-
投稿者検索結果
-
2019年3月7日 4:58 PM #11535
小川 明郎
閲覧者wpaw-pickup-slider とても便利で使いやすいのですが、お客さんの要望にあわせて、微調整をしたいケースが有りました。
Slick スライダーをSnowMonkeyテーマ共通のjsから呼び出してスライド表示をされているかと思うのですが、ここを無理なく、今後のアップデートも加味しつつ、調整できるととてもありがたいです。
なにかうまいやり方があるでしょうか?
2019年3月7日 11:46 AM #11530そう言うことは、配列の最初の方がrootの優先度は高く見られるって事で良いでしょうか?
です!
追加した後には、array_uniqueでパスの重複を排除した方が、余計な重複も減らせそうな感じがしますので、array_uniqueを入れて使うようにしてみます!
あーなるほどですね。これは Snow Monkey 側に入れていたほうが良いと思うので、次のアップデートで入れるようにします!
優先度が配列の最初が高い順であれば、$hierarchyの最初に値を入れるようにすればどうでしょうか?
そっちのほうがスマートですかねー。どっちが良いか悩んだのですが、確かにそのほうが良さそうな気がしますね。
♥ 0Who liked: No user2019年3月7日 11:21 AM #11527ご返信有難うございます。
$hierarchyを追加する形で、ビューファイルなどがあれば、それを見る、なければ次の$hierarchyのパスを見ていくって訳ですね。
そう言うことは、配列の最初の方がrootの優先度は高く見られるって事で良いでしょうか?
また、追加した後には、array_uniqueでパスの重複を排除した方が、余計な重複も減らせそうな感じがしますので、array_uniqueを入れて使うようにしてみます!snow_monkey_template_part_root はもう非推奨でも良いのではと思うのですが、すでに使っている方もいると思うので残しています。
思ったのですが、優先度が配列の最初が高い順であれば、$hierarchyの最初に値を入れるようにすればどうでしょうか?
ちょっとおかしくなりますか?♥ 0Who liked: No user2019年3月7日 10:20 AM #11522例えばこんな感じです。
add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy, $slug, $name, $vars ) { $hierarchy[] = __DIR__ . '/templates'; return $hierarchy; }, 10, 4 );snow_monkey_template_part_rootはもう非推奨でも良いのではと思うのですが、すでに使っている方もいると思うので残しています。処理的には、snow_monkey_template_part_rootが使ってある場合は、snow_monkey_template_part_root_hierarchyが使ってあっても無視されて強制的にsnow_monkey_template_part_rootで指定されたルートが適用されます。♥ 0Who liked: No user2019年3月7日 10:00 AM #11517返信が含まれるトピック: アドオンプラグインのtemplatesを上書きしたい
そもそもtemplate_partsのフックしたhtmlって複数のプラグインで結果を共有して置換出来ない
後から優先度の問題だったことに気づきまして、複数のプラグインでも結果を共有した形で置換出来ました。
上書きする際は優先度を9999など高くして一番最初に上書きさせる、カスタマイザーなどの場合や置換の場合など10より低くしたりする事で、先にSnow Monkeyが読み込んでいるフック処理などを実行させるなどする事で正しく反映が出来ました。
こちら、多数のプラグインで結果を上書きできるのを確認できましたので、こちらの問題はスルーしてください。。。また5.3.0からのsnow_monkey_template_part_root_hierarchyフックの追加、ありがとうございます。
そのフックと、検索ボックスのテンプレートパーツとして呼び出すアップデートとカスタム投稿ではtemplates/view/content-XXX.phpが呼び出される仕様などから、
template_partsにプラグインからもっと上手くフックを使って色々出来ないかとか試したい事も増えましたので、
色々と試したいと思います。試した結果などは、今後何らかの形でお伝えできればと思います。ほぼ解決できたのではないかと思えるので、一度このトピックを閉じさせていただきます。
