-
投稿者検索結果
-
2024年9月3日 9:41 PM #141454
返信が含まれるトピック: カスタム投稿の最近の投稿をトップページに表示したいです。
ご返信ありがとうございます。
最近の投稿ブロックの設定パネルに、投稿タイプを選択するセレクトボックス自体が表示されない状態です。
スクショお送りいたします。
こちらに出てくる記事は、カスタム投稿ではなく、投稿の記事です。 ♥ 0Who liked: No user2024年9月3日 9:34 PM #141453
♥ 0Who liked: No user2024年9月3日 9:34 PM #141453返信が含まれるトピック: Snow Monkey Formsの確認画面、完了画面の表示開始位置をページトップにしたい
早速のお返事ありがとうございます。
文言の変更はざっくりとこんな感じです。
body:has(.snow-monkey-form) .contact-input-text, body:has(.snow-monkey-form) .contact-confirm-text { display: none; } body:has([data-screen="input"]) .contact-input-text, body:has([data-screen="confirm"]) .contact-confirm-text { display: block; }なかなかいい案だと思ったのですが、アクションした時にそもそもテキストが見えないなと…
あまりテクニカルなことをすると保守性が悪くなるので、CSSで調整できればと思っているのですが、.smf-focus-pointのtop位置を変更した場合の懸念点ってありますでしょうか?♥ 0Who liked: No user2024年9月3日 9:17 PM #141451返信が含まれるトピック: マイパターンが編集画面でエラーになる
「このブロックでエラーが発生したためプレビューできません」が表示されたタイミングで、ブラウザのコンソールに何らかのエラーメッセージが表示されると思います。
そのメッセージを見れば原因が特定できる場合があるので、メッセージ、あるいはメッセージが確認できるスクショをここに貼り付けてください!
♥ 0Who liked: No user2024年9月3日 9:14 PM #141450返信が含まれるトピック: Snow Monkey Formsの確認画面、完了画面の表示開始位置をページトップにしたい
あーこれちょっと難しい問題ですね…。
一応、
add_filter( 'render_block_snow-monkey-forms/snow-monkey-form', function( $html ) { return str_replace( 'smf-focus-point', '', $html ); } );というコードで
.smf-focus-pointを消すことはできるのですが、フォームの画面遷移が画面リロード無しで非同期で実行されるため、.smf-focus-pointが無いとフォームの先頭への移動が実行されず、送信してもその位置のままになるからかなり操作感がわるくなってしまいます。ちなみに、
確認画面、完了画面でフォームより上の文言を変更しているのですが、
Snow Monkey Forms は入力・確認・完了画面の遷移が同一ページ上で行われるので、フォームの外側で、確認画面と完了画面だけ文言を変えるというのが普通ではできないのでは?と思ったのですが、どのように実装されているのでしょうか?
2024年9月3日 6:37 PM #141447返信が含まれるトピック: カスタム投稿の最近の投稿をトップページに表示したいです。
返信ありがとうございます。
こちらテキストです。
name: testimonials
label: 施術事例
singular_label: 施術事例
description: お客様の声ページです。
public: true
publicly_queryable: true
show_ui: true
show_in_nav_menus: true
delete_with_user: false
show_in_rest: true
rest_base: “”
rest_controller_class: “”
rest_namespace: “”
has_archive: true
has_archive_string: testimonials
exclude_from_search: false
capability_type: post
hierarchical: false
can_export: true
rewrite: true
rewrite_slug: “”
rewrite_withfront: true
query_var: true
query_var_slug: “”
menu_position: 5
show_in_menu: true
show_in_menu_string: “”
menu_icon: dashicons-admin-users
custom_supports: “”
enter_title_here: “”よろしくお願いいたします。
♥ 0Who liked: No user2024年9月3日 6:31 PM #141446返信が含まれるトピック: カスタム投稿の最近の投稿をトップページに表示したいです。
2024年9月3日 10:05 AM #141416返信が含まれるトピック: 投稿一覧に投稿日時が表示されない。
template-parts/archive/entry/entryテンプレートパーツでは日付表示の有無がコントロールできないので(できるようにしたほうが良いかもですが)、まず、下記のように変更してみてください。\Framework\Helper::get_template_part( 'template-parts/archive/entry/entry', 'all-entries', // ここを変える $args );↓
\Framework\Helper::get_template_part( 'template-parts/archive/entry/entry', 'marketing-entries-archive', // ユニークなものならなんでも良いですが、ここでは marketing-entries-archive としておきます $args );次に、メタ情報のテンプレートパーツの引数をカスタマイズします。
add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/meta/meta', function( $args ) { // 先で指定した name 付き(marketing-entries-archive)でテンプレートパーツが呼ばれたときだけ実行 if ( 'marketing-entries-archive' === $args['name'] ) { $args['vars']['_display_published'] = true; // 日付を表示 } return $args; } );試してみてください!
