-
投稿者投稿
-
2021年2月19日 10:45 AM #68548
Snow Monkey:バージョン: 13.1.2
Snow Monkey Blocks:バージョン 10.2.1
【お使いのブラウザ】 Chromeフロントページで、ブロックエディタで入れたトップ画像の上に余白がいきなり出て来てしまいました。
.l-contents__inner:first-child { padding-top : 0; }で対応できたのですが、これはアップデートの影響でしょうか??
納品したサイトは、基本的に「自動アップデートなし」にするのが普通でしょうか?なんだか初歩的なご相談ですみません。。
♥ 0Who liked: No user2021年2月19日 10:56 AM #68551kodawari555さん こんにちは。
お察しの通りこちらはSnow Monkey v13から設定されたCSSになります。
以前はコンテンツ上部の余白は別の箇所で指定されてたのですが、そちらが変わりました。//最新のSnow Monkeyの場合 .l-contents__inner:first-child { padding-top: 2.65385rem; padding-top: calc(var(--_space, 1.76923rem)*1.5); } //これまでのSnow Monkeyの場合 [data-is-full-template=false] .l-contents__main>.c-entry { margin-top: 2.65385rem; margin-top: calc(var(--_space, 1.76923rem)*1.5*var(--_margin-scale, 1)); }アップデートで上にできてしまった隙間はそもそも適切なのか、想定外なのか(所謂バグ)については、現物をみていないのでなんとも言えないのですが、アップデートで変わったことは確かです。
そして質問の納品したサイトを自動アップデート「なし」か「あり」は、各々の判断につきると思います。(必ずこうすべきだ!みたいなのがないと思います)
私の場合だと、既知のバグが放置されているほうがだめだろうと思っているので、基本自動アップデートはありにしています。
## 自動アップデートを有効にしててる場合
– 保守サポートなどで継続的なメンテナンスができる場合(そうでなくても継続的にお付き合いしてるクライアント様など)
– Snow Monkeyのアップデート情報をだいたいチェックしている
– なにかあってもバックアップとってて復旧ができる(これは必須)##自動アップデートしていない場合
– ごりっごりのカスタマイズしてて、アップデートすると悪影響あるかも知れないと予想が付く場合
– 自分の見守れる範囲から外れてしまう場合(これはケースバイケース)
