-
投稿者検索結果
-
2025年7月25日 3:22 PM #145895
返信が含まれるトピック: セクションのタイトルの上か下にアイコンを入れたい
2025年7月23日 4:01 PM #145880ありがとうございます。
前述のトピックと問題自体は同じで、Events Manager が生成したページを開くときに、適切なテンプレートが使用されないために真っ白のページが表示されてしまうみたいでした。イベントの詳細ページを開いたときに発生するみたいだったので、下記のようなコードを追加して調整してみました。
add_filter( 'template_include', function( $template ) { // 投稿タイプが event な詳細ページを開いたときに、使用するテンプレートを singular.php に変更する if ( 'event' === get_post_type() ) { return get_theme_file_path( 'singular.php' ); } return $template; } );♥ 0Who liked: No user2025年7月22日 11:30 PM #145874サーバーのエラーログを確認する方法を調べて確認してみました。
以下の内容が書かれていました。===============
[Tue Jul 22 09:06:32.241028 2025] [proxy_fcgi:error] [pid 2498367:tid 2498431] [client 124.143.103.220:43004] AH01071: Got error ‘PHP message: [snow-monkey] URL \xe3\x81\xa8\xe3\x83\xaa\xe3\x82\xaf\xe3\x82\xa8\xe3\x82\xb9\xe3\x83\x88\xe3\x83\xa1\xe3\x82\xbd\xe3\x83\x83\xe3\x83\x89\xe3\x81\xab\xe4\xb8\x80\xe8\x87\xb4\xe3\x81\x99\xe3\x82\x8b\xe3\x83\xab\xe3\x83\xbc\xe3\x83\x88\xe3\x81\x8c\xe8\xa6\x8b\xe3\x81\xa4\xe3\x81\x8b\xe3\x82\x8a\xe3\x81\xbe\xe3\x81\x9b\xe3\x82\x93\xe3\x81\xa7\xe3\x81\x97\xe3\x81\x9f\xe3\x80\x82; PHP message: [snow-monkey] URL \xe3\x81\xa8\xe3\x83\xaa\xe3\x82\xaf\xe3\x82\xa8\xe3\x82\xb9\xe3\x83\x88\xe3\x83\xa1\xe3\x82\xbd\xe3\x83\x83\xe3\x83\x89\xe3\x81\xab\xe4\xb8\x80\xe8\x87\xb4\xe3\x81\x99\xe3\x82\x8b\xe3\x83\xab\xe3\x83\xbc\xe3\x83\x88\xe3\x81\x8c\xe8\xa6\x8b\xe3\x81\xa4\xe3\x81\x8b\xe3\x82\x8a\xe3\x81\xbe\xe3\x81\x9b\xe3\x82\x93\xe3\x81\xa7\xe3\x81\x97\xe3\x81\x9f\xe3\x80\x82’, referer: https://(サイトURL).com/wp-admin/plugins.php
===============
[Tue Jul 22 23:04:43.693274 2025] [proxy_fcgi:error] [pid 404096:tid 404133] [client 133.106.218.44:46920] AH01071: Got error ‘PHP message: [snow-monkey] URL \xe3\x81\xa8\xe3\x83\xaa\xe3\x82\xaf\xe3\x82\xa8\xe3\x82\xb9\xe3\x83\x88\xe3\x83\xa1\xe3\x82\xbd\xe3\x83\x83\xe3\x83\x89\xe3\x81\xab\xe4\xb8\x80\xe8\x87\xb4\xe3\x81\x99\xe3\x82\x8b\xe3\x83\xab\xe3\x83\xbc\xe3\x83\x88\xe3\x81\x8c\xe8\xa6\x8b\xe3\x81\xa4\xe3\x81\x8b\xe3\x82\x8a\xe3\x81\xbe\xe3\x81\x9b\xe3\x82\x93\xe3\x81\xa7\xe3\x81\x97\xe3\x81\x9f\xe3\x80\x82; PHP message: [snow-monkey] URL \xe3\x81\xa8\xe3\x83\xaa\xe3\x82\xaf\xe3\x82\xa8\xe3\x82\xb9\xe3\x83\x88\xe3\x83\xa1\xe3\x82\xbd\xe3\x83\x83\xe3\x83\x89\xe3\x81\xab\xe4\xb8\x80\xe8\x87\xb4\xe3\x81\x99\xe3\x82\x8b\xe3\x83\xab\xe3\x83\xbc\xe3\x83\x88\xe3\x81\x8c\xe8\xa6\x8b\xe3\x81\xa4\xe3\x81\x8b\xe3\x82\x8a\xe3\x81\xbe\xe3\x81\x9b\xe3\x82\x93\xe3\x81\xa7\xe3\x81\x97\xe3\x81\x9f\xe3\x80\x82’, referer: https://(サイトURL).com/wp-admin/edit.php?post_type=event&page=events-manager-options
