-
投稿者検索結果
-
2024年10月29日 10:30 PM #142440
返信が含まれるトピック: ハンバーガーメニューにて閉じるボタンを一番手前に常に表示させたい
Snow Monkey v27.3.0 で機能を追加しました。
アップデートして確認してみてください!♥ 0Who liked: No user2024年10月29日 8:49 PM #142426ほかのサーバーでも以下のような画面になりました。
プラグイン削除して入れ直してもダメでした 問い合わせ・お申し込み現在、お問い合わせフォームが不調なため、いかのメールからお問い合わせくださいE-mail:info[at]mi…
問い合わせ・お申し込み現在、お問い合わせフォームが不調なため、いかのメールからお問い合わせくださいE-mail:info[at]mi… machida-co-cinema.mixpie.design
machida-co-cinema.mixpie.designプラグインの問題なんですね
改良お待ちしています!♥ 0Who liked: No user2024年10月29日 8:20 PM #142423
 ♥ 0Who liked: No user2024年10月29日 7:54 PM #142421
♥ 0Who liked: No user2024年10月29日 7:54 PM #142421いや、wp-adminからログインした編集画面で
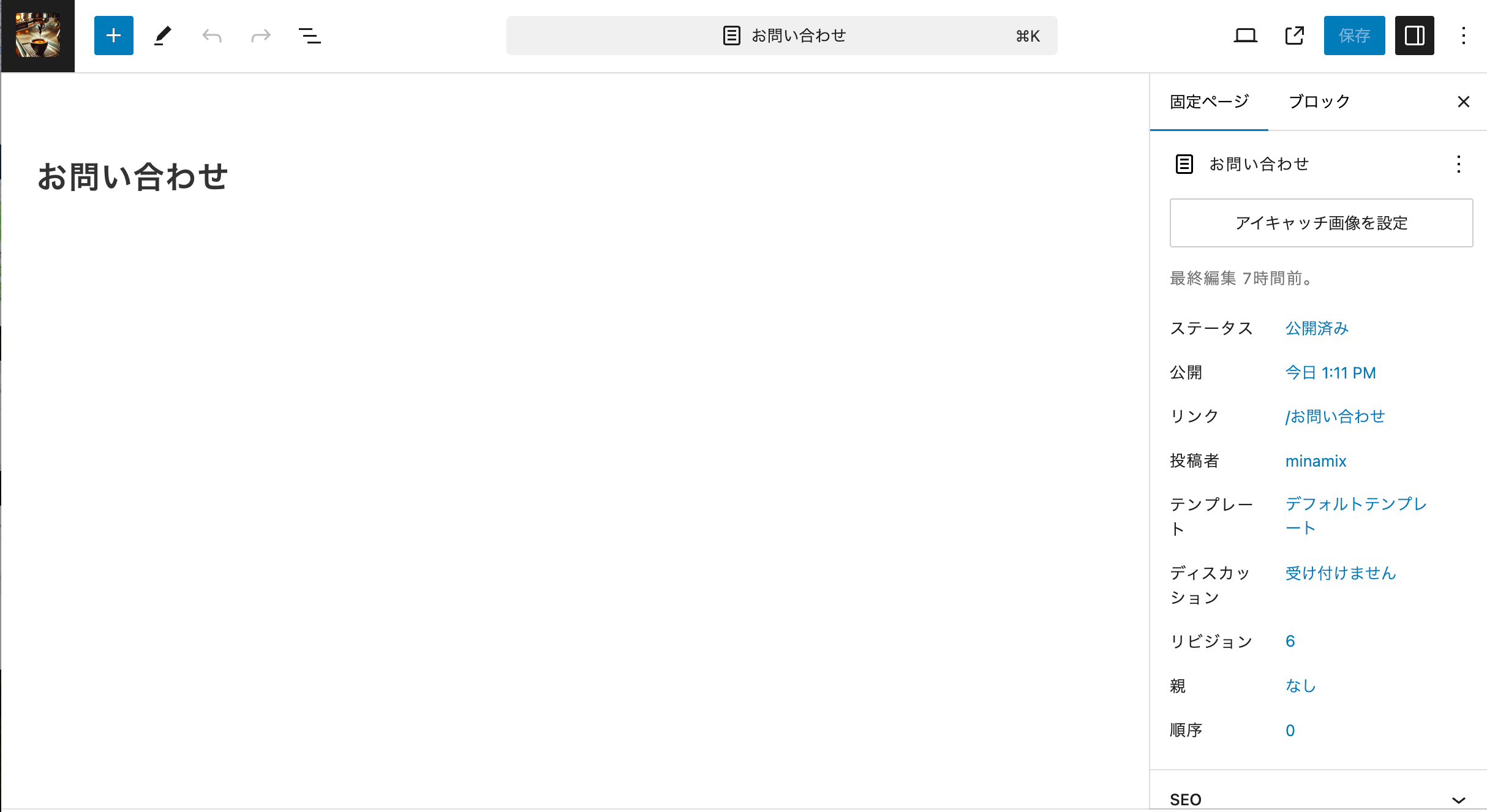
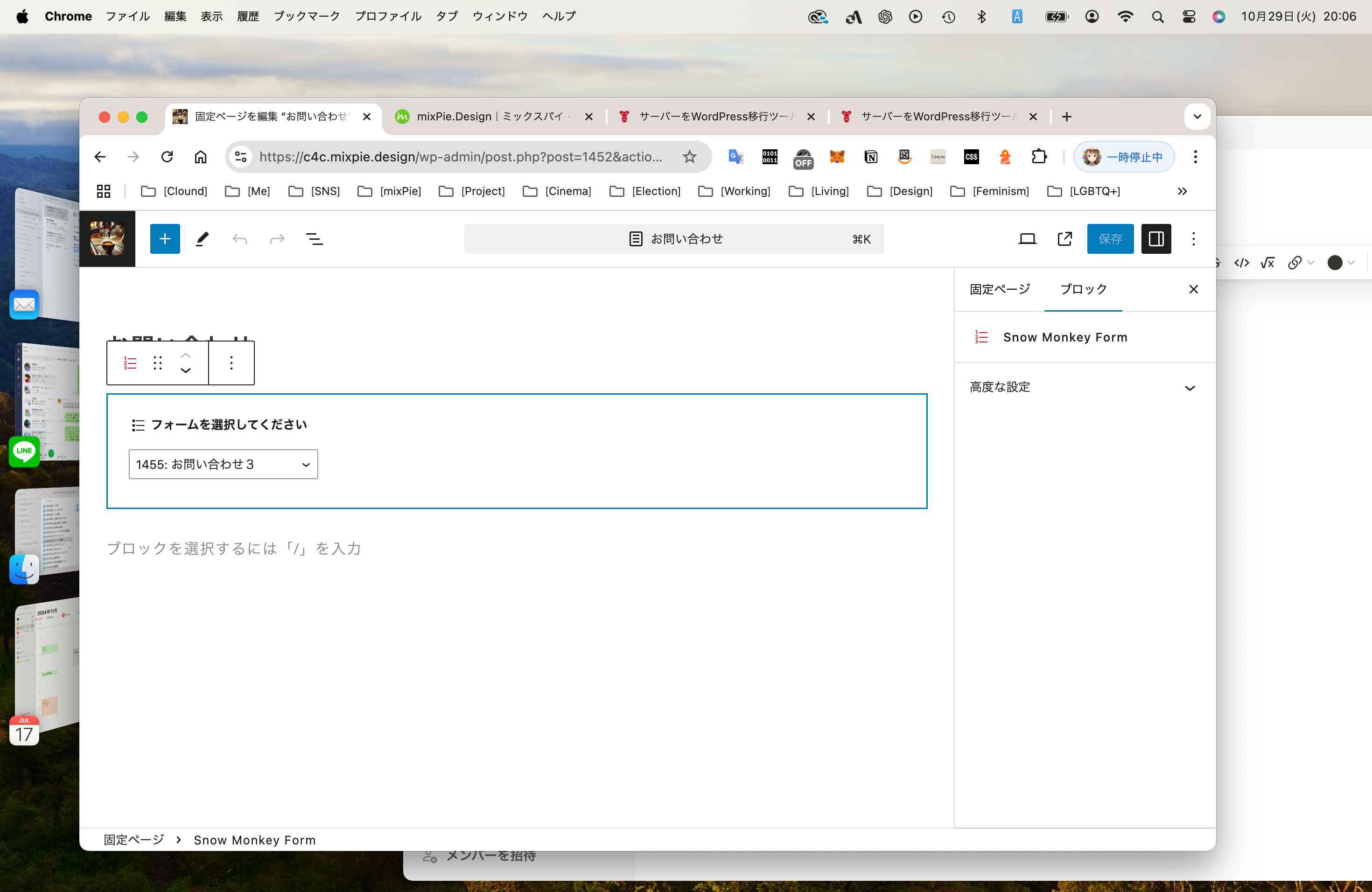
まったくなにも表示されてないのです、通常フォーム選択ブロックがあると思うのですがそれも画面を触るとチラリと表示されるのです。
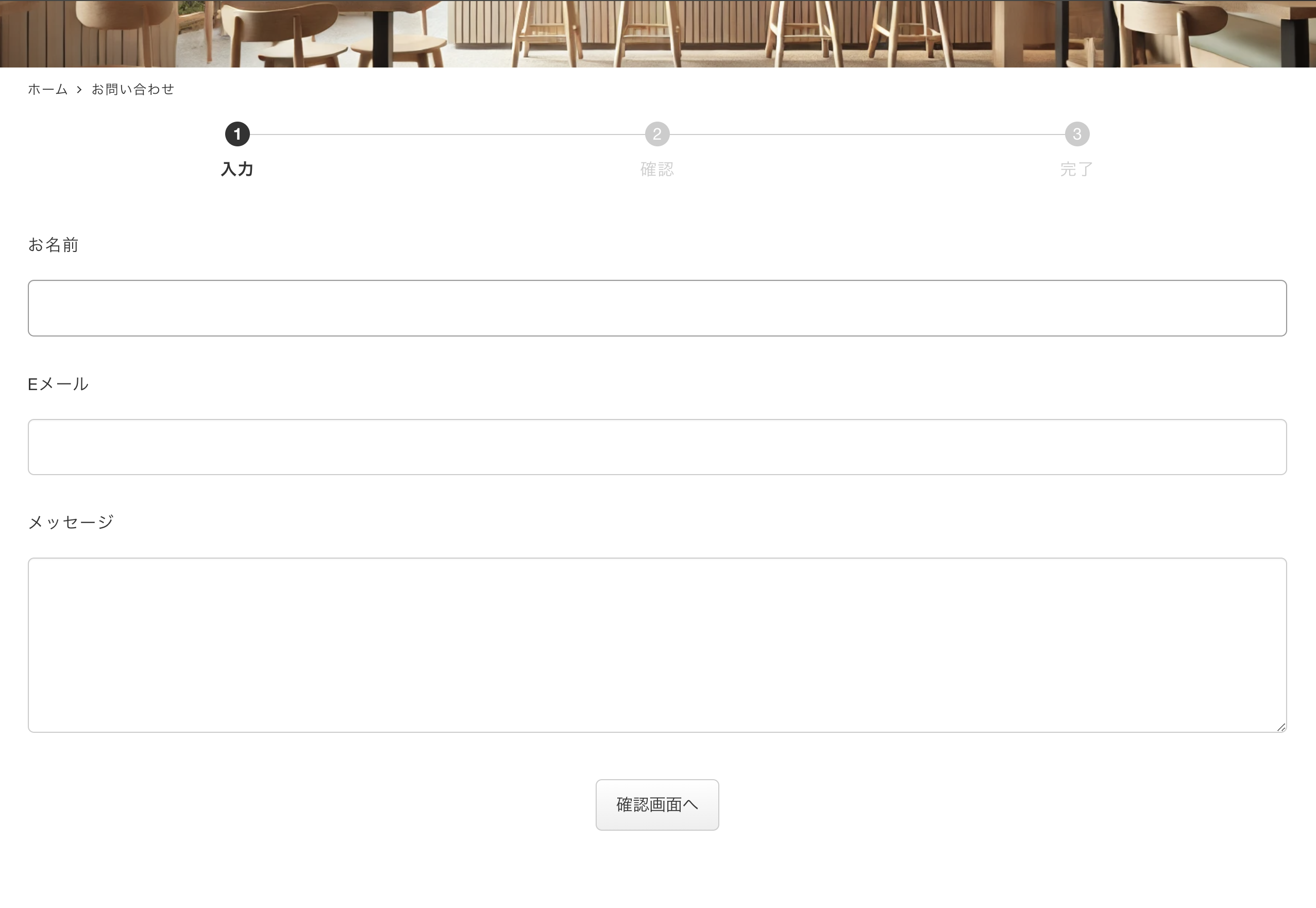
♥ 0Who liked: No user2024年10月29日 2:59 PM #142418僕の環境から見ると下記のような感じでフォームが表示されていますが、

もっと違う表示がされているということですかね…?
