-
投稿者検索結果
-
2020年5月17日 1:38 PM #51375
返信が含まれるトピック: Adobeのフォントをheaderに読み込みたい。
Adobe のフォントの読み込み指定を知らないのでちょっと違うかもしれませんが、普通に
head内にタグを追加するだけであれば下記のページの方法でいけると思います。あるいは
link要素を追加するのであれば、下記でも良いかもしれません。add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'フォント名', 'url' ); } );♥ 0Who liked: No user2020年5月17日 1:33 PM #51373返信が含まれるトピック: スノーモンキーブロックのパネルにリンクが貼れない
ちょっと整理して書いてみますね。
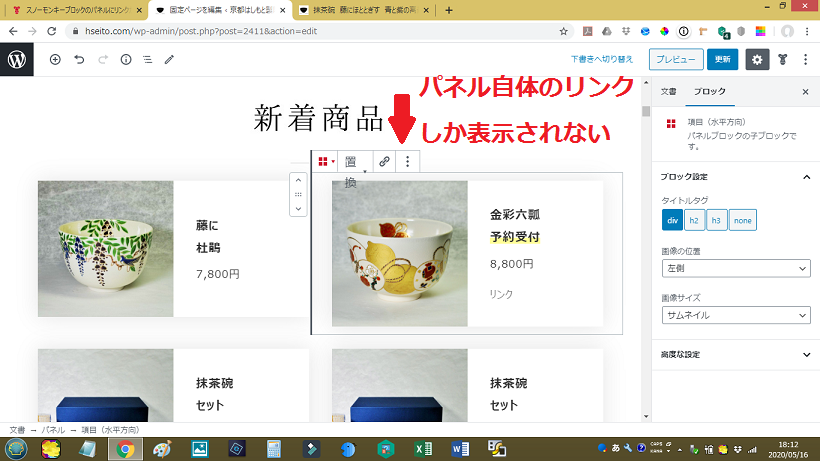
◎パネル自体のリンクしか表示されない
テキストリンクが設定できるのは、リンクを設定したい文字列を範囲選択したときになります。なのでパネルブロックを選択しただけの状態ではテキストリンクの設定ボタンは表示されません。文字列にカーソルがあたっただけの状態でもテキストリンクの設定ボタンが表示されるので、思ったようにボタンが出たり出なかったりするときは範囲選択していないか、文字列にカーソルがあたっていないかを確認してみてください。
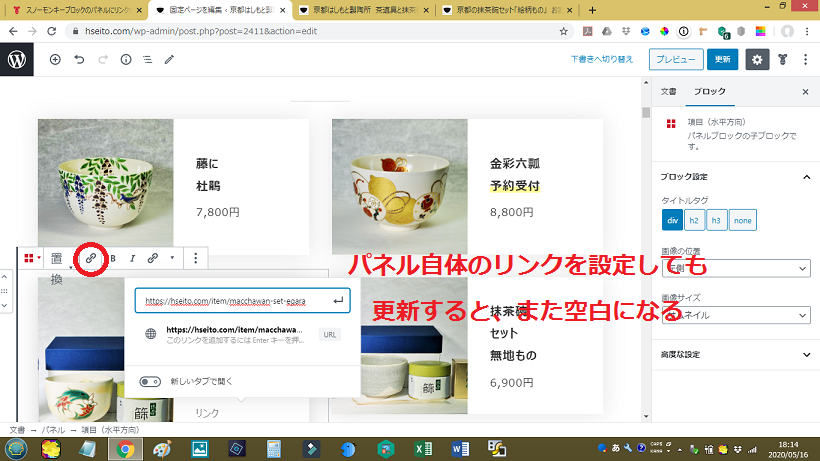
◎パネル自体のリンクを入力しても更新で空白に戻る
WordPress 5.4 からリンク設定の UI が代わり、ボタンを押してでてきたポップアップに URL を入力し、入力したらその下にある地球儀マークのエリアをクリックしたらその URL で確定される、という方式に変更になりました。多分確定せずに次の操作に移ってしまっているのではないかと思いますので(僕もよくやってしまいます…)、操作を一度確認してみてください。