===============
調べかたが間違えていたらすみません。
よろしくお願いいたします。
♥ 0Who liked: No user2025年7月21日 11:44 PM #145861結構古いので今でも参考になるかわかりませんが、一度下記のトピックを確認してみてください。
♥ 0Who liked: No user2025年7月16日 3:02 PM #145827返信が含まれるトピック: 同一のタクソノミーの記事が無い場合でも関連投稿を表示させたい
テーマのアップデートをして確認してみました。
前提条件として関連投稿に表示されるのは「同一のタクソノミーの記事」なので
$args['vars']['_posts_query']->set( 'tax_query', false );
の条件を追加しないと「同一のタクソノミーの記事が無い場合」は何も表示されない。上記を踏まえて、以下のコードで思った通りの表示になりました。
<?php /** * 関連記事のクエリをカスタマイズ * * @package my-snow-monkey+ */ /** * 関連記事の取得クエリを操作する * * @param array $args テンプレート取得クエリ. * @return array テンプレート取得クエリ. */ add_filter( 'snow_monkey_get_template_part_args_template-parts/content/related-posts', function ( $args ) { $_post_type = get_post_type(); if ( 'post' === $_post_type || 'works-and-voices' === $_post_type ) { $args['vars']['_entries_layout'] = 'simple'; } if ( 'interview' === $args['name'] ) { $args['vars']['_entries_layout'] = 'carousel'; $args['vars']['_title'] = '他の社員を見る'; $args['vars']['_posts_query']->set( 'tax_query', false ); $args['vars']['_posts_query']->set( 'posts_per_page', 10 ); $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); } if ( 'job-posts' === $args['name'] ) { $args['vars']['_entries_layout'] = 'rich-media'; $args['vars']['_title'] = '他の募集を見る'; // $args['vars']['_posts_query']->set( 'tax_query', false ); $args['vars']['_posts_query']->set( 'posts_per_page', 3 ); $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); // 関連投稿が見つからない場合、または3件未満の場合のフォールバック処理 if ( $args['vars']['_posts_query']->found_posts < 3 ) { $current_post_id = get_the_ID(); if ( ! $current_post_id ) { global $post; $current_post_id = $post ? $post->ID : 0; } $args['vars']['_posts_query'] = new WP_Query( array( 'post_type' => 'job-posts', 'posts_per_page' => 3, 'post__not_in' => array( $current_post_id ), ) ); } } return $args; } );他の方の参考になると思うので、フォールバック処理の判定条件を追記しておきます。
(表示件数は、デフォルトのままの4件表示の場合)// 1: シンプルに件数のみで判定。4件未満は全てフォールバック処理するので、常に4件表示される。 if ( $args['vars']['_posts_query']->found_posts < 4 ) { // 2: 0件の時にだけフォールバック処理。1件~3件の時はそのまま表示。 if ( ! $args['vars']['_posts_query']->have_posts() && $args['vars']['_posts_query']->found_posts < 4 ) {2025年7月15日 2:04 PM #145815返信が含まれるトピック: 同一のタクソノミーの記事が無い場合でも関連投稿を表示させたい
