-
投稿者検索結果
-
2019年3月25日 8:15 PM #12648
返信が含まれるトピック: 見出し付きの囲い枠のレイアウトが崩れないようにするにはどうしたらいいですか?
キタジマさん、ご回答ありがとうございます。
「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
詳しい方に変更をやっていただいたので、何か操作したかについては、今は答えられません..
すみません。ご教示を元に、トライしてみました。
ただ、まだ解決しません。もう1度、状況を再説明させてください。

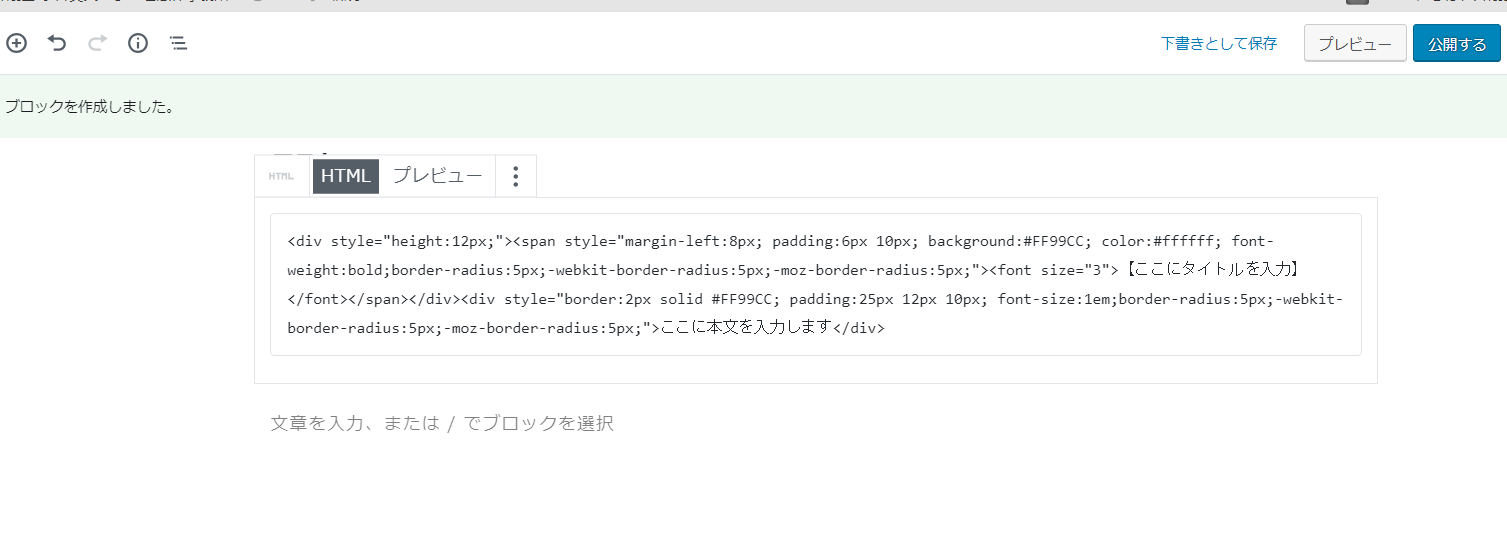
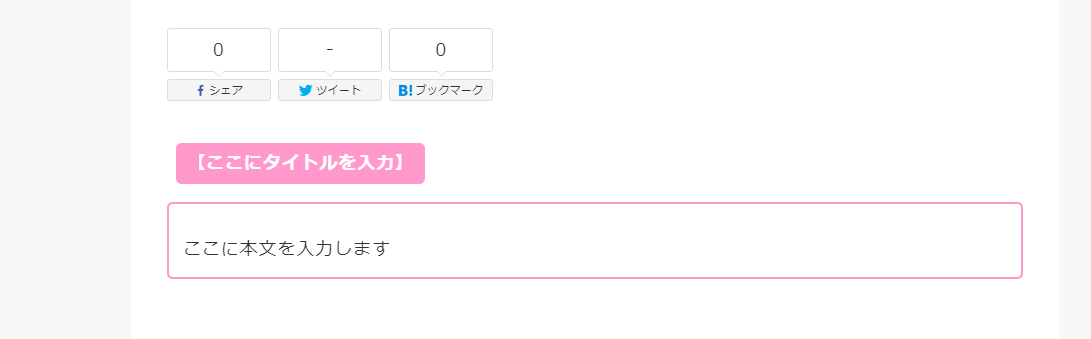
この状況でしたら、きちんと表示をされます。
ただ、
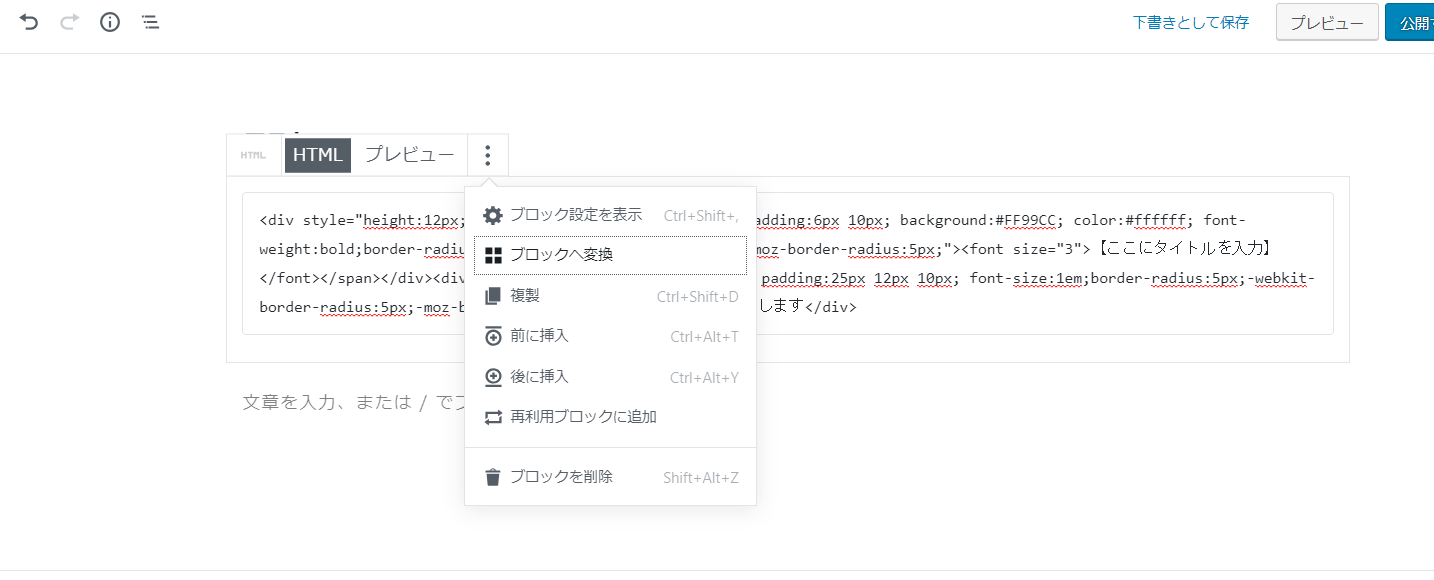
ブロックへ変換ボタンをおすと、

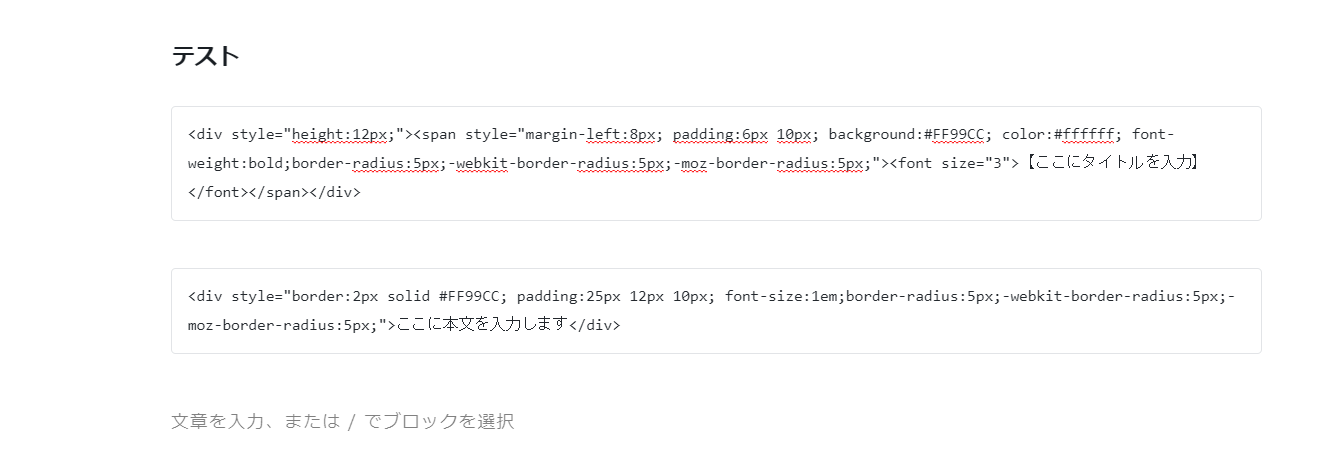
このように2つに分かれてしまいます。
そして、
このように2つに分かれてしまいます。
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div><div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>このようにひとまとまりだったのが、
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#FF99CC; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;"><font size="3">【ここにタイトルを入力】</font></span></div> <div style="border:2px solid #FF99CC; padding:25px 12px 10px; font-size:1em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">ここに本文を入力します</div>と2つに分かれてしまいます…
♥ 0Who liked: No user2019年3月25日 10:25 AM #12535返信が含まれるトピック: オーバーレイ時ヘッダの気になる点
ご返信が遅れておりました。
snow_monkey_pre_page_header_image_url というフック、便利ですね!お知らせバーはオーバーレイ時には表示しない事にして、
