-
投稿者検索結果
-
2024年8月24日 10:41 AM #141255
返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
ちなみにカスタムタクソノミーは、”prefectures”と”location”というスラッグ名のものが2つがありますが、
1つのカスタム投稿タイプにカスタムタクソノミーが2つ紐づいているんですね。
複数のタームを持つカスタムタクソノミーのほうを記述すればいいのではないかと思います。♥ 0Who liked: No user2024年8月24日 10:16 AM #141250返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
ビューテンプレートを「投稿のビューテンプレート」したらどうなりますか?
通常の投稿一覧のようにカテゴリーが表示されますが、複数は表示されません。
(コードが記述してある状態ではエラーが出てしまいましたので、消したら表示されました。)
また、ご提示のコードですが・・・
カスタム投稿タイプ:examples
カスタムタクソノミー:examples_category
と指定されていますが、間違いないですか?カスタム投稿タイプの名前は合っています。
そのカスタム投稿のタクソノミーということであれば、コード内の記述は間違いないかと思います。
ちなみにカスタムタクソノミーは、”prefectures”と”location”というスラッグ名のものが2つがありますが、
この部分の指定が間違っているのですかね?
♥ 0Who liked: No user2024年8月24日 8:08 AM #141243返信が含まれるトピック: ページレイアウトの「1カラム」と「フル幅」の違いについて知りたいです。
この公式サイトのグローバルナビゲーションの「ホーム」のところにホバーしてもらうと、各レイアウトのページが確認できるようになっています!