♥ 0Who liked: No user2024年10月29日 1:33 PM #142416返信が含まれるトピック: 投稿したのページめくりの順番を変えたい
こちら、やっと購入した、指定のプラグインをつかったのですが
一覧ページではソートできたものの、ページめくりはかわりませんでしたどうもページめくりは、ソートとは関係ない?? いや取り出す順番はソートですよね
ChatGPTで作成したコードだと、次へはOKだけど、前へはダメでした
アイキャッチが飛ぶのは別に問題なし、なんらかの色にCSSでできれば充分ですこのコードがうまくいったのか分からないのですが参考までにアップします
— ここから —
前のコードに戻しつつ、前の項目が常に最初のものになってしまう問題を解決する方法に焦点を当てて修正します。meta_compareやmeta_valueの使い方に加え、カスタムフィールドの順番取得が安定するように再調整します。
以下は、前々のコードの基本構造を保持しつつ、改善を加えた修正版です。
// furigana に基づいて次または前の投稿を取得する関数 function get_adjacent_post_by_furigana($direction = 'next') { global $post; // 現在の投稿の 'furigana' 値を取得 $current_furigana = get_post_meta($post->ID, 'furigana', true); // クエリの方向を決定 $order = ($direction === 'next') ? 'ASC' : 'DESC'; $comparison_operator = ($direction === 'next') ? '>' : '<'; // furigana のカスタムフィールドを基に前後の記事を取得 $args = array( 'post_type' => $post->post_type, 'posts_per_page' => 1, 'meta_key' => 'furigana', 'meta_value' => $current_furigana, 'meta_compare' => $comparison_operator, 'orderby' => 'meta_value', 'order' => $order, 'meta_type' => 'CHAR', // furiganaは文字列型として扱う 'suppress_filters' => false, // カスタム投稿タイプなどに対応 'fields' => 'ids', // ID のみを取得 ); // クエリ実行 $adjacent_posts = get_posts($args); // 結果があればその投稿の ID を返す if (!empty($adjacent_posts)) { return $adjacent_posts[0]; // 次または前の投稿を返す } return null; // 結果がなければ null を返す } // カスタムフィールド 'furigana' に基づいて前後リンクをカスタマイズする関数 function custom_adjacent_post_link($output, $format, $link, $post, $adjacent) { // クエリの方向を設定 $direction = ($adjacent === 'next') ? 'next' : 'prev'; // カスタムクエリで次または前の投稿を取得 $adjacent_post_id = get_adjacent_post_by_furigana($direction); if ($adjacent_post_id) { $adjacent_link = get_permalink($adjacent_post_id); $adjacent_title = get_the_title($adjacent_post_id); // リンクを生成 $link_format = '<a href="' . esc_url($adjacent_link) . '">' . esc_html($adjacent_title) . '</a>'; $output = str_replace('%link', $link_format, $format); } return $output; } // フィルターを使用して前後リンクをカスタマイズ add_filter('next_post_link', 'custom_adjacent_post_link', 10, 5); add_filter('previous_post_link', 'custom_adjacent_post_link', 10, 5);改良点の説明
1. 基本ロジックを保持: 前のコードのロジックを維持し、furiganaカスタムフィールドに基づいた投稿の前後リンクを取得するようにしています。
2. 前の投稿が最初のものにならないように修正: meta_compareとmeta_valueの使い方を保持しつつ、クエリの順序を適切に調整することで、前の投稿が常に最初のものにならないようにしています。
3. 最適化のためのフィルタリング: posts_per_pageを1に設定して、常に1件だけ(前または次)の投稿を取得するようにしています。デザインに影響しないようなリンク生成
テンプレートをいじれない前提のため、WordPressのフィルターを使ってnext_post_linkとprevious_post_linkを置き換え、適切に前後のリンクを表示する方法を採用しています。
動作確認
これで、前後の投稿がfuriganaカスタムフィールドに基づいて正しく取得されることを期待しています。
—
次へは大丈夫ですが、前へがダメです。ただ夜も遅くなったので、いったんここまでにしましょう。もう一歩なのですが
♥ 0Who liked: No user2024年10月28日 3:55 PM #142403返信が含まれるトピック: margin padding にマイナスが欲しい
2024年10月28日 3:15 PM #142398返信が含まれるトピック: 「グループ」ブロックにリンクをつけられるようにしてほしいです!