2025年7月15日 12:05 PM #145813返信が含まれるトピック: 同一のタクソノミーの記事が無い場合でも関連投稿を表示させたい
- 根本原因としては、
$related_posts_query->have_posts()がfalseになることで、関連投稿セクション全体が非表示になる - 条件を
|| 1にすると強制的に表示できる
以上のことを考慮して、関連投稿が少ない場合のフォールバック機能を追加することで表示できるようになりました。
/** * 関連記事の取得クエリを操作する * * @param array $args テンプレート取得クエリ. * @return array テンプレート取得クエリ. */ add_filter( 'snow_monkey_get_template_part_args_template-parts/content/related-posts', function ( $args ) { $_post_type = get_post_type(); if ( 'post' === $_post_type || 'works-and-voices' === $_post_type ) { $args['vars']['_entries_layout'] = 'simple'; } if ( 'interview' === $args['name'] ) { $args['vars']['_entries_layout'] = 'carousel'; $args['vars']['_title'] = '他の社員を見る'; $args['vars']['_posts_query']->set( 'tax_query', false ); $args['vars']['_posts_query']->set( 'posts_per_page', 10 ); $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); } if ( 'job-posts' === $args['name'] ) { $args['vars']['_entries_layout'] = 'rich-media'; $args['vars']['_title'] = '他の募集を見る'; // $args['vars']['_posts_query']->set( 'tax_query', false ); $args['vars']['_posts_query']->set( 'posts_per_page', 3 ); $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); } return $args; } ); /** * 関連投稿のクエリ引数をカスタマイズ * interview、job-postsで関連投稿が少ない場合のフォールバック機能 * * @param array $args WP_Query の引数配列 * @return array 修正されたクエリ引数 */ add_filter( 'snow_monkey_related_posts_args', function ( $args ) { // グローバルの$postから現在の投稿情報を取得 global $post; if ( ! $post ) { return $args; } // 投稿IDと投稿タイプの型チェック $post_id = (int) $post->ID; $post_type = (string) $post->post_type; // 無効な投稿IDの場合は早期リターン if ( $post_id <= 0 ) { return $args; } // interview、job-postsのカスタム投稿タイプの場合のみ処理 if ( ! in_array( $post_type, array( 'interview', 'job-posts' ), true ) ) { return $args; } // 投稿タイプ別の最小表示件数設定 $min_posts_config = array( 'interview' => 8, 'job-posts' => 3, ); // 投稿タイプに応じた最小表示件数を取得 if ( ! isset( $min_posts_config[ $post_type ] ) ) { return $args; } $min_posts = $min_posts_config[ $post_type ]; // 元の関連投稿を取得 $related_posts = get_posts( $args ); // カウント処理 if ( ! is_array( $related_posts ) ) { $related_posts = array(); } $related_count = count( $related_posts ); // 関連投稿が少ない場合はフォールバック処理を実行 if ( $related_count < $min_posts ) { // フォールバック用のクエリ引数を作成 $fallback_args = array( 'post_type' => $post_type, 'posts_per_page' => $min_posts, 'post__not_in' => array( $post_id ), // 現在の投稿を除外 ); // 既に取得した関連投稿のIDを除外 if ( ! empty( $related_posts ) ) { $existing_ids = wp_list_pluck( $related_posts, 'ID' ); // wp_list_pluck の結果が配列かチェック if ( is_array( $existing_ids ) && ! empty( $existing_ids ) ) { $fallback_args['post__not_in'] = array_merge( $fallback_args['post__not_in'], $existing_ids ); } } // フォールバック記事を取得 $fallback_posts = get_posts( $fallback_args ); // 安全性チェック if ( ! is_array( $fallback_posts ) ) { $fallback_posts = array(); } // 元の関連投稿とフォールバック記事をマージ $all_related_posts = array_merge( $related_posts, $fallback_posts ); // 重複を除去し、指定件数まで調整 $unique_posts = array(); $post_ids_added = array(); // 連想配列として使用してO(1)検索に foreach ( $all_related_posts as $related_post ) { // 既に必要件数に達してたら早期終了 if ( count( $unique_posts ) >= $min_posts ) { break; } // 投稿オブジェクトの存在チェック if ( ! is_object( $related_post ) || ! property_exists( $related_post, 'ID' ) ) { continue; } $related_post_id = (int) $related_post->ID; // 重複チェック if ( ! isset( $post_ids_added[ $related_post_id ] ) ) { $unique_posts[] = $related_post; $post_ids_added[ $related_post_id ] = true; } } // 最終的な投稿IDの配列を作成 if ( ! empty( $unique_posts ) ) { $final_post_ids = wp_list_pluck( $unique_posts, 'ID' ); // IDの配列が有効かチェック if ( ! empty( $final_post_ids ) && is_array( $final_post_ids ) ) { // 元のクエリ引数を更新 $args['post__in'] = $final_post_ids; $args['orderby'] = 'post__in'; // post__inの順序を保持 // tax_queryを削除(post__inを使用するため) unset( $args['tax_query'] ); } } } return $args; }, 10, 1 );♥ 0Who liked: No user2025年7月14日 9:07 PM #145808返信が含まれるトピック: 同一のタクソノミーの記事が無い場合でも関連投稿を表示させたい
「関連記事の取得クエリを操作する」のコードを削除しても変化無しでした。
snow-monkey/template-parts/content/entry/footer/footer.php内の、if ( get_option( 'mwt-google-matched-content' ) || $related_posts_query->have_posts() )をif ( get_option( 'mwt-google-matched-content' ) || 1 )に書き換えると、表示されました。♥ 0Who liked: No user2025年7月14日 9:46 AM #145806返信が含まれるトピック: 同一のタクソノミーの記事が無い場合でも関連投稿を表示させたい
以下、確認お願いします!
– 「関連記事の取得クエリを操作する」のコードを削除した場合も、「同じタクソノミー内の記事が1件しかない時に、関連投稿が表示されない」という現象はそのままでしょうか?
–snow-monkey/template-parts/content/entry/footer/footer.php内の、if ( get_option( 'mwt-google-matched-content' ) || $related_posts_query->have_posts() )をif ( get_option( 'mwt-google-matched-content' ) )に書き換えると、変化はありますか?
