-
投稿者投稿
-
2021年10月29日 12:58 PM #90330
【お使いの Snow Monkey のバージョン】15.11.1
【お使いの Snow Monkey Blocks のバージョン】12.6.1
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】safari
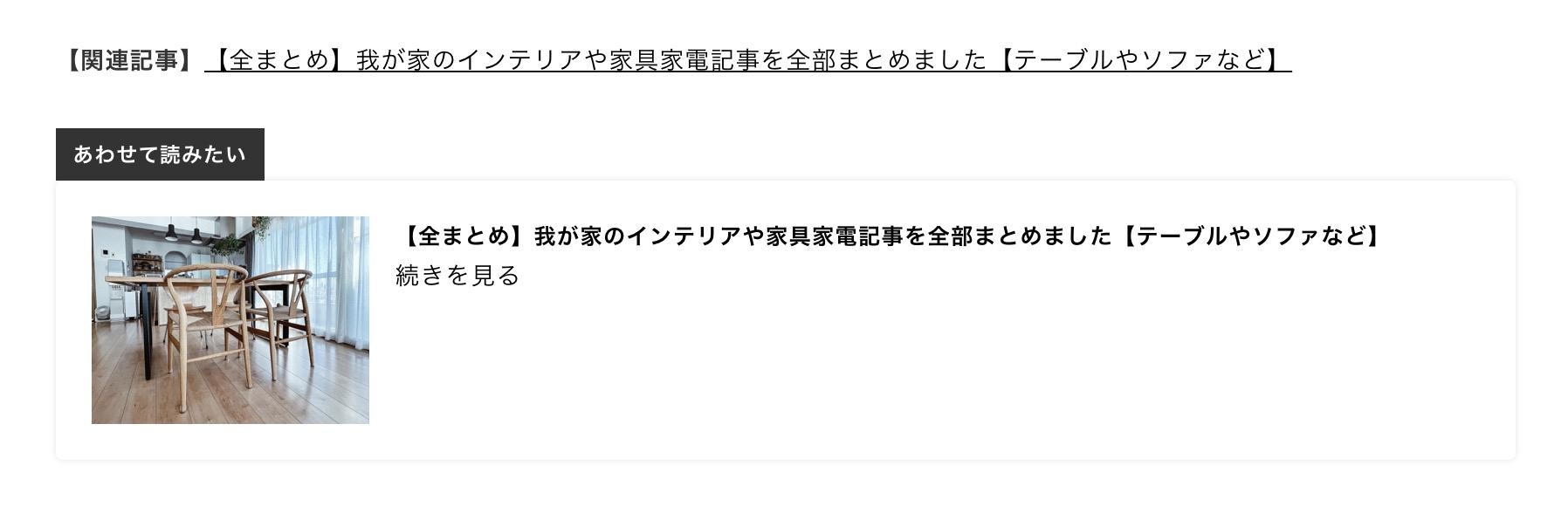
【当該サイトのURL】https://livingskape.jkdecor.com/comfortworks/いつも関連記事を入れる際はブログカードで入れていたのですが、
それだと馴染んでしまって気づかれにくいので

こんな感じでテキストリンクを上に入れてさらに下に
ブログカードを入れているのですが、タイトルを変更した場合、
テキストリンクの方の文字も変えないといけなくなってしまいます。追加CSSなどでカスタマイズ可能であれば