その代わりにお知らせバーの内容と同じ表示をショートコードなどで任意の場所に入れるようにして
対応するようにして、問題を解決いたしました。
しかし、ちょっとこのままでは、使い心地が悪いので、お知らせバーのブロックを作って、任意の場所に配置するのも良いかなと思っています。
今後、こちらの方でお知らせバーブロックを作って、プルリクエストをするかもしれませんが、よろしくお願いしますー。情報共有の形で、こちらのフォーラムに下記も記載しておきます。
トップページだけオーバーレイにする方法
add_filter( 'theme_mod_header-position', function( $_value ) { // ホーム画面、またはフロントページであれば if ( is_home() || is_front_page() ) { // sticky(固定) // overlay(オーバーレイ) return 'overlay'; } return $_value; } );♥ 0Who liked: No user2019年3月25日 9:09 AM #12533返信が含まれるトピック: ヘッダーオーバーレイ + アイキャッチ画像ありの設定方法
「デフォルトページヘッダー画像」は「デザイン > 基本デザイン設定」から設定できます。
アイキャッチ画像の表示位置は投稿、固定ページでそれぞれ設定する形になります。
適当な投稿を開いた状態で、ページ最上部の管理バーにある「カスタマイズ」をクリックすると、「デザイン > 投稿ページ設定」が表示されます。カスタマイザーのプレビュー画面で適当な投稿に移動した場合も表示されます。
固定ページのアイキャッチ画像の表示位置を設定したい場合は、適当な固定ページを開いて上記手順をおこなってみてください。
あと、「ヘッダー位置」の設定は、デフォルトでは PC には反映されないため、PC でも反映させるにはそのすぐ下にある「ヘッダー位置設定をモバイルのみに適用」のチェックを外す必要があります。
♥ 0Who liked: No user2019年3月25日 8:58 AM #12531返信が含まれるトピック: 見出し付きの囲い枠のレイアウトが崩れないようにするにはどうしたらいいですか?
「lightning Pro から Snow Monkeyに変更」以外にも何か操作をされましたか?
では、
