-
投稿者投稿
-
2021年12月20日 3:19 PM #94668
【お使いの Snow Monkey のバージョン】バージョン: 15.18.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 13.7.3
【お使いの Snow Monkey Editor のバージョン】バージョン 6.2.1
【お使いのブラウザ】
【当該サイトのURL】返信が遅くて大変申し訳ありません。
前回のメニューの下に文字を入れるやり方教えていただきありがとうございます。
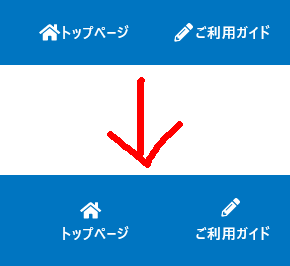
できれば、メニューを下記のように実現したく、今一度教えていただいてもよいでしょうか。### 実現したいこと
・メニューのアイコンフォントを横並びではなく、文字の上に中央揃えで配置したい。
・メニューの下に文字を入れたい。
### 発生している問題
### 試したこと
ヘッダーレイアウト:1行
グローバルナビゲーション:右で使っています。
.fas{display:block!important;}
ではダメでした。
またもし横並びでアイコンフォントを使う場合、アイコンと文字の間、
右側に余白を3px入れたいです。.fas{margin-right:3px;!important;}
で動きませんでした。
●アイコンですが、グーグルフォントを使用しています。
メニューのナビゲーションラベルで<i class=”fas fa-home”></i> トップページ
これで表示させています。
よろしくお願いいたします。♥ 0Who liked: No user2021年12月20日 3:28 PM #946702021年12月21日 9:39 PM #94781教えていただきありがとうございます。
これ、すでに試したのですが<br>いれても動かないんです。
他に何か方法はございますか?
snow-monkeyのテーマだから・・・ではなく、WordPressの仕様なんでしょうか。
つまり、実現は不可能ということですか。♥ 0Who liked: No user2021年12月22日 2:02 PM #94875<br>を追加したあとに、追加 CSS に下記を追加するとどうでしょうか?.p-global-nav .c-navbar__item>a>span { display: block; }♥ 0Who liked: No user2021年12月22日 3:41 PM #94902 -
投稿者投稿
- トピック「アイコンフォントを使用したメニューについて」には新しい返信をつけることはできません。
