-
投稿者投稿
-
2020年12月29日 12:32 PM #64488
【お使いの Snow Monkey のバージョン】12.1.3
【お使いの Snow Monkey Forms のバージョン】1.1.0
【お使いのブラウザ】google chrome### 実現したいこと
お世話になります。
商品詳細ページからお問い合わせフォームに遷移するときに、
引数で値を引き渡して「商品名入力フォーム」に自動で商品名が入るようにしたいのですが、
可能でしょうか?♥ 0Who liked: No user2020年12月29日 8:47 PM #64506個人的によく使うので、JavaScript を使用した例を出させていただこうと思うのですが、九州機電株式会社さんは My Snow Monkey を用いたカスタマイズは可能でしょうか?
商品ページから問い合わせフォームへのリンクにパラメーターを付与しておき、
問い合わせページで JavaScript を読み込むという形ですが、可能そうでしょうか?
♥ 1Who liked: No user2020年12月30日 8:32 AM #64517九州機電株式会社さん
Snow Monkey Forms にはそのような機能はありません。今後の開発で機能追加できるか検討してみます!長谷川さん
パラメーターで商品名を引き継ぐなら単純でできそうかな?と思ったのですが、ID から商品名をどうやって引っ張ってくるのかは気になります…!♥ 1Who liked: No user2020年12月30日 6:59 PM #64532九州機電株式会社さん
すみません、商品名ですね。
商品IDのようなもので例を出してしまいました。
キタジマさんのおっしゃるようにパラメーターで商品名を引き継ぎます。キタジマさん
すみません、例が誤っていました。
モールサービスやASPを使用していれば、商品番号だけ引き継いで改めてAPIから商品名や説明文、価格を読み込むということはしますが、今回は商品名でした。。。失礼しました。♥ 1Who liked: No user2021年1月4日 9:27 AM #64680長谷川さん
なるほどです。情報ありがとうございます!♥ 1Who liked: No user2021年1月5日 10:36 AM #64792長谷川さん キタジマさん
ご回答いただきありがとうございました。
フォームページへのリンクにget引数をつけておいて、
遷移後のページでその引数の値によってフォームに表示する商品名をJSで制御するという感じですね。
ちょっとやってみます。♥ 2Who liked: No user2021年1月5日 2:00 PM #64810九州機電株式会社さん
ベストな方法がみつかるといいですね!
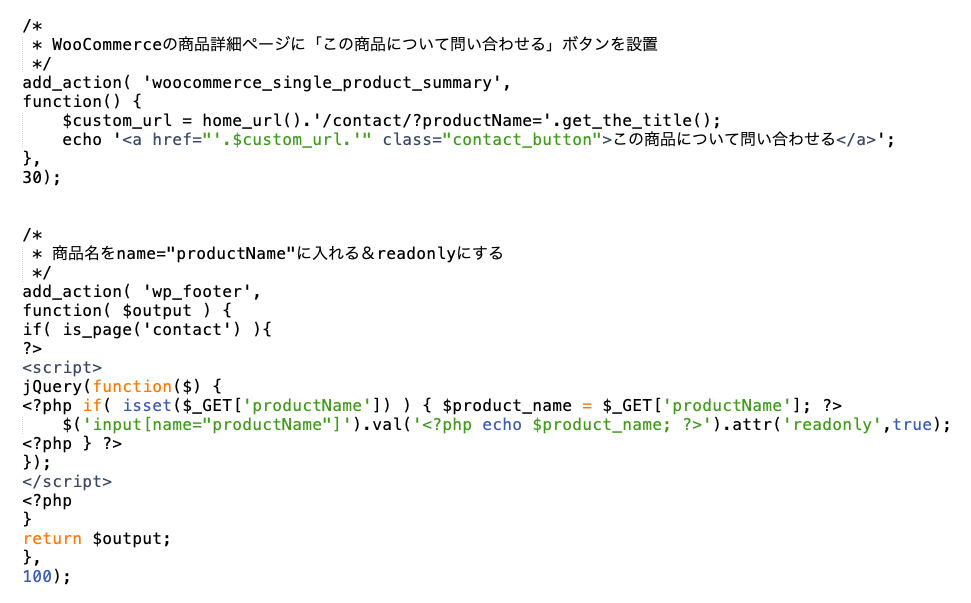
WooCommerce+Snow Monkey+Snow Monkey Forms(+JS)で、以下のコードをMy Snow Monkeyに追加して試してみたところ、商品名を入れることはできました。
コードを貼って送信したら501が返ってきた(どこがNGですか?)ので、画像貼っておきます(汗)
不慣れですみません ^^; ♥ 2Who liked: No user2021年1月5日 5:43 PM #64845
♥ 2Who liked: No user2021年1月5日 5:43 PM #64845GONSY さん
僕はすべて JavaScript で処理したのでなんともなんですが、$custom_url で出来上がったリンク文字列はどのようになっていますでしょうか。
また、本題からはそれますが、GETで受け取った値は念の為 htmlspecialchars するのをおすすめします。
ちなみに JavaScript のときは encodeURIComponent で投げて decodeURIComponent で入力してたんですが、そのへんPHPだとどうでしょうか、PHPerの皆様。。。
