-
投稿者投稿
-
2021年9月22日 7:27 AM #87684
【お使いの Snow Monkey のバージョン】15.8.0
【お使いの Snow Monkey Blocks のバージョン】12.4.0
【お使いの Snow Monkey Editor のバージョン】6.1.0
【お使いのブラウザ】Chrome
【当該サイトのURL】なし### 実現したいこと
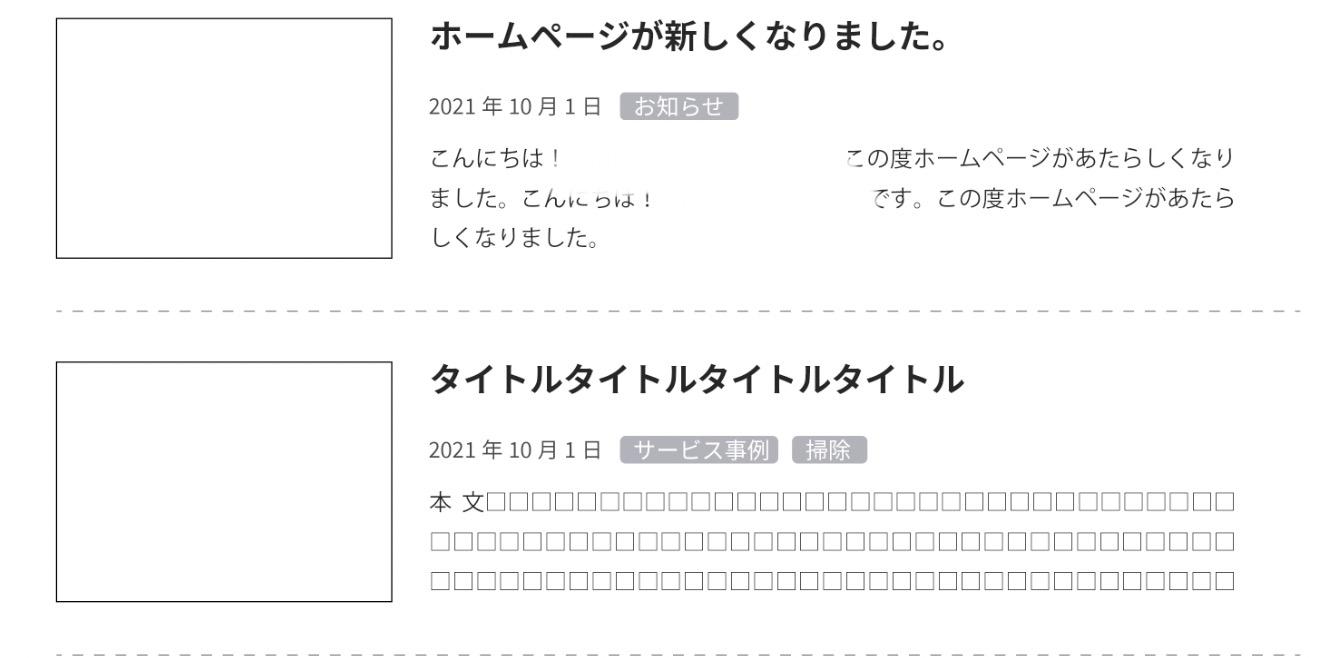
SnowMonkey Blocksの「最近の投稿」ブロックのデザインを下図のように修正したいのですが、可能でしょうか?