–snow-monkey/template-parts/content/entry/footer/footer.php内の、if ( get_option( 'mwt-google-matched-content' ) || $related_posts_query->have_posts() )をif ( get_option( 'mwt-google-matched-content' ) || 1 )に書き換えると、変化はありますか?♥ 0Who liked: No user2025年7月11日 2:46 PM #145787返信が含まれるトピック: ブロックのコンテンツ内容に見出しを設置すると要素間の上マージンが詰まってしまう
ご対応ありがとうございます!
.is-style-defaultの件、確認いたしまして修正されておりました!
大変たすかりました。♥ 0Who liked: No user2025年7月11日 2:10 PM #145782返信が含まれるトピック: ブログの先頭固定表示機能が機能しないエラーについて
ありがとうございます。「ブログ」ページのソースコードを見てみると、どうもこの「ブログ」ページは、本来のぶログのトップページである「投稿ページ」ではなくて、「固定ページ」に「最近の投稿」ブロックを設置する形で実装されているように見えました。
これを固定ページではなくて、本来の「投稿ページ」を使うようにすると、反映された形で表示されるようになると思います。

ちなみに、最近の投稿ブロックはデフォルトで先頭固定表示が除外される設定になっています。設定パネルで「先頭固定表示を除外する」のチェックを外すと反映されるようになります。
♥ 0Who liked: No user2025年7月11日 2:03 PM #145781返信が含まれるトピック: ブロックのコンテンツ内容に見出しを設置すると要素間の上マージンが詰まってしまう
ぐわー気づいていませんでした、ありがとうございます(TT)
知らないうちに.is-style-defaultがついていてそのままになっている方に影響がでちゃうので、v29.1.3 で修正しました!♥ 0Who liked: No user2025年7月11日 2:00 PM #145780返信が含まれるトピック: ブログの先頭固定表示機能が機能しないエラーについて
ありがとうございます。
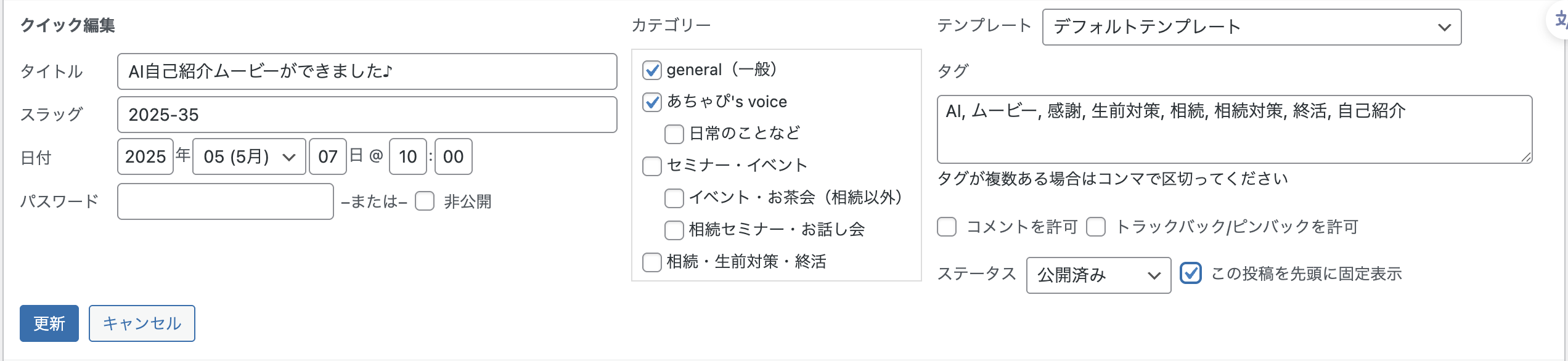
これは一例ですが、たとえばこの記事を先頭固定表示したいと思って、チェックをつけても先頭固定表示になりません…。他のブログ記事でも試してみたのですが、結果は同じでした。
以下が反映されない対象のページです。
行っている設定は、添付画像のとおりです。
 ♥ 0Who liked: No user2025年7月11日 1:25 PM #145774
♥ 0Who liked: No user2025年7月11日 1:25 PM #145774返信が含まれるトピック: Snow Monkey FormsでCloudflare Turnstileを利用はできますでしょうか?
HTMLに
<head>
<script src=”https://challenges.cloudflare.com/turnstile/v0/api.js” async defer></script>
</head>
<body>
<form action=”/submit” method=”POST”>
<!– フォームの入力項目… –>
<div class=”cf-turnstile” data-sitekey=”あなたのサイトキー”></div>
<button type=”submit”>送信</button>
</form>
</body>このように追加することで使えるようなのですが。これをサイトキーをSnow Monkey Formsに登録することで利用できるようにするのは難しいでしょうか?
サーバー側ではSimple Cloudflare Turnstileプラグインをインストールしシークレットキーは設定してあります。
♥ 0Who liked: No user2025年7月11日 12:45 PM #145771返信が含まれるトピック: ブロックのコンテンツ内容に見出しを設置すると要素間の上マージンが詰まってしまう
早速のアップデートありがとうございます。
h2、h3で確認いたしまして、修正されておりました!1点、気づいたところですが、
もともとh2、h3についてデフォルトのスタイルを使っている場合、
スタイル側でポチポチと経由して、最後に「デフォルト」に戻したいよとなったときに、追加 CSS クラスには「is-style-default」が付与されるため、
このとき本来の初期スタイルの「デフォルト」には戻らず「プレーン」と同様になる点でした。もともとのスタイルありの状態にしたい場合は「is-style-default」を削除すると良いかと思いますので、
今回のアップデートで仕様をご存知ない場合は一瞬「おや?」となるかもしれません。個人的には大丈夫です!
♥ 0Who liked: No user - 根本原因としては、
-
投稿者検索結果