なのでそこを見ていただくのがわかりやすいかなと思いますが、ご認識通り、フル幅はあくまでコンテンツエリアが全幅になるだけで、タイトル等表示されます。
ヘッダーフッターやタイトル等何もなくなるのは「ランディングページ」テンプレートになります。
特にどういうとき用というのはなくて、色々種類があったほうがユーザーさんが自分でつくらずに済む状況が増えるかな、という感じなので、使えそうな状況がきたときに使っていただければ良いのかなと思います。♥ 0Who liked: No user2024年8月24日 8:00 AM #141241返信が含まれるトピック: ドロワーナビゲーション(モバイル用)の検索窓の「検索・・・」の文字を英語「search」に変更したい
シンプルに文字列置換しているだけのコードなので、置換処理を追加すれば大丈夫だと思います。
// template-parts/nav/drawer の HTML を書き換え add_filter( 'snow_monkey_template_part_render_template-parts/nav/drawer', function( $html ) { $html = str_replace( "placeholder=\"検索 …\"", "placeholder=\"検索できます\"", $html ); $html = str_replace( "<button class=\"c-input-group__btn\">検索</button>", "<button class=\"c-input-group__btn\">Search</button>", $html ); return $html; } );♥ 0Who liked: No user2024年8月24日 7:51 AM #141240返信が含まれるトピック: サブスクを更新したらレイアウトが崩れました
サブスクの更新はあくまで契約情報を更新するだけなので、原因は他にあるのではないかと思います。サブスクの更新と同時期におこなったことが何か無いでしょうか?
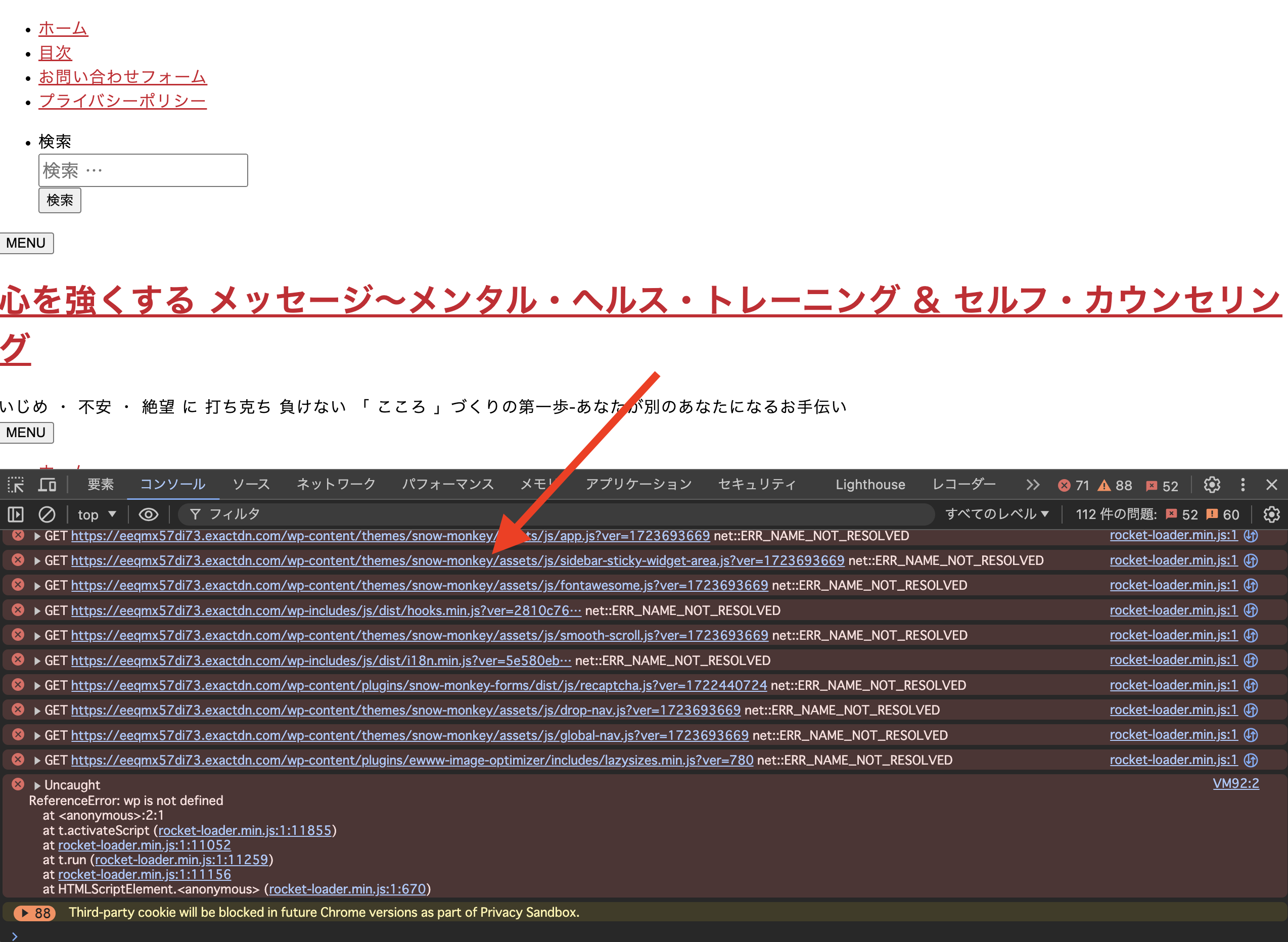
あと、ほぼ全ての CSS ファイルの読み込みに失敗しており、それが原因でデザインが抜けてしまっているようなのですが、気になったのは、読み込みに失敗している CSS ファイルのドメインと、このサイトのドメインが違っていることです。

CSS ファイルは eeqmx57di73.exactdn.com から読み込もうとしているみたいですが、このドメインに何か見覚えがありますか? あるいは、もし高速化プラグイン的なものやサーバーの高速化サービス的なものを使用されいるのであれば停止してみてください。
以上ご確認お願いします!
2024年8月24日 7:41 AM #141239返信が含まれるトピック: サブスクを更新したらレイアウトが崩れました
カスタマイズでは、キチンと表示されていますが本サイトでは崩れています。

