-
投稿者検索結果
-
2025年7月11日 9:39 AM #145763
返信が含まれるトピック: ブロックのコンテンツ内容に見出しを設置すると要素間の上マージンが詰まってしまう
キタジマさま
一旦クローズしたのですが
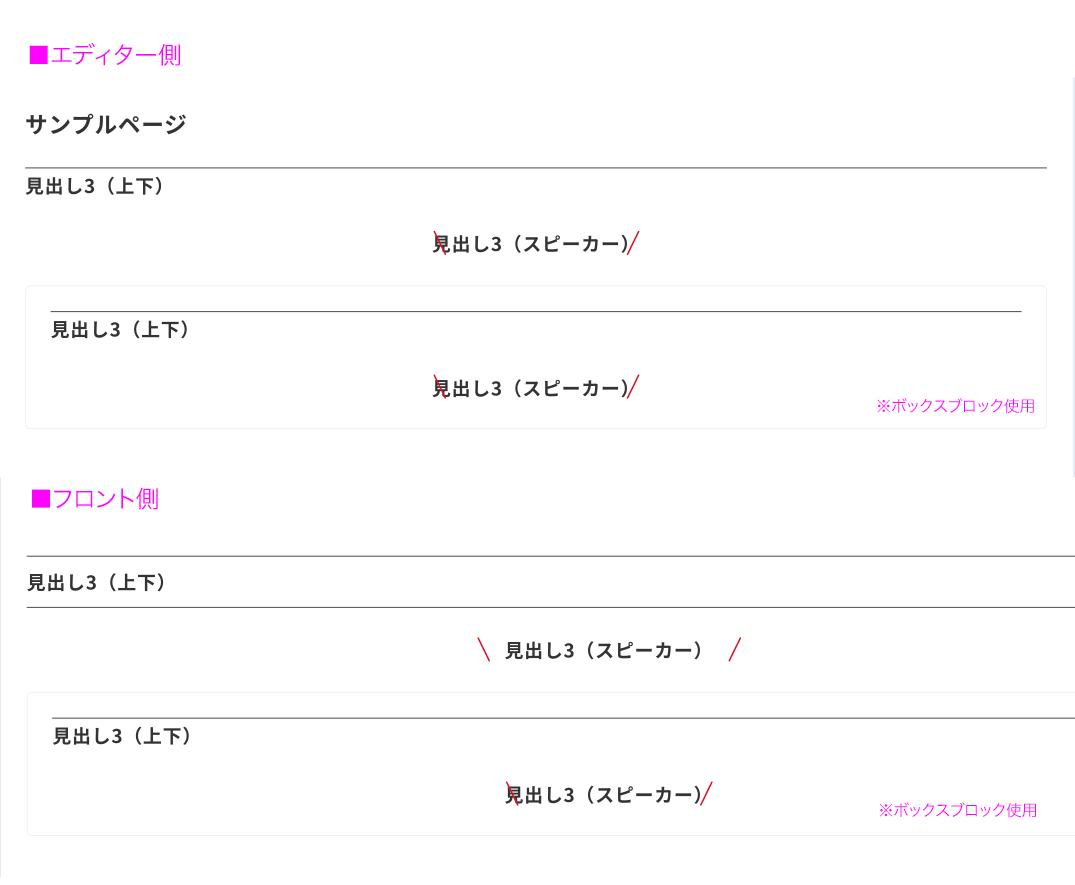
本件のアップデートによるものと思いましたので、オープンさせていただきます。アップデート後、見出しにブロックスタイルをつけた場合、パディングが消えてしまうようです。
細かく確認できておりませんが、見出し3のスタイルに「上下」を選ぶと上下余白のほか下線も消えてしまうようでした。
「スピーカー」など余白が必要なスタイルに影響しているようです。また、エディター側とフロント側とで差異があり、添付のとおりです。(ブロックに入れない場合、フロントではスタイルが効いています)
見出し2と3に影響があるような気がしますが、ご確認いただけますでしょうか?以下のCSSを解除するとスタイルが効くようでした!
:root :where(.is-layout-constrained,.is-layout-flow)>:where(h3) { /* border-bottom:var(--entry-content-h3-border-bottom); */ /* padding:var(--entry-content-h3-padding); */ } ♥ 0Who liked: No user2025年7月10日 3:39 PM #145762
♥ 0Who liked: No user2025年7月10日 3:39 PM #145762返信が含まれるトピック: Snow Monkey FormsでCloudflare Turnstileを利用はできますでしょうか?