♥ 0Who liked: No user2019年3月7日 8:40 AM #11510Snow Monkey は、投稿の場合は
templates/view/content-post.phpが使用されます。このビューファイルは
シェアボタンやアイキャッチ画像などが表示されるリッチなものになります。カスタム投稿の場合はtemplates/view/content.phpが使われます。こちらはシェアボタンなどがないシンプルなビューファイルです。カスタム投稿タイプは定義した人によって投稿と同じように表示したいのか、固定ページと同じように表示したいのか、あるいは全く別な形で表示したいのかがまちまちです。そのため基本はシンプルな形で表示し、カスタマイズは独自におこなってください、というスタンスです。
投稿と同じように表示する方法は下記のトピックを参照してください。
♥ 0Who liked: No user2019年3月7日 7:57 AM #11505返信が含まれるトピック: Rinkerでの不具合2点
わたしは最新版の1.4.4を利用しています。
有料版はないので、同じはずです。
もしかすると設定をきちんとしないと現れないのかもしれません。
この件に関しては、さほど困っているわけでもないため、他の方でお困りの方がいればまたご確認いただくかたちでも問題ありません。
Amazon API問題のついでに分かればと思いましたので。
丁寧にご対応いただきまして、ありがとうございました。
♥ 0Who liked: No user2019年3月6日 12:24 PM #11459返信が含まれるトピック: カスタム投稿タイプを簡単に作れるアドオン(プラグイン)が欲しい。
勝手ながら、補足させていただきます。
・SnowMonkeyBlocksが使える
Gutenbergエディタを有効にする為に、参考記事の通り、
'show_in_rest' => true,
を追加しましょう。
最新の英語の方の公式リファレンスでは書いてますが、日本語のサイトだと書いてないのが多いので(^^;参考記事:
♥ 0Who liked: No user2019年3月6日 10:52 AM #11454返信が含まれるトピック: カスタム投稿タイプを簡単に作れるアドオン(プラグイン)が欲しい。
結論からいうと、カスタム投稿タイプを管理するアドオン(プラグイン)をオフィシャルに提供することはありません。
- すべてをアドオンで設定できるようにすると膨大な設定項目が必要になってくること
- 細かいことをやろうとする、あるいはテンプレートをカスタマイズしようと思うと結局コードを書かなければいけなくなること
- 細かいことをしないのであれば Custom Post Type UI で済んでしまうこと
という理由からです。設定項目が増えれば増えるほどバグの発生確率はあがります。アドオンをつくったとして、恐らくコードを書くより場合よりもそのアドオンを使っていることで不具合がおこる可能性のほうが僕は高いのではないかと思います。
・1カラムや右サイドバーなどのテンプレートが通常の投稿と同じように選べる
下記を試してみてください!
・SnowMonkeyBlocksが使える
特に制限はしていないので、普通に使えると思います。
・検索ウィジットで検索ができる
こちらも多分普通にできると思います(ただ、投稿や固定ページと混ざって検索結果に表示されます)。
・カテゴリ、タグ設定ができる
標準のカテゴリーやタグをカスタム投稿タイプに割り当てると、たまに「ん?」という挙動になることがあるので、独自にカスタムタクソノミーをつくって割り当てるのが良いと思います。
・デザイン・レイアウトなどもすべて同じ
下記ご参照ください。
・最新の投稿ウィジットなどが使える
「Snow Monkey: 最近の投稿」にカスタム投稿タイプを表示させたいということですかね?下記が参考になると思います。
2019年3月6日 10:01 AM #11439返信が含まれるトピック: [Snow Monkey Blocks] 項目ブロックが壊れてしまう
うーん、こちらでは再現しないですね…。
- _self + 全体リンク
- _self + ボタンリンク
- _blank + 全体リンク
- _blank + ボタンリンク
のパターンを入れてみましたが、いずれも壊れませんでした。古いバージョンのときから入れていたブロックじゃなくて、新規に追加したブロックでも発生する、ということですよね?なんでだろう…。
♥ 0Who liked: No user2019年3月6日 9:58 AM #11436返信が含まれるトピック: Rinkerでの不具合2点
スクショありがとうございます。
ただ、なぜか僕のにはでてないです…。

Rinker プラグインに詳しくないのですが、有料版のようなものをお使いだったりしますか?
