-
投稿者投稿
-
2024年3月29日 5:34 PM #137863
【お使いの Snow Monkey のバージョン】 25.2.7
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】将来構想なので具体的案件はありません。### 実現したいこと
以下のような全画面(メニュー含む)のカルーセルを作りたい
クリッカブルであって欲しい、pickup投稿 または固定ページへリンク設定
既出スレッドだったらごめんなさい
### 発生している問題
どのブロックを基本に魔改造したらいいかを悩んでる
### 試したこと
メニュー部分までいじるとなると、 unitoneでないとできないのか
unitoneの最近の開発状況や、Snow Monkeyより難しそうなところで
調べ切れてない♥ 0Who liked: No user2024年3月30日 3:49 PM #137886ヘッダー位置をオーバーレイにすることでコンテンツにヘッダーを被せることができます。
あとはそのページの一番上に全幅のスライダー系ブロックを配置すれば良いと思います。
ただし、ページヘッダーやページタイトルがあるページレイアウトなどにするとスライダーの上にそれらが表示されてしまうので、そこはご注意ください。♥ 0Who liked: No user2024年4月18日 6:18 PM #1388492024年5月10日 5:57 AM #139480なかなか新規サイトで試してる時間がないので
こっそりと既存サイトでやってみたのですが次ぎの問題があります・ホームのレイアウトを全幅にしても幅100%にひろがらない(画像が小さい?)
・ホームだけが全画面であってほしく、その他のページはオーバーレイでなくノーマルでいてほしいこれらはどの様に対処すればいいでしょうか
最悪ヘッダはこのように逃げてもよいのかなとおもうのですが、やっぱり全画面にしたい
サブページのイメージはこのままです(固定の細いアイキャッチ画像が表示されている)
これはWordPressではないです。手書きでつくりました♥ 0Who liked: No user2024年5月10日 6:44 AM #139483すみません、ちょっと具体的にどのような状況になっているのかがわからないので、ここをこうしたら良いというのをお伝えするのが難しいです…。
要件が
– トップページに全幅のスライダーを配置したい
– トップページのヘッダー位置はオーバーレイにしたい
– その他のページのページレイアウトはスリム幅、かつページヘッダーにアイキャッチ画像を表示したい
– その他のページのヘッダー位置はノーマルだとすると、
– ホームのページテンプレートはデフォルトテンプレート
– ホームに全幅のスライダーブロックを配置する
– カスタマイザー → ホームページ設定 → PC 用ヘッダー位置を「オーバーレイ」にする
– カスタマイザー → デザイン → 固定ページ設定 → ページレイアウトを「1カラム(スリム幅)」にする
– カスタマイザー → デザイン → 固定ページ設定 → アイキャッチ画像の位置を「ページヘッダー」にする
– カスタマイザー → デザイン → ヘッダー → PC 用ヘッダー位置は「ノーマル」にするで実現できると思うので試してみてください。
これでうまくいかない場合は、実際のページを見せていただくか、あるいは設定状況と実際のページのスクショを見せていただきたいです。
♥ 0Who liked: No user2024年6月12日 4:34 PM #140090いつもお世話になっております。
横からすいません。
同じ悩みだったのでこちらに記載しました。キタジマさんの書かれた手順のうち、
「ホームに全幅のスライダーブロックを配置する」
がわからないのですが、細かな手順をおしえていただけないでしょうか?
デフォルトテンプレートでフロントページにスライダーを入れると横幅いっぱいになりません。試したことは、
・テンプレートを「フル幅」へ変更(通常の固定ページからフロントページ設定にするとフル幅でなくなる)
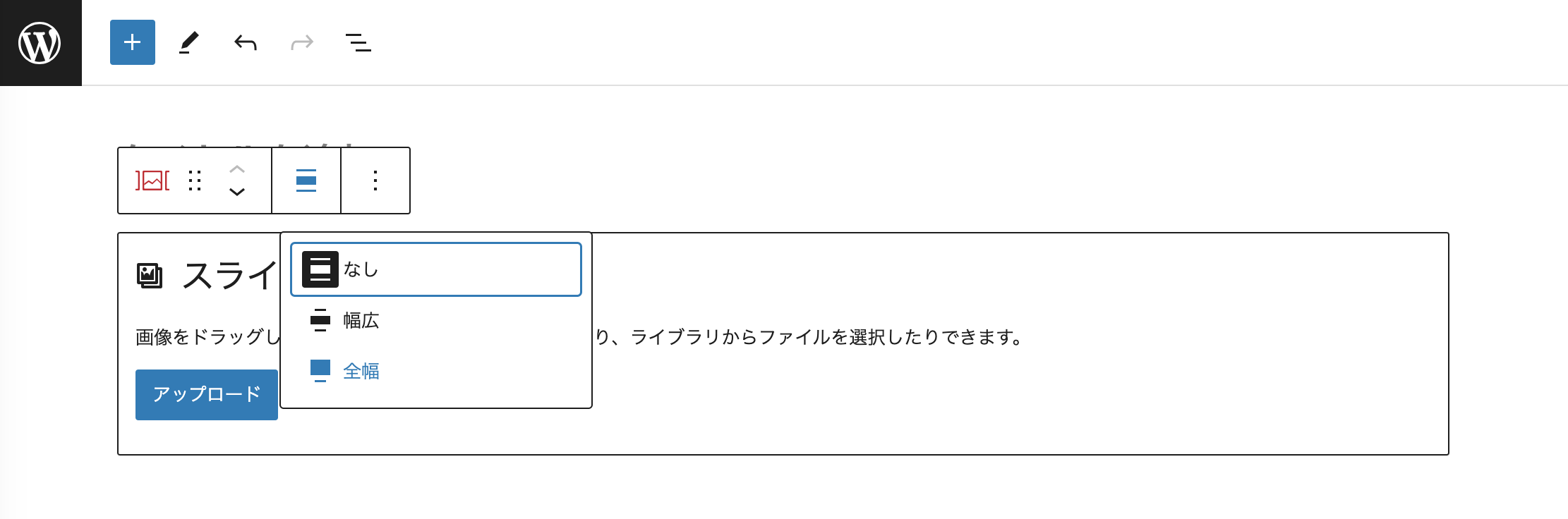
・スライダーのブロック設定の確認(フル幅指定箇所が見つけられず)
です。♥ 0Who liked: No user2024年6月13日 10:46 AM #1400952024年6月13日 4:36 PM #140101キタジマ様
ブロックツールバーでの設定は全然知りませんでした(^^;)
ありがとうございました!♥ 0Who liked: No user2024年6月13日 4:36 PM #1401022024年8月27日 6:47 PM #141303 -
投稿者投稿
- トピック「全画面スライダーの作り方」には新しい返信をつけることはできません。