【お使いの Snow Monkey のバージョン】25.2.4
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】 9.3.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://gaikokujin-koyo.org/
### 実現したいこと
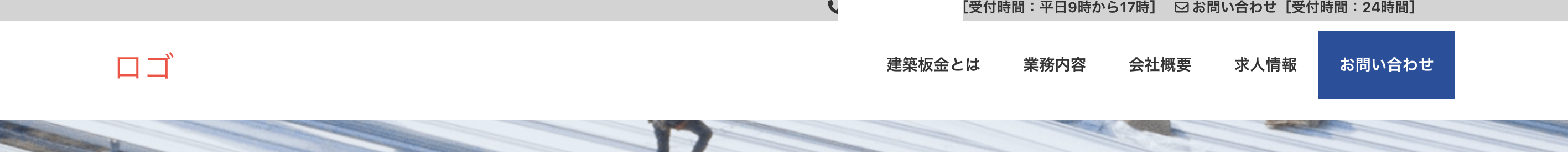
当該サイトのように、
グルーバルナビゲーションの左側のロゴを1行
グローバルナビゲーションの右側を2行(ヘッダーコンテンツ1行、メニュー1行)
をしたい
### 発生している問題
CSSを追記して実装しようとしたのですが、
当該サイトの
#menu-main-menu-1 {
width: 80%;
margin: 0 0 0 auto;
}
から先に進めなくなってしまいました。
### 試したこと
とりあえず、下記の3通りで代変えしています。
1)ヘッダーサブメニューで表記
この時、ヘッダーサブメニューをある程度目立つように大きくすると、
ロゴの上に余白ができてしまいます。

2)カスタマイズからヘッダーを2行にする
この場合、ロゴも1行、メニューも1行になってしまいます。

3)カスタマイズからヘッダーを1行にする
この場合、メニューが長くなってきた時、改行だらけになってしまいます。

ちなみに、実装したいサイトについては、結局、専用テーマを書きましたので、
喫緊の問題はないのですが、
最近の色々なことを鑑みると、
「スノーモンキーで参考サイトを実現できる方法」
を教えてご相談できればなあと思っています。