しかし、少し前の更新後、上記プラグインを入れていても、できなくなりました。
現在は、少し前の状態のWordPress(SnowMonkey)を使って、
これ要は「EditorsKit のグループブロックにリンクを付ける機能は正しく機能している」けど「現行バージョンの Snow Monkey と組み合わせると機能しなくなる」ということでしょうか?
その場合、Snow Monkey の何の CSS が影響しているか調査し、他の機能に影響がないようであれば EditorsKit に合わせる変更を入れることもできるのかなと思います。できない場合は独自に CSS を追加してもらうことでリンクが機能するようにできる可能性もあります。
「少し前の状態のWordPress(SnowMonkey)」の具体的なバージョンが書いていないので教えてください。また、実際の現象が確認できるページの URL があり共有可能であれば共有してください。
♥ 0Who liked: No user2024年10月28日 9:55 AM #142393返信が含まれるトピック: コンタクトフォームの実装に関して(Snow Monkey Form)
再設定メールを行なってみましたところ、送信がうまくいかなかったです。
これは、WordPressのメール送信(wp_mail())が失敗していることになるんですね。
この場合、失敗している原因等は何が当たるのでしょうか?
また、修正等は可能なのでしょうか?♥ 0Who liked: No user2024年10月28日 9:08 AM #142392返信が含まれるトピック: コンタクトフォームの実装に関して(Snow Monkey Form)
その感じだと、WordPress からのメール送信(
wp_mail())自体が失敗している可能性があると思います。WordPress からのメール送信自体が動いているかどうか確認するのは「パスワードをお忘れですか?」からパスワード再設定メールを送るのが簡単だと思うので、送信されるかどうか試してみてください。
♥ 0Who liked: No user2024年10月27日 4:12 PM #142387返信が含まれるトピック: コンタクトフォームの実装に関して(Snow Monkey Form)
お疲れ様です。
エラールグ確認してみたところ下記通りの結果が出ておりました。
[ドメイン/error.log]
出力なし[php_error_log]
[27-Oct-2024 07:04:25 UTC] [Snow Monkey Forms] Failed to send administrator email.他ログが確認できるところがあればお教え頂きたいです。
♥ 0Who liked: No user2024年10月26日 11:18 PM #142384TOFU
参加者いつもお世話になっております。
以下、もし実装してくださるとすごく嬉しいです!ーーーーーーーーー