 ♥ 0Who liked: No user2024年8月24日 7:31 AM #141238
♥ 0Who liked: No user2024年8月24日 7:31 AM #141238羽田真理子
参加者【お使いの Snow Monkey のバージョン】27.0.1
【お使いの Snow Monkey Blocks のバージョン】21.0.7
【お使いの Snow Monkey Editor のバージョン】 10.0.4
【お使いの PHP のバージョン】8.1.22
【お使いのブラウザ】edge
【当該サイトのURL】 kokoro-singsong.com### 発生している問題
サブスクが切れており更新したがレイアウトの崩れが治らない
### 色々
2024年8月23日 10:40 PM #141232返信が含まれるトピック: 全画面時のサイトの最大幅を設定したい
提示した画像は以下のCSSでやりました。
試していないので、すべてのブロックがうまくハマるかわかりません。
細かなところはご自分で調整してください。
@media (min-width: 1024px) { .l-contents { flex: 1 0 900px !important; } [data-header-layout=left] { margin-left: 0; } .l-header--left { position: inherit; width: 240px; } .l-container { width: 1140px; margin: 0 auto; overflow: hidden; flex-wrap: wrap; flex-direction: inherit !important; background-color: #fff; } .l-footer { width: 100%; display: block; } }2024年8月23日 6:44 PM #141230返信が含まれるトピック: 全画面時のサイトの最大幅を設定したい
つまり、こういうことですか?

↓色などを入れてわかりやすいように

- 全体の幅:1140px
- ナビゲーションの幅:240px
- コンテンツ幅:900px
♥ 0Who liked: No user2024年8月23日 4:03 PM #141228返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい

ビューテンプレートを「投稿のビューテンプレート」したらどうなりますか?
if ( 'examples' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'examples_category' ); }また、ご提示のコードですが・・・
カスタム投稿タイプ:examples
カスタムタクソノミー:examples_category
と指定されていますが、間違いないですか?if ( ' カスタム投稿タイプのスラッグ ' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), ' カスタムタクソノミーのスラッグ ' ); }このように記述されていますか?
2024年8月23日 10:39 AM #141224返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
GONSY様
すでにトピック上がっていたのですね。
教えていただきありがとうございます!こちらのトピックを参考に以下のコード、カスタマイズ→デザイン編集を設定しましたがうまく表示されませんでした。
コードや設定にどこか問題点はございますでしょうか?
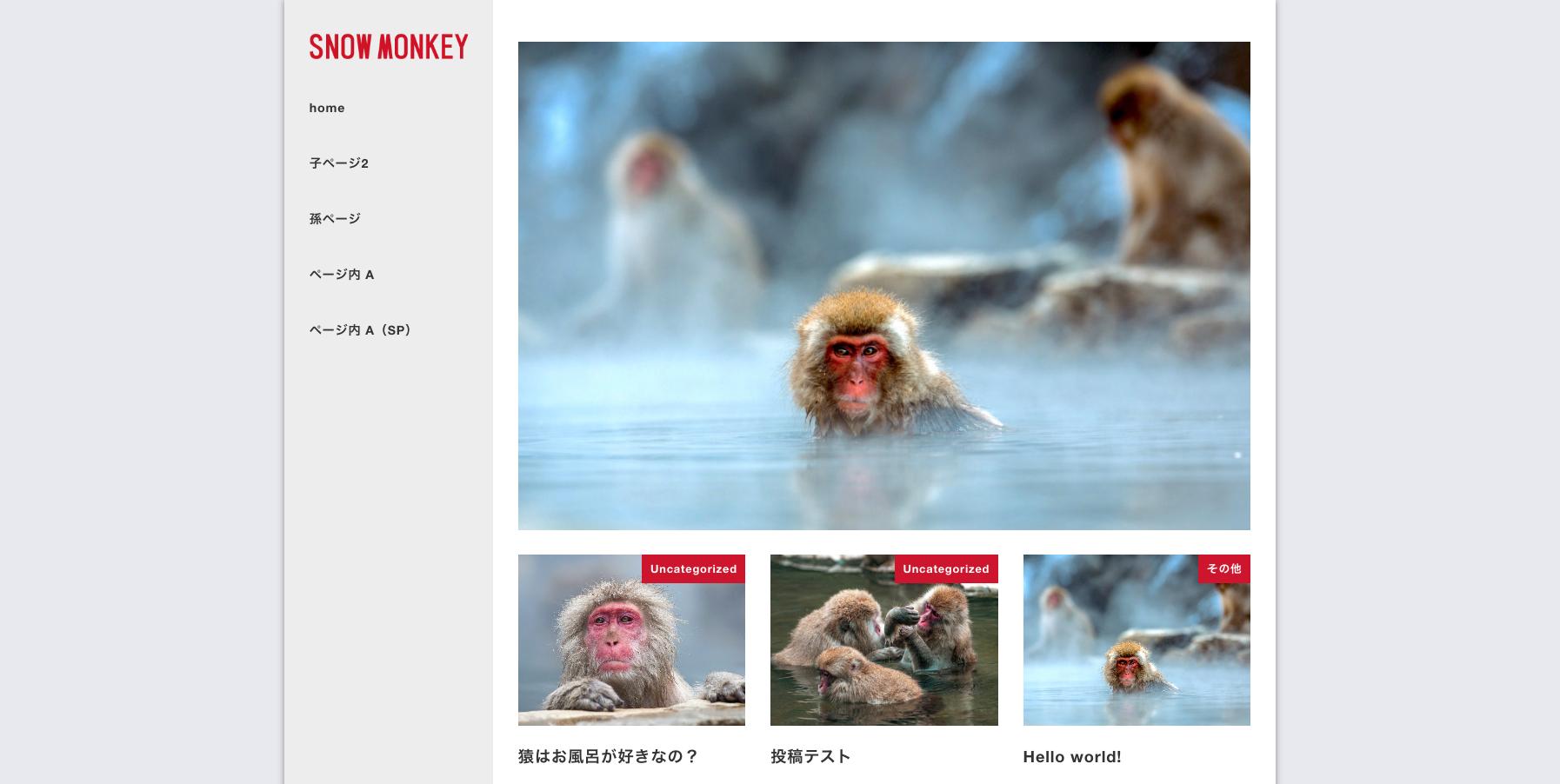
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } if ( 'post' !== $args['name'] ) { return $args; } if ( 'examples' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'examples_category' ); } return $args; } );【アーカイブページ】

