-
投稿者投稿
-
2021年12月24日 7:59 AM #95022
【お使いの Snow Monkey のバージョン】15.18.0
【お使いの Snow Monkey Blocks のバージョン】13.7.3
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】chromeいつもお世話になっております。不具合なのか仕様なのか微妙なところなのですが…
表題の通り、『項目』ブロックを使用してWEBサイトの簡易的なリンクメニューのようなものを制作しています。
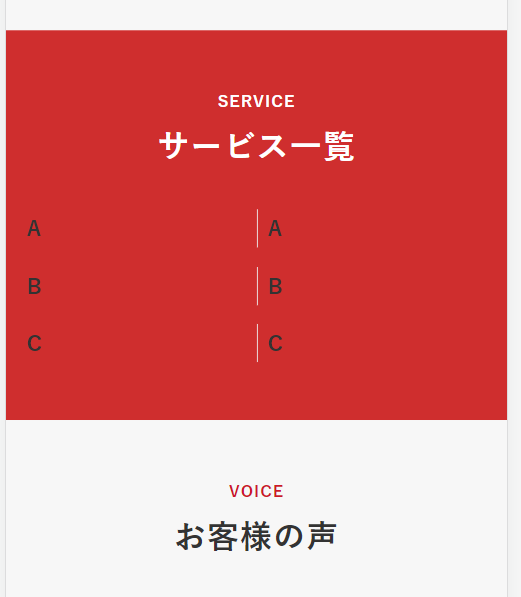
その際、PC表示では特に問題なく表示されているのですが、モバイル表示にすると枠線に一部切れ目が出てしまったり、一番下の枠線が二重になっているのか?太くなってしまいます。
また二列×三段表示にしているのですが、一段目に対して二段目、三段目の縦幅がやや高くなっているようにも見えます。これら全て仕様でしょうか?
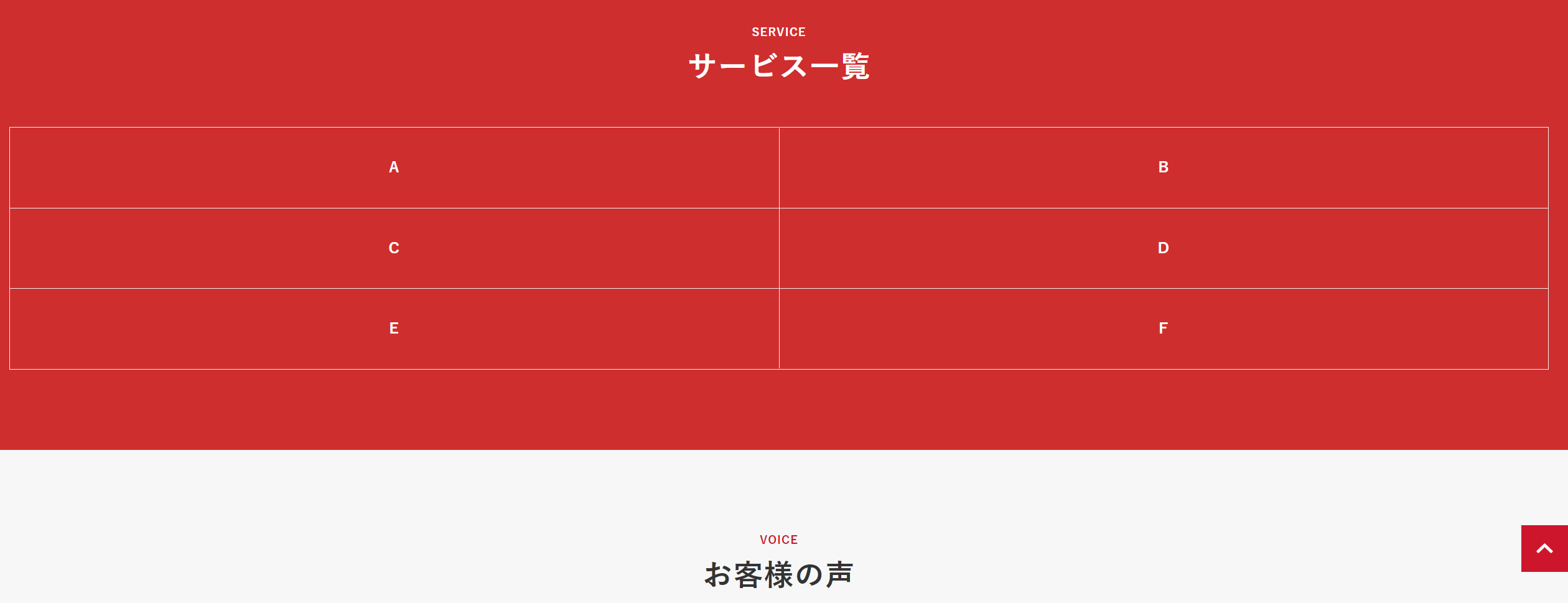
※↓PC表示時は全て均一

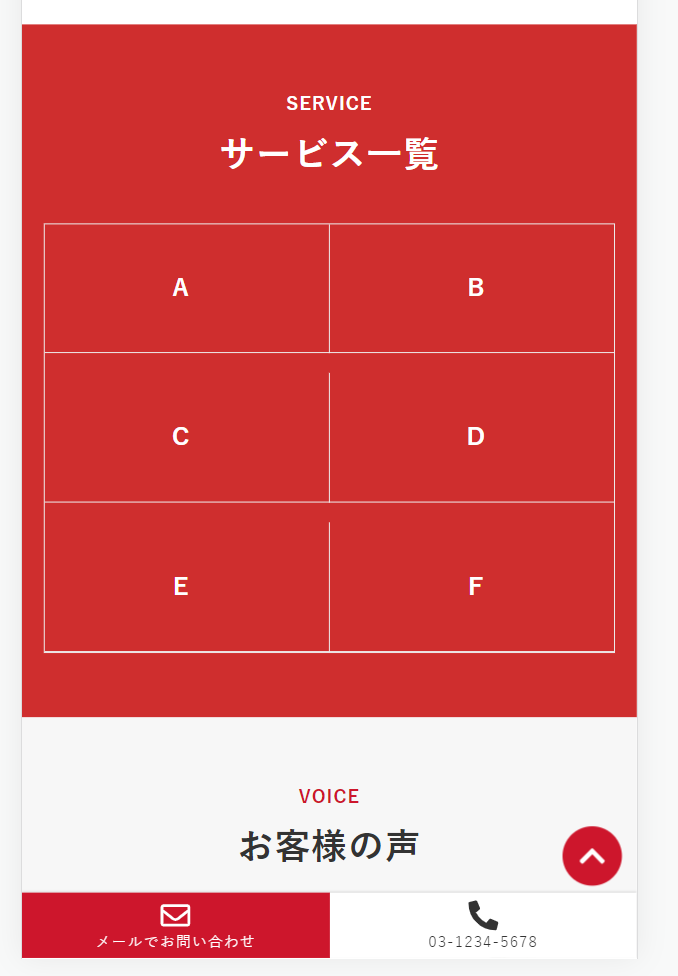
※↓スマホ表示時は二段目、三段目に切れ目、一番下の線が太い、二段目以降の幅が違う?

上記の状態を、スマホ表示でも均一にしたいのですが解決策などございますでしょうか?
ちなみに今回、パネルメニューのイメージで制作しておりまして、snow monkeyの『パネル』ブロックですと枠線のみのデザインやコンテンツ同士の余白を無くしくっつける設定が無かったため、やむなく項目ブロック+テキストにリンク付与で作成しようと思っているのですが…
理想としてはパネルのように項目全体にリンクを付けることだったりします。もしパネルや別のブロックで上記のようなデザインで全体にリンクを設定できるもの・方法がありましたらご教示いただけますと幸いです。
何卒よろしくお願い致します。
♥ 0Who liked: No user2021年12月24日 9:54 AM #95028こちらの環境だと再現しない感じなのですが、そのページの URL を教えてもらうことってできますか?

理想としてはパネルのように項目全体にリンクを付けることだったりします。もしパネルや別のブロックで上記のようなデザインで全体にリンクを設定できるもの・方法がありましたらご教示いただけますと幸いです。
項目ブロックの子ブロックがスタンダードか自由入力になっているのかな?と思いますが、ブロックリンクを試してみてください。
♥ 0Who liked: No user2021年12月24日 5:07 PM #95105>キタジマさん
返信ありがとうございます。
こちらの環境だと再現しない感じなのですが、そのページの URL を教えてもらうことってできますか?
