-
投稿者投稿
-
2022年3月30日 11:18 PM #102070
【お使いの Snow Monkey のバージョン】 WordPress 5.9.2
【お使いの Snow Monkey Blocks のバージョン】 バージョン 15.0.1
【お使いの Snow Monkey Editor のバージョン】 バージョン 7.0.1
【お使いのブラウザ】 crome
【当該サイトのURL】### 発生している問題
Snow Monkeyを使い始めてまだ1週間足らずで、行き詰ってしまいましたので、質問させて頂きます。
現在、my snow monkeyを使ってカスタマイズしながらサイトを作成しています。
まずは、個別ページ(トップページ)の作成を始めましたが、早速、以下の2つの問題が発生しています。確認されている問題点①
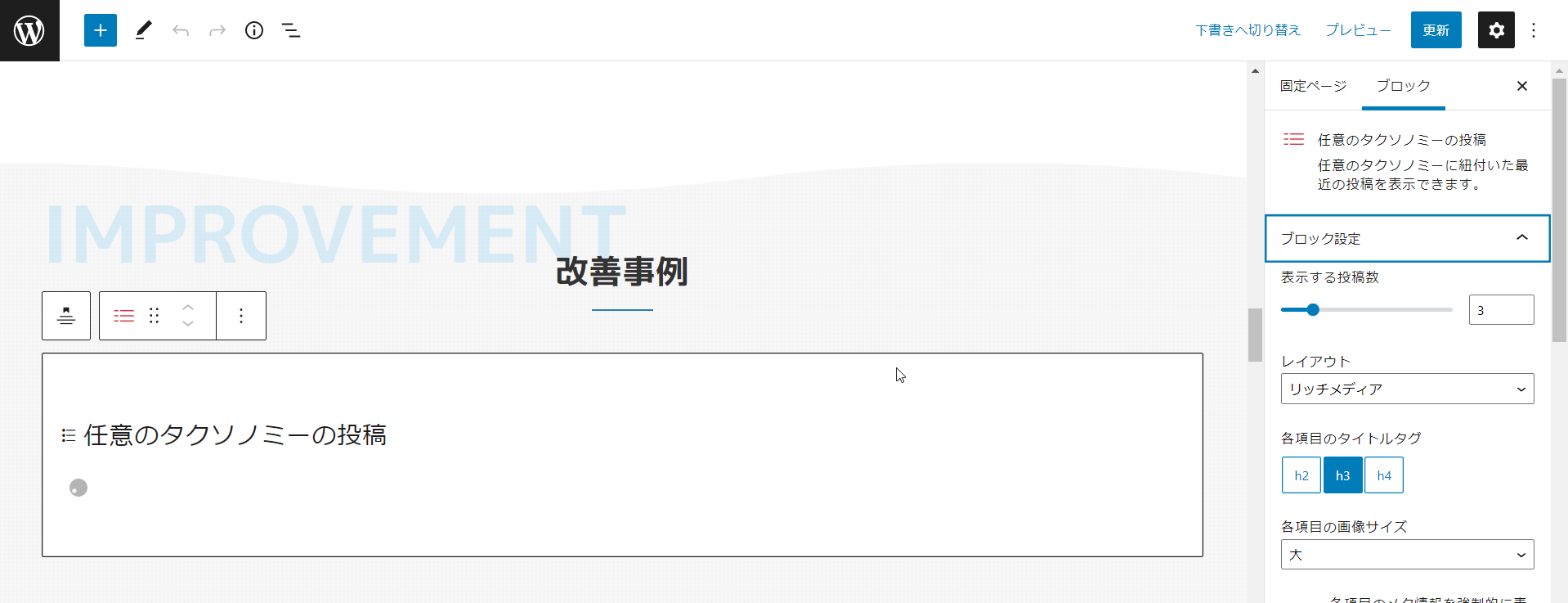
ブロックエディターの「任意のタクソノミー」を使うと、以下の画像のように、ずっとローディングしています。
この状態で保存して、プレビューすると
Warning: Undefined array key “taxonomy” in C:\Users…wp-content\plugins\snow-monkey-blocks\block\taxonomy-posts\view.php on line 27と表示され、エラーとなってしまいます。
my-snow-monkey.phpの記述に問題があると思い、一度すべて削除してみましたが、状況は変わりませんでした。確認されている問題点②
エディターに実際のページのスタイルを反映させたいと思い、以下の記事を参考に
my-snow-monkey.phpを作成しました。実際のコード
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme(get_template()); if ('snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template) { return; } /** * Directory url of this plugin * * @var string */ define('MY_SNOW_MONKEY_URL', untrailingslashit(plugin_dir_url(__FILE__))); /** * Directory path of this plugin * * @var string */ define('MY_SNOW_MONKEY_PATH', untrailingslashit(plugin_dir_path(__FILE__))); /** * 外部JS・CSSの読み込み */ add_action('wp_enqueue_scripts', 'msm_enqueue_style_script'); function msm_enqueue_style_script() { /* css読み込み */ wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/dist/css/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime(MY_SNOW_MONKEY_PATH . '/dist/css/style.css') ); /* js読み込み */ wp_enqueue_script( 'msm_scripts', MY_SNOW_MONKEY_URL . '/dist/js/main.js', ['jquery'], filemtime(MY_SNOW_MONKEY_PATH . '/dist/js/main.js'), true ); wp_enqueue_script( 'fontawesome', 'https://kit.fontawesome.com/12e7f54fbf.js', [], '', true ); } // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function () { add_theme_support('editor-styles'); add_editor_style('/../../plugins/my-snow-monkey/dist/css/style.css'); } ); // ブロックエディター用の CSS 読み込み // add_editor_style() とは違い、.editor-styles-wrapper ではラップされませんが、依存関係は指定できます。 