-
投稿者検索結果
-
2024年8月6日 5:30 PM #141041
返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
ありがとうございます!!
これですかね…??
[05-Aug-2024 19:50:54 UTC] フックの cron 再予約イベントエラー: wp_ewwwio_media_optimize_cron、エラーコード: could_not_set、エラーメッセージ: Cron イベントのリストを保存できません。、データ: {“schedule”:”wp_ewwwio_media_optimize_cron_interval”,”args”:[],”interval”:300}
♥ 0Who liked: No user2024年8月6日 3:25 PM #141038返信が含まれるトピック: カスタマイズしていると作業途中で編集画面が真っ白になる(表示→編集画面に戻った時)
ありがとうございます!!
確認したのですが、下記のように出ており、ChatGPTに聞いてみたところ特に問題なさそうです…06-Aug-2024 04:34:13] NOTICE: fpm is running, pid 3068
[06-Aug-2024 04:34:13] NOTICE: ready to handle connectioちなみにエラーが起きたのは14時〜15時なのでこれは違うログかもです…
♥ 0Who liked: No user2024年7月31日 4:11 PM #140957返信が含まれるトピック: フレックスのgapが効かない。また、編集しようとすると「更新に失敗しました」と表示される。
再現できました!
Fatal error: Uncaught TypeError: trim(): Argument #1 ($string) must be of type string, array given in /xxxxxxx/wp-includes/style-engine/class-wp-style-engine-css-declarations.php:63↑こうですよね?
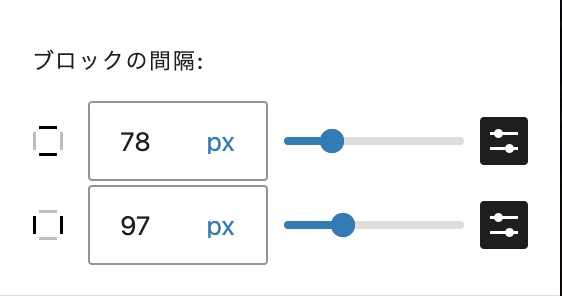
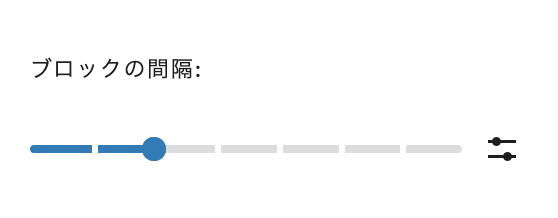
どうもブロックの間隔を「上下」「左右」別々で設定すると発生するようです。
↑不具合が発生する

↑不具合が発生しない
どのように修正を入れれば良いかこれから調査しますが、ひとまず、「上下」「左右」別々ではない形で設定すれば不具合は解消するかと思いますので試してみてください!
※一度ばらばらの入力欄にしたのをどうやって戻せば良いのかはわかりませんでした(この挙動自体が不具合な気がします)。新規でフレックスボックスをいれると1つにまとまった入力欄になりました。
2024年7月31日 11:11 AM #140947返信が含まれるトピック: フレックスのgapが効かない。また、編集しようとすると「更新に失敗しました」と表示される。
知識不足で申し訳ございません。
エラー分の冒頭にFatal error: Uncaught TypeError: trim(): と書かれております。
♥ 0Who liked: No user2024年7月31日 6:58 AM #140939返信が含まれるトピック: フレックスのgapが効かない。また、編集しようとすると「更新に失敗しました」と表示される。
そのファイル名の前の部分にどのようなエラーかが書いていると思うのですが、何かメッセージが無いでしょうか?
例えば
PHP Notice: Undefined variable:みたいな感じです。♥ 0Who liked: No user2024年7月31日 2:24 AM #140938返信が含まれるトピック: フレックスのgapが効かない。また、編集しようとすると「更新に失敗しました」と表示される。
早速のご返信、ありがとうございます。
現在、Snow Monkey Blocks のバージョン21.0.5に更新しております。
21.0.0にダウングレードすると問題なく表示されていたのですが、再度アップグレードしブロックを作り直してみたところ、gapの問題は解消されたのですが、固定ページにエラーメッセージが表示されてしまいます。
コンソールにはエラーは表示されておりませんでした。
以下に、添付いたします。
wp-includes/style-engine/class-wp-style-engine-css-declarations.php on line 63
♥ 0Who liked: No user2024年7月31日 12:39 AM #140937返信が含まれるトピック: リンクカードと上部コンテンツの余白がなくなった
確か以前に
.is-provider-wp-oembed-blog-card { padding-top: 2em; }という CSS を追加したことがあると思うのですが、なぜかブログカードのクラス名が
.is-provider-wp-oembed-blog-cardから.is-provider-livingskapeに変わっているために、その CSS が効かなくなってしまっているみたいです。なので、下記のように CSS を変更してみてください。
.is-provider-wp-oembed-blog-card, .is-provider-livingskape { padding-top: 2em; }♥ 0Who liked: No user2024年7月30日 6:56 PM #140931junko
閲覧者【お使いの Snow Monkey のバージョン】26.0.3
【お使いの Snow Monkey Blocks のバージョン】21.0.5
【お使いの Snow Monkey Editor のバージョン】10.0.3
【お使いの PHP のバージョン】8.1.22
【お使いのブラウザ】chrome
【当該サイトのURL】### 発生している問題
4月頃に制作したサイトの、プラグインとテーマをアップデートしたところ、添付画像の箇所のgapが効かなくなっており、編集しようとしたところ「更新に失敗しました」と表示されてしまいます。
gapにつきましては、調べたところ以下の質問と同様の事象でした。
https://snow-monkey.2inc.org/forums/topic/%e3%83%95%e3%83%ac%e3%83%83%e3%82%af%e3%82%b9%e3%81%ae%e5%ad%90%e8%a6%81%e7%b4%a0%e3%81%ab%e5%85%a5%e3%82%8c%e3%81%9f%e3%83%96%e3%83%ad%e3%83%83%e3%82%af%e3%81%ae%e9%96%93%e9%9a%94%e3%81%8c%e5%8a%b9/

