-
投稿者検索結果
-
2024年9月24日 8:26 AM #141833
返信が含まれるトピック: ドロワーナビゲーション(モバイル用)内を自由に編集する方法
大変お世話になります。
ご返信ありがとうございます。
ショートコードの方法は、コードがそのまま掲載されてしまい出来ませんでしたが、以下の方法で叶いました!
セキュリティなど特に問題はないでしょうか?function page_content_e( $page_path, $post_type = 'page' ) { $page = get_page_by_path( $page_path, OBJECT, $post_type ); if ( $page && $page->post_status == 'publish' ) { echo apply_filters( 'the_content', $page->post_content ); } } add_action( 'snow_monkey_prepend_drawer_nav', function() { ?> <?=page_content_e( 'navigation' )?> <?php }♥ 0Who liked: No user2024年9月21日 3:36 PM #141810返信が含まれるトピック: セクションの背景を横幅いっぱいにする方法が知りたいです。全幅にしても横幅一杯になりません。
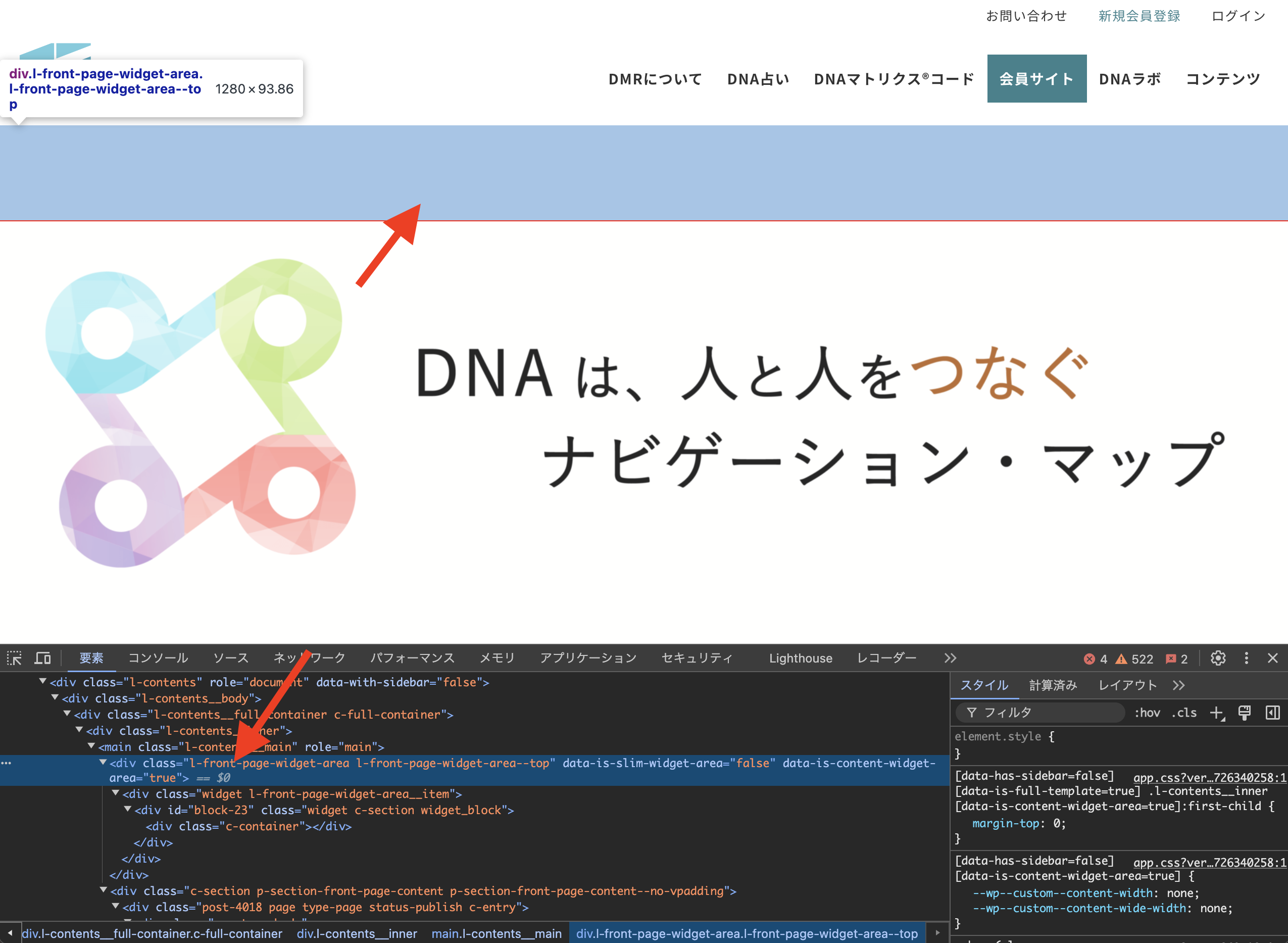
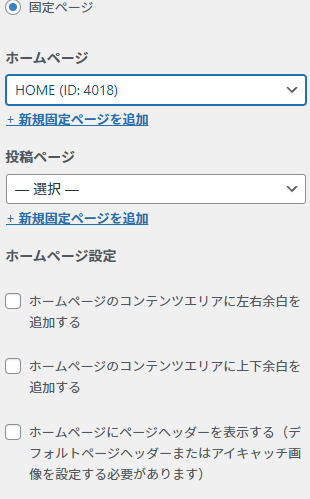
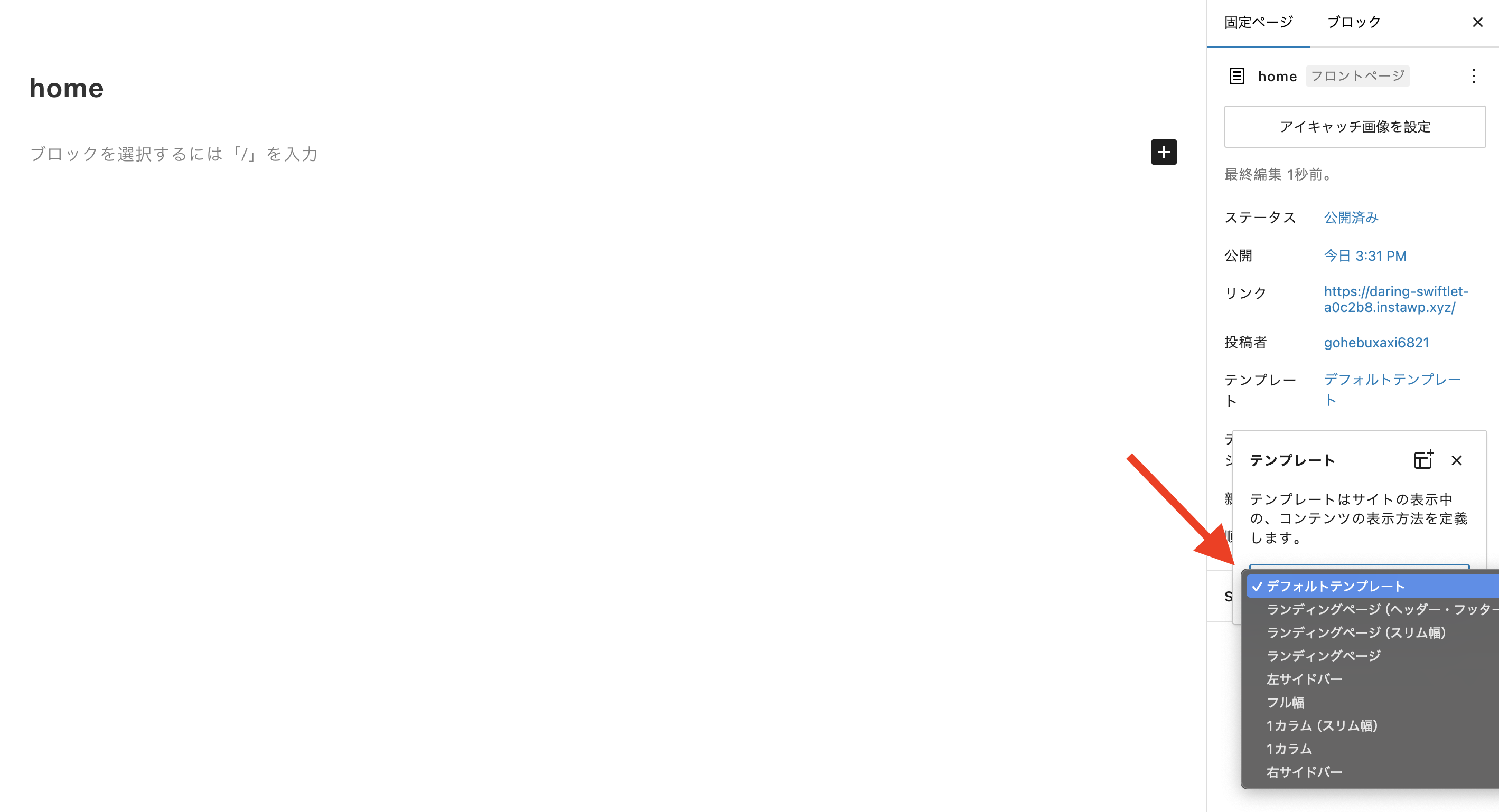
ホームページに割り当てた固定ページのテンプレートが「デフォルトテンプレート」以外になっている場合は、デフォルトテンプレートに変更してみてください。

すべてのセクションで1280pxの横幅にしているのですが、