♥ 0Who liked: No user2020年5月16日 6:47 PM #51349返信が含まれるトピック: スノーモンキーブロックのパネルにリンクが貼れない
北島さん
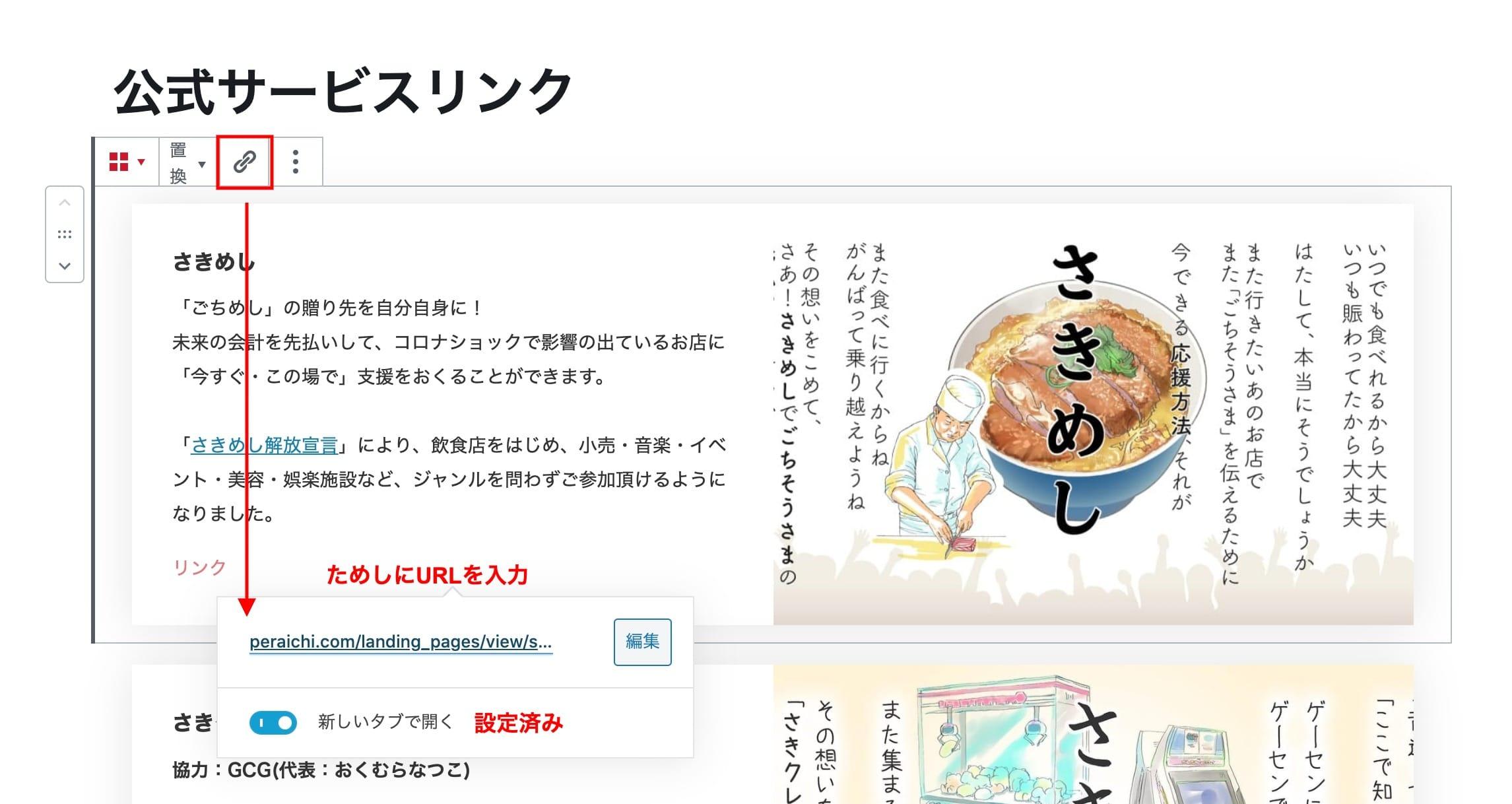
以下の画像のように、パネル自体のリンクしか表示されなかったり、

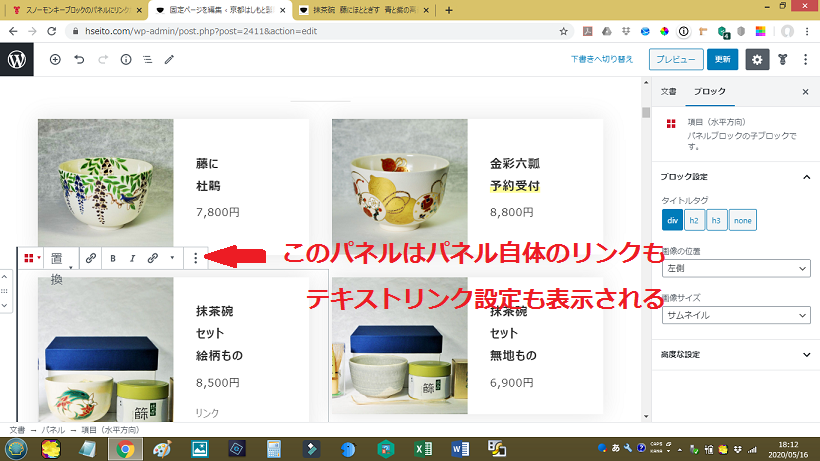
次の写真のようにパネル自体・テキストリンク設定ボタンが表示されるパネルもあり、

パネル自体のリンクを入力しても、更新で空白に戻ります。

パネルにリンク設定ができないページは、以下となります。
以上、よろしくお願いいたします。
♥ 0Who liked: No user2020年5月16日 10:04 AM #51332返信が含まれるトピック: スノーモンキーブロックのパネルにリンクが貼れない
下記のトピックを参考に、再度確認してみてください! 要は、リンクはパネル自体のリンクと、「内容」のテキストリンクが設定できるので、パネル自体に設定しているつもりでも「内容」のテキストリンクを設定しているということがありえます。見た目で判断しにくいのでもうちょっとなんとかしたいところですが…。
もし正しくパネル自体にリンク設定しているのに消えてしまうということであれば不具合かもしれません。そのときはそのパネルブロックを設置しているページの URL を教えてください。
♥ 0Who liked: No user2020年5月14日 9:21 AM #51229返信が含まれるトピック: bbPressで右カラムのウィジェットが消えるディレクトリがある