更新に失敗しましたとの表示は、今まで見たことがなく、特にサイトを触っておりませんでしたので原因がわからずでして質問させていただきました。
考えられる原因などありましたら、ご教授いただけますと幸いです。
よろしくお願いいたします。
2024年7月27日 10:56 PM #140894返信が含まれるトピック: 【Snow Monkey Blocks】最近の投稿(リッチメディア)の表示数変更
下記のように1行追加するとどうですかね?
add_filter( 'snow_monkey_get_template_part_args_template-parts/widget/snow-monkey-posts', function( $args ) { // 最近の投稿ブロックのとき if ( 'snow-monkey-blocks/recent-posts' === $args['vars']['_context'] ) { // レイアウトが「リッチメディア」のとき if ( 'rich-media' === $args['vars']['_entries_layout'] ) { // 表示件数を変更 $args['vars']['_posts_query']->posts_per_page = 30; // クエリーを再設定 $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); // この行を追加 } } return $args; } );12件を超えての表示数の設定は要望として結構多いので、もう12件以上設定できるように変更を入れいたいと思います!
♥ 0Who liked: No user2024年7月26日 4:02 PM #140876返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
キタジマさま
ありがとうございます!
はい、タクソノミーアーカイブです。
お教えいただいた
is_tax()を下記のようにコードを書いたら希望通りにパンクズが表示できました!
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_tax( 'product_categories') ) { //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 2 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; } return $items; } );ありがとうございました!
解決したので閉じます!
2024年7月26日 3:26 PM #140873返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
「カテゴリーのとき」とのことですが、正確には「タクソノミーアーカイブのとき」ですかね?
カテゴリーアーカイブのときとタクソノミーアーカイブのときで条件分岐に使う関数が変わってきますので。タクソノミーの場合だと、
is_tax()で判定できます。「商品一覧」には投稿した全ての商品が表示されてしまいます。
念の為確認ですが、今作業しているのはあくまでパンくずの表示を変えるだけで、ページ自体には何も変更を入れていません。なので「商品一覧」ページには商品一覧が表示されます。もし商品一覧に一覧を表示させたくないのであれば、その商品一覧(カスタム投稿アーカイブ)のテンプレートを上書きして表示を書き換えるか、商品一覧ページに遷移したときに強制的に別のページにリダイレクトさせるなどの処理が必要かなと思います。
2024年7月26日 3:04 PM #140863返信が含まれるトピック: ライセンス認証が通りません。数に制限はありますか?
セキュリティ系のプラグインを入れていると、それが REST API をブロックしていることもあるので、もしお使いの場合はご注意ください。
僕は認証が通らない事態に遭遇したことがないのですが、ちょいちょい問い合わせがあるので気にはなっています。原因は何なのだろう…?🤔
♥ 0Who liked: No user2024年7月25日 8:11 PM #140857返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
キタジマさま
早速のご返信ありがとうございます!
ご質問をいただいて気がついたのですが、親ページを固定ページとしてパンくずに表示させたいのは「商品ページのとき」と「カテゴリーのとき」の2つのときでした。
「商品ページのとき」はお教えいただいた
if ( is_singular( 'カスタム投稿タイプ名' ) ) {にして下記のように変更したら希望通りに表示されたのですが、
一方で「カテゴリーのとき」は、うまくいかず
TOP > 商品一覧 > カテゴリーA
のままで、「商品一覧」には投稿した全ての商品が表示されてしまいます。コードは下記のように書いてい「商品ページのとき」はうまくいっているのですがどうすればよろしいでしょうか?
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_singular('product-list') ) { //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 3 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; } return $items; } );重ねての質問すみません。ご教授いただけるでしょうか?
どうぞよろしくお願いいたします。♥ 0Who liked: No user2024年7月25日 7:07 PM #140856返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
if ( is_post_type_archive('custom_archive') ) {という条件だと、「カスタム投稿タイプcustom_archiveのアーカイブページのとき」になりますが、今課題としているのは「商品ページのとき」のパンくずですよね?それであれば条件は
if ( is_singular( 'カスタム投稿タイプ名' ) ) {が正しいのではないかなと思います。♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】26.0.3
【お使いの Snow Monkey Blocks のバージョン】21.0.5
【お使いの Snow Monkey Editor のバージョン】10.0.3
【お使いの PHP のバージョン】8.1.22
【お使いのブラウザ】chrome
【当該サイトのURL】### 発生している問題
4月頃に制作したサイトの、プラグインとテーマをアップデートしたところ、添付画像の箇所のgapが効かなくなっており、編集しようとしたところ「更新に失敗しました」と表示されてしまいます。
gapにつきましては、調べたところ以下の質問と同様の事象でした。
https://snow-monkey.2inc.org/forums/topic/%e3%83%95%e3%83%ac%e3%83%83%e3%82%af%e3%82%b9%e3%81%ae%e5%ad%90%e8%a6%81%e7%b4%a0%e3%81%ab%e5%85%a5%e3%82%8c%e3%81%9f%e3%83%96%e3%83%ad%e3%83%83%e3%82%af%e3%81%ae%e9%96%93%e9%9a%94%e3%81%8c%e5%8a%b9/

更新に失敗しましたとの表示は、今まで見たことがなく、特にサイトを触っておりませんでしたので原因がわからずでして質問させていただきました。
考えられる原因などありましたら、ご教授いただけますと幸いです。
よろしくお願いいたします。