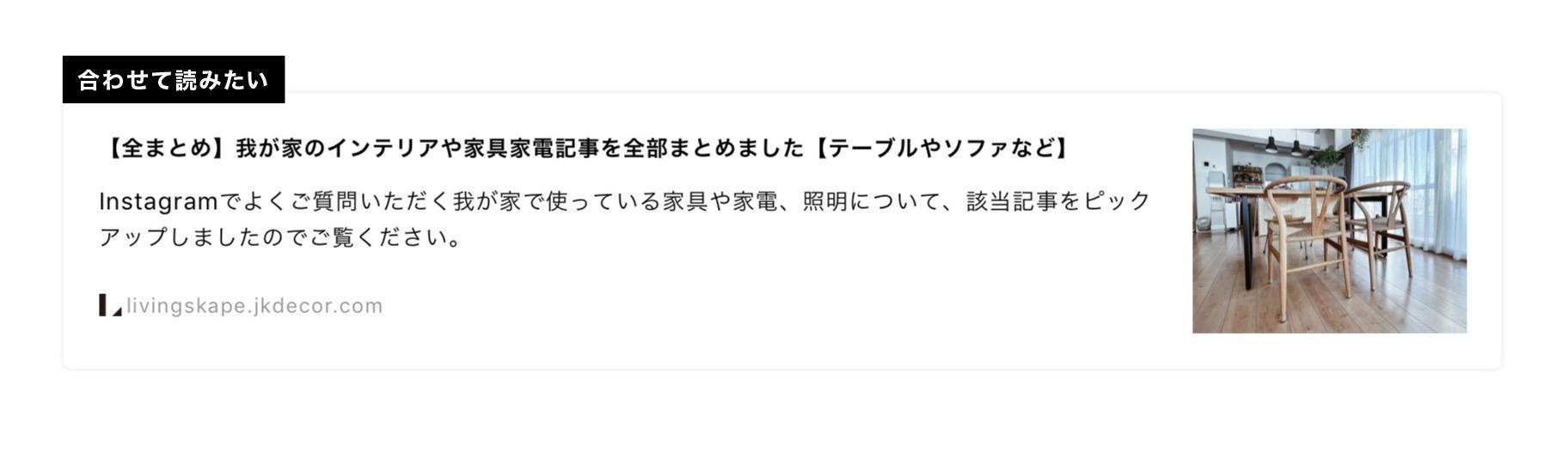
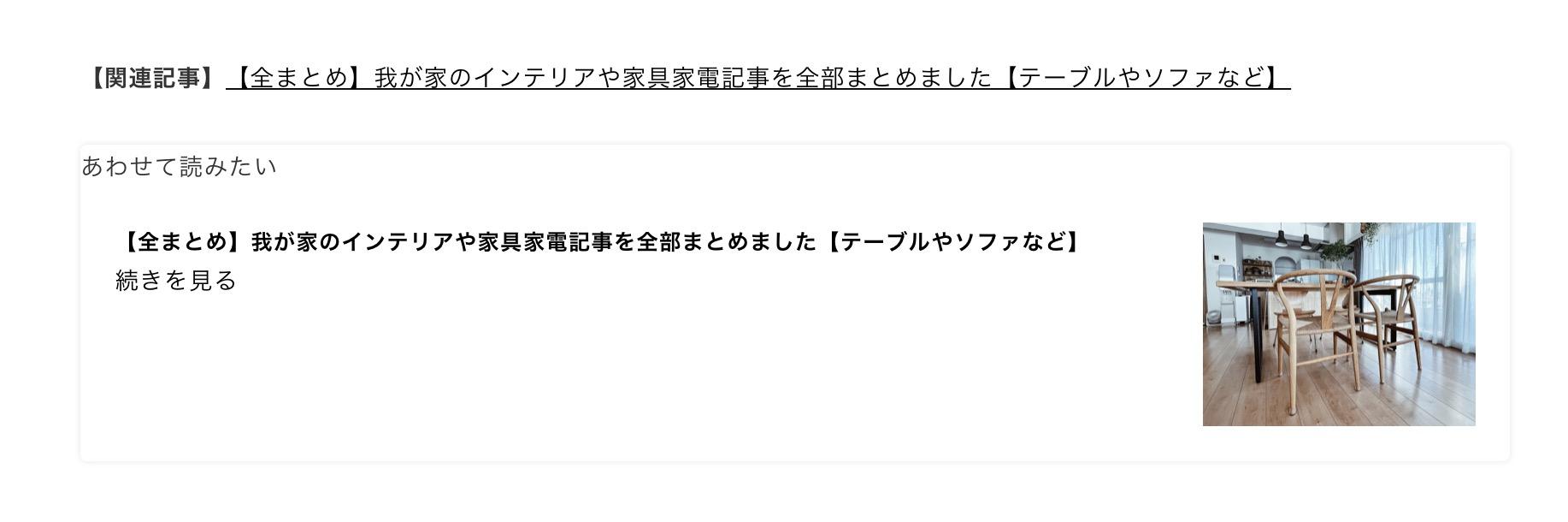
例えばこんな感じに

ブログカードに「合わせて読みたい」や「関連記事」というような
アテンションを付けられれば気づかれやすいのではと思い、
このようなカスタマイズをすることは可能でしょうか?お手すきで教えていただけますと嬉しいです。
どうぞよろしくお願いいたします!♥ 0Who liked: No user2021年10月29日 1:15 PM #90333こんにちは。
wp_oembed_blog_card_blog_card_templateというフックがあるようですね。
未検証ですが、こちらの記事が参考になりそうです。♥ 0Who liked: No user2021年10月29日 1:43 PM #90339GONSYさん
いつもありがとうございます!
