【お使いの Snow Monkey のバージョン】バージョン: 29.1.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 24.0.4
【お使いの Snow Monkey Editor のバージョン】バージョン 11.0.2
【お使いのブラウザ】SafariやChrome
【当該サイトのURL】https://sensekisyokai.com/senseki-tour/
### 発生している問題
PCからフォームを送ると[無効なアクセスです。]と表示される
### 試したこと
・スマホだと問題がなかった。
・フォーラムで同様の問題を検索したところ、一部見つかりましたが、解決にはいたりませんでした。
・自身が管理している他のサイトのSnowMonkeyフォームは問題なく送れる
どうぞ宜しくお願いします。
一番簡単なのは zoom を使う方法ではないでしょうか。
.l-header .c-hamburger-btn {
zoom: 2;
}
きっちり調整したいなら下記のように各要素に個別にスタイルを指定していく必要があります。
.l-header .c-hamburger-btn__bars {
margin: 6px auto;
height: 24px;
width: 44px;
}
.l-header .c-hamburger-btn__bar:nth-of-type(2) {
top: 11px;
}
.l-header .c-hamburger-btn__bar:nth-of-type(3) {
top: 23px;
}
デフォルトだとハンバーガーボタンは黒(color: inherit)になっていると思います。ヘッダーレイアウトをデフォルトから変更したり、ヘッダー周りを CSS でカスタマイズしたりしていますか?
おそらく Snow Monkey と Snow Monkey Blocks の両方に変更を入れないといけない機能追加になり、ぱぱっと追加するのが難しいため、一旦調査します!可能そうであれば追加する方向で対応したいと思います。
ひとまず、現状でもコードを追加すれば実現できます。
add_filter(
'snow_monkey_child_pages_args',
function( $args ) {
$args['order'] = 'DESC';
return $args;
}
);
このエラーメッセージが発生した場合は、サーバー側でエラーが発生している可能性が高いです。
※これは mixhost がどうこうという意味ではなくて、ブラウザ側(JS 等)ではなくサーバー側(PHP 等)のエラーという意味
なので、サーバーのエラーログで、エラーが発生した日時に何かログが残っていないか確認してみると良いかもしれません。
キタジマ様
h2に変更できました。

c-page-header__titleでもh2に変更できました。

add_filter(
'snow_monkey_template_part_render',
function( $html, $slug ) {
if ( 'template-parts/common/page-header' === $slug ) {
$html = str_replace( '
<h1 ', '<h2 ', $html );
$html = str_replace( '
', '
', $html );
return $html;
}
return $html;
},
10,
2
);
トピック閉じます。
アーカイブページのc-entry__titleのh1をh2に変更するのは下記コードであっていますでしょうか。
一部コードが消えているようだったのでこちらで調整してみました。実際に h2 になっているのか確認して、変わっているようなら大丈夫だと思います。
解決したらトピックのクローズをお願いします!
まーちゅう様
ご返信ありがとうございます、またh1が2つになることを気にしていただき、ありがとうございます。
固定ページと投稿のc-entry__titleは下記ページを参考にh2に変更しました。
アーカイブページのc-entry__titleのh1をh2に変更するのは下記コードであっていますでしょうか。
add_filter(
'snow_monkey_template_part_render',
function( $html, $slug ) {
if ( 'template-parts/archive/entry/header/header' === $slug ) {
$html = str_replace( '<h1 ', '<h2 ', $html );
$html = str_replace( '</h1>', '</h2>', $html );
return $html;
}
return $html;
},
10,
2
);
【Snow Monkey】29.0.2
【Snow Monkey Blocks】24.0.4
【Snow Monkey Editor】11.0.2
【PHP】8.2.22
【ブラウザ】Chrome 137.0.7151.69
【当該サイトのURL】ローカルのテスト環境のため共有不可
### 発生している問題
Snow Monkey (テーマ)のバージョンによるものかと思いますが、また操作としてはレアケースですが、以下の条件で .l-header 要素が非表示になりました。
▼設定条件
- ヘッダーレイアウト:1行
- PC 用ヘッダー位置:上部固定
▼操作条件
- ページをスクロールして右下に出現するページトップへのボタンを押下しヘッダーに移動します。<br>その際、URLは
https://example.com/#body
- この状態でブラウザの【再読込】を実施。
- 画面をスクロールすると、上部固定している
.l-header 要素が非表示になる。<br>さらにスクロールで上部に戻ると.l-header 要素自体が空白になる
※ショーケースで紹介されている、同条件のサイトでも同様の症状が見られました。
### 試したこと
上記の条件で以下のCSSが適用されることにより非表示になると思いました。
.l-header[aria-hidden=true], .l-header[aria-hidden=true] .p-drop-nav {
opacity: 0;
overflow: hidden;
visibility: hidden;
}
現状の対策として以下を追記しています。
.l-header[aria-hidden=true] .p-drop-nav,
.l-header[aria-hidden=true] {
opacity: 1;
visibility: visible;
}
一度ご確認いただけると助かります🙇
そのトピックは記事タイトル部分なので、ロゴ部分を変えたい場合は別の方法で対応する必要があります。
これでどうでしょうか?