– クライアントさん自身で、更新内容などは把握や理解が必要な場合♥ 0Who liked: No user2021年2月19日 11:02 AM #68553本件がアップデートの影響かどうかはわからないのですが、アップデートによってこういったことが起こり得ることは不思議ではないかと思います。
案件にもよりますが、大元から言ってしまうと、WordPressを使う上で「アップデートをしない」という選択肢を採用するのであれば、そもそもWordPressを選択するべきかどうかという点から考え直す必要があるかな、と僕自身なら思います。
そして、WordPress本体もSnow Monkey を含むテーマも、各種プラグインもそうですが、アップデートをしないという選択肢をする場合は、そのリスクも理解してクライアントにも認識していただいた上で判断を仰ぐというフェーズを踏まないと、トラブルが発生した際の責任問題やコストの問題にも繋がるかなと思います。
個人的には、WordPressにおいてアップデートはマストかなと思っています。しないという選択をする場合には、そこから発生した諸問題に対する対応方法も明確にしておきますねー。
♥ 0Who liked: No user2021年2月19日 2:05 PM #68572アクツさんが書かれているように、v13 での変更による影響です。
アップデートで後方互換性が維持できなくなるのは極力避けたいとは思っているのですが、「そもそもがおかしいのでアップデートで修正する」「今後のメンテナンス性・カスタマイズ性のことを考えると後方互換性を切ってでも変更を入れたほうが良い」というようなときは後方互換性を切る選択をすることがあります。
Snow Monkey は全てのアップデート情報をブログとオンラインコミュニティで公開しています(たまに忘れるけど…)し、後方互換性に大きな影響がでそうなときはその旨も記載しているので、アップデート(特にメジャーアップデート)をするときはアップデート作業前にアップデート情報を確認することをおすすめします。
※また、WordPress 自体や他のプラグインでもアップデートで後方互換性が切られることはあるので、Snow Monkey に限らずアップデート時は確認するようにしたほうが良いと思いますし、アップデート時の影響を抑えたいのであれば、アップデートしないという選択ではなくアップデートしてもあまり影響がでないような作り方をする(コードによるカスタマイズを最小限にする等)のも手かなと思います。
♥ 1Who liked: No user2021年2月20日 8:59 PM #68658もし検討違いでしたら、申し訳ありません。不具合のような気がしたので、記載させていただきます。
私も下記の2点で余白が突然生じてしまったのですが、v13.0.0での上下余白部分の変更によるものではないかなと思いまして・・・。
(1)トップページについて