【タクソノミーページ】

【投稿ページ】

よろしくお願いいたします。
♥ 0Who liked: No user2024年8月22日 4:58 PM #141218返信が含まれるトピック: カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい
こちらの記事も参考になると思います。
記事内のコードをカスタム投稿のスラッグに変更し、”my-snow-monkey”に記述しましたが、うまく実現できませんでした。
経験上、コードを提示したほうがアドバイスを受けやすいと思いまーす。
ご検討のほどを。♥ 0Who liked: No user2024年8月21日 5:06 PM #141215返信が含まれるトピック: 記事タイトル下のスペースに統一注釈を入れたい
2024年8月21日 3:33 PM #141212返信が含まれるトピック: 記事タイトル下のスペースに統一注釈を入れたい
GONSY さんの書き込みに気づかずに僕もサンプルコードを書いていたので、ここで供養しておきます…(僕はページヘッダーのテンプレートパーツを置換しました)。
add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function( $html ) { return str_replace( '</header>', '<p class="notice_use_affiliate">※当サイトではアフィリエイト広告を利用しています</p></header>', $html ); } );ページヘッダーの内側にもアクションフック用意しておいたほうが良いかも?と思いました。
2024年8月21日 1:04 PM #141210返信が含まれるトピック: 記事タイトル下のスペースに統一注釈を入れたい
ちょうど似たようなことをしていたので、参考になれば幸いです。
add_filter( 'snow_monkey_template_part_render_template-parts/content/entry-meta', function( $html ) { $html = str_replace( '</ul>', // 投稿メタ情報:<ul class="c-meta"></ul>のうしろ '</ul><p class="notice_use_affiliate">※当サイトではアフィリエイト広告を利用しています</p>', $html ); return $html; } ); -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: サブスクを更新したらレイアウトが崩れました
【お使いの Snow Monkey のバージョン】27.0.1
【お使いの Snow Monkey Blocks のバージョン】21.0.7
【お使いの Snow Monkey Editor のバージョン】 10.0.4
【お使いの PHP のバージョン】8.1.22
【お使いのブラウザ】edge
【当該サイトのURL】 kokoro-singsong.com### 発生している問題
サブスクが切れており更新したがレイアウトの崩れが治らない
### 色々