add_filter(
'snow_monkey_get_template_part_args_templates/layout/header/' . ( get_theme_mod( 'header-layout' ) ?: 'center' ),
function( $args ) {
$args['vars']['_title_tag'] = 'h1';
return $args;
},
100
);
一応コードも置いておきます。
/**
* _title_tag タグをh1に変更
*/
add_filter(
'snow_monkey_get_template_part_args_template-parts/header/site-branding',
function ( $args ) {
$args['vars']['_title_tag'] = 'h1';
return $args;
},
10,
1
);
こんにちは。
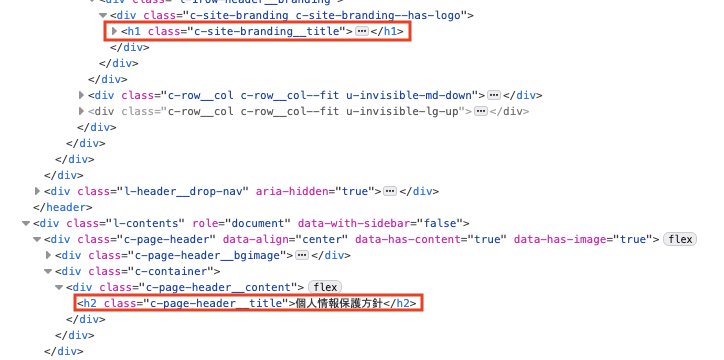
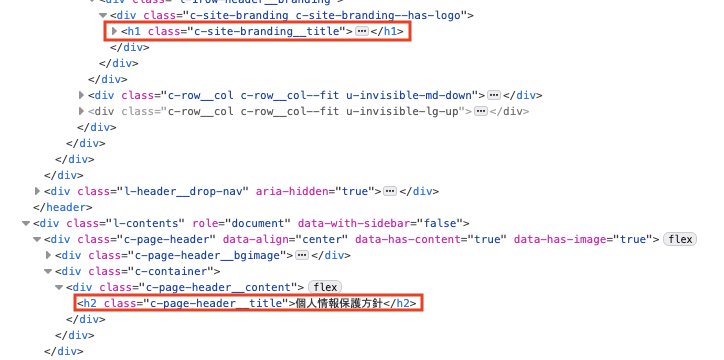
トップページ以外の固定ページや投稿、アーカイブページのヘッダーにあるロゴのタグをdivからh1に変更したい。
ということですが、その場合、c-site-branding__title と c-entry__title の両方が h1 タグになりますが、あえてそうしたいということでしょうか?
この場合、致命的なペナルティを受けるわけではありませんが、SEOのベストプラクティスとは言えません。
理由は以下の通りです。
- h1タグの役割が希薄化する
検索エンジンに対して、そのページに最も重要な見出しが2つあるという、曖昧なシグナルを送ってしまいます。「サイト名」と「そのページの固有タイトル」のどちらが本当に重要なのか、判断を迷わせる可能性があります。
- サイト全体で同じh1タグが重複する
サイトロゴの h1 は、サイト内のどのページでも同じ内容(サイト名)になります。これにより、例えば「会社概要」のページも、「お問い合わせ」のページも、「(サイト名)」という h1 を持つことになり、各ページの独自性が薄れてしまいます。ページの主題とは関係のない h1 が全ページに存在することになります。
- ページの主要なテーマが伝わりにくい
検索エンジンは、そのページが「何について書かれているか」を h1 タグから強く読み取ろうとします。
ページ固有のタイトル(例:「美味しいカルボナーラの作り方」)だけが h1 であればテーマは明確ですが、そこにサイト名(例:「山田さんの料理ブログ」)の h1 が加わると、シグナルが分散してしまいます。
- アクセシビリティ的にもマイナス
支援技術(スクリーンリーダー)では最初の h1 を重視します。また、アクセシビリティやマークアップ評価ツールで指摘されやすくなります。
何か特別な理由が無いかぎりは、Snow Monkey のデフォルトのままで使用されることをおすすめします。
Snow Monkey Blocks のボタンブロックでしょうか?最新版ではデフォルト、ゴースト、テキストの3種類です。
スタイルライブラリーに登録されているブロックスタイルを使いたい場合は、使いたいブロックをお気に入り登録する必要があります。
詳しくはマニュアルを確認してください。
マニュアル
スタイルライブラリー
確認したところ、Snow Monkey テーマに不具合が見つかりました。ご迷惑をおかけしてしまい申し訳ありません…。
v29.0.2 で修正を入れましたが、アップデート通知が届かないので手動で更新をして頂く必要があります。
XServer の管理画面から最新版(v29.0.2)の zip ファイルをダウンロードして管理画面からアップロードして更新する方法と、サーバー上のファイルを直接修正してアップデート通知が届くようにする方法があります。
詳しくは記事にまとめましたので、ご確認・ご対応いただければと思います。
お手数おかけする形になり大変申し訳ございませんが、よろしくお願いいたします。