bbPress は、フォーラム一覧・トピック一覧では固定ページ用のテンプレートを、トピック詳細では投稿のテンプレートを使用するようになっているようです。
Snow Monkey bbPress Support にレイアウトの切り替え機能を使えるのもありかな?と思いますが、とりあえずレイアウトを変更するためのコードを共有しますね。My Snow Monkey プラグインに下記のコードを貼り付けてみてください。
add_action( 'plugins_loaded', function() { if ( class_exists( 'bbPress' ) ) { add_filter( 'snow_monkey_layout', function( $layout ) { if ( is_bbpress() ) { return 'right-sidebar'; } return $layout; } ); } } );♥ 0Who liked: No user2020年5月13日 9:18 AM #51156返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい
「リンク」にURLをペーストする際、プレーンテキストとしてペーストしたところ、無事パネル設定のリンク設定を適用させることができ、画像(というかパネル全体)にもリンクがつきました!!
あーなるほど、「リンク」の部分、ツールバーからの装飾機能(テキストリンク含む)は無効化しているのですが、ペーストしたものにはテキストリンクがついている場合があるんですね!そこは盲点でした…。
前述した
– 「内容」にテキストリンクが無い + パネルのリンク URL がある = パネル全体にリンク
– 「内容」にテキストリンクがある + パネルのリンク URL がある = 「リンク」と「画像」にリンクは検討課題として issue 立てておきます!