add_action( 'enqueue_block_editor_assets', function () { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/block-editor.css', [ Framework\Helper::get_main_style_handle() ], filemtime(MY_SNOW_MONKEY_PATH . '/block-editor.css') ); } ); // クラシックエディター用の CSS 読み込み add_filter( 'tiny_mce_before_init', function ($mce_init) { if (! isset($mce_init['content_style'])) { $mce_init['content_style'] = ''; } $response = file_get_contents(MY_SNOW_MONKEY_PATH . '/classic-editor.css'); if ($response) { $response = str_replace([ "\n", "\r" ], '', $response); $response = str_replace('"', '\\"', $response); $mce_init['content_style'] .= $response; } return $mce_init; } ); /** * FontAwesome ショートコード */ function hsm_add_fontawesome_icon($atts) { extract(shortcode_atts(array( 'icon' => 'fab fa-wordpress', ), $atts)); $output = '<i class="' . $icon . '"></i>'; return $output; } add_shortcode('hsm-fa', 'hsm_add_fontawesome_icon');上記のコードを設置したところ、固定記事編集ページを開くと以下のエラーが出現するようになりました。ただし、数秒すると以下のエラーは消え、通常の編集画面が表示されます。
Warning: file_get_contents(/home/c1169778/public_html/akashi.slim-officeworker.com/wp-content/plugins/my-snow-monkey/classic-editor.css): failed to open stream: No such file or directory in /home/c1169778/public_html/akashi.slim-officeworker.com/wp-content/plugins/my-snow-monkey/my-snow-monkey.php on line 103Warning: filemtime(): stat failed for /home/c1169778/public_html/akashi.slim-officeworker.com/wp-content/plugins/my-snow-monkey/block-editor.css in /home/c1169778/public_html/akashi.slim-officeworker.com/wp-content/plugins/my-snow-monkey/my-snow-monkey.php on line 90また、右側の固定ページとブロックの編集画面の表示が崩れていまうようになりました。
原因について、思い当たるところがあれば教えて頂きたく、宜しくお願いします。
♥ 0Who liked: No user2022年3月31日 7:48 AM #102088ブロックエディターの「任意のタクソノミー」を使うと、以下の画像のように、ずっとローディングしています。
任意のタクソノミーの投稿ブロックのインスペクター(設定パネル)で表示したいタームが未選択であれば選択してみてください!
