちらのプラグインを使用したのですが、WordPress6.6にしたらこの機能使えなくなりました(結局こちらのプラグインの利用は止め、独自実装で対応しました)
2024年10月29日 11:27 PM #142443返信が含まれるトピック: Snow Monkey bbPress Support が更新できない
メンバーの統計のところに以下のエラーがでてました
Fatal error: Uncaught ValueError: Missing format specifier at end of string in /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-content/plugins/buddypress/bp-members/classes/class-bp-members-admin.php:1415 Stack trace: #0 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-content/plugins/buddypress/bp-members/classes/class-bp-members-admin.php(1415): printf(‘\xE6\x9C\x80\xE5\xBE\x8C\xE3\x81\xAE\xE6\xB4\xBB\xE5\x8B\x95…’, ‘2024\xE5\xB9\xB4…’) #1 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-admin/includes/template.php(1456): BP_Members_Admin->user_admin_stats_metabox(Object(WP_User), Array) #2 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-content/plugins/buddypress/bp-members/classes/class-bp-members-admin.php(1246): do_meta_boxes(Object(WP_Screen), ‘side’, Object(WP_User)) #3 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-includes/class-wp-hook.php(324): BP_Members_Admin->user_admin(”) #4 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-includes/class-wp-hook.php(348): WP_Hook->apply_filters(”, Array) #5 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-includes/plugin.php(517): WP_Hook->do_action(Array) #6 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-admin/admin.php(259): do_action(‘users_page_bp-p…’) #7 /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-admin/users.php(11): require_once(‘/home/xs149655/…’) #8 {main} thrown in /home/xs149655/piemx.net/public_html/onboard.piemx.net/wp-content/plugins/buddypress/bp-members/classes/class-bp-members-admin.php on line 1415
ちなみにBoddyPressと併用しており、左上の参加申請などを消すのに苦労しています(設定さがしてるところ)
♥ 0Who liked: No user -
投稿者検索結果