(左にアイキャッチ画像、 その横にタイトル、日付、カテゴリー(子カテゴリー)本文と言ったレイアウトに変更したい)

### 発生している問題
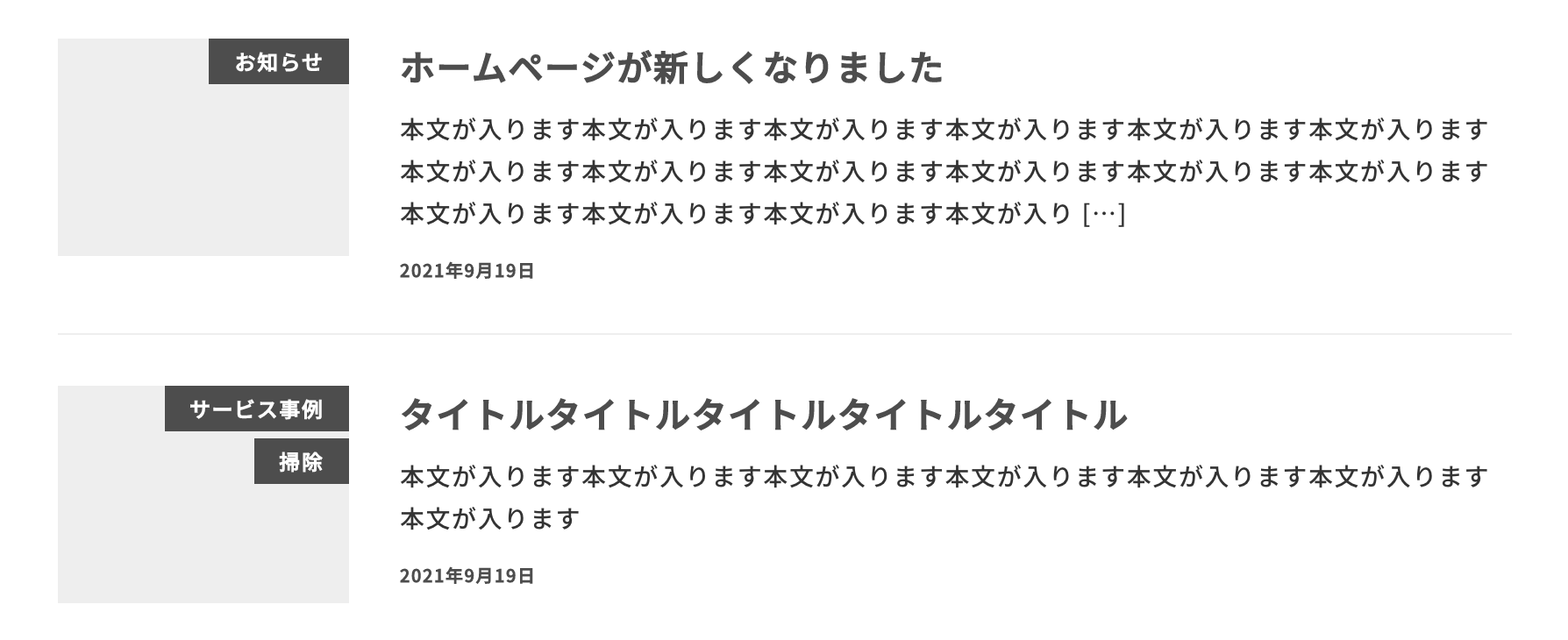
現状では、下図のようなレイアウトになっています。
(投稿ページのデザインは「シンプル」に指定)
 ### 試したこと
### 試したこと過去フォーラム検索しましたが、ヒットするものはありませんでした。
初歩的な質問で恐縮ですが、よろしくお願いします。
♥ 0Who liked: No user2021年9月22日 8:12 AM #87689おはようございます。
SnowMonkey Blocksの「最近の投稿」ブロックのデザインを下図のように修正したいのですが、可能でしょうか?
物理的に可能かどうかで言うと「可能」ではありますが、方法としては以下のような手順で検証することになるかと思います。
- CSSでのカスタマイズ
- フックでの必要項目の表示・非表示のカスタマイズ(PHPの理解必須)
- テンプレート上書きによるカスタマイズ(PHPの理解/テンプレ上書きのリスクを認識必須)
本件だと、CSSでのカスタマイズだけでは難しいでしょう。アイキャッチ画像の上に重なっているカテゴリーラベルをタイトル下のメタ情報に追加したいのですが、それは構造上CSSだけでは不可能です。
ですので、2つ目以降のフックなどを活用したPHPを活用したカスタマイズという形になるかと思います。また、最終的にはテンプレ上書きという選択肢も出てくるかもしれませんが、運用スタイルなどにも関係してくると思いますので、吟味は必要になるかと思います。
参考になれば幸いです。
2021年9月22日 5:38 PM #87728Olein_jpさん
ご回答ありがとうございました。
今回のようなデザインだとフックが必要になってくるのですね。
YouTube見て学習します。
検証すべき方向が見えてとても助かりました。
ありがとうございます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「「最近の投稿ブロック」のデザイン修正について」には新しい返信をつけることはできません。