横幅(コンテンツの最大幅)は特に不要なら指定しないほうが良いかもです。もしサイト全体の横幅を1280px以上にしたときに全部変更しないといけなくなる可能性があるので。絶対に1280pxにしないといけないという要件があるようであればそのままで大丈夫だと思います。
♥ 0Who liked: No user2024年9月21日 3:16 PM #141809土屋友美
参加者【お使いの Snow Monkey のバージョン】 バージョン27.2.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 22.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 10.0.4
【お使いのブラウザ】Google Chrome
【当該サイトのURL】http://tomohinadesign.com/
### 実現したいこと Worksセクションの背景を横幅一杯に広げたいです。
### 発生している問題 すべてのセクションで1280pxの横幅にしているのですが、Worksのセクションだけ背景が中途半端で途切れます。
### 試したこと セクションで全幅に設定。プラグインをすべて無効化し、有効化し直しました。キャッシュもクリアしました。
よろしくお願いいたします。
2024年9月21日 11:03 AM #141806返信が含まれるトピック: ドロワーナビゲーション(モバイル用)内を自由に編集する方法
できると思います。多分、
[page_scode slug='表示させたいスラッグ名']は
echo apply_filters( 'the_content', '[page_scode slug="表示させたいスラッグ名"]' );あるいは
echo do_shortcode( '[page_scode slug="表示させたいスラッグ名"]' );のようにしないとだめかなと思いますがどうでしょうか?
