【お使いの Snow Monkey のバージョン】15.15.0
【お使いの Snow Monkey Blocks のバージョン】13.2.1
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】
### 実現したいこと
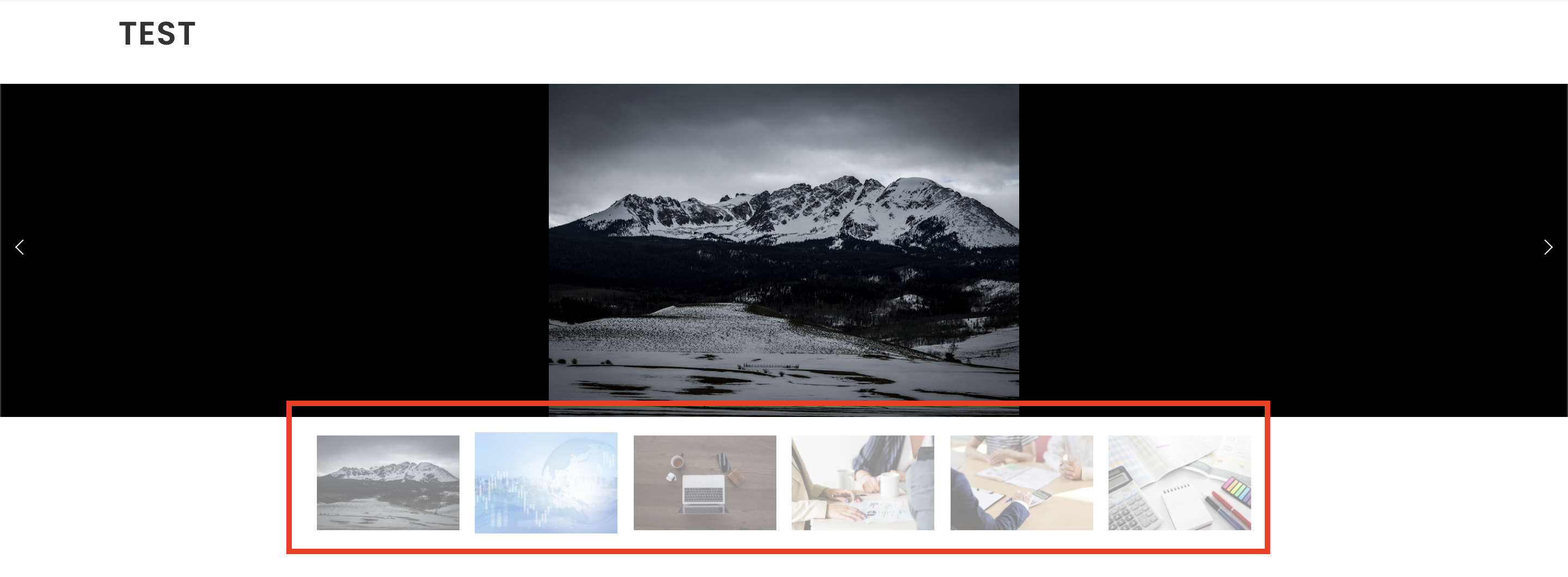
【Snow Monkey Blocks】スライダーのページネーションをサムネイルにした際に、サムネイルをスクロールするようにしたい。
### 発生している問題
【Snow Monkey Blocks】スライダーのページネーションをサムネイルにした際に、サムネイルをスクロールさせることができない。
### 試したこと
「クラス:.spider__dots 」「クラス:.spider__dot」に対して、「overflow-x: scroll」を適用。
→結果:スクロールできませんでした。