Cloudflare Turnstile の存在は知っているのですが、僕もまだ Cloudflare Turnstile のことは何もわからないので、ちょっとなんともわからないという感じです。
例えば Cloudflare Turnstile のこういうコードがフォームのあるページに出力されれば OK、みたいなドキュメントやコードのサンプルがあれば、それを参考に機能追加することはできるのかなと思います。
♥ 0Who liked: No user2025年7月10日 1:08 PM #145693友添成隆
参加者【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
申込フォームにてCloudflare Turnstileを利用して安全性とフォーム利用者の機能性を確保したい。
### 発生している問題
### 試したこと
ネット検索したところCloudflare Turnstile側ではSnow Monkey Formsに対応している旨の記述は確認できませんでした。
何らかの方法でSnow Monkey FormsでCloudflare Turnstileを利用する方法があればアドバイスお願い致します。
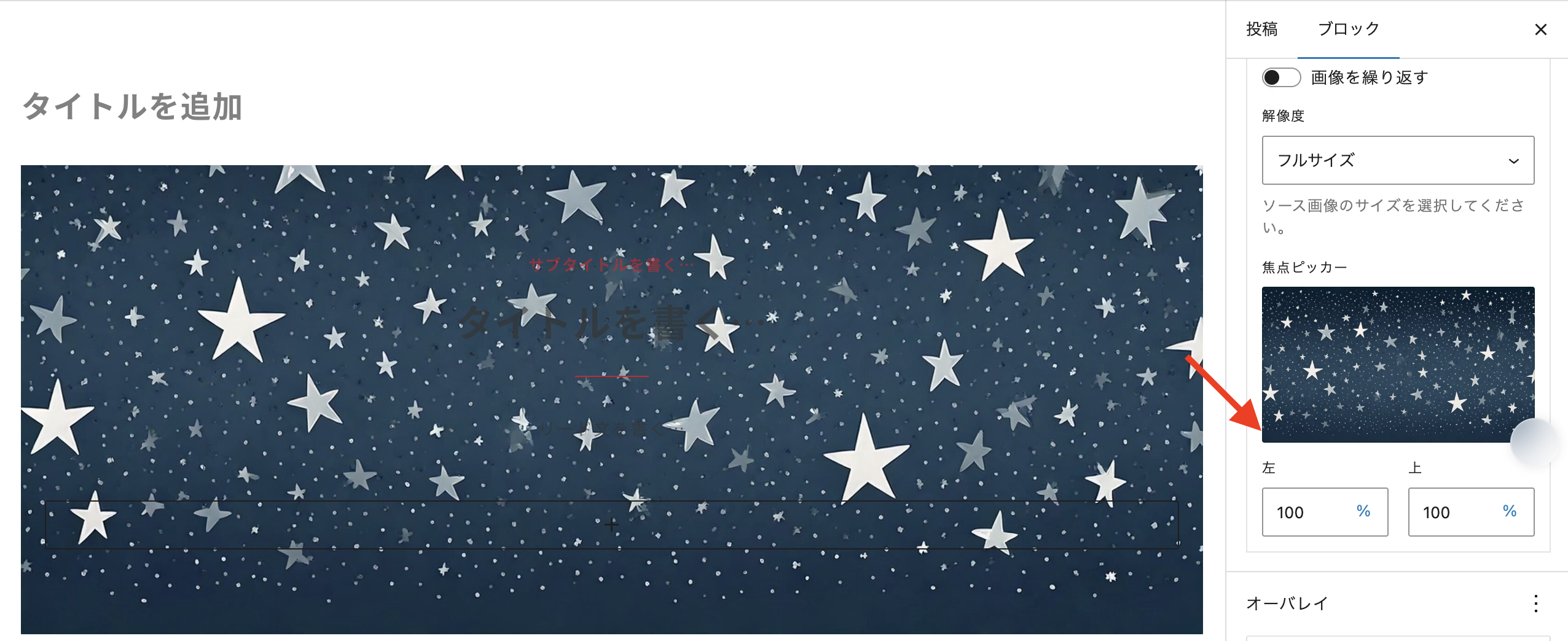
2025年7月9日 3:42 PM #145665返信が含まれるトピック: 全幅セクションの背景に配置する画像位置を固定したい
2025年7月9日 12:39 PM #145660返信が含まれるトピック: ブロックのコンテンツ内容に見出しを設置すると要素間の上マージンが詰まってしまう
2025年7月8日 3:22 PM #145653返信が含まれるトピック: 全幅セクションの背景に配置する画像位置を固定したい
2025年7月5日 10:14 AM #145630返信が含まれるトピック: 投稿ページのヘッダー部分と記事タイトル等が重なってしまう
下記が参考になります。
PC 用ヘッダー位置をカスタマイズするフック:
theme_mod_header-position-lg
スマホ用ヘッダー位置をカスタマイズするフック:theme_mod_header-position// 投稿だけ「ノーマル」で、あとはカスタマイザーの設定に沿わせる add_filter( 'theme_mod_header-position-lg', function( $value ) { if ( is_single() ) { return ''; } return $value; } );♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2025年7月3日 6:37 PM #145606返信が含まれるトピック: 投稿ページのヘッダー部分と記事タイトル等が重なってしまう
トップページだけ、別のヘッダー位置にすることはカスタマイザーからできます。
「投稿ページのみ、メニューをオーバーレイ以外の形式に」とのことですが、投稿ページ以外の「トップページ、検索結果ページ、アーカイブページ(カテゴリーページ等)、固定ページ」などの全ページについて、オーバーレイにしたいということであっていますか?(その場合であればフックでカスタマイズする必要があります)
♥ 0Who liked: No user2025年7月3日 5:01 PM #145601返信が含まれるトピック: 投稿ページのヘッダー部分と記事タイトル等が重なってしまう
2025年7月3日 4:57 PM #145600返信が含まれるトピック: footerのカスタマイズについて
Snow Monkey が用意しているフッターの種類にはこういうレイアウトは無いので、コーディングしちゃうのが速くて確実かなと思います。
