-
投稿者投稿
-
2023年7月10日 11:10 PM #127932
【お使いの Snow Monkey のバージョン】
バージョン: 20.1.0
【お使いの Snow Monkey Blocks のバージョン】
バージョン 19.3.2
【お使いの Snow Monkey Editor のバージョン】
バージョン 9.2.5
【お使いの Snow Monkey Forms のバージョン】
バージョン 5.0.7
【お使いのブラウザ】
Chrome
【当該サイトのURL】### 実現したいこと
アーカイブページを表示させる際、カテゴリごとにタイトルを変更することは可能でしょうか?
現在カテゴリ別でアーカイブページを表示させているのですが、画像の赤枠の部分を、ページ(カテゴリ)によって任意の名前(カテゴリ名とは別の名前)で表示させたいです。
カテゴリAのアーカイブページ=Works
カテゴリBのアーカイブページ=Profile
といった感じです。よろしくお願いいたします。
### 試したこと
Wordpressのコード(php)を調べていたのですが、試してもうまくいきませんでした。
♥ 0Who liked: No user2023年7月11日 9:55 AM #127951【当該サイトのURL】 の提示がないので詳細なことはわかりませんが、このタイトルはSnow Monkey の通常のページタイトル(アーカイブ)に使われている装飾と異なります。
これはCSSで装飾されていますか?またはほかの方法で「Archive」のタイトルをつけていますか?
通常のHTMLは<header class="c-entry__header"> <h1 class="c-entry__title">Archive</h1> </header>となっていて、
<h1 class="c-entry__title">Archive</h1>をカテゴリーごとに任意のタイトルに変更することは可能です。
サイトのURLを提示されたほうが解決につながりやすいと思いますので、検討してみてください。♥ 0Who liked: No user2023年7月11日 1:56 PM #128010GONSY様
ご返信ありがとうございます。
すみません、サイトのURLを掲載しておりませんでした・・・
サイトのURLと、アーカイブページ のURLは以下です。【サイトURL】
【アーカイブページ 】
###
このタイトルはSnow Monkey の通常のページタイトル(アーカイブ)に使われている装飾と異なります。
これはCSSで装飾されていますか?またはほかの方法で「Archive」のタイトルをつけていますか?
