【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いの PHP のバージョン】
【お使いのブラウザ】
【当該サイトのURL】
### 発生している問題
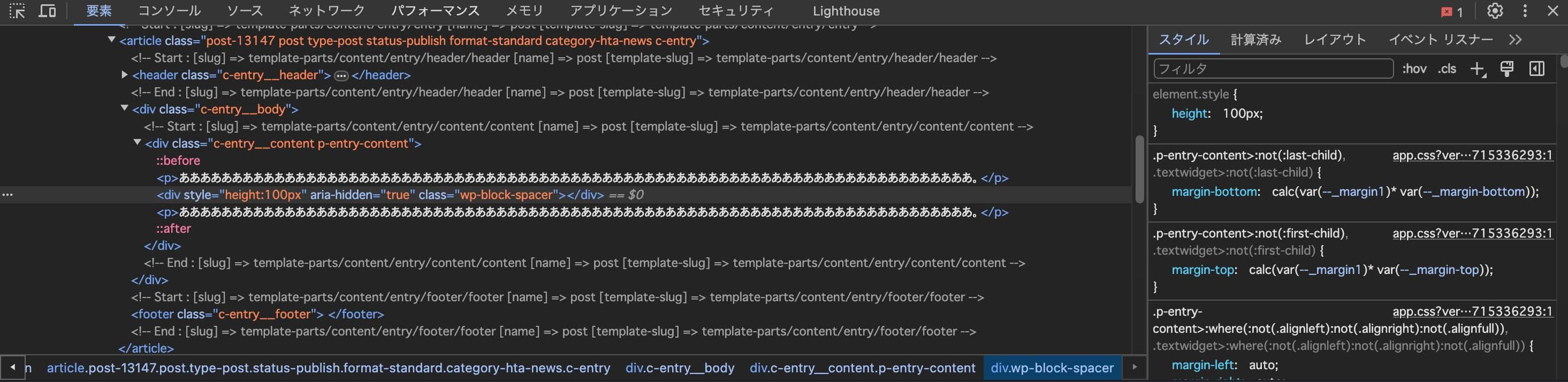
WordPressおよびSnow Monkeyのバージョンアップ後に、スペーサーブロックに自動的にmargin-topが付いてしまい、希望するスペースより広くなってしまいます。
なお自動的に付くmargin-topの幅は32.4pxです。
スペーサー幅100pxで作成すると合計132.4pxとなります。
最初の要素以外はすべてmargin-topが付くようですが、以前からこのような使用でしたでしょうか?
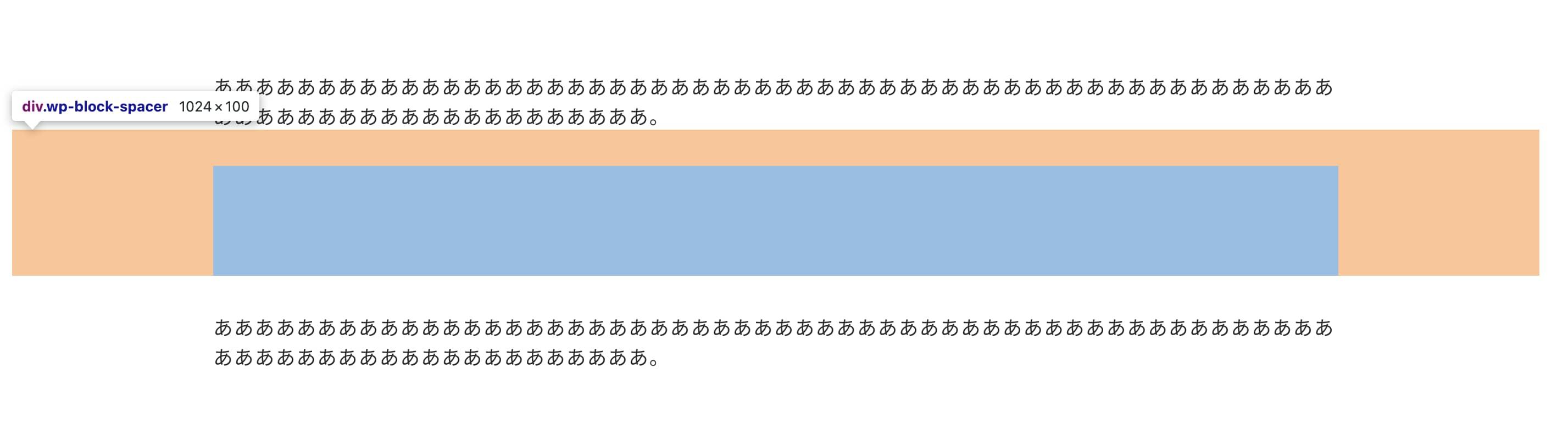
スペーサーブロック使用例)
スペーサー幅100px
※Devツールでスペーサーブロックを選択しているので色がついていますが、実際は無色です。


### 試したこと
Snow Monkey以外のプラグインをすべて停止し、再度確認しましたが変わりまりませんでした。
スペーサーブロックのスタイル設定で上マージンを0にすることで、margin-topを0にすることが出来ることは確認出来たのですが、スペーサーブロックのmargin-topを0にするにはこの方法以外に無いのでしょうか。