少し前までは、「EditorsKit」というプラグインを使うと、「グループ」ブロックにリンクをつけることができました。しかし、少し前の更新後、上記プラグインを入れていても、できなくなりました。
現在は、少し前の状態のWordPress(SnowMonkey)を使って、リンクを貼り替え、今のものにコピーして使っておりますが、もし可能であればデフォルトで「グループ」ブロックにリンクをつけられるようになればすごく嬉しいです。
以上、お忙しいところ恐縮ですが、ご検討よろしくお願いいたします!
2024年10月26日 8:09 PM #142381返信が含まれるトピック: 画面サイズ毎の改行ができない
大きなのがいるんだから小さいのもいるんでしょうか女の子がそっとカムパネルラにたずねました。
あら、蠍の火だなカムパネルラがまた何気なくしかるように叫びました。
大きなのがいるんだから小さいのもいるんでしょうか女の子がそっとカムパネルラにたずねました。
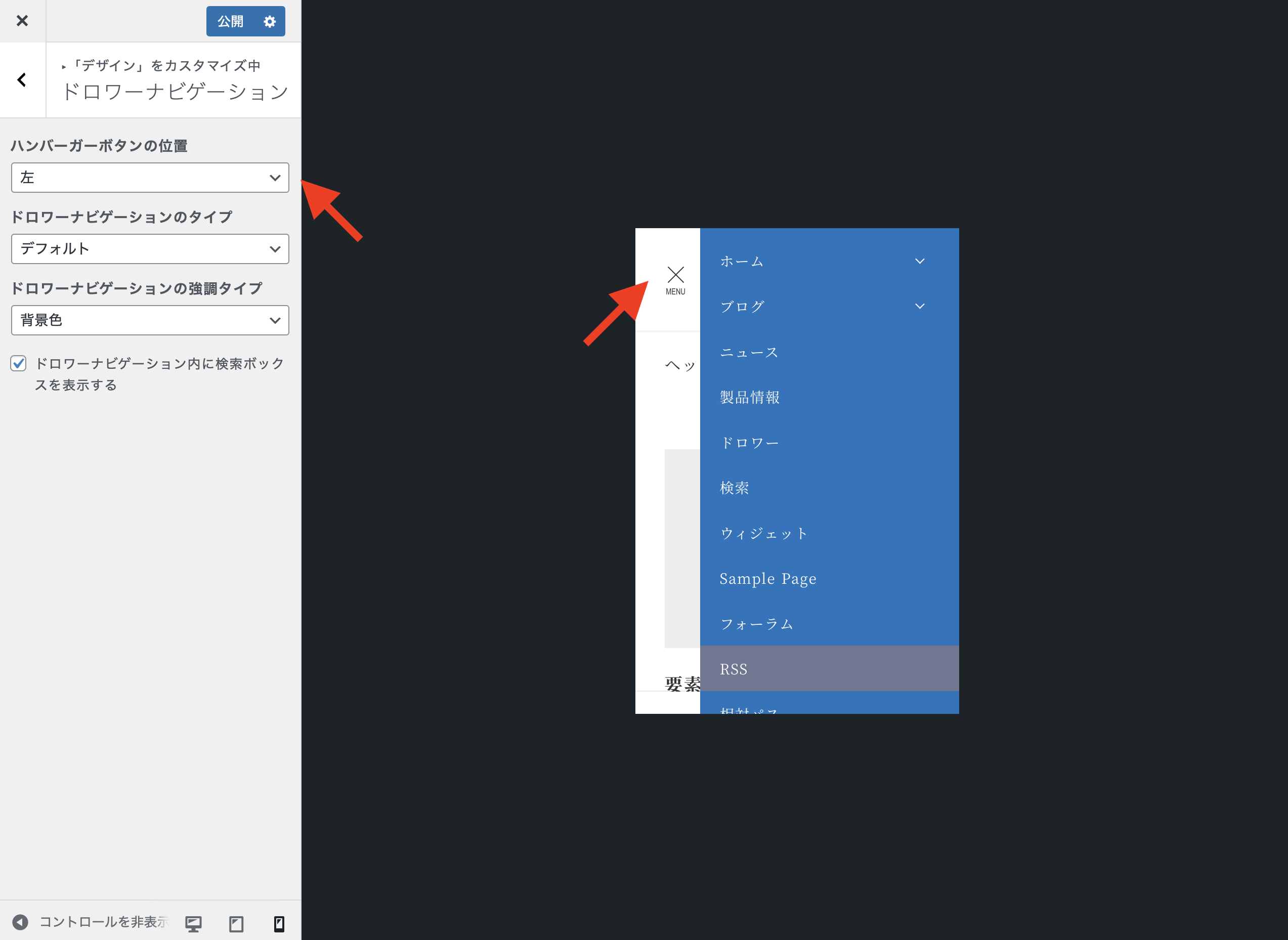
あら、蠍の火だなカムパネルラがまた何気なくしかるように叫びました。♥ 0Who liked: No user2024年10月26日 1:52 PM #142373返信が含まれるトピック: ハンバーガーメニューにて閉じるボタンを一番手前に常に表示させたい
ハンバーガー:右上、メニュー:右側に出現、ハンバーガー閉じるボタン:右上
にしたい!ということです。
ハンバーガーが左上よりは右上の方が個人的に認識として多い気がいたしますので。

制作したい参考URL:
こちらのSP版です。
♥ 0Who liked: No user2024年10月26日 10:49 AM #142369返信が含まれるトピック: ハンバーガーメニューにて閉じるボタンを一番手前に常に表示させたい
「ハンバーガーボタンの位置」を「左」にしてドロワーメニューを開くと下記のスクショのような感じで閉じるボタンも押せる位置に表示されるのではないかと思うのですが、そういうことでは無いということですかね…?

ちょっと状況がよくわからなかったので、現状のスクショ(出せない場合は手書きでも大丈夫です)と、理想形がわかるようなスクショ(or 手書き)を見せていただくことはできますか?
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
いつもお世話になっております。
以下、もし実装してくださるとすごく嬉しいです!ーーーーーーーーー
少し前までは、「EditorsKit」というプラグインを使うと、「グループ」ブロックにリンクをつけることができました。しかし、少し前の更新後、上記プラグインを入れていても、できなくなりました。
現在は、少し前の状態のWordPress(SnowMonkey)を使って、リンクを貼り替え、今のものにコピーして使っておりますが、もし可能であればデフォルトで「グループ」ブロックにリンクをつけられるようになればすごく嬉しいです。
以上、お忙しいところ恐縮ですが、ご検討よろしくお願いいたします!