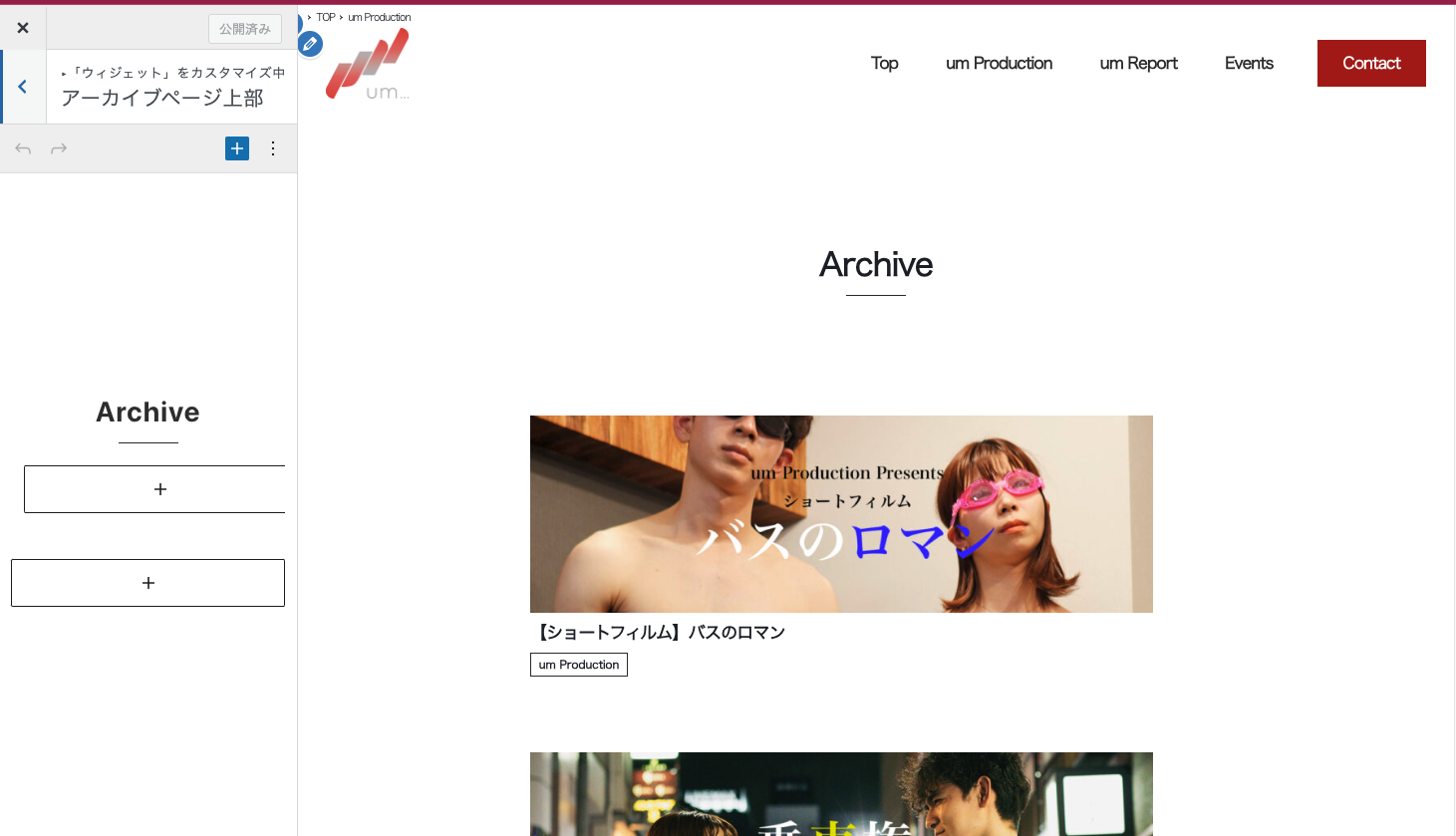
###こちらですが、cssではなくアーカイブページのカスタマイズで、ウィジェット編集の「アーカイブページ上部」から設定いたしました。画像を添付いたします。
ご教授いただきましたアーカイブページのHTMLですが、こちらは、ページごとにHTMLを編集できるということでしょうか…?
よろしくお願いいたします。
 ♥ 0Who liked: No user2023年7月11日 4:21 PM #128020
♥ 0Who liked: No user2023年7月11日 4:21 PM #128020サイトのご提示ありがとうございます。
こちらですが、cssではなくアーカイブページのカスタマイズで、ウィジェット編集の「アーカイブページ上部」から設定いたしました。画像を添付いたします。
セクションブロックのウィジェットをアーカイブ上部に設置しているようですね。
これだとカテゴリーごとに表示を切り替えることは難しいと思います。
仮にウィジェットでできたとしても、ページの上部に任意のタイトル(見出し)がついているだけで<title></title>(メタタイトル)を変えることはできず、メタタイトルとページ名が異なることになります。
タイトルを変更したいというページのコードを見ると.c-entry__headerがdisplay: none;されていますが、この部分のタイトルとメタタイトルをフックで変えることは可能だと思います。
my-snow-monkey.phpにコードを記述することになりますが、各ページのレイアウトの変更も必要となると思います。2023年7月11日 5:00 PM #128021GONSY様
ウィジェットでの設定は難しいのですね、ありがとうございます。
###
タイトルを変更したいというページのコードを見ると .c-entry__header が display: none; されていますが、この部分のタイトルとメタタイトルをフックで変えることは可能だと思います。
my-snow-monkey.php にコードを記述することになりますが、各ページのレイアウトの変更も必要となると思います。
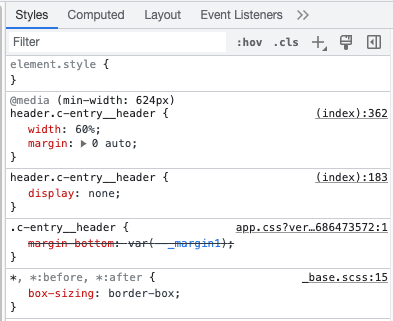
###こちらですが、my-snowmonkeyではdisplay:none;を記述しておらず、検証ツールを見るとcssの箇所に(index)と表示されているのですが(画像を添付します)、こちらはどこでdisplay:block;に変更できるものでしょうか…?