やってみたのですが、

なんかこんな感じで上手くいきませんでした涙
なんででしょうか??♥ 0Who liked: No user2021年10月29日 2:11 PM #90348なんかこんな感じで上手くいきませんでした涙
なんででしょうか??「あわせて読みたい」は表示されているようですね!
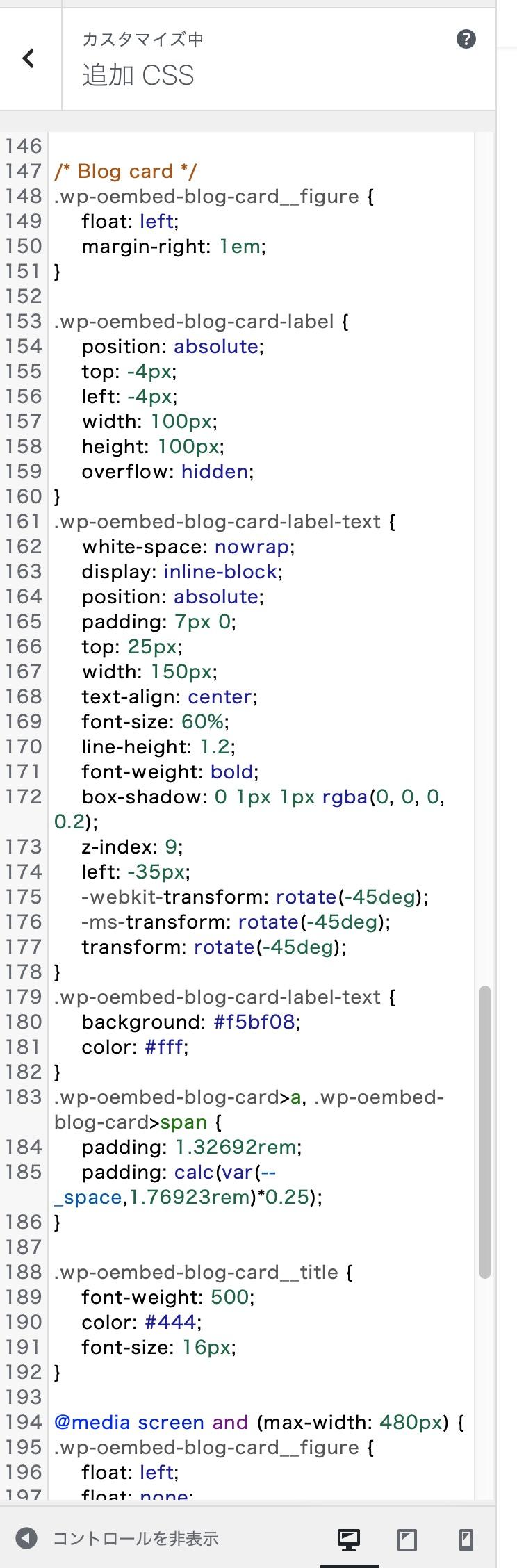
CSSは追加されましたか?♥ 0Who liked: No user2021年10月29日 2:25 PM #90353はい!カスタマイズの追加CSSに追加しました!
これが何かちゃんと上手くいっていないのでしょうか?? ♥ 0Who liked: No user2021年11月2日 10:26 AM #90707
♥ 0Who liked: No user2021年11月2日 10:26 AM #90707参考記事のCSSと少し異なりますが、実装してみたらできました。
my-snow-monkey.phpへの記述は、参考記事のままです。
CSSは、PC用だけですが、以下にしています。/* Blog card */ .wp-block-embed-wp-oembed-blog-card { padding-top: 2em; } .wp-oembed-blog-card__figure { float: left; margin-right: 1em; margin-left: 0; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; padding: .5em .75em; } /* Blog card end */これで同じような見た目にならない場合、ご自身で追加したCSSとコンフリクトしているかもしれません。
まずはお試しくださいませ。2021年11月2日 1:07 PM #90767GONSYさん!