<span style="padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold;">■タイトルはこちら■</span><div style="border:1px solid #000066; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>のように div と span を書いて装飾しているようですが、
では普通の p タグで記述されているようです。
もしブロックエディターをお使いで、「ブロックに変換」をされたのでしたら、そのような HTML はブロックに変換できず p になってしまうかもしれません。もしブロックに変換をされたのでしたら、リビジョンで前の状態に戻すか、Snow Monkey Blocks のアラートブロックなどを使って新たに装飾しなおすのが良いかもしれません。
♥ 0Who liked: No user2019年3月25日 8:50 AM #12527返信が含まれるトピック: Heading Widget Area が有効化できない
本来、
snow-monkey-heading-widget-area/vendor/autoload.phpとなるはずのところが
snow-monkey-heading-widget-area.php_/vendor/autoload.phpとなっているのが気になりますね…。
FTP ツールでサーバーに接続することは可能でしょうか?可能であれば、下記の手順を試してみてください。
- プラグイン一覧画面で Snow Monkey Heading Widget Area を削除
- パソコン上で、購入した snow-monkey-heading-widget-area.zip を解凍
- 解凍してできたディレクトリ名が
snow-monkey-heading-widget-area.php_ではなくsnow-monkey-heading-widget-areaとなっていることを確認 - FTP ツールでサーバーに接続
- FTP ツールで
WordPress のインストール場所/wp-content/plugins/に解凍してできたsnow-monkey-heading-widget-areaをアップロード - 管理画面から Snow Monkey Heading Widget Area を有効化
♥ 0Who liked: No user2019年3月25日 8:43 AM #12523返信が含まれるトピック: レイアウトのヘッダーコンテンツにショートコードを使う
my-snow-monkey プラグイン、もしくは子テーマの functions.php に下記のコードを追加するとどうでしょうか?