現在ローカル環境で構築しているためすぐにページを共有できない状態でして…何かお見せする方法があれば良いのですが…
ちょっと弄ってて思ったのですが、「ボーダー」を選んでいても縦線部分が「境界線」になっているようなことはあり得ないですよね…?見た目が似ていたもので…


また文字も左の列はぴったりと境界線にくっついてしまっているので、何か全体的にずれているような気もします…?(いったんこちらで追加CSSに記述されているものをすべて削除してみたのですがこれでは変わりありませんでした)
項目ブロックの子ブロックがスタンダードか自由入力になっているのかな?と思いますが、ブロックリンクを試してみてください。
こちらありがとうございます!ご指摘のとおり『自由入力』を利用しておりました。
『ブロックリンク』がいまいちぴんときていなかったのですが、画像やボタンなど入れなくてもそれぞれのパーツ(ブロック?)全体にリンクを設定できる感じでしょうか?
であれば『ブロックリンク』を使うのが一番理想に近いのでこちらを利用したいと思います。
ちなみにブロックリンクを選択しても境界線のズレやスキマ問題は解決せずでした…
♥ 0Who liked: No user2021年12月25日 8:48 AM #95150ちょっと弄ってて思ったのですが、「ボーダー」を選んでいても縦線部分が「境界線」になっているようなことはあり得ないですよね…?見た目が似ていたもので…
「ボーダー」だと四角で囲まれて、「境界線」だと項目の間の縦線だけが表示されます。そして、「ボーダー」だとその四角が全部ぴったりくっつくのですが、「境界線」の場合は上下の項目間に余白ができます。
ということで、添付いただいた画像だと「ボーダー」なのに上限の項目の間に余白があるのはおかしいですね…。あと、「境界線」についても上下の項目間の余白が想定より小さい気がします。
また文字も左の列はぴったりと境界線にくっついてしまっているので、何か全体的にずれているような気もします…?
「ボーダー」も「境界線」も確かに項目内の余白が想定より小さいようにみえます。「スマホ表示」ということですが、デバイスは何を使っていますか? iPhone 12、Pixel 6 等…
『ブロックリンク』がいまいちぴんときていなかったのですが、画像やボタンなど入れなくてもそれぞれのパーツ(ブロック?)全体にリンクを設定できる感じでしょうか?
ですです。「ブロックリンク」のブロックを選択するとブロックツールバーにリンクのボタンがでるので、そこに URL を入れるとブロックリンクのブロック全体にリンクがつきます。
♥ 0Who liked: No user2021年12月27日 4:41 PM #95260>キタジマさん
ご返信ありがとうございます。
「ボーダー」も「境界線」も確かに項目内の余白が想定より小さいようにみえます。「スマホ表示」ということですが、デバイスは何を使っていますか? iPhone 12、Pixel 6 等…
デバイスですが、デベロッパーツールの各デバイスiPhone系、Pixel系等色々試してみたところ、画面サイズは異なるものの全てのデバイスにて上記の状況が発生しました。
また実機で自前のXperiaで確認しても現象が発生しているので、デバイスの問題ではなさそうな気がしています。。。
デベロッパーツールで確認したところ、下記のCSSが当たっているみたいで、
