-
投稿者検索結果
-
2024年7月25日 6:22 PM #140854
返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
参考にしたページがうまくリンクが貼れていませんでした。
下記になります。
♥ 0Who liked: No user2024年7月25日 3:35 PM #140845返信が含まれるトピック: ボタンを中央配置する方法をお伺いしたいです。
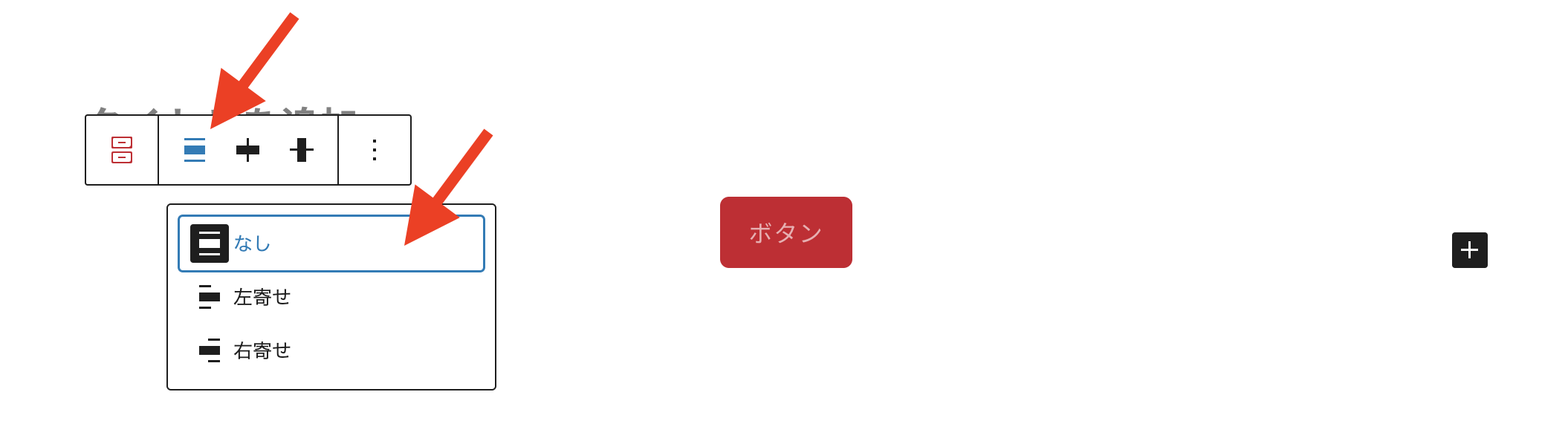
