-
投稿者検索結果
-
2024年8月20日 3:15 PM #141203
返信が含まれるトピック: 「Snow Monkey Forms」の送信完了画面設定
2024年8月20日 2:00 PM #141199返信が含まれるトピック: ライセンスキーを入力しても、有効になりません。
ありがとうございます!
Snow Monkey のオンラインコミュニティ(Discrod)のDMで、アカウント情報等を共有いただければと思います!♥ 0Who liked: No user2024年8月19日 12:00 AM #141175返信が含まれるトピック: アコーディオン ブロックの開閉箇所のアイコン?を変更したい
設定としては無いので、現状は CSS で無理やり上書きするしか無いです…。
.smb-accordion__item__title__icon { transform: none !important; } .smb-accordion__item__title__icon svg { display: none; } .smb-accordion__item__title__icon::before { content: '+'; } .smb-accordion__item__control:checked + .smb-accordion__item__title .smb-accordion__item__title__icon::before { content: '-'; }♥ 0Who liked: No user2024年8月18日 11:51 PM #141173返信が含まれるトピック: 「画面サイズごとの改行」機能の使い方について
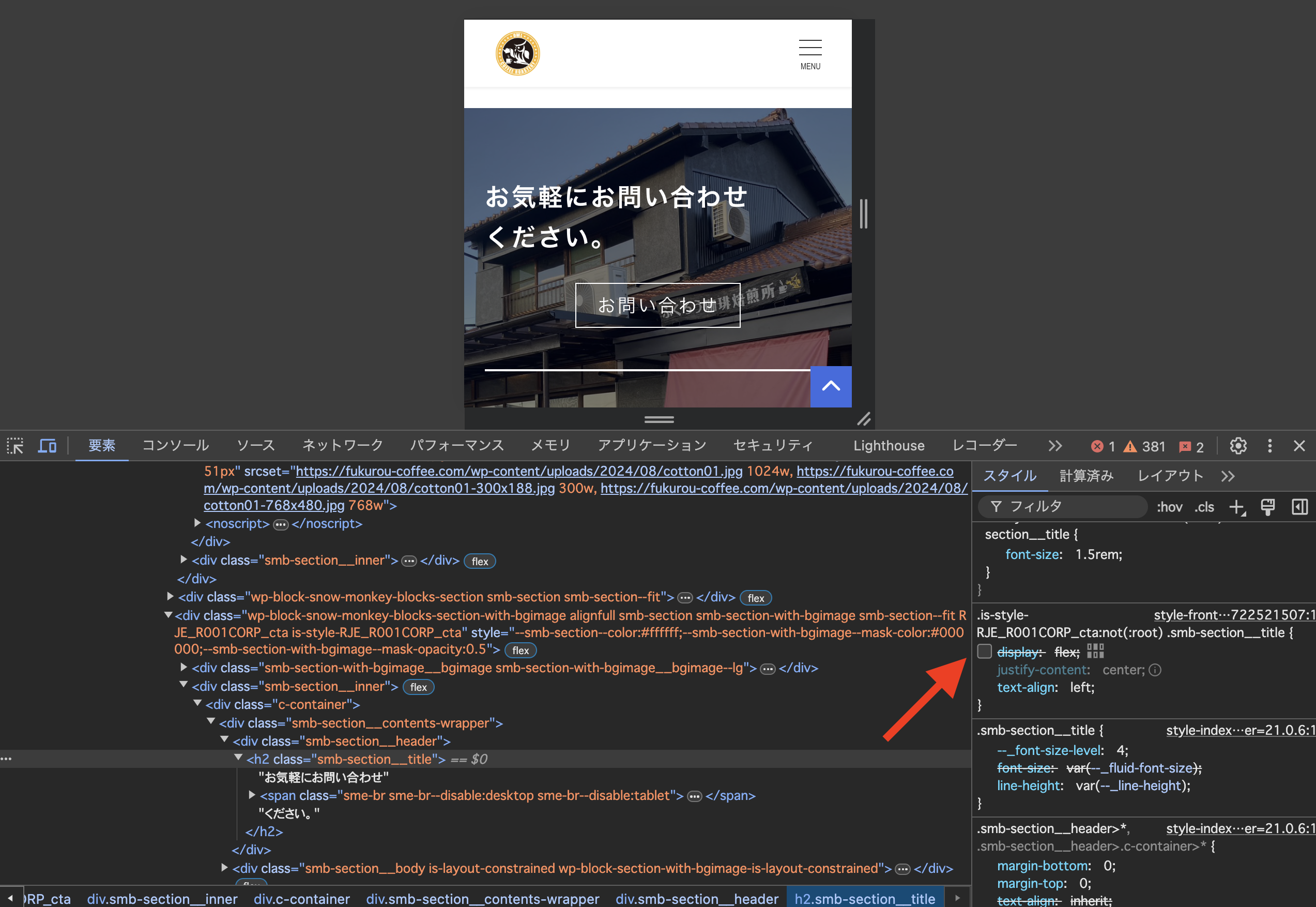
類人猿さんのプラグインを使われているのかなと思うのですが、どうもその CSS と干渉しているようです。

セクションブロックのタイトルの文字数が少ないときに要素自体を中央揃えするために
display: flexにしているのかなと思うのですが、ちょっとそれが相性が良くないみたいです。display: flexでなくせば意図した改行がされるようにはなりますが、中央揃えではなくなってしまうので、どちらをとるかですね…。♥ 0Who liked: No user2024年8月15日 3:50 PM #141155返信が含まれるトピック: ドロワーナビゲーション(モバイル用)の検索窓の「検索・・・」の文字を英語「search」に変更したい
下記、試してみてください!