トップページに固定ページ(テンプレートは1カラムを選択)を割り当てて、一番上に「セクション(背景画像)」を配置。下記のキャプチャのように、ホームページ設定にて「ホームページのコンテンツエリアに上下余白を追加する」のチェックをはずした状態。
この状態で「お知らせバー」にぴったりくっついた形で「セクション(背景画像)」が表示される状態にしていました。しかし、アプデート後には、ここに余白ができる状態になっています。
なお、「ホームページのコンテンツエリアに上下余白を追加する」のチェックをつけると、さらに余白が広がります。
(2)Snow Monkey Archive Content を利用したアーカイブページについて
こちらの場合は、差し込む下書き固定ページ(テンプレートは1カラムを選択)を割り当てて、一番上に「セクション」を配置。(アーカイブページのレイアウトは1カラム)下記のキャプチャのように、「[カテゴリー名]カテゴリーページ設定」にて、「コンテンツ上部の余白を削除」にチェックを入れる・「ページタイトルを表示」のチェックを外す、に設定。
この状態で、これまでは「お知らせバー」にぴったりくっついた形で「セクション」が表示される状態になっていました。

しかし現状では、チェックをつけても、外しても変化はなく、余白が常にある状態になっています。
上部の余白関係の設定がうまく機能していないのではないでしょうか?
♥ 0Who liked: No user2021年2月20日 9:38 PM #68664↑↑この状態なのですが、別のテストサイトで、
Snow Monkey v13.1.1 から v13.1.2 に変更したら再現しました。それならば、下記のアップデートの影響でしょうか??
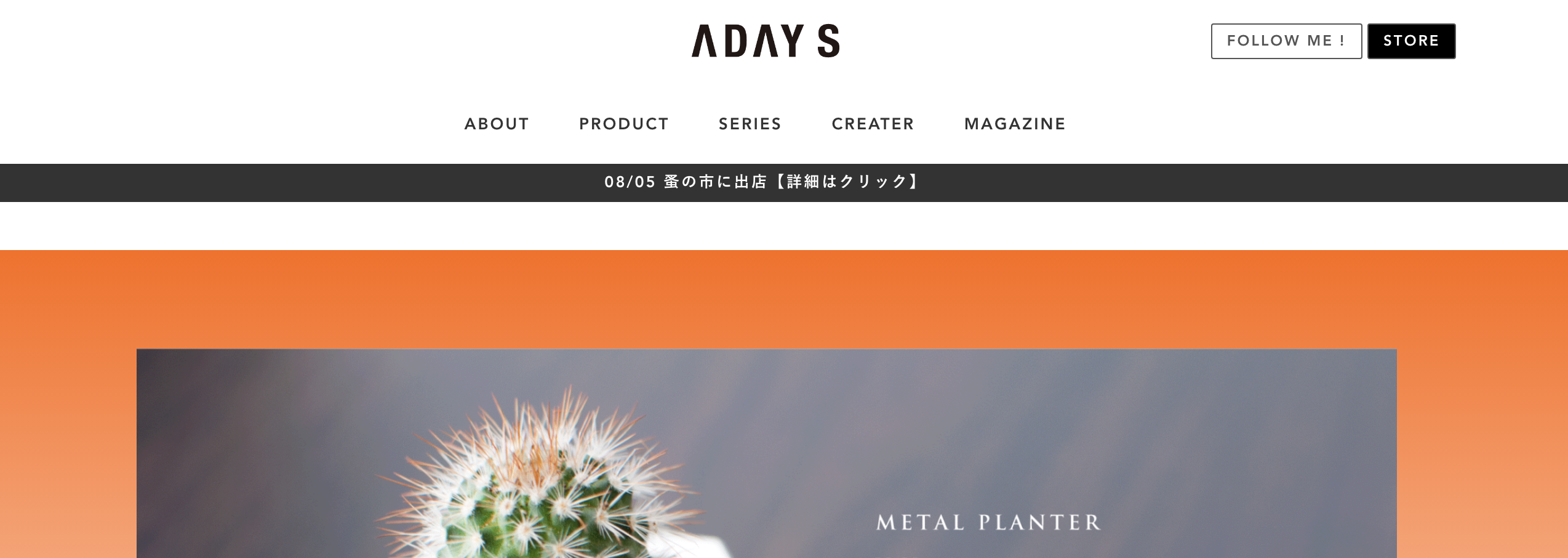
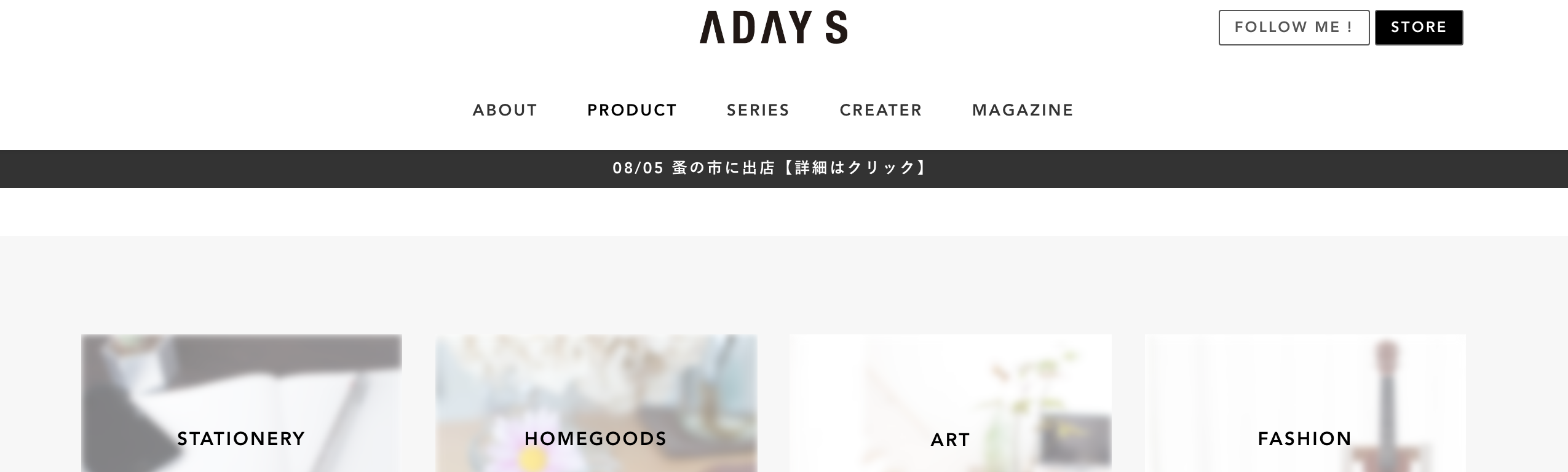
テストサイトのキャプチャは次の通り。
トップページ↓

アーカイブページ↓

ちょっとよく分かっておりませんが、念のため記載しておきます。
なお、ここがカスタマイズのトピックであることに気づかず、表題と同じ状況だったので、読んだその流れで、「不具合では?」ということを書いてしましました。
もし不具合のカテゴリに書くべきことであったなら、申し訳ありませんでした!先に書いた返信を消すことができないようだったので、とりあえずこのままにしておきます。
♥ 0Who liked: No user2021年2月21日 7:52 AM #68683HiROEさん
フル幅テンプレートの上部に余白が入る不具合を修正したのですが、その影響でトップページを1カラムテンプレートにしているときに上部に余白が入る不具合が出てしまっているようです(多分)。週明けに調査して修正入れます。Archive Content のほうは調査してみます。ご報告助かります!