その隣のボタンで「左寄せ」が指定してあると思うので「なし」にしてみてください。
「左寄せ」になっているとボタン(親)が左に回り込もうとするので横幅が0になって中央に寄らなくなります。
ただ、やはり
.is-content-justification-space-betweenはついているのでそれは気になりますね。「中央揃え」となっているところも一回「項目の間隔」に変えて、また「中央揃え」に戻すと.is-content-justification-centerにならないでしょうか?♥ 0Who liked: No user2024年7月25日 2:57 PM #140838返信が含まれるトピック: ボタンを中央配置する方法をお伺いしたいです。
ありがとうございます。
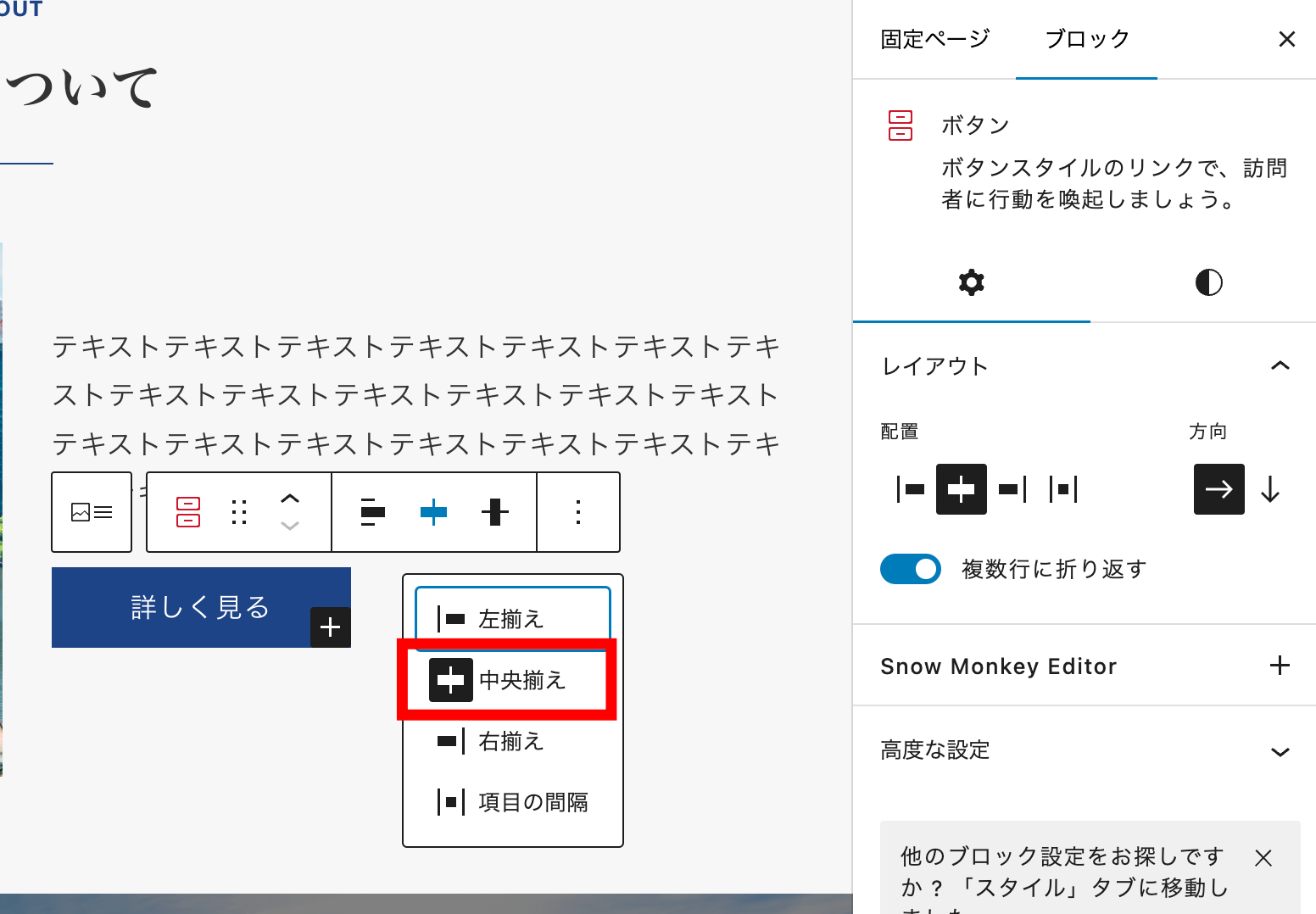
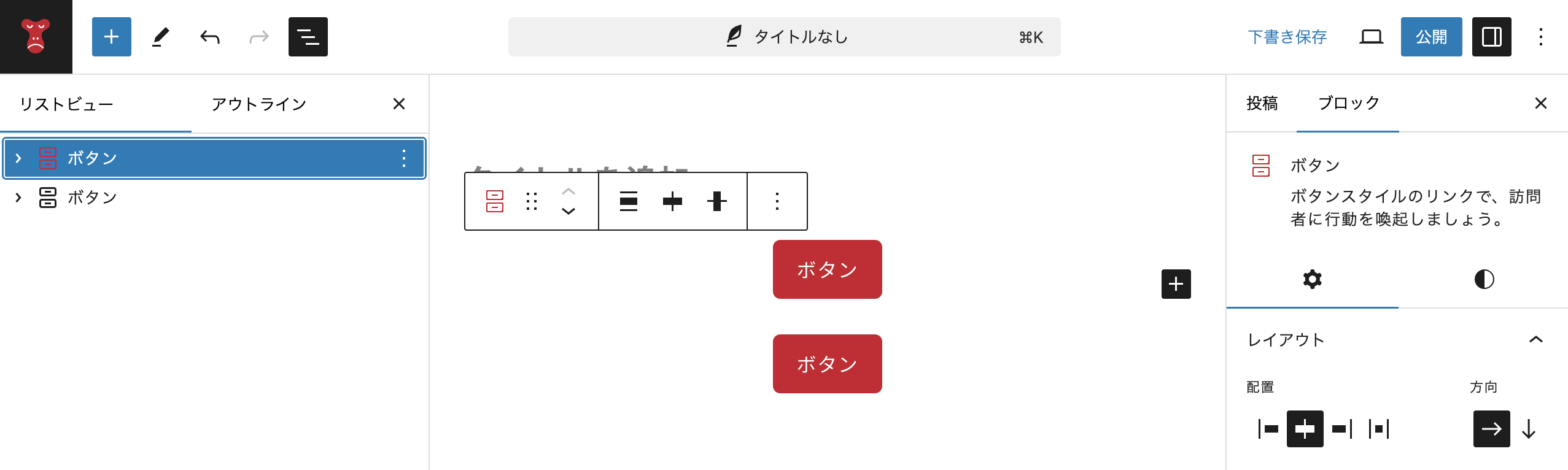
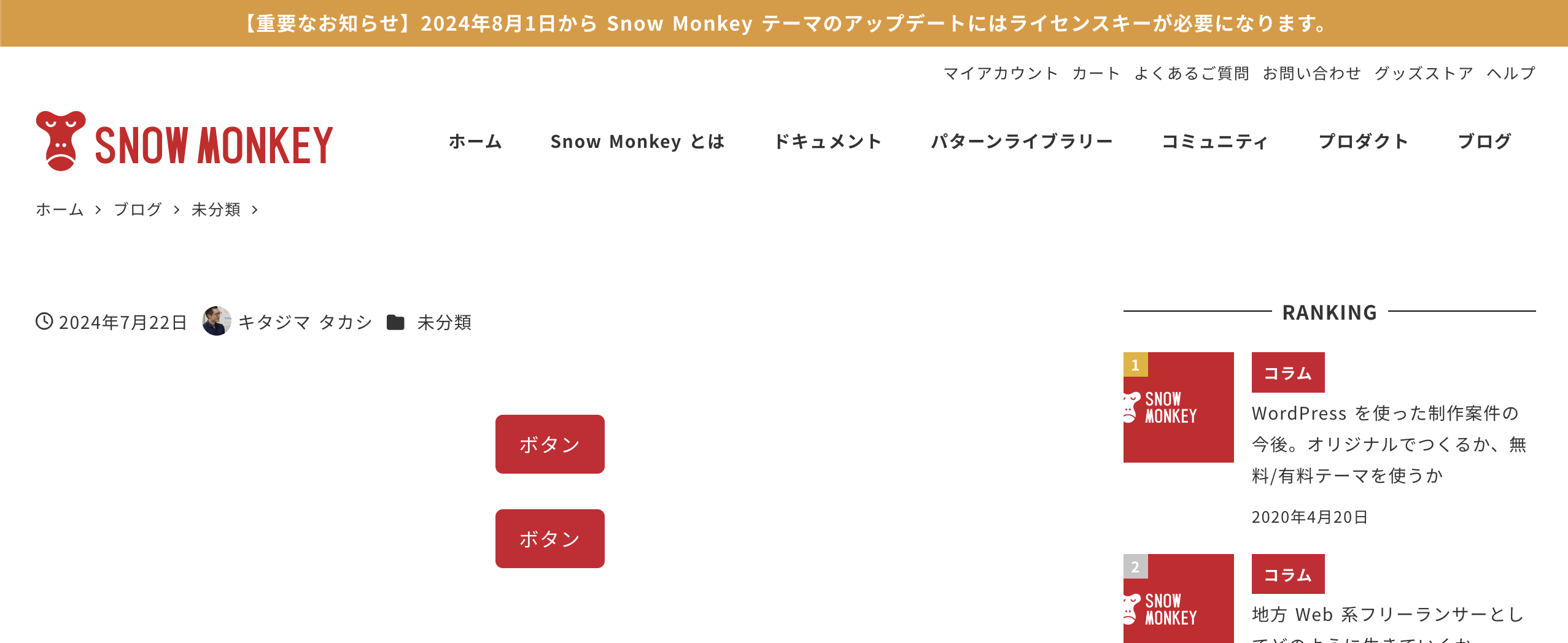
画像の通り中央揃えにしているのですがいかがでしょうか?