♥ 0Who liked: No user2024年9月20日 5:53 PM #141797返信が含まれるトピック: トップページの編集画面が真っ白になってしまいました
度々失礼いたします。
トップページをもう一度作り直している段階で、追加CSSを加えた段階で編集ページが真っ白になることが分かりました。
以下のCSSを入力しました。
.smb-section__title:after {
background-color:#D8232E;
height:4px;
width:100px;
margin-top: 5px;
}こちらを削除しても、編集ページが真っ白になってしまい、直りません。
申し訳ありませんが、よろしくお願いいたします。
♥ 0Who liked: No user2024年9月20日 3:34 PM #141775返信が含まれるトピック: トップページの編集画面が真っ白になってしまいました
まずは真っ白になったのが何由来なのかを確認したほうが良いのかなと思います。
テスト中は、WordPress のデバッグモードを有効化すると便利です。
これでエラーメッセージが表示されるようなら PHP の構文エラーの可能性が高いと思います。エラーの発生箇所も表示されると思うので、そこを中心に確認してみてください。
デバッグモードを有効化しても特にエラーがでないのであれば、HTML の閉じミス(カスタマイズやウィジェットで HTML を追加している場合)や、CSS のセレクタのミス等で誤った要素を
display: noneしている等の可能性が考えられるかなと思います。♥ 0Who liked: No user2024年9月20日 12:30 PM #141772返信が含まれるトピック: ドロワーナビゲーション(モバイル用)内を自由に編集する方法
お忙しいところ、早速ご返信をいただきましてありがとうございます!
ブロックエディターでの更新を反映させたいため、以下のように固定ページをショートコードにして、教えていただいたコードと合わせることも可能でしょうか?