また、もし可能でしたら、こちらのタイトルとメタタイトルをフックで変える方法をご教授いただけますと幸いです。
どうぞよろしくお願いいたします。
 ♥ 0Who liked: No user2023年7月11日 5:04 PM #128022
♥ 0Who liked: No user2023年7月11日 5:04 PM #128022こちらですが、my-snowmonkeyではdisplay:none;を記述しておらず、検証ツールを見るとcssの箇所に(index)と表示されているのですが(画像を添付します)、こちらはどこでdisplay:block;に変更できるものでしょうか…?
<style type="text/css" id="wp-custom-css"> /*固定のタイトルを非表示*/ header.c-entry__header { display: none; }カスタマイザーの【 追加 CSS 】の先頭に書かれてますよ。
♥ 0Who liked: No user2023年7月11日 5:33 PM #128028GONSY様
別の方からの構築を引き継いでおりましたので、その方が記述されていたと思われる追加CSSの部分に今気が付きました。。。教えていただきありがとうございます。
該当部分の記述を削除して、アーカイブページ でタイトルが表示されるようにいたしました。
こちらの<h1 class=”c-entry__title”>部分をフックで任意のタイトルに変更できる、という認識でしょうか?♥ 0Who liked: No user2023年7月11日 7:11 PM #128035一応検証済みですが、ほかに影響が出ないとも言えません。
まずはローカル環境などで試してみてください。
/** * ページタイトルを任意の名前に変更 * <h1 class="c-entry__title">ここ</h1> */ add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function ($html) { $category_titles = array( 'カテゴリAのスラッグ' => 'Works', 'カテゴリBのスラッグ' => 'Profile' ); $category_slug = get_query_var('category_name'); if (array_key_exists($category_slug, $category_titles)) { $html = preg_replace( '|(<h1 class="c-entry__title">.*?</h1>)|ms', '<h1 class="c-entry__title">' . $category_titles[$category_slug] . '</h1>', $html ); } return $html; } ); /** * メタタイトルを任意の名前に変更 * <title>ここ - サイト名</title> */ add_filter( 'single_cat_title', function ($title) { $category_titles = array( 'カテゴリAのスラッグ' => 'Works', 'カテゴリBスラッグ' => 'Profile' ); $category_slug = get_query_var('category_name'); if (array_key_exists($category_slug, $category_titles)) { $title = $category_titles[$category_slug]; } return $title; } );♥ 0Who liked: No user2023年7月11日 10:07 PM #128043@mrc さん
ちなみにですが、カテゴリー名とページ上の表示タイトルを別にしたい理由ってどんなものでしょうか?
♥ 0Who liked: No user2023年7月12日 1:45 PM #128085GONSY様
ありがとうございます。
ローカルで試したのち、本番に移してみましたが無事に反映されました!
ご丁寧にご対応くださり、ありがとうございました。♥ 0Who liked: No user2023年7月12日 1:49 PM #128086キタジマ様
こちらはお客様からのご要望だったのですが、理由といたしましては、
カテゴリー名・・・媒体名(今回で言うところの um productionやum report)
表示タイトル・・・各媒体で扱う内容の詳細名(今回で言うところのworksやcreators)といった感じで、カテゴリー名を「大枠」、表示タイトルを「詳細」というように表示を切り替えたいとのことでした。(伝わりますでしょうか…)
♥ 0Who liked: No user2023年7月12日 2:52 PM #128096なるほどです。基本的にカテゴリー名は一覧部分のカテゴリーラベルに使用するという感じですかね?
今回は GONSY さんのやり方で解決されたということで良かったのですが、もうひとつの方法として、カテゴリーだけで管理せずに、カスタムタクソノミーを追加して、カテゴリー名は「Works」「Profile」、カスタムタクソノミーで「um production」「um report」を付与するようにして、記事一覧部分のカテゴリーラベル部分をカテゴリーじゃなくてカスタムタクソノミーを表示するようにする、という方法もあるかなと思いました。
解決済みということで、クローズをお願いします!
♥ 0Who liked: No user2023年7月13日 10:29 PM #128438 -
投稿者投稿
- トピック「アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい」には新しい返信をつけることはできません。


