5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年5月12日 9:44 PM #75517
【お使いの Snow Monkey のバージョン】 14.2.3
【お使いの Snow Monkey Blocks のバージョン】 11.3.0
【お使いの Snow Monkey Editor のバージョン】 5.0.6
【お使いのブラウザ】Google Chrome### 実現したいこと
いつもお世話になっております!
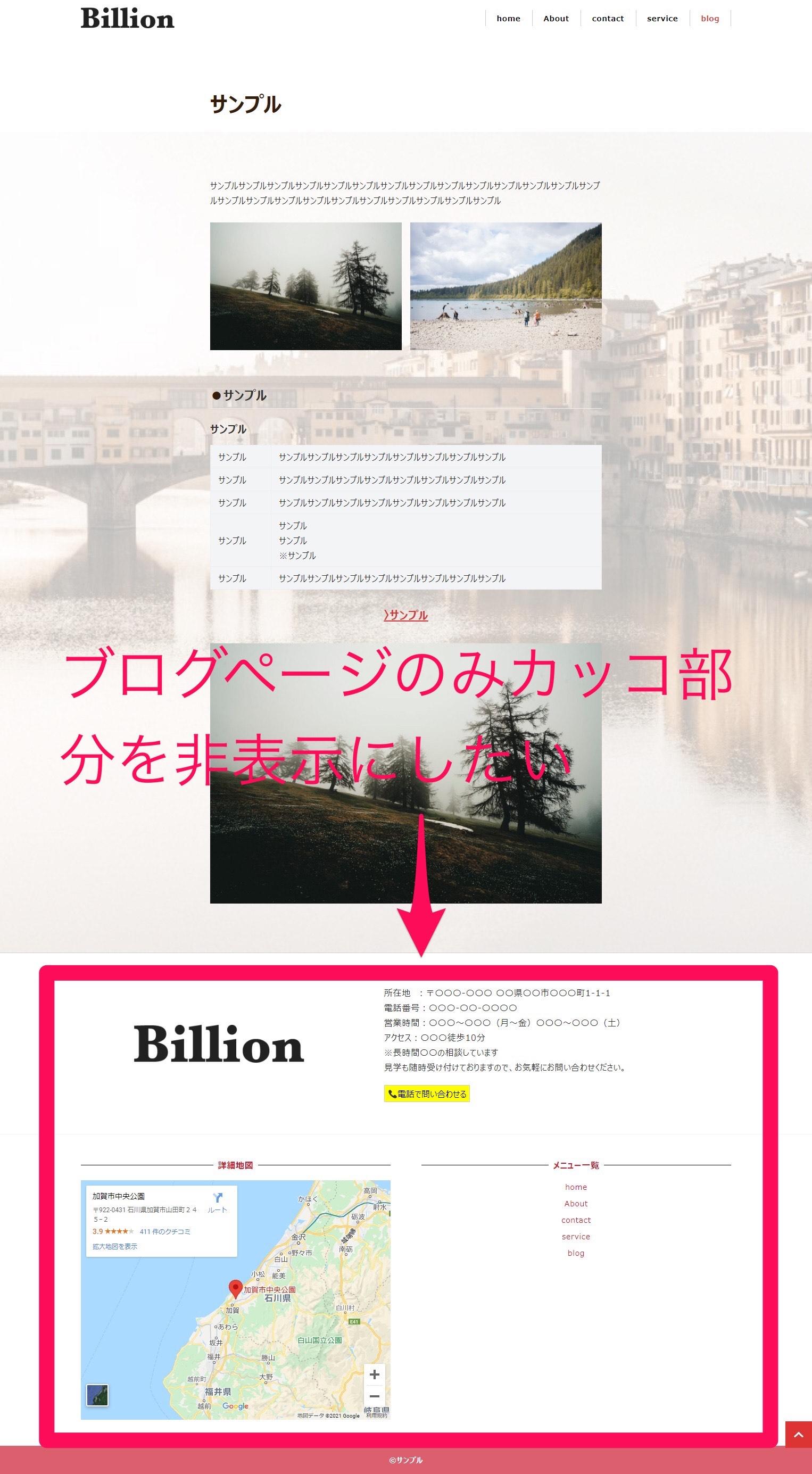
「my-snow-monkey.php」にフックを使用し、フッター上部にHTMLを出力し、スタイルを整えました。下記画像のようにblogページのみ囲った部分を非表示にしたいのですが、どうすれば良いかアドバイスをいただきたいです。
【当該サイトのURL】→http://xs090811.xsrv.jp/
♥ 0Who liked: No user2021年5月12日 11:20 PM #755232021年5月13日 7:22 AM #75533GONSYさん、返信ありがとうございます。
フックのHTMLを!is_single()などの条件でコントロールするのはいかがでしょうか?
↑ご指摘ありがとうございます。お恥ずかしいながら、まだまだPHPに関して知識不足であり、
!is_single()をどこに記述すれば良いか分からず困っています。また、条件分岐の書き方等も理解出来ていないのが現状です。
下記に実際のコードを載せましたので、具体的に教えていただけると非常に助かります。add_action( 'snow_monkey_prepend_footer', function () { ?> <div class="info"> <div class="info-inner c-container"> <div class="info__logo"> <a href="#"> <img src="http://localhost:10028/wp-content/uploads/2021/05/logo01-e1620815183865.png" alt="" /> </a> </div> <span class="info__text">所在地 :〒〇〇〇-〇〇〇 〇〇県〇〇市〇〇〇町1-1-1</sapn><br> <span class="info__text">電話番号:〇〇〇-〇〇-〇〇〇〇</sapn><br> <span class="info__text">営業時間:〇〇〇〜〇〇〇(月〜金)〇〇〇〜〇〇〇(土)</sapn><br> <span class="info__text">アクセス:〇〇〇徒歩10分</sapn><br> <span class="info__text">※長時間〇〇の相談しています</sapn><br> <span class="info__text">見学も随時受け付けておりますので、お気軽にお問い合わせください。</span><br> <div class="button_wrapper"> <a href="tel:〇〇〇-〇〇-〇〇〇〇"><button>📞電話で問い合わせる</button></a> </div> </div> </div> <?php } );♥ 0Who liked: No user2021年5月13日 9:23 AM #755492021年5月13日 8:42 PM #75625 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「特定の固定ページ内のコンテンツを非表示にしたい」には新しい返信をつけることはできません。