ありがとうございます!!!!!!
試してみたらSP版は表示されました!!
デザインまで私のイメージにあわせてくださり感動です!でもなぜかPC版だけこんな感じで

なぜか変わらないので
何かGONSYさんがおっしゃる通りコンフリクトしているのかも。。。予想できる原因って思い当たるものありますか??
♥ 0Who liked: No user2021年11月2日 1:11 PM #907692021年11月2日 2:24 PM #907892023年6月5日 3:34 PM #125232以前こちらのスレッドにて
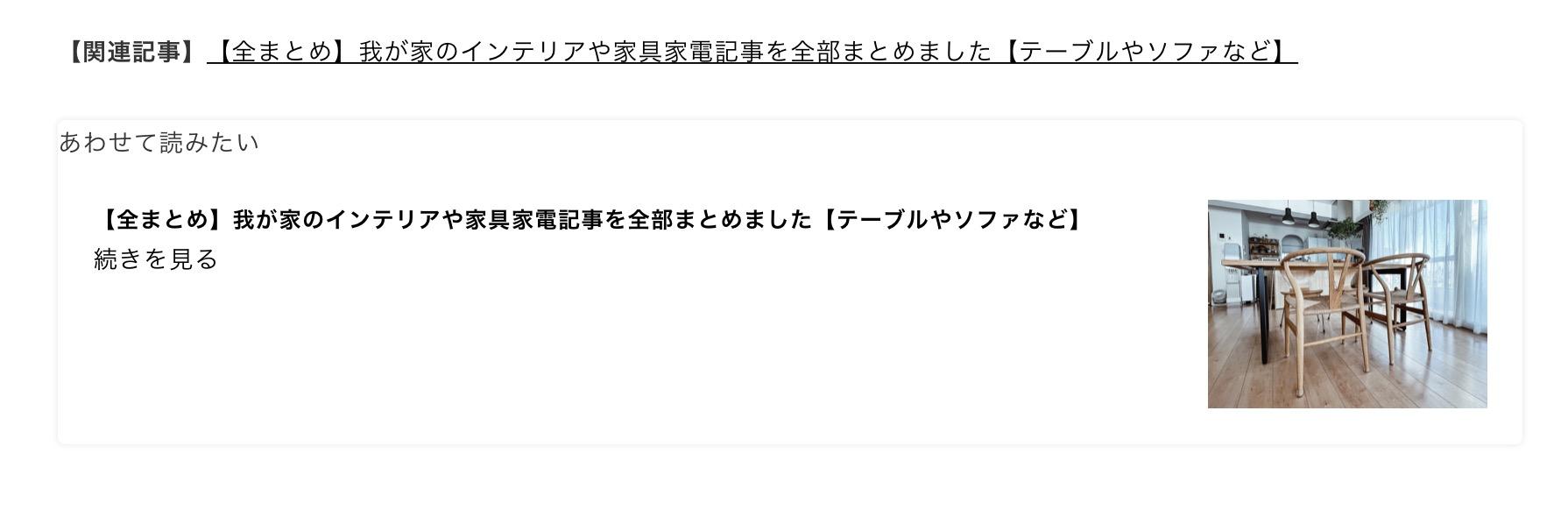
ブログカードのデザインをカスタマイズいただいたのですが
今見てみたらデザインが変わってしまっていました。
これを以前のデザイン

こちらに戻すことはできますでしょうか?
♥ 0Who liked: No user2023年6月5日 7:36 PM #125283Snow Monkey v20.2.0 でブログカードの CSS に変更が入った影響です。以前に追加したブログカード用の CSS を一旦全部消して、新しく下記の CSS を追加してみてください。
.is-provider-wp-oembed-blog-card { padding-top: 2em; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > a, .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > span{ flex-wrap: nowrap; } .wp-block-embed__wrapper { overflow: visible !important; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; z-index: 12; padding: .5em .75em; } @media not (min-width: 640px) { .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--gap: var(--_margin-1); --wp-oembed-blog-card--figure--basis: 50%; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__figure { order: 1; } }♥ 0Who liked: No user2023年6月7日 4:51 PM #125730 -
投稿者投稿
- トピック「ブログカードのデザインカスタマイズできますか?」には新しい返信をつけることはできません。