2024年9月3日 9:37 AM #141415返信が含まれるトピック: wp-view-controllerに関するエラーログが出力される
んーとなると
is_page()に何かあるんですかね〜。でもこちらの環境ではis_page()を使ってもPHP Deprecated:は出力されなかったので、is_page()+ 何か、あるいはis_page()のときに発火する何か、みたいな可能性もあるのかなと思いました。トピックのクローズをお願いします!
♥ 0Who liked: No user2024年9月3日 9:19 AM #141411返信が含まれるトピック: リンクカードが編集画面で表示されなくなった
まず前提として、
– 埋め込みに失敗しました
– Snow Monkey 公式サイトトップページのブログカードのレイアウトが編集画面で崩れるについては、WordPress のデフォルトの挙動でした。
その上で、Snow Monkey は
– WordPress がブログカードとして表示できないもの(つまり↑であげたもの)
– WordPRess がブログカードとして表示するもののそれぞれについて、それぞれに別々の処理をして、結果としてどちらも同じデザインのブログカードを表示する、ということをやっています。さらに、ブログカードの表示処理は実際のページと編集画面とはまた別の処理になっていて、今回は編集画面用の処理に不具合があったことが原因でした。
編集画面用の処理は、まずそれがブログカードにするかどうかを判定する必要があって、その判定処理が
$request_uri = filter_input( INPUT_SERVER, 'REQUEST_URI' ); if ( ! $request_uri ) { return false; }の部分でした。で、サーバーの環境によって
filter_input( INPUT_SERVER, 'REQUEST_URI' )という書き方ではデータがとれないことがあるみたいで、そういう環境用にif ( ! $request_uri ) { $request_uri = esc_html( wp_unslash( $_SERVER['REQUEST_URI'] ?? '' ) ); }という処理を追加しました。これでより多くの環境で正しく条件判定ができるようになり、JKDECOR さんのサイトでもちゃんと表示するようになった、ということになります。
Snow Monkey v27.0.2 としてリリースしているのでアップデートして改めて確認をお願いします!
♥ 0Who liked: No user2024年9月2日 3:58 PM #141402返信が含まれるトピック: リンクカードが編集画面で表示されなくなった
ちょっと下記をやってみてほしいです!
snow-monkey/vendor/inc2734/wp-oembed-blog-card/src/Bootstrap.phpのprotected function _is_block_embed_rendering_request() { $reuest_uri = filter_input( INPUT_SERVER, 'REQUEST_URI' );を
protected function _is_block_embed_rendering_request() { $reuest_uri = filter_input( INPUT_SERVER, 'REQUEST_URI' ); if ( ! $reuest_uri ) { $reuest_uri = $_SERVER['REQUEST_URI']; }に変更
♥ 0Who liked: No user2024年9月2日 10:54 AM #141391返信が含まれるトピック: リンクカードが編集画面で表示されなくなった
キタジマさま
今すべてのプラグインを停止にして試してみたのですが
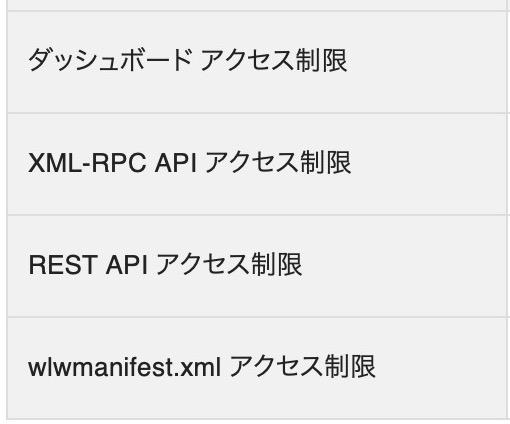
状況に変化はありませんでした。また、サーバー側のセキュリティ設定を見ると
REST APIアクセス制限がONになっていたのでOFFにしましたが変わらず。

上記4つも全部OFFにしてみましたがこちらも変わらずでした。
.htaccess については特に何もいじっていないのですが
このコードをここに貼っていいのか分からなかったので
チャットの方にお送りします。先ほどリンクカードが表示されるか改めて試しましたが
私のブログ記事をコピペすると(サブディレクトリのサイトも含め)空白になり、
外部サイトをコピペすると「このコンテンツは埋め込めませんでした」になりました。他に何か考えられることはありますでしょうか?