上記のコードを設置したところ、固定記事編集ページを開くと以下のエラーが出現するようになりました。ただし、数秒すると以下のエラーは消え、通常の編集画面が表示されます。
No such file or directoryはそのファイルが存在しないというエラーです。「そのファイル」というのはmy-snow-monkey.php on line 103に書かれています。今回の場合はclassic-editor.cssですね。My Snow Monkey の中にclassic-editor.cssが無いのでエラーになっています。classic-editor.cssが不要な場合はclassic-editor.cssを読み込むコード自体を消して大丈夫です。また、右側の固定ページとブロックの編集画面の表示が崩れていまうようになりました。
Classic Editor プラグインを入れていますか?
♥ 0Who liked: No user2022年3月31日 9:45 AM #102096キタジマ様
ご返信有難うございます。
改めて確認した結果、任意のタクソノミーの投稿ブロックのインスペクター(設定パネル)で、タームを選択するフィールドが表示されませんでした。

2つ目の件については、こちらの確認不足で申し訳ありません。確かに、存在しないファイルのパスが指定されていました…。
classic-editor.cssは存在しないため、削除するようにします。(classic editorプラグインも使っていません)
同様に
block-editor.cssも使っていないため、削除します。ちなみに、
+エディター用の CSS 読み込み
+ブロックエディター用の CSS 読み込み
+クラシックエディター用の CSS 読み込みの3つの読み込み方法を書いている理由について教えて頂けないでしょうか?
クラシックエディターは使用想定がないため、あまり気にしていませんが、ブロックエディター用のCSSはどんな場面で作成が必要になるかイメージが沸いていません…。
♥ 0Who liked: No user2022年3月31日 12:51 PM #102125改めて確認した結果、任意のタクソノミーの投稿ブロックのインスペクター(設定パネル)で、タームを選択するフィールドが表示されませんでした。
上記のとき、デベロッパーツールに JavaScript のエラーがなにかでていませんか?
+エディター用の CSS 読み込み
+ブロックエディター用の CSS 読み込み
+クラシックエディター用の CSS 読み込みの3つの読み込み方法を書いている理由について教えて頂けないでしょうか?
両方で読み込ませたい用、ブロックエディターでだけ読み込ませたい用、クラシックエディターでだけ読み込ませたい用、ということです。
add_editor_style()を使った1番目の方法はブロックエディターにもクラシックエディターにも CSS が読み込まれますが、ブロックエディターの場合、各セレクタが強制的に.editor-styles-wrapperで囲われてしまうため意図しない詳細度で CSS が適用され、表示が崩れてしまうことがあります。そのようなときはenqueue_block_editor_assetsを使ってブロックエディター用の CSS を読み込ませれば、思った通りのセレクタで思った通りの依存関係で CSS を読み込ませることができます。♥ 0Who liked: No user2022年3月31日 1:07 PM #102128キタジマ様
すみません、「任意のタクソノミーの投稿ブロックのインスペクター(設定パネル)で、タームを選択するフィールドが表示されない」の件、my snow monkey以外の使用しているプラグインを一度全て無効化し、再度有効化したら解決しました。
実は上記に加え、ウィジェットも表示されなくなっていましたが、こちらもプラグインの無効化⇒有効化により解決しました…。
全く理由は分かりませんが、インストールしているプラグインは以下の通りです。
- Advanced Custom Fields
- All-in-One WP Migration
- Copy & Delete Posts
- Custom Post Type UI
- My Snow Monkey
- Show Current Template
- Snow Monkey Blocks
- Snow Monkey Editor
- Snow Monkey Forms
- WP Multibyte Patch
2022年3月31日 1:30 PM #102132 -
投稿者投稿
- トピック「「任意のタクソノミー」選択時のエラー及び、記事編集画面の表示崩れについて」には新しい返信をつけることはできません。