2020年5月13日 12:47 AM #51152返信が含まれるトピック: 背景色をページごとに変えたい
いま、追加 CSS に
.c-drawer { transition-duration: 1s; } .c-drawer[aria-hidden=false] { transition-duration: 1s; .smb-section__title::after { display: none; } @media (max-width: 639px) { .hoge { font-size:1rem !important; } } .page-id-583 { background-color: #FFCC99; } .page-id-588 { background-color: #CCCC99; } .page-id-654 { background-color: #CC9966; } .postid-678 { background-color: #0099FF; }という CSS を入力されていると思いますが、
.c-drawer[aria-hidden=false]の部分が閉じていないようです。.c-drawer[aria-hidden=false] { transition-duration: 1s; }となるように修正してみてください。
♥ 0Who liked: No user2020年5月12日 9:28 PM #51146返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい
「リンク」にURLをペーストする際、プレーンテキストとしてペーストしたところ、無事パネル設定のリンク設定を適用させることができ、画像(というかパネル全体)にもリンクがつきました!!
「リンク」にURLを入れた際、赤文字になっていれば大丈夫のようです。
(ペーストした段階でハイパーリンクになっているとダメ)

おっしゃる通り「内容」にもリンクがあると崩れてしまいますが、「内容」にあったリンクは絶対ではありませんでしたので、今回は「内容」のリンクをとる形でなんとかなりそうです。
ややこしい要望に真摯にご対応いただき、ありがとうございました。
♥ 1Who liked: No user2020年5月12日 9:12 PM #51145返信が含まれるトピック: 背景色をページごとに変えたい
回答ありがとうございました。
僕のミスだと思うのですが、いただいた追加CSSをベースに書き換えてみたのですが、反映されませんでした。
以下が、そのサイトアドレスです。
ページのid番号は、以下のようにしました。
page-id-583
page-id-588
page-id-654
postid-678
大変申し訳ありませんが、もう一度、アドバイスいただければと思います。
お手数おかけしますが、宜しくお願い致します。
♥ 0Who liked: No user2020年5月12日 5:41 PM #51127返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい
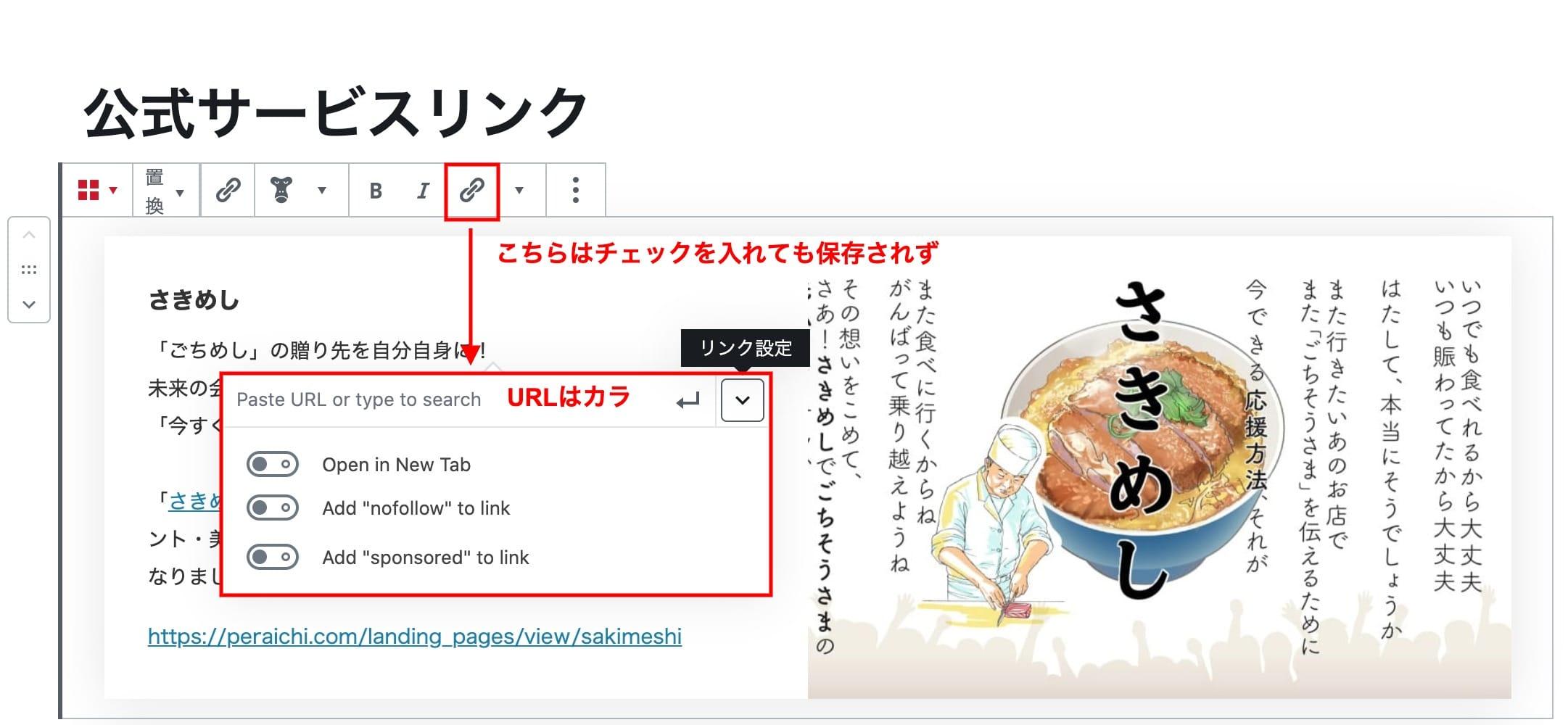
