-
投稿者検索結果
-
2020年12月7日 11:31 AM #62426
返信が含まれるトピック: 投稿ページのシェアボタンエリアに、他のボタンを追加したい
こんな感じでどうですかね?
add_filter( 'snow_monkey_template_part_render_template-parts/content/share-buttons', function( $html ) { // シェアボタンの最後にボタンを追加 $new_buttons = '<li class="wp-share-buttons__item"><a href="https://lin.ee/DsJhUZL"><img src="https://scdn.line-apps.com/n/line_add_friends/btn/ja.png" alt="友だち追加" height="36" border="0" /></a></li>'; if ( function_exists( 'pf_show_link' ) ) { $new_buttons .= pf_show_link(); } return str_replace( '</ul>', $new_buttons . '</ul>', $html ); }, 10, 2 );♥ 0Who liked: No user2020年12月7日 11:27 AM #62425返信が含まれるトピック: スマホで見た際にカスタムHTML(Pintarest埋め込みコード)の下に大きなスペースが空いてしまう
あー iPhone だと崩れるっぽいですね…。oEmbed の場合は iframe ではないので CSS で頑張れることもできるとは思いますが、class 名が乱数っぽいので結構難しいんのかなという印象でした…。
詳しくないのであるかはわかりませんが、Pinterest 用のプラグインとか探してみて、良さそうなのがアレばそれを使うというのも手かもしれません。
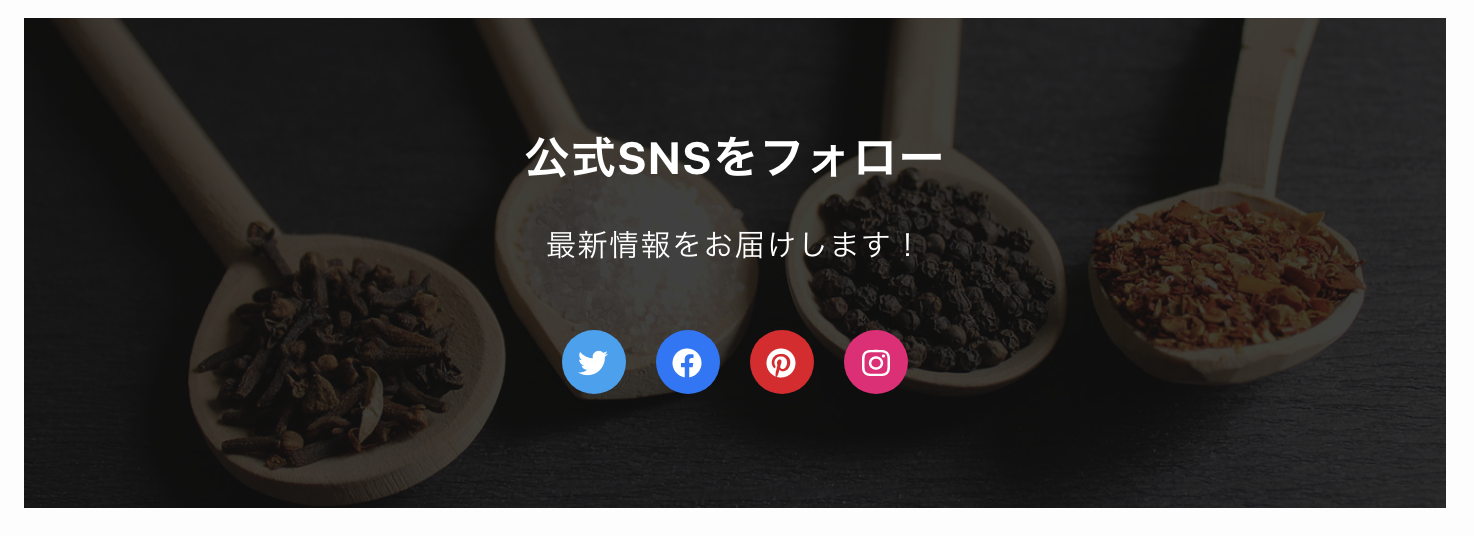
♥ 0Who liked: No user2020年12月7日 11:23 AM #62423返信が含まれるトピック: 「Facebookのいいね!ボックス」を「SNSのフォローボックス」に変更したい
返信遅くなりました!
