-
投稿者投稿
-
2021年3月25日 6:06 PM #71488
【お使いの Snow Monkey のバージョン】 13.2.3
【お使いの Snow Monkey Blocks のバージョン】 11.0.1
【お使いの Snow Monkey Editor のバージョン】 5.0.0
【お使いのブラウザ】 Chrome
【当該サイトのURL】
—-### 実現したいこと
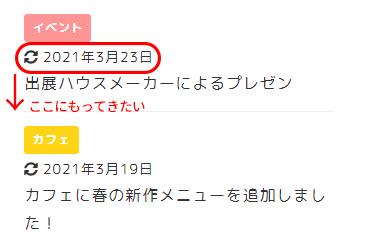
「最新の記事一覧(テキスト形式)」のスマホ表示時に、更新日をタイトルの下に持ってきたい

### 試したこと
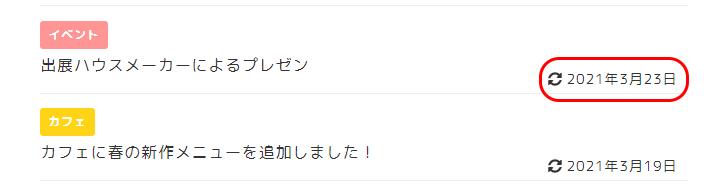
前提として、クライアントの希望で、PC/タブレット表示時には右下に表示するようCSSカスタマイズしています。

.c-entry-summary__body{ position: relative; } .c-entry-summary__meta{ width: 0 !important; margin: 0 !important; } //更新日表示 .c-entries--text .c-entry-summary__meta .c-meta__item--modified{ position: absolute; display:block !important; top: 55%; right: 0; }この状態から、スマホ時にはposition:staticに戻して位置を動かそうとしていますが方法が分かりません。
template-parts\loop\entry-summary\meta.phpを見てみましたができませんでした。ご教授頂けると助かります、どうぞよろしくお願いいたします。
♥ 0Who liked: No user2021年3月26日 10:10 AM #71586スクショを見た感じだと記事一覧のレイアウトが「テキスト」ではなく「テキスト2」なのかな?と思ったのですがどうでしょうか? 共有いただいた CSS を追加してみたのですが、スクショのレイアウトが再現できませんでした。もし実際のページをみせてもらえるようであれば、それをみながら検証するほうが確実なので、可能ならお願いします!
♥ 0Who liked: No user2021年3月26日 10:29 AM #71587返答いただきありがとうございます!
こちらはテキスト2ではなく、テキスト形式です(今もう一度確認しました)
あと追加した分と言えば、投稿日非表示のCSSと子テーマのfunctions.phpに
こちらのフォーラムで紹介されていた「カテゴリ複数表示」「最終更新日表示」のコードです//投稿日非表示 .c-entries--text .c-entry-summary__meta .c-meta__item--published{ display:none !important; } //更新日表示 .c-entries--text .c-entry-summary__meta .c-meta__item--modified{ position: absolute; display:block !important; top: 55%; right: 0; @include sm { ※スマホ用mixinです position: static; } }/**カテゴリ複数表示 */ add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // 投稿以外の場合は無視 if ( 'post' !== $args['name'] ) { return $args; } // 全ての設定されたカテゴリーを返す $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'category' ); return $args; } ); /** 「最新の記事一覧」に最終更新日を表示 */ add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/loop/entry-summary/meta/meta' === $slug ) { ob_start(); ?> <li class="c-meta__item c-meta__item--modified"> <svg class="svg-inline--fa fa-sync-alt fa-w-16" aria-hidden="true" focusable="false" data-prefix="fas" data-icon="sync-alt" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" data-fa-i2svg=""><path fill="currentColor" d="M370.72 133.28C339.458 104.008 298.888 87.962 255.848 88c-77.458.068-144.328 53.178-162.791 126.85-1.344 5.363-6.122 9.15-11.651 9.15H24.103c-7.498 0-13.194-6.807-11.807-14.176C33.933 94.924 134.813 8 256 8c66.448 0 126.791 26.136 171.315 68.685L463.03 40.97C478.149 25.851 504 36.559 504 57.941V192c0 13.255-10.745 24-24 24H345.941c-21.382 0-32.09-25.851-16.971-40.971l41.75-41.749zM32 296h134.059c21.382 0 32.09 25.851 16.971 40.971l-41.75 41.75c31.262 29.273 71.835 45.319 114.876 45.28 77.418-.07 144.315-53.144 162.787-126.849 1.344-5.363 6.122-9.15 11.651-9.15h57.304c7.498 0 13.194 6.807 11.807 14.176C478.067 417.076 377.187 504 256 504c-66.448 0-126.791-26.136-171.315-68.685L48.97 471.03C33.851 486.149 8 475.441 8 454.059V320c0-13.255 10.745-24 24-24z"></path></svg> <?php the_modified_time( get_option( 'date_format' ) ); ?> </li> <?php $modifiled = ob_get_clean(); return preg_replace( '|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms', '$1' . $modifiled, $html ); } return $html; }, 10, 2 );クライアント様のサーバー内にある公開前データなので
実際のページをお見せすることができません、申し訳ありません!♥ 0Who liked: No user2021年3月26日 11:06 AM #71597完全に再現できなかったので完全にはうまくいかないかもですが、スマホのときだけ
flex-direction: column;にしてみたらどうでしょうか。.c-entries--text .c-entry-summary__meta .c-meta__item--published{ display:none !important; } .c-entries--text .c-entry-summary__meta .c-meta__item--modified{ display:block !important; } @media (min-width: 640px) { .c-entries--text .c-entry-summary__meta .c-meta__item--modified{ position: absolute; top: 55%; right: 0; } } @media (max-width: 639px) { .c-entries--text .c-entry-summary__body{ flex-direction: column; } }♥ 1Who liked: No user2021年3月26日 11:23 AM #71600上手く行きました!
自分のCSS不勉強さがお恥ずかしい限りで、引き続き精進せねばと改めて感じました。ご多忙な中迅速に対応頂き有難うございました。
トピックを閉じさせていただきますね。♥ 1Who liked: No user -
投稿者投稿
- トピック「「最新の情報」更新日の位置をカスタマイズしたい(テキスト形式)」には新しい返信をつけることはできません。
