- このトピックには4件の返信、2人の参加者があり、最後に
pankichi1110により7ヶ月、 3週前に更新されました。
-
投稿者投稿
-
2025年5月9日 4:42 AM #145125
【お使いの Snow Monkey のバージョン】
29.0.0【お使いの Snow Monkey Blocks のバージョン】
24.0.4【お使いの Snow Monkey Editor のバージョン】
11.0.1【お使いのブラウザ】
Google Chrome### 実現したいこと
指定のセクションをスマートフォンでは非表示にしたい### 発生している問題
指定のセクションの設定欄で、
■ Snow Monkey Editor→表示設定(ウィンドウサイズ)→”スマートフォンサイズで非表示”にチェックを入れる
上記の操作をしてみましたが、スマートフォンで表示確認をすると該当の項目が表示されてしまっています。### 試したこと
以前のキャッシュが残っているのかと思い、スマートフォンのブラウザのキャッシュを消したりして確認してみましたが、やはり表示されてしまいました。♥ 0Who liked: No user2025年5月9日 7:18 AM #145132こちらの環境でシンプルなセクションブロックに「スマートフォンサイズで非表示」したところ、正しく動作しました。
なので別の CSS が干渉しているのかもしれません。ページの URL を共有してもらうことは可能ですか?♥ 0Who liked: No user2025年5月9日 3:20 PM #145134ご返答ありがとうございます。
こちらです。サイトを開くとすぐに表示される青色の背景のセクションを、スマホでは非表示にしたいです。
(現在の設定では非表示になるようにしています)♥ 0Who liked: No user2025年5月9日 3:36 PM #145135ありがとうございます。
Mac の Chrome と iPhone で確認したところ、どちらでも非表示になっていました。

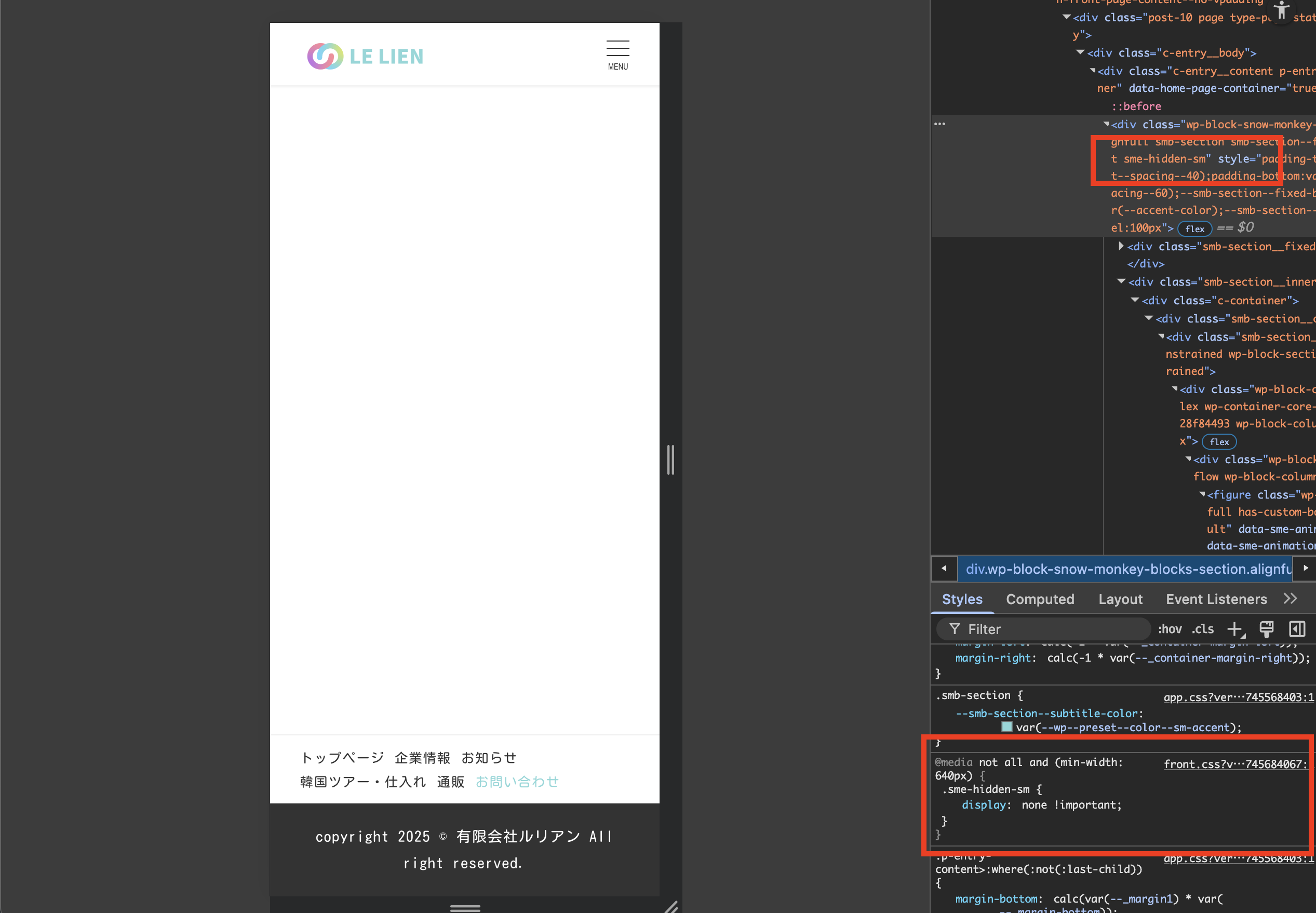
.sme-hidden-smというクラスが追加され、スマホサイズではdisplay: noneになります。
Chrome のデベロッパーツールでセクションを選択して、クラスとスタイルが適用されているか確認してみてください。♥ 0Who liked: No user2025年5月9日 4:41 PM #145137 -
投稿者投稿
- トピック「「表示設定(ウィンドウサイズ)」が機能していない」には新しい返信をつけることはできません。