function page_content_include($atts) { extract(shortcode_atts(array( 'slug' => 'default' ), $atts, 'page_scode')); ob_start(); $page_info = get_page_by_path( $slug ); $page = get_post($page_info); ob_end_clean(); return do_shortcode( $page->post_content ); } add_shortcode('page_scode', 'page_content_include'); add_action( 'snow_monkey_prepend_drawer_nav', function() { ?> [page_scode slug='表示させたいスラッグ名'] <?php }♥ 0Who liked: No user2024年9月20日 11:07 AM #141770返信が含まれるトピック: ドロワーナビゲーション(モバイル用)内を自由に編集する方法
スマートな方法はちょっと思いつかないのですが、簡単にやる方法であれば下記が一番簡単かなと思います。
### フックでドロワーの中に HTML を追加する
add_action( 'snow_monkey_prepend_drawer_nav', function() { ?> <p>自由な HTML</p> <?php } );※特定の記事のパターン・ブロックを表示するようにもできはしますが、複雑化するので、とりあえずエディター上でコンテンツをつくって、それをコピーして、上記のフック内に貼り付けるのが一番簡単だと思います。
### CSS でメニューを非表示にする
.c-drawer__menu { display: none; }2024年9月20日 10:43 AM #141768返信が含まれるトピック: ホームの固定ページにある最新の投稿一覧を、更新順にして更新日を表示したい
あ、表現がまずかったですね、ソートキーを決める(公開でならべる、更新でならべる)を選べるやつ
並び順は新着順で問題ないです、逆にする必要はないアイコンは事情はわかりました。消すのはわかるけど、追加ってcontentとかでURL指定して追加するのかな。記事で表示されてるところのコードを解読してみて真似してみますね。優先度低いので少しまってください。ZINEを書くのが一番大切なんだけど、まだサンプル的な物しかかけてないので。
いろいろ相談のってもらって助かります。
♥ 0Who liked: No user2024年9月20日 10:40 AM #141767返信が含まれるトピック: トップページのヘッダー下に余白が出来てしまう
2024年9月20日 10:22 AM #141765返信が含まれるトピック: ホームの固定ページにある最新の投稿一覧を、更新順にして更新日を表示したい
ソート問題なさそうです。ただこれもう「更新順」でしかならばないのですね
で、Glossaryを立項済の項目に、ZINEを追記したものを更新順で表示
新たに項目を立項してGlossaryを立項したものを公開順にしてみましたすると次ぎの2点が欲しくなります
– 公開日、更新日のアイコンが欲しくなる
– 公開日のみの場合は公開日でソート
– 更新日のみの場合は更新日でソート
– 両方の場合は公開日?
– いっそプルダウンでソート順を選べるようにすると言ったところですが、これ時期blockで実装可能でしょうか?
とりあえず、当面このままで公開しておきます♥ 0Who liked: No user2024年9月19日 8:40 PM #141764返信が含まれるトピック: トップページのヘッダー下に余白が出来てしまう
2024年9月19日 8:05 PM #141763返信が含まれるトピック: トップページのヘッダー下に余白が出来てしまう
これ確認してみてください!
♥ 0Who liked: No user2024年9月19日 12:55 PM #141745返信が含まれるトピック: ライセンスキーの付与について
Olein_jp 様
ご返信・アドバイスいただき、ありがとうございます。
8月からの規約については把握させていただいており、当社もそのような認識でおりましたので、
Snow MonkeyのライセンスをB社様もしくはA社様にご用意いただく路線で模索しているところでございました。今回、社内で弊社がA社様と保守契約をするとなると、どうなのかな?ということになり、
あくまでA社様から受託契約が必要となるものか、ご質問をさせていただいた次第です。キタジマ 様
明瞭なご回答をいただき、ありがとうございます。
二次請けの場合について、ライセンスキーの対応に悩んでいましたので、アドバイスいただき大変有難いです。
今回のケースは、弊社がA社様と保守契約をした後は弊社のライセンスキーを付与・制作することは可能ということですね。ライセンスキー付与の可否について、関連のご質問よろしいでしょうか?
■ご質問 ①
A社様にSnow Monkeyを契約いただく場合についてです。この場合、ライセンスキーを取得いただいた後の
制作時(公開前まで)に弊社ライセンスのSnow Monkeyを使用し制作することは問題ありませんでしょうか?
サイト公開直後はA社様のライセンスキーを設定していただき、更新を行なっていただくということです。
※ A社様のライセンスキーやテーマファイルで制作が必要でしょうか?■ご質問 ②
他社がSnow Monkeyを使用して制作されたWebサイトに対して、
保守契約もしくはサイトリニューアルの受託契約があった場合、
弊社のライセンスキーを付与することは可能でしょうか?♥ 0Who liked: No user2024年9月18日 7:18 PM #141735返信が含まれるトピック: ライセンスキーの付与について
私の理解の範囲ですが、こちらの記事にはこのように記載があります。
受託契約結んだ(直接の)クライアントさんのサイトに、制作者が持つライセンスキーを設定するのは OK です(二次請け、三次請けの形で制作してエンドクライアントさんと直接の契約がない場合は規約違反となります)。
ですので、ケースで紹介いただいているような関係図の場合、B社がライセンスを用意する必要のかなと思いました。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】 バージョン27.2.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 22.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 10.0.4
【お使いのブラウザ】Google Chrome
【当該サイトのURL】http://tomohinadesign.com/
### 実現したいこと Worksセクションの背景を横幅一杯に広げたいです。
### 発生している問題 すべてのセクションで1280pxの横幅にしているのですが、Worksのセクションだけ背景が中途半端で途切れます。
### 試したこと セクションで全幅に設定。プラグインをすべて無効化し、有効化し直しました。キャッシュもクリアしました。
よろしくお願いいたします。