 ♥ 0Who liked: No user2024年7月25日 2:32 PM #140837
♥ 0Who liked: No user2024年7月25日 2:32 PM #140837返信が含まれるトピック: フレックスの子要素に入れたブロックの間隔が効かない
2024年7月25日 10:18 AM #140815返信が含まれるトピック: ライセンス認証が通りません。数に制限はありますか?
あ、これですね。数に制限がないことがわかったので助かります。
通信状況とかの関係かもしれないですね。REST APIやWAFとかいじってないので
ちょっと時間をおいて試して見ます♥ 0Who liked: No user2024年7月25日 10:13 AM #140814返信が含まれるトピック: ライセンス認証が通りません。数に制限はありますか?
数に制限はありますか?
数に制限はありません。こちらで確認したところ、ライセンスキー自体は有効のようでした。認証が通らないときの確認事項を下記に記載しておりますので、ご確認をお願いします!
♥ 0Who liked: No user2024年7月25日 9:50 AM #140811返信が含まれるトピック: 特定のカスタム投稿の記事一覧のレイアウトを変更したい
キタジマさま
ありがとうございました!無事、5列になりました!!
いただいたアドバイスとタグを使って全てのカテゴリーの記事一覧も5列にできました。
書いていただいたようにカテゴリー一覧も body にclassが付与されていましたので
それを使っています。(タクソノミースラッグの名前 product_categories)
今後のために記載しておきます。
/* アーカイブページ一覧を5列に */
@media (min-width: 64em) {
.tax-product_categories .p-archive .c-entries .c-entries__item {
flex: 0 1 20%;
max-width: 20%;
}
}解決できたのでトピックを閉じます!
2024年7月25日 9:36 AM #140809返信が含まれるトピック: KinstaとSnowMonkeyFoamsの関係性について(ご助言いただけると嬉しい)
「無効のアクセスです」は CSRF チェックに通らなかったときに表示されます。
CSRF チェックは、正しいフォーム以外からの送信ではないかをチェックすることです。
本来はフォームの入力画面で入力された情報がその WordPress のメール送信機能を利用して管理者にメールを送信しますが、例えば誰かがフォームのメール送信機能を利用して(踏み台にして)第三者に迷惑メールを大量送信する、のようなことを防ぎます。CSRF チェックは内部的にトークン(鍵みたいなもの)を発行して、送信時にその鍵が正しいものか確認して、正しければ送信する、みたいな処理を行います。そして、鍵がずっと同じだとその鍵を盗まれてしまい意味がなくなるので、鍵は定期的に新しいものに交換されます。でも、ページがキャッシュされていると古い鍵がそのまま使われることになるので、送信時に内部の鍵と送信されてきた鍵が違うからチェックが通らなくなり、「無効のアクセスです」となることがあります。
Kinsta は使ったことがないので詳細はわからないのですが、一般的によくあるのは上記かなと思います。もしページキャッシュが原因であれば、フォームを設置したページはキャッシュしないようにできないかを確認してみると良いかもしれません。
2024年7月25日 7:38 AM #140800返信が含まれるトピック: 特定のカスタム投稿の記事一覧のレイアウトを変更したい
2024年7月24日 10:42 AM #140781smk
参加者【お使いの Snow Monkey のバージョン】 Snow Monkeyバージョン: 26.0.2
【お使いの Snow Monkey Blocks のバージョン】 21.0.1
【お使いの Snow Monkey Editor のバージョン】 10.0.3
【お使いの PHP のバージョン】 7.4.21
【お使いのブラウザ】 chrome### 発生している問題
固定ページにて、「フレックス」の子要素に入れた要素間隔を調整するために、フレックスの設定にある「ブロックの間隔」で広く設定した場合、編集画面では設定どおりに間隔が空くが、実際のページでは間隔がゼロになってくっついてしまう。下記CSSが干渉している影響か、以下をデベロッパーツールで非適用にすると間隔が戻るが、カスタムCSSの類で記載したものではないのでこちらでコントロールできず。
.smb-flex.is-layout-flex {gap: 0; }この環境以外の2サイトでも同様に起こっているが 、ほかに報告が見られず、自身の固有事象でしょうか?