♥ 0Who liked: No user2024年8月15日 7:58 AM #141146返信が含まれるトピック: モバイル用ヘッダーナビをスクロール時に隠さず固定したい
ヘッダーレイアウトは何に設定されていますか?
僕が書いたコードはヘッダーレイアウトが「中央ロゴ」の場合に適用されるものになります。フック名:snow_monkey_template_part_render_templates/layout/header/centerもし別のヘッダーレイアウトの場合はフック名が変わります。
1行:
snow_monkey_template_part_render_templates/layout/header/1row
2行:snow_monkey_template_part_render_templates/layout/header/2row
シンプル:snow_monkey_template_part_render_templates/layout/header/simple
左:snow_monkey_template_part_render_templates/layout/header/left2024年8月15日 7:08 AM #141138返信が含まれるトピック: オーバーレイ(上部固定)で、ヘッダーが上部に固定されない
ご報告ありがとうございます! おそらく v27.0.0 でおこなった変更の影響だと思います。
すぐに修正します!
♥ 0Who liked: No user2024年8月14日 10:37 AM #141131返信が含まれるトピック: モバイル用ヘッダーナビをスクロール時に隠さず固定したい
キタジマさま
お盆の期間にありがとうございます!
CSSの方をやってみましたが、PCのブラウザをスマホサイズ縮めて確認すると固定されましたがスマホで確認するとスクロールすると隠れてしまったので、フックでヘッダーの中に HTML を追加する方をやってみました。
<div>追加したい HTML</div></header>上記のフックの
<div>と</div>の間にヘッダーコンテンツで書いていたhtmlをそのままコピペで入れましたが表示されませんでした。
追加するタグなどあるのでしょうか?CSSの方かフックの方かどちらかでも構いません。
お忙しいところすみませんが、ご教授いただけますと助かります。どうぞよろしくお願いいたします。
♥ 0Who liked: No user2024年8月13日 9:25 PM #141128返信が含まれるトピック: モバイル用ヘッダーナビをスクロール時に隠さず固定したい
ヘッダーコンテンツを使うとすれば、CSS で
position: stickyにするのが簡単だと思います。.p-header-content.p-header-content--sm { position: sticky; top: 60px; /* ヘッダーの高さを指定 */ z-index: 2; }ただ、
stickyなので、コンテンツエリアに含まれているヘッダーコンテンツは、ページがスクロールされてフッターがでてくると、それに押し上げられる形でスクロールされてしまいます。どうしても常に表示させたいということであれば、ヘッダーコンテンツを使わずに、フックでヘッダーの中に HTML を追加する形のほうが良いかもです。/** * ヘッダーレイアウトが中央の場合 */ add_filter( 'snow_monkey_template_part_render_templates/layout/header/center', function( $html ) { $html = str_replace( '</header>', '<div>追加したい HTML</div></header>', $html ); return $html; } );2024年8月13日 12:18 PM #141123返信が含まれるトピック: ドロワーに要素を追加したいので、表示がされない。
【お使いの Snow Monkey のバージョン 27.0.0】
【お使いの Snow Monkey Blocks のバージョン21.0.6 】
【お使いの Snow Monkey Editor のバージョン】
【お使いの PHP のバージョン8.3.8】
【お使いのブラウザchrome】
【当該サイトのURL https://qrbo.jp/】### 発生している問題
ドロワーに要素を追加したいので、My Snow Monkey に
/*ドロワーナビゲーションの最初に HTML を表示*/
のコードをいれました。
他のサイトではうまくいってるのですが、
今回のサイトはうまく表示されません。うまくいってるサイトをコピーして新しいサイトを作成してるので、
思い当たる原因がみつかりません。
何か考えられる原因がありましたら、おしえて頂けませんでしょうか?### 試したこと
うまくいってるサイトのHTMLコードをMy Snow Monkeyにコピペしたが表示されなかった。
♥ 0Who liked: No user2024年8月7日 11:11 AM #141057返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
ありがとうございます!!