機能追加していただき、ありがとうございます。テストサイトで試してみたところ、いい感じで設定できました。フックでタイトルなどの文字情報も変更してみましたが、問題ありませんでした!
このままで使えそうです!ありがとうございます!

1点だけ質問です。(特に急ぎません)
サイトの雰囲気に合わせて、背景画像のマスクの色や透明度を変更したい場合は、追加CSSに記述する感じで対応可能でしょうか?デベロッパーツールでCSS見ていると
.p-follow-box__innerで文字色は変更できそうだったのですが、画像の部分の変更方法が見つけられませんでした・・・。.p-follow-box__inner { color: #454545; }♥ 0Who liked: No user2020年12月6日 6:12 PM #62399返信が含まれるトピック: ピックアップスライダーのボタンの文字列「READ MORE」を変更したい
オレインさん!
ご連絡ありがとうございます。
頂いた内容を参考にさせて頂きMy Snow MonkeyでJavaScriptを使用できる環境を用意し、下記コードを記入してみました。;(function ($) { let pickup = $('.wpaw-pickup-slider__item-more').html() pickup.slice(2, 3, 4) let result = pickup.replace('READ MORE', 'ABC') $('.wpaw-pickup-slider__item-more').html(result) })(jQuery)効率の良いコードでは無いと思いますが、ひとまずうまく表示できました!
ありがとうございます!♥ 0Who liked: No user2020年12月6日 11:30 AM #62390返信が含まれるトピック: ページ読み込み時に一瞬表示が崩れるのを防ぐには?
ページの URL を教えてもらうことはできますか?
Snow Monkey Blocks やコアの画像ブロックはだいたい width と height が指定されていると思うので、崩れる場合は追加した CSS やプラグインの影響の可能性もあると思います。それは見てみないとわからないので、可能だったら URL を教えてください!
♥ 1Who liked: No user2020年12月6日 11:26 AM #62389返信が含まれるトピック: ページ読み込み時に一瞬表示が崩れるのを防ぐには?
Mashima さんこんにちは!
トップ画像が表示される前とされるあとでガタってくるの気になりますよね(^^;私の場合は、
- そもそもそんなものだと諦める
- トップ画像をもっと軽くできるかもしれないと画像の容量削減頑張ってみる
- トップ画像領域をCSSで調整をかけていく(高度な設定でブロックにclassを設定し、追加CSSで設定したclassに対してwidthとheightを入れてきます)
のどれか(複数対応もある)をとることが多いです。
♥ 2Who liked: No user2020年12月5日 9:04 PM #62374返信が含まれるトピック: ピックアップスライダーのボタンの文字列「READ MORE」を変更したい
おそらくもっとスマートなやり方はあるとは思いますが、単純にjQueryでCSSクラスを指定して文字列を置き換える方法が簡単かもしれません。
My Snow Monkeyなどを用意してJavaScriptを利用できる環境を用意してください。
その上で、箇所を指定して(今回の場合だと、
.wpaw-pickup-slider__item-moreというCSSクラスが付与されている場所なる)文字列を置き換える処理を加えると良いでしょう。.replace()とかが使えるかもしれません。(自分で試していないのですいません…一度お試しくださいませー
♥ 1Who liked: No user2020年12月5日 7:20 PM #62362返信が含まれるトピック: スマホ表示にしたときのレイアウトが変更されない
@media ( max-width:670px ) { }だけでは何も変わりませんね。この中に何かしらCSSを記述する必要があります。
例えば、
@media ( max-width:670px ) { body { background-color: red; } }こう記述することで、ブラウザ幅が670px以下の場合に、
bodyタグにbackground-colorが適応されます。言い換えると、ブラウザ幅が671px以上であれば動作しません。ですので、メディアクエリの中に任意のCSSを記述してください。
こちらの記事も参照になるかもしれませんね。
♥ 0Who liked: No user2020年12月5日 5:54 PM #62357返信が含まれるトピック: 投稿ページのシェアボタンエリアに、他のボタンを追加したい
いえいえ!いつも丁寧なご対応、本当にありがとうございます!