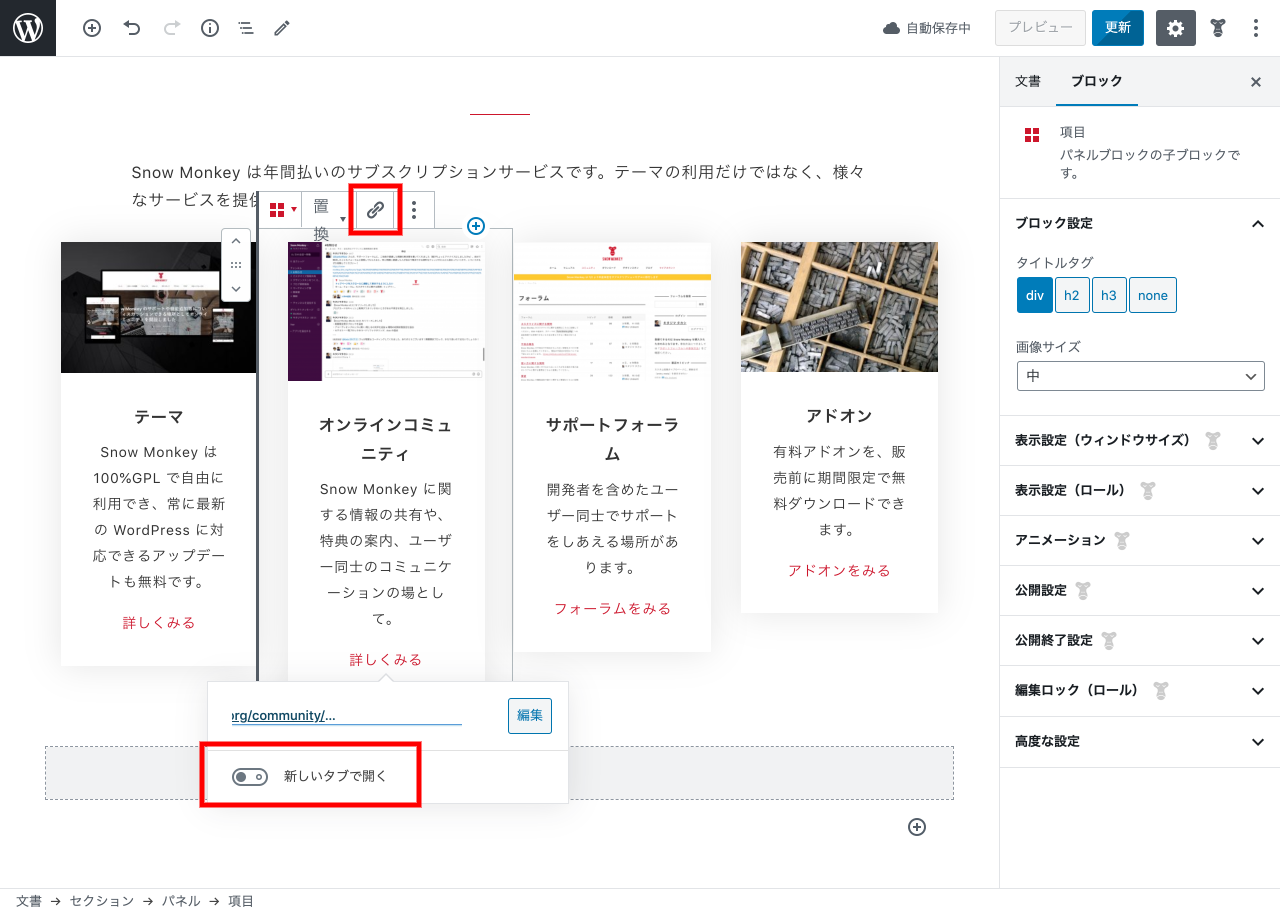
こちらは関係ない方のリンク設定だと思いますが、試しにチェックを入れてみても保存されませんでした。
左側のリンク設定の方は
- 「新しいタブで開く」にチェックが入っている
- URL蘭はカラ
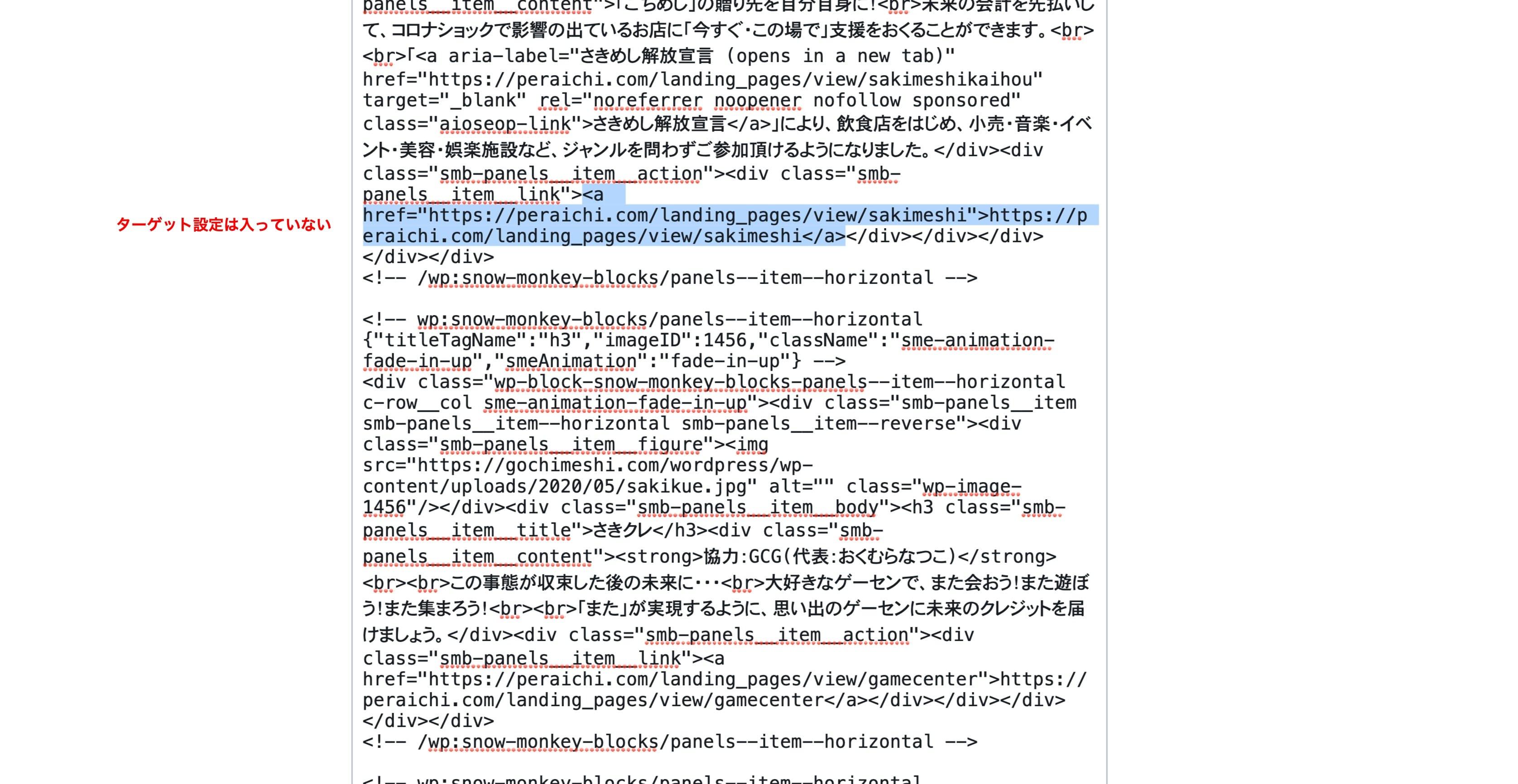
という状態のままで、コードエディターをみてもやはりターゲット設定は入っていませんでした。
 ♥ 0Who liked: No user2020年5月12日 5:35 PM #51124
♥ 0Who liked: No user2020年5月12日 5:35 PM #51124返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい
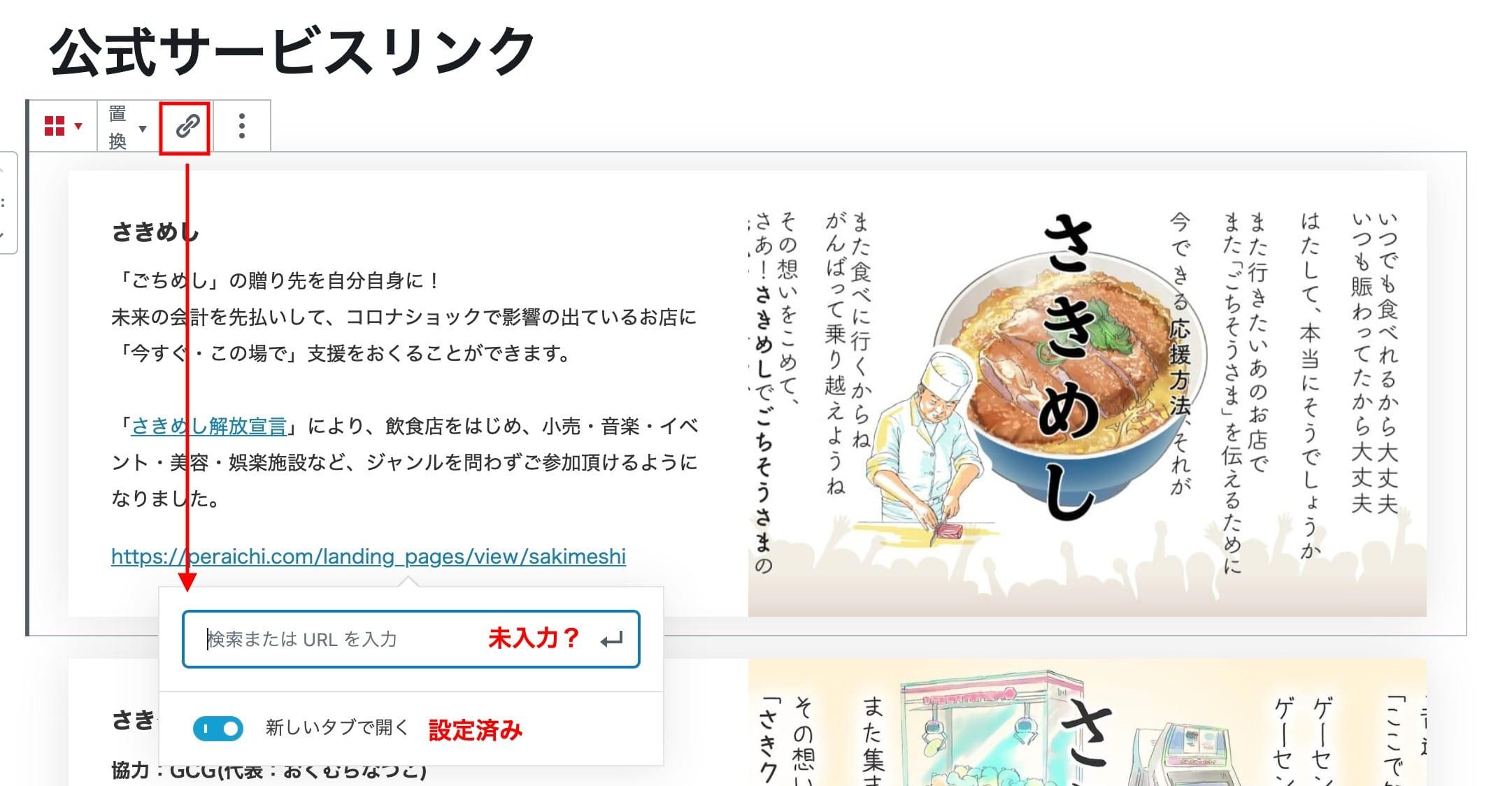
リンク設定のところで、必ずURLがカラになっているので、
試しにURLをいれてみると崩れてしまいます。
(ちなみにこの操作をすると、URLを消しても表示は崩れっぱなしになります)

 ♥ 0Who liked: No user2020年5月12日 5:30 PM #51122
♥ 0Who liked: No user2020年5月12日 5:30 PM #51122返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい

パネル設定にて「新しいタブで開く」にチェックをいれます。
(URL蘭は未入力のままでいいのでしょうか??)