2024年7月24日 7:09 AM #140780返信が含まれるトピック: セクションの上下パディング機能が使えない
2024年7月24日 7:07 AM #140778返信が含まれるトピック: ボタンを中央配置する方法をお伺いしたいです。
ありがとうございます。
「テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト」の下のボタンが中央揃えされているボタンでしょうか?
.is-content-justification-space-betweenがついているので、両端揃えになっているように見えます。♥ 0Who liked: No user2024年7月22日 6:38 PM #140761返信が含まれるトピック: ボタンを中央配置する方法をお伺いしたいです。
WordPress 6.0.0 + Snow Monkey v26.0.2 の環境で試してみました。
コアのボタンブロックでも Snow Monkey Blocks のボタンブロックでも再現できませんでした。


WordPress 6.6 で CSS の読み込み順が安定しない問題が報告されているみたいだったので、もしかしたらそういう影響があるのかもしれません。URL を貼ってもらうことが可能であれば、実際にどういう CSS が適用されて問題がおこっているのか確認できるので、ご検討ください。
♥ 0Who liked: No user2024年7月20日 11:49 PM #140718上記のコードはそれだけでは動かないコードに見えます。もしそのコードだけしか書いていない場合は一旦消して、下記を参考にやってみてください!
// ウィジェットエリアを定義 add_action( 'widgets_init', function() { register_sidebar( array( 'name' => 'ドロワー用ウィジェットエリア', 'id' => 'drawer-widget-area', 'before_widget' => '<div id="%1$s" class="c-widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="c-widget__title">', 'after_title' => '</h2>', ) ); } ); // ドロワーのテンプレートにウィジェットエリアを追加 add_action( 'snow_monkey_append_drawer_nav', function() { dynamic_sidebar( 'drawer-widget-area' ); } );コード追加ではなく編集画面の設定で実装できないか、
それはできないです…。
もしウィジェットを使わずに HTML で書いても良い場合は、上記のコードは書かずに下記のようにしても良いと思います。
add_action( 'snow_monkey_append_drawer_nav', function() { ?> ここに好きな HTML <?php } );♥ 0Who liked: No user2024年7月20日 2:07 PM #140704まだ原因はわかりませんが、Snow Monkey かつ非 iframe エディターのときに発生しているみたいです。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】 Snow Monkeyバージョン: 26.0.2
【お使いの Snow Monkey Blocks のバージョン】 21.0.1
【お使いの Snow Monkey Editor のバージョン】 10.0.3
【お使いの PHP のバージョン】 7.4.21
【お使いのブラウザ】 chrome### 発生している問題
固定ページにて、「フレックス」の子要素に入れた要素間隔を調整するために、フレックスの設定にある「ブロックの間隔」で広く設定した場合、編集画面では設定どおりに間隔が空くが、実際のページでは間隔がゼロになってくっついてしまう。下記CSSが干渉している影響か、以下をデベロッパーツールで非適用にすると間隔が戻るが、カスタムCSSの類で記載したものではないのでこちらでコントロールできず。
.smb-flex.is-layout-flex {gap: 0; }この環境以外の2サイトでも同様に起こっているが 、ほかに報告が見られず、自身の固有事象でしょうか?