♥ 0Who liked: No user2024年9月2日 10:34 AM #141386返信が含まれるトピック: wp-view-controllerに関するエラーログが出力される
お返事いただきありがとうございます!
まず結果をお伝えしますと、
PHP Deprecated〜のエラーは出力されなくなりました。【ソースコードの誤りについて】
先に提示したコードに誤りがあったことをお詫びします。
is_page()による条件分岐内でエラーログ出力の処理が機能していないようでした。
このため、条件分岐の外に$reponser->get()を記述し、この値に応じて処理を追加するように修正いたしました。add_filter( 'snow_monkey_forms/administrator_mailer/args', function ($headers, $responser, $setting) { $inquiry = $responser->get('inquiry'); $recipient = ""; //inquiryがnullでない場合のみで以下の処理を行う if (!is_null($inquiry)) { // switch文(inquiryの値に応じた送信先の設定 $headers['to'] = $recipient; // if文の中でログ出力A } // if文の中でログ出力B return $headers; }, 10, 3 );【エラーログの出力箇所について】
エラーログはwp-content/debug.logに出力されておりました。
ご提示いただいた以下のコードに書き換えたところ、wp-content/themes/snow-monkey/error_logに出力されました。error_log('$inquiry: ' . print_r($inquiry, true), 3, get_template_directory() . '/error_log');【カスタマイズについて】
・子テーマ=利用無し
・ My Snow Monkey によるテンプレートの上書き=snow_monkey_template_part_root_hierarchy_template-parts/を利用しています。
・snow_monkey_get_template_part_render=利用しています。エラーの再現がなくなったため、これらのカスタマイズとの関係はわかりませんでした。
以上です。
最初に出力されたエラーが再現しなくなった理由がハッキリとわかりませんが、ひとまず正常に動作しているという認識です。お手数おかけして、申し訳ありませんでした。
♥ 0Who liked: No user2024年9月2日 8:26 AM #141382返信が含まれるトピック: リンクカードが編集画面で表示されなくなった
とりあえず管理画面をみた範囲で。
ブログカードの仕組みは、
– URL が貼られる
– 次の URL にリクエストを送る(下記は YouTube のチャンネルの URL を貼り付けた場合の例)
https://livingskape.jkdecor.com/wp-json/oembed/1.0/proxy?url=https%3A%2F%2Fwww.youtube.com%2F%40BingJapan&_locale=user
– ブログカードのもとになるデータが生成されて返ってくる
– それをもとにブログカードを表示するとなっています。このリクエストがなぜか404になってしまうみたいです。
Snow Monkey 公式サイトでは正しくデータが返ってくるので、今時点で怪しいなと思うのはセキュリティプラグインやサーバー側のセキュリティ機能で REST API が制限されている、とか、
.htaccessに独自のリライトルールを追加している、が怪しいかなと感じました。もしセキュリティプラグインを使っていたり、サーバー側のセキュリティ機能を有効化している場合はそれを停止してみてください。
また、.htaccessを独自にいじっているようであれば、その内容を教えてください。♥ 0Who liked: No user2024年9月1日 11:28 PM #141377返信が含まれるトピック: wp-view-controllerに関するエラーログが出力される
お返事遅くなりすみません! いただいたコードをテスト環境にはりつけて試してみました。
PHP 8.1、8.2、8.3 で試してみたのですが、いずれの環境でもエラーは確認できませんでした。
別の要因がエラーの原因である可能性もあるのかな?と思いましたので、以下について教えてください。
以下のエラーが出力されました。
PHP Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /ホスト/ドメイン/public_html/フォルダ/wp-content/themes/snow-monkey/vendor/inc2734/wp-view-controller/src/App/Contract/Template_Tag.php on line 194上記について、エラーはどこに出力されたのでしょうか? 画面上、エラーログ等…。
エラーログだった場合、
error_log('$inquiry: ' . print_r($inquiry, true));の部分をerror_log('$inquiry: ' . print_r($inquiry, true), 3, get_template_directory() . '/error_log');のようにすると、そのエラーはsnow-monkey/error_logに出力されるのか、それともサーバーのエラーログに出力されるのかどちらでしょうか?もう一点、子テーマや My Snow Monkey によるテンプレートの上書き、あるいは
snow_monkey_get_template_part_renderフィルターフックを使ったカスタマイズはされていますでしょうか?
している場合、それをやめるとエラーは発生しなくなりますか?♥ 0Who liked: No user2024年8月30日 7:01 PM #141349返信が含まれるトピック: アーカイブページの背景に動画を設置したい。
このアドオンを使えば簡単に挿入できると思います。
-
投稿者検索結果