提示していただいたコードでmy snow monkeyへの追記で、LINE友達追加ボタンは無事実装できそうです。ありがとうございます。
ただ、すみません、コードを書き忘れていたのですが、LINE友達追加ボタンの隣に配置したいPDF印刷ボタンの方はphpコードで記述できたらと思っておりまして、お教えいただいた上記のコードでは、wordpressにエラーが出てしまい、実装ができずでした。。
そちらの方は何か良い方法はあるでしょうか。。
お手数かけてすみませんが、よろしくお願いいたします。
以下、そのphpのコードになります。
【PDF追加ボタン用のphp】
<?php if(function_exists('pf_show_link')){echo pf_show_link();} ?>♥ 0Who liked: No user2020年12月5日 12:21 PM #62345返信が含まれるトピック: カラムにデバイスごとのカラム数設定がほしい
よこから失礼します。
@rfcさん
もし急ぎであれば、とりあえず、Snow Monkey Editer のブラウザサイズによるブロック非表示機能を使ってはいかかでしょうか。
PC表示のカラムブロックをつくり、PCだけ表示するように設定 → 複製する
→ タブレット用に変更して、タブレットサイズだけ表示するように設定 → 複製する
→ スマホ用に変更して、スマホサイズだけ表示するように設定という感じです。
内容変更するときに全サイズで変更しないといけないので、面倒&修正もれとかあるかもですが・・・。設定自体は簡単なので便利ですよ。@キタジマさん
項目ブロックとパネルブロックに中身を自由に入れられる子ブロックを追加しようと考えています。
これは嬉しいです!表現の幅が広がるので、とても楽しみです。
♥ 4Who liked: No user2020年12月4日 4:57 PM #62314返信が含まれるトピック: snow monkey editor アニメーションの遅延機能(グレードアップ!)
本当にありがとうございます。
私の個人的ブログにて試したところ、項目が増えており感動いたしました!!
確認したところ、1点だけ。
アニメーションの動きが意図しない?動きなように感じました。
意図しないという言葉は、不適切かもしれません。
遅延を選択した場合、例えば画像が表示されていない状態を作らなければならないということなのでしょうか?すみません、うまく言語化できないです。自分の環境が悪いかと思い、初めてWP-CLIの導入とrelease版の導入にチャレンジしました。(ありがとうございます)
5.6版でも同じ動作でしたので報告いたします。♥ 1Who liked: No user2020年12月4日 3:40 PM #62306返信が含まれるトピック: スマホで見た際にカスタムHTML(Pintarest埋め込みコード)の下に大きなスペースが空いてしまう
ですよね〜なんか文字もグチャグチャになってしまって。。。
角丸は別にいいんですが、
下にめちゃ大きいスペースがスマホだけ開くのが
めちゃ気になってしまって。。。他に解消方法ないすよね…?
♥ 0Who liked: No user2020年12月4日 3:26 PM #62302返信が含まれるトピック: スマホで見た際にカスタムHTML(Pintarest埋め込みコード)の下に大きなスペースが空いてしまう
あーでもなんか小さく表示されちゃいますね。下記は実際のサイズのキャプチャです。
 ♥ 0Who liked: No user2020年12月4日 3:24 PM #62300
♥ 0Who liked: No user2020年12月4日 3:24 PM #62300返信が含まれるトピック: スマホで見た際にカスタムHTML(Pintarest埋め込みコード)の下に大きなスペースが空いてしまう
確認しました!
えっと、いま iframe で埋め込みされいるようですが、iframe で埋め込みされているため、CSS 等で調整するのは難しそうです。
Pinterest は oEmbed に対応しているので、Pinterest の URL を直接エディターにはりつければ埋め込みができるのですが、その場合は iframe ではないタグで埋め込みされるので、スマホでもきれいに表示されるようでした。一度試してみてください。
♥ 0Who liked: No user2020年12月4日 3:04 PM #62284返信が含まれるトピック: リンクカードが表示されないサイトがある
まだベータ版なのですが、Snow Monkey v12 で修正しました。実際はこれについて検証したわけではなくて別件でブログカードを修正しているうちに気づいたら直っていたのですが…^^;
もしテスト環境をお持ちでご都合がつくようでしたらテストしていただけるとうれしいです(正式リリース後でも全然大丈夫です)。♥ 0Who liked: No user -
投稿者検索結果