♥ 1Who liked: No user2021年1月6日 3:43 PM #64900WordPress には独自のサニタイズ関数があるので、できるだけそれを使うのが良いと思います。
ちなみに JavaScript のときは encodeURIComponent で投げて decodeURIComponent で入力してたんですが、そのへんPHPだとどうでしょうか、PHPerの皆様。。。
僕も詳しくないのですが URL エンコードするほうが安定するのですかねー。どうなんだろう。
♥ 2Who liked: No user2021年1月6日 3:59 PM #64905キタジマさん
WordPress には独自のサニタイズ関数があるので、できるだけそれを使うのが良いと思います。
すみません、ありがとうございます!
GONSYさん
キタジマさんに挙げていただいているやり方をご参考ください。
申し訳ございません。URL エンコードするほうが安定するのですかねー。
商品名って半角スペース区切りで記号や英数字が羅列されることも多いので、エンコードなしだといけたりいけなかったりしました。
♥ 2Who liked: No user2021年1月7日 6:53 PM #64955長谷川さん
キタジマさんフォローコメントありがとうございます。
プログラムの作法ができていない状態でフォーラムにコードを書くのは良くないですね。
失礼しました🙇
実際に使っていないコードでしたが、検証したいと思います。ところで九州機電株式会社さんは解決できたのでしょうか?
♥ 1Who liked: No user2021年1月12日 1:48 PM #65234GONSYさん
WooCommerce関連で有益な情報ありがとうございました!長谷川さん
キタジマさん
データのサニタイズも大事ですね。
ご教授いただいた内容も検証してみようと思います。
ありがとうございました!♥ 2Who liked: No user2021年1月13日 10:34 AM #65305Snow Monkey Forms v1.2.0 で
snow_monkey_forms/control/attributesというフィルターフックを追加しました。下記のページに説明を書いていますが、これを使えば URL クエリをもとに他ページの情報を初期値に設定することができます。良かったら試してみてください!♥ 2Who liked: No user2021年1月13日 12:00 PM #65323横から失礼します。
これって、例えば単純に、表示しているページのタイトルをフォームの項目(以下コードでは
name=event)に自動入力させて!という場合、add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // name 属性値を持つブロックが対象 // name が fullname という名前のとき if ( isset( $attributes['name'] ) && 'event' === $attributes['name'] ) { $attributes['value'] = get_the_title( $post_id ); } return $attributes; } );で良いんでしょうか?実際に運用する場合には、他に何かしら分岐した方が良いとは思いますが…
♥ 2Who liked: No user2021年1月13日 2:37 PM #65330Olein_jp さん
このコードだとget_the_title( $post_id )の$post_idが未定義なのでget_the_title()とするのが正しいですかね。♥ 2Who liked: No user -
投稿者投稿
- トピック「【Snow Monkey Forms】遷移前ページからの引数引き渡しでのフォーム自動入力」には新しい返信をつけることはできません。