add_filter( 'snow_monkey_template_part_render_footer', function( $html ) { return 'ここに HTML'; } );♥ 0Who liked: No user2025年7月3日 3:57 PM #145597返信が含まれるトピック: 投稿ページのヘッダー部分と記事タイトル等が重なってしまう
すみません、サイトにパスワードがかかっていて確認できませんでした。
カスタマイザー → デザイン→ヘッダー → PC 用ヘッダー位置・モバイル用ヘッダー位置の設定が、オーバーレイになっていないでしょうか?
2025年7月2日 6:59 PM #145583pankichi1110
参加者【お使いの Snow Monkey のバージョン】29.1.0
【お使いの Snow Monkey Blocks のバージョン】24.0.4
【お使いの Snow Monkey Editor のバージョン】11.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://nakasu-tiffany.com/blog/test6/### 発生している問題
ヘッダー部分と記事タイトル等が重なってしまいます。### 実現したいこと
ヘッダー部分と記事タイトルが重ならないようにしたいです。ご教示いただけますと幸いです。
2025年7月2日 10:21 AM #145577返信が含まれるトピック: スマホサイズのオーバーレイとハンバーガーメニューに関して
2025年7月2日 8:08 AM #145576返信が含まれるトピック: スマホサイズのオーバーレイとハンバーガーメニューに関して
1.スマホサイズでオーバーレイにしているが空白が出る
Snow Monkey Editor で、スマホと PC でカバーブロックを出し分けていると思います。スマホ表示にしたとき、見た目的には PC 用のカバーブロックは消えていますが、実際には HTML としては存在しているので、PC 用カバーブロックとスマホ用カバーブロックの間に要素間余白がついてしまいます。
なので、例えば、2つのカバーブロックをグループブロックで囲い「ブロックの間隔」を「なし」に設定して余白を消すとか、CSS を追加して余白を消す、といった対応が考えられます。
2.ハンバーガーメニューが右にぴったりくっついている
追加 CSS に追加されている下記の CSS が原因です。
.c-container { padding: 0; margin: 0 auto; max-width: 100%; }♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
申込フォームにてCloudflare Turnstileを利用して安全性とフォーム利用者の機能性を確保したい。
### 発生している問題
### 試したこと
ネット検索したところCloudflare Turnstile側ではSnow Monkey Formsに対応している旨の記述は確認できませんでした。
何らかの方法でSnow Monkey FormsでCloudflare Turnstileを利用する方法があればアドバイスお願い致します。
【お使いの Snow Monkey のバージョン】29.1.0
【お使いの Snow Monkey Blocks のバージョン】24.0.4
【お使いの Snow Monkey Editor のバージョン】11.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://nakasu-tiffany.com/blog/test6/### 発生している問題
ヘッダー部分と記事タイトル等が重なってしまいます。### 実現したいこと
ヘッダー部分と記事タイトルが重ならないようにしたいです。ご教示いただけますと幸いです。