margin-bottom: .9rem; margin-bottom: calc(var(--_space, 1.8rem)*.5*var(--_margin-scale, 1)); padding-left: .45rem; padding-left: calc(var(--_space, 1.8rem)*.25*var(--_margin-scale, 1)); padding-right: .45rem; padding-right: calc(var(--_space, 1.8rem)*.25*var(--_margin-scale, 1));margin-bottomを外してみると縦線の隙間は無くなるようです(ただその場合3列目の幅がやや小さくなってしまうのですが…)。
♥ 0Who liked: No user2021年12月29日 1:05 AM #95330デベロッパーツールで確認したところ、下記のCSSが当たっているみたいで、
これは
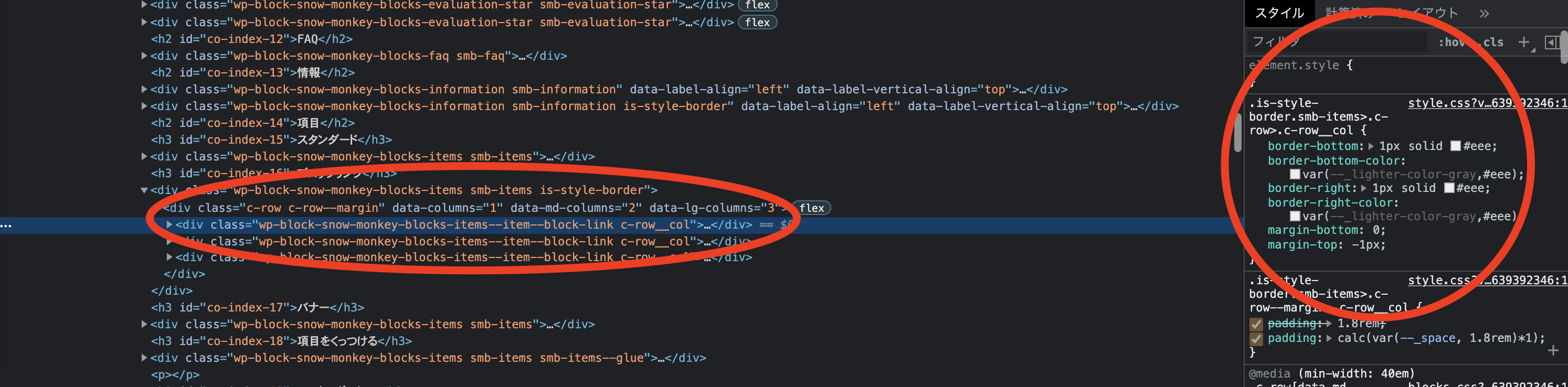
.smb-items.is-style-borderについてですかね? こちらで確認したところ、
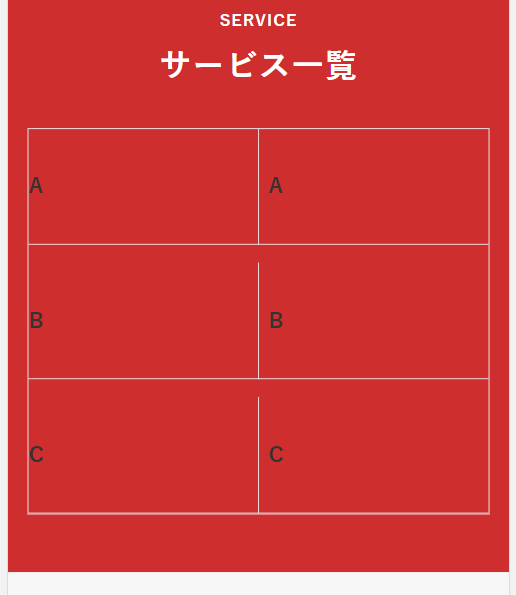
上記の画像のように
margin-bottom: 0になりました(これが正しい挙動です)。追加 CSS は消してみたと書かれていますが、他にも独自に CSS を追加されてたりはしませんでしょうか?♥ 0Who liked: No user2021年12月29日 9:35 PM #95357>キタジマさん
これは .smb-items.is-style-border についてですかね? こちらで確認したところ、
ご確認いただきありがとうございます。
私が確認して余白が消えたのは、
@media (max-width: 39.9375em) .c-row[data-columns]:not([data-columns="1"])>.c-row__col {の部分のCSSでした。
また、追加CSS以外に自分でCSSを記述したところはありませんので念のため追加CSS部分を再度削除してみましたが状況は変わらずでした(他のプラグイン等の影響などもあるでしょうか?)
2021年12月31日 9:39 AM #95394あーわかりました、確認できました! どういうふうに手を入れればよいかまだわからないので調査してみます!
♥ 0Who liked: No user2021年12月31日 5:49 PM #95424ありがとうございます!
クライアントからの要望でちょうどこの項目のブロックリンクが使えたら良いなあと思っていたのでご対応いただけると助かります…!年末年始でお忙しいとは思いますがお手すきの際によろしくお願い致します。
♥ 0Who liked: No user2022年1月26日 11:18 AM #96869Snow Monkey v16.0.0 で修正いれました。ご確認よろしくお願いいたします!
♥ 0Who liked: No user2022年1月26日 11:59 AM #96881 -
投稿者投稿
- トピック「『項目』ブロックの枠線のスマホ表示について」には新しい返信をつけることはできません。