ターゲット属性はどこにも追加されていないようでした。
♥ 0Who liked: No user2020年5月12日 5:29 PM #51121返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい
早速お返事ありがとうございます。
実はパネル設定のリンク設定は既に試していたのですが、「新しいタブでひらく」にチェックを入れても反映されません。コードエディターで確認しても blank は実際にどこにも挿入されていませんでした。
すべてのパネルに「新しいタブで開く」を設定後、コードエディターで確認するもどこにも blank はありませんでした。私のやり方がなにか間違っているのでしょうか・・・
環境
ブラウザ:Google Chrome は最新版です
バージョン: 81.0.4044.138(Official Build) (64 ビット)WP:WordPress 5.4.1 (オリジナル テーマ)「Snow Monkey Blocks」「Snow Monkey Editor」を使っていますが、スノーモンキーのテーマではありません
こちらの投稿ですが、スクリーンショットを4枚貼ったところ、送信ボタンを押してリロードされるも投稿できていないようでした(エラー文章なども表示されず)
スクリーンショットのみ別途投稿します。
♥ 0Who liked: No user2020年5月12日 4:44 PM #51113返信が含まれるトピック: 「パネル」ブロックのリンクのターゲットを変えたい

Snow Monkey Blocks のリンクを設定できるブロックは、コアのリンクの UI と同じく、ツールバーのリンクボタンをクリックして表示されるポップアップで開き方の設定ができます!(パネルブロックの場合、ブロック内のテキストにフォーカスがあたっているとその部分にもテキストリンクが設定できるので、ツールバーにリンクボタンが2つ表示されて少々わかりにくいので気をつけてください)
「リンク」に入力したURLを画像にも自動適用させ、クリック要素にできますか?
うーんそうですね、ちょっと方法がないか考えてみます。
♥ 0Who liked: No user2020年5月12日 4:07 PM #51107返信が含まれるトピック: 背景色をページごとに変えたい
Snow Monkey 自体にはそのような機能はないので、CSS でカスタマイズすることになります。
ブラウザーのデベロッパーツールかソースを表示する機能でそのページの HTML を確認してみてください。各ページごとに、
<body>にclassが付与されているのが確認できると思います。例えば固定ページであればpage-id-xxxxx、投稿であればpostid-xxxxxのような感じです。classを確認できたら、カスタマイザー → 追加 CSS に下記の CSS を追加してみてください。
例えば下記はclassがpage-id-11111な固定ページの背景をpinkにする CSS です。.page-id-11111 { background-color: pink; }このような CSS をページ分追加することになります。
♥ 0Who liked: No user -
投稿者検索結果