♥ 0Who liked: No user2021年2月22日 2:34 PM #68782HiROEさん
トップページの件、調査してみて、確かに余白が入るようになってしまったことは確認できたのですが、そもそも「これまで余白が入っていなかったのがバグ」のような気がしてきました。というのもトップページではなく普通の固定ページ等で1カラムテンプレートを使っている場合は上余白が入るためです。これまでは CSS の書き方ミスによって偶然トップページが1カラムテンプレートの場合は上余白が入っていなかった、ということになるかと思います。今は1カラムテンプレートを使用されているということなので、「フル幅」テンプレートに変えてみるとどうでしょうか?
Archive Content は不具合が特定できたのでアップデートします!
♥ 0Who liked: No user2021年2月22日 5:16 PM #68823キタジマさん
Archive Content は不具合が特定できたのでアップデートします!
ありがとうございます!こちらはアップデートしたら解決できました。
トップページの件…..「フル幅」テンプレートに変えてみるとどうでしょうか?
フル幅テンプレートにすると、上部余白が消えますね。全ての項目をセクションに入れて使用すれば問題なさそうです!
ちなみに、トップページを固定ページにした際の「上部の余白あり・なし」の設定についてなのですが、随分前に下記のトピックで私がお願いしてやりとりしたことを思い出しました…
当時はブロックエディタになり始めたころで、トップページの作り込みをトップページ上・下のウィジットエリアに Snow Moneky のオリジナルウィジットを使っていて、その際のコンテンツ間の余白調整で四苦八苦していたようです・・・
その結果、「ホームページのコンテンツエリアに上下余白を追加する」の機能をつけていただいたようで・・・。
これまでは CSS の書き方ミスによって偶然トップページが1カラムテンプレートの場合は上余白が入っていなかった
この状態だったので、「ホームページのコンテンツエリアに上下余白を追加する」の機能で1カラムテンプレートでも、上部余白が消せていた感じだったのですかね〜
そしてこれなんですが、「ホームページのコンテンツエリアに上下余白を追加する」にチェックしなくても余白があるというのは、なんだか変な感じがします。
現在、こちらの環境では、
- フル幅テンプレートの場合は、チェックがあってもなくても変化なし
- 1カラム固定ページの場合は、チェックするとさらに余白が広がる
- サイドバーありの場合は、チェックがあってもなくても変化なし
という状態(全てのテンプレートを試した訳ではありません・・・)のようです。
フル幅テンプレートの場合は、セクションブロックやコンテナブロックを入れないと、段落ブロックなどは左右にフル幅で表示されてしまうので、1カラムや1カラム(スリム)テンプレートで上部余白を消したりできるのであれば、それはそれで便利だなとも思います。(1カラムテンプレートで、一番上だけセクション(背景画像)や画像やスライダーで、ビジュアルを作ってヘッダーとくっつけて(上部余白を消して)表示させて使うことも多いので・・・)