add_filter( 'theme_mod_header-content', function( $mod ) { if ( is_admin() ) { return $mod; } return do_shortcode( $mod ); } );♥ 0Who liked: No user2019年3月25日 8:33 AM #12521返信が含まれるトピック: コンポーネントの挿入の使い方について
そのままクラシックエディターを使用し続けるのであれば多分問題ありませんが、ブロックエディターに移行する場合は問題です。
Snow Monkey の HTML コンポーネント挿入機能はブロックエディターと互換性がないため、ブロックエディターに移行後、「ブロックに変換」機能を利用すると装飾がなくなってしまいます(例えば、ボタンがただのリンクになる等)。ブロックに変換せず「クラシックブロック」のまま利用すれば多分大丈夫ですが、今ストークのショートコードから置き換える作業をされているのなら、僕なら今のうちにブロックエディターに移行してしまって、HTML コンポーネントではなく、「Snow Monkey Blocks のブロックに置き換える」のをおすすめします。
♥ 0Who liked: No user2019年3月22日 1:13 PM #12303返信が含まれるトピック: Snow Monkey Blocksの Recent Post Blockでカテゴリーが選びたい
ブロックの設定パネルでカテゴリーを選ばせる方法がわからないのでブロックの機能を追加するのは難しいのですが、フックでカテゴリー絞り込みは可能です。
ただ、ブロックを一意に識別する方法がないため、このページの最近の投稿ブロックの条件はこれ、みたいな指定になります。下記のトピックが参考になるかと。
♥ 0Who liked: No user2019年3月22日 11:47 AM #12298返信が含まれるトピック: タクソノミーをタグリストと同様に表示する(記事本文下)
子テーマの functions.php か、my-snow-monkey に下記のコードを貼り付けてみてください。下記コード内の「タクソノミー名」としている部分は任意のタクソノミー名を指定してください。
add_filter( 'snow_monkey_get_template_part_template-parts/content/entry-tags', function() { // 通常のタグリストを表示 get_template_part( 'template-parts/content/entry-tags' ); // カスタムタクソノミーを表示 $tags = get_the_terms( get_the_ID(), 'タクソノミー名' ); ?> <?php if ( $tags && is_array( $tags ) ) : ?> <div class="c-entry-tags"> <?php foreach ( $tags as $_tag ) : ?> <a class="tag-cloud-link" href="<?php echo esc_url( get_term_link( $_tag ) ); ?>"><?php echo esc_html( $_tag->name ); ?></a> <?php endforeach; ?> </div> <?php endif; ?> <?php } );♥ 0Who liked: No user2019年3月22日 11:13 AM #12295返信が含まれるトピック: アーカイブ設定で表示変更ができない
Controller::render( 'archive', 'search' );の場合です。Controller::render( 'search-form0' );は独自のレイアウトなので、大丈夫です。♥ 0Who liked: No user2019年3月22日 10:50 AM #12293返信が含まれるトピック: アーカイブ設定で表示変更ができない
検索結果が反映されないのは、
Controller::render( 'search-form0' );の場合と
Controller::render( 'archive', 'search' );のどちらの場合でしょうか?もしくはどちらともでしょうか?
♥ 0Who liked: No user2019年3月21日 8:43 PM #12244返信が含まれるトピック: Footer と Copyrightの間の線を消すことは出来るか?
.c-copyright { border-top: none; }こちらでどうでしょうか??
♥ 0Who liked: No user2019年3月21日 12:41 PM #12220返信が含まれるトピック: 固定ページを作成するだけでエラーになります〜
wp-includes/js/dist/editor.min.jsは場所的にコアのファイルなので、コアを再インストールしてみると変化があるかもしれません。とはプラグインとかですかねー。♥ 0Who liked: No user2019年3月21日 12:05 AM #12197返信が含まれるトピック: Googleアドセンスの関連コンテンツ ユニットがiPhoneで空白になる
原因わかりました。
結論から言うと、Widget logicは関係なくて、私のミスでした。お手間かけて申し訳ありません(平謝り)。カスタマイズの方でお聞きしていたリンクユニットを貼る際に、アドセンスウィジェットとカスタムHTMLウィジェットの両方で試していたのですが、その際にカスタムHTMLウィジェットなのにscriptタグ無しでコードを貼っていた為でした。
scriptタグがリンクユニットを発行するために走った結果、関連コンテンツユニットが表示されなくなり、今回テストでいろいろ試した際に同じくカスタムHTMLに張り替えたのにscriptが無いままというものが混ざって、症状がグチャグチャになり、、ということで訳がわからないことになってました。
大変お騒がせしました m(__)mちなみに発端のリンクユニットですが、アドセンスユニットで「リンクユニット」指定してもやはりモバイルで両端が切れてしまいます。カスタムHTMLウィジェットであれば問題ありません。(というのを試していてハマりました)
♥ 0Who liked: No user2019年3月20日 10:29 PM #12195- トップページ内はスムーススクロール、
- それ以外のページからは該当箇所(#section1)にスクロールされた状態で開く
を想定していたので、まさにパターン1、パターン2を満たした状態になれば嬉しいです!
♥ 0Who liked: No user -
投稿者検索結果