特殊な文字列だけでは解決せず…
VScodeを見ながらどうしてか考えていたところ、FigmaからコピペしたところがFigmaのスタイルをそのまま引き継いで?コピーされていたためエラーが起きていたようでした。
なので、
Snow Monkey Blocks と Snow Monkey Editorを無効化してエラーのページをコピー→VScodeで確認
↓
Figmaのスタイルを引き継いでいるところの該当箇所のブロックを削除することで無事エラー解消されました!
早急に検証していただきありがとうございました!!
原因がわかったので助かりました!
Figmaのコピーは注意してしようと思います…2024年8月7日 10:31 AM #141053返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
データの共有ありがとうございます。トップページで真っ白になるのが確認できたので調査してみました。
まず、ブラウザのデベロッパーツールに
Uncaught SyntaxError: Unexpected token '<'というエラーがでていることが確認できました。編集ページの JavaScript 内に構文エラーがあり、その影響でエディターのレンダリングに失敗している、という状況のようでした。Snow Monkey Blocks と Snow Monkey Editor を無効化すると編集画面が開けるようになったので、トップページのコンテンツを取り出して VS Code に貼り付けてみました。すると、
普通ではない行終端記号が検出されました
このファイル ‘Untitled-3’ には、行区切り文字 (LS) や段落区切り記号 (PS) などの特殊な行の終端文字が 1 つ以上含まれています。
それらをファイルから削除することをお勧めします。
というメッセージが表示されました。VS Code 上でその文字列を削除できたので削除し、編集画面に貼り付けてみると、真っ白にならずに表示されました。
なぜ Snow Monkey Blocks と Snow Monkey Editor が有効化されているときだけ真っ白になるかはわかりませんが、特殊な終端文字が入るのはおそらく一般的ではないため、何かからエディターにコピペされているのであればそこで入っていると思うので、打ち直したり、一旦 VS Code などのエディターに貼り付けたものを貼り付けたりして、特殊な終端文字を削除するのが良いのではないかなと思います。
※ Snow Monkey Blocks と Snow Monkey Editor はエディターの拡張やブロックの追加をするために
wp-block-editorとwp-preferencesという、WordPress コアのライブラリを使用しているのですが、それを読み込まないようにすると真っ白にならないというところまではわかりました。ただ、そのライブラリを使わないと機能拡張ができないので、やはり特殊文字を削除してもらうのが良いと思います…。2024年8月6日 7:06 PM #141044返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
共有ありがとうございます!
オンラインコミュニティのDMか、問い合わせフォームから送っていただければと思います!
再現方法としては、適当なページの編集画面を開いて、保存、ページ表示、再編集を繰り返せば良いですかね?
♥ 0Who liked: No user2024年8月6日 6:26 PM #141043返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
ありがとうございます!
デバックモード有効にします!!
コンテンツですが…
エラーが起きている状態のAll-in-One-WPMigrationのバックアップはあるので、こちらを個別で共有させていただく形でも大丈夫でしょうか??
他にローカル環境のため共有方法が思いつかず…今日2回エラーになったのですが、特定のコンテンツというわけではないかと思います。
♥ 0Who liked: No user2024年8月6日 6:19 PM #141042返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
EWWW Image Optimizer が何らかのエラーを出したっぽいですが、これでは真っ白にはならない気がします(EWWW Image Optimizer を使ったことが無いので予想です)。
あとできることといえばそうですね、WordPress のデバッグモードは有効にされていますでしょうか?してないのであれば、有効化すると、またエラーが起きた時に画面にエラーメッセージが確認できるようになるかもなので有効化してみてください。
あと、もしエラーが発生した時のコンテンツが何とかコピーできるなら頂きたいです。編集画面には入れなくても実際のページは見れるのであれば…。コンテンツがあればこちらの環境でもエラーが発生する確認できるので、可能ならお願いします!
♥ 0Who liked: No user -
投稿者検索結果