なので、この設定を「ホームページのコンテンツエリアの上下余白をなくす」などにして、1カラムや1カラムスリムの場合のみ、機能するようにするのが良いのではないかと思いますが、いかがでしょうか・・・。
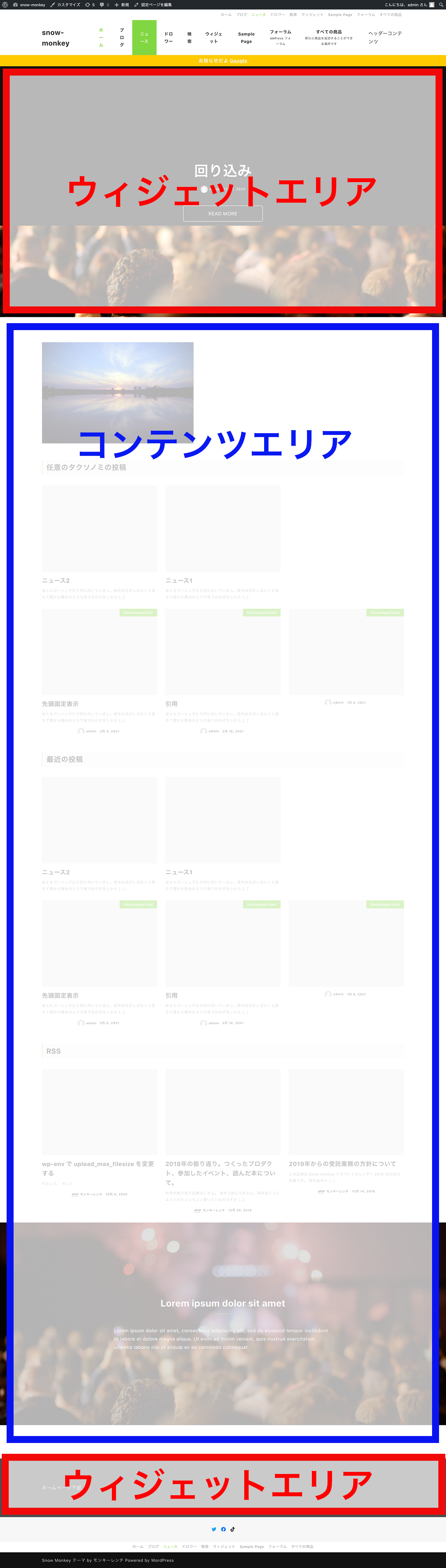
♥ 0Who liked: No user2021年2月25日 10:59 AM #68962画像でみるとわかりやすいと思うのですが、「ホームページのコンテンツエリアの上下余白をなくす」の「コンテンツエリア」というのは、編集画面で入力した内容(下記画像の青枠の部分)になります。

なので上部ウィジェットエリア(赤枠)の上余白、下部ウィジェットエリア(赤枠)の下余白には無関係な設定となります。
この状態だったので、「ホームページのコンテンツエリアに上下余白を追加する」の機能で1カラムテンプレートでも、上部余白が消せていた感じだったのですかね〜
前述した通り、この設定とは関係なく、CSS の書き方ミスによって偶然トップページが1カラムテンプレートの場合は上余白が入っていなかったということになります。
サイドバーありの場合は、チェックがあってもなくても変化なし
これはバグといえばバグですね…。
フル幅テンプレートの場合は、セクションブロックやコンテナブロックを入れないと、段落ブロックなどは左右にフル幅で表示されてしまうので、
あー、フル幅ページテンプレート状態で、「ホームページのコンテンツエリアに左右余白を追加する」にチェックするとどうですかね?
♥ 1Who liked: No user2021年2月25日 3:58 PM #69005この設定とは関係なく、CSS の書き方ミスによって偶然トップページが1カラムテンプレートの場合は上余白が入っていなかったということになります。
なるほど、ウィジットを入れて色々と操作してみたところ、もろもろ理解いたしました!図解までしていただいて、お手間をおかけしました。ありがとうございます!
これはバグといえばバグですね…。
サイドバーあり、の場合はアップデート後に確認すると改善されていました。こちらもありがとうございます。
あー、フル幅ページテンプレート状態で、「ホームページのコンテンツエリアに左右余白を追加する」にチェックするとどうですかね?
フル幅の場合には「ホームページのコンテンツエリアに左右余白を追加する」の項目が表示されるんですね!なるほど、理解しました。
いろいろとお手数おかけしました!そして、Archive Contentなど、不具合の解消、ありがとうございました!
♥ 1Who liked: No user -
投稿者投稿
- トピック「トップページの上部余白につきまして。(l-contents__inner:first-child:padding)」には新しい返信をつけることはできません。

