5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年6月18日 5:02 PM #78627
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Google Chrome 91.0.4472.106
【当該サイトのURL】未公開### 実現したいこと
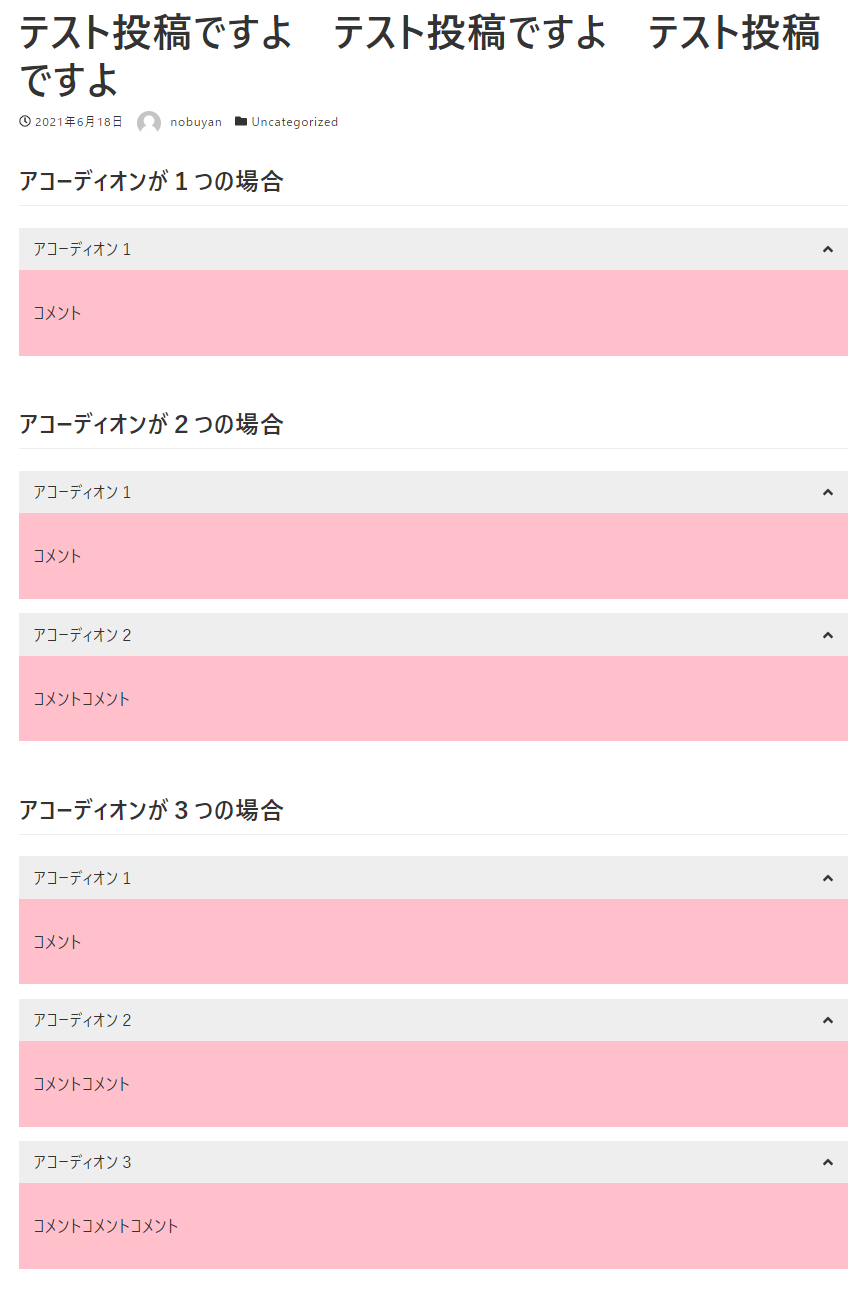
アコーディオンブロックのコメント表示位置を(真ん中に)統一したい。
### 発生している問題
画像をご覧ください。
.smb-accordion__item__bodyの部分はわざとピンク色にしています。- ブロック内のアコーディオン数が1つの場合:コメントは下揃え
- ブロック内のアコーディオン数が複数の場合:最後のアコーディオンのみ下揃え
### 試したこと
プラグインはSnow Monkey Blocks とSnow Monkey Editorの2種のみ、追加CSSも一切なし、というほぼ素の環境で試してみました。
CSSで調整すればよいので特に問題というわけではないのですし、そもそもそういう仕様かもしれないのですが、追加CSS以外のシンプルな解決方法があればと思い投稿させていただきました。
よろしくお願いいたします。
 ♥ 0Who liked: No user2021年6月18日 9:10 PM #786792021年6月20日 1:53 PM #787952021年6月21日 8:25 AM #788452021年6月21日 9:44 AM #78857
♥ 0Who liked: No user2021年6月18日 9:10 PM #786792021年6月20日 1:53 PM #787952021年6月21日 8:25 AM #788452021年6月21日 9:44 AM #78857 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「アコーディオンを複数広げた際のコメント位置について」には新しい返信をつけることはできません。