-
投稿者投稿
-
2021年11月2日 12:55 PM #90763
先日お問い合わせをさせていただきました。
PCですと問題はないのですが、スマホで見ると大変見にくい表示になっております。
これはSNOWMONKEYさんのテーマの影響でしょうか。
具体的な解決策をお伺いできますと幸いです。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2021年11月2日 12:58 PM #90764「メンバー紹介」の部分ですかね? だとすると、Swiper(非推奨のスライダーブロックで使っているスライダーの js ライブラリ)との絡みのようで、僕も具体的に原因というか対処法がわからないので、非推奨でないほうのスライダーブロックを使ってもらうのが良いのではないかと思います。
♥ 0Who liked: No user2021年11月2日 1:01 PM #90765あと、先日ご提示した、
の CSS は入れていますか?
♥ 0Who liked: No user2021年11月2日 4:36 PM #90804こんにちは。これはSnow Monkey Blocksのスライダーブロックですね。出力されているコードからすると「スライダー(非推奨)」ブロックを使用されているでしょうか?
ちょうど最新バージョンのテスト環境があったので見てみましたが、現象は再現できませんでした。
原因ですが、スライドショーが作成されるときに画面幅の計算に何らかのミスがあって、幅をとんでもない数字としているようです。
ですが、特にJavaScriptのエラーは出ていないので、ブロック自体の不具合というのは考えにくいです。このブロックは現在は非推薦となっています。Snow Monkey Blocksを更新して、同等の機能の、非推薦がついていない「スライダー」ブロックに変更してみるとどうなるでしょうか。
2021年11月4日 6:37 PM #90955>>非推奨でないほうのスライダーブロックを使ってもらうのが良いのではないかと思います。
→かしこまりました。
ありがとうございます。
すぐに対応します。
>>の CSS は入れていますか?
入れております。
PCでは、治ったのですがスマホでは治らなかった形ですね。
お二人ともありがとうございました。
すぐに対応します。
よろしくお願いいたします。
♥ 0Who liked: No user2021年11月4日 6:44 PM #90958入れております。
PCでは、治ったのですがスマホでは治らなかった形ですね。
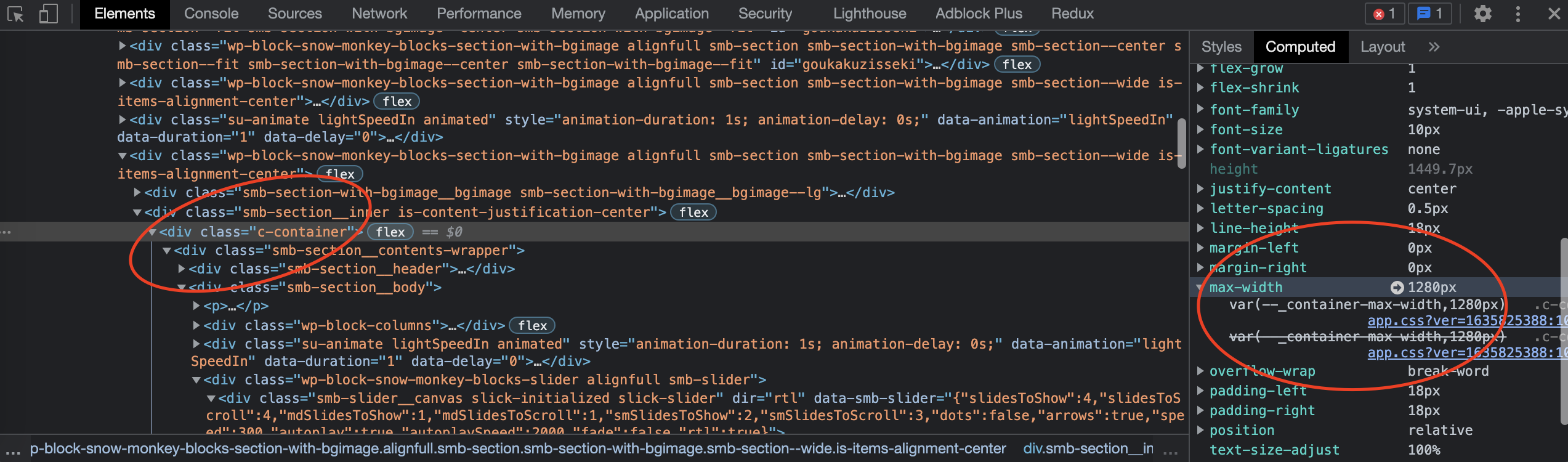
デベロッパーツールでそのセクションの
.c-containerにフォーカスするとmax-width: 100vwがあたってないっっぽいんですよね。もう一度確認されたほうが良いかもしれません。 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。