♥ 0Who liked: No user2019年3月6日 6:44 AM #11432返信が含まれるトピック: Rinkerでの不具合2点
ご返信ありがとうございます。
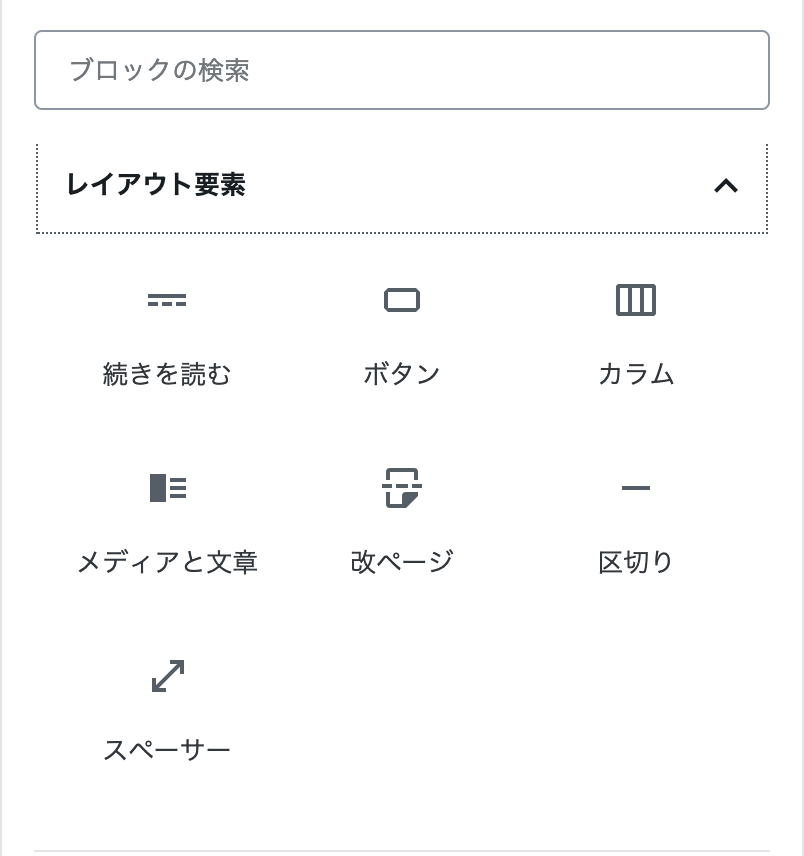
Rinkerのプラグインは、レイアウト要素から選択することができます。

他のテーマでも同様のエラーはでますでしょうか?もし他のテーマでもエラーが出るのであればプラグイン側/Amazon側の問題だと思いますのでこちらではわかりません…。
他のテーマを使用している方でも同様の症状が出た人がいました。
やはりテーマには無関係のようですので、こちらについては忘れてください。
以上、よろしくお願いいたします
♥ 0Who liked: No user2019年3月5日 10:52 PM #11428返信が含まれるトピック: 「最初の見出しウィジェットエリア」でのリンクユニット
ありがとうございます。
CSS修正だけでは駄目でしたが、Snow Monkey Heading Widget Areaのアップデートで表示されるようになりました。
ウィジェットについてはひとまずカスタムHTMLでうまくいってるので、修正まではこのまま行きたいと思います。♥ 0Who liked: No user2019年3月5日 12:39 PM #11407返信が含まれるトピック: 「最初の見出しウィジェットエリア」でのリンクユニット
Snow Monkey Heading Widget Area v1.0.3 をリリースしました。アップデートしていただくと、
max-width: 〜は不要になるはず…!です。なので最終的にはこれだけ書いていただく感じですね。.l-heading-widget-area { display: block !important; }♥ 0Who liked: No user2019年3月5日 10:59 AM #11394返信が含まれるトピック: Rinkerでの不具合2点
WordPressのGutenbergを利用してRinkerのプラグインを利用しようとするとポップアップが開かないようです。
他のテーマでは開くようですが、snow-monkeyでは対応していないでしょうか。
Rinker、使ったことがなく、とりあえずダウンロードして入れてみたのですが、どのように Gutenberg に追加するのかがわかりませんでした。ショートコードではなくてブロックがある、ということですよね?どのブロックカテゴリーに何という名前で入っているか教えていただけると助かります…。
商品を追加する場合に検索をかけるのですが、Amazonで検索すると以下のエラーが表示されます。
【parser Error】XMLが正しくありません XML parser Error
作成者に問い合わせたところ、Amazon側が不正値を返してきているため、分からないとのことでした。
他のテーマでも同様のエラーはでますでしょうか?もし他のテーマでもエラーが出るのであればプラグイン側/Amazon側の問題だと思いますのでこちらではわかりません…。
♥ 0Who liked: No user -
投稿者検索結果


