5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2025年4月19日 7:25 PM #144941
【お使いの Snow Monkey のバージョン】バージョン: 29.0.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 24.0.1
【お使いの Snow Monkey Editor のバージョン】バージョン 11.0.0
【お使いのブラウザ】Microsoft Edge
【当該サイトのURL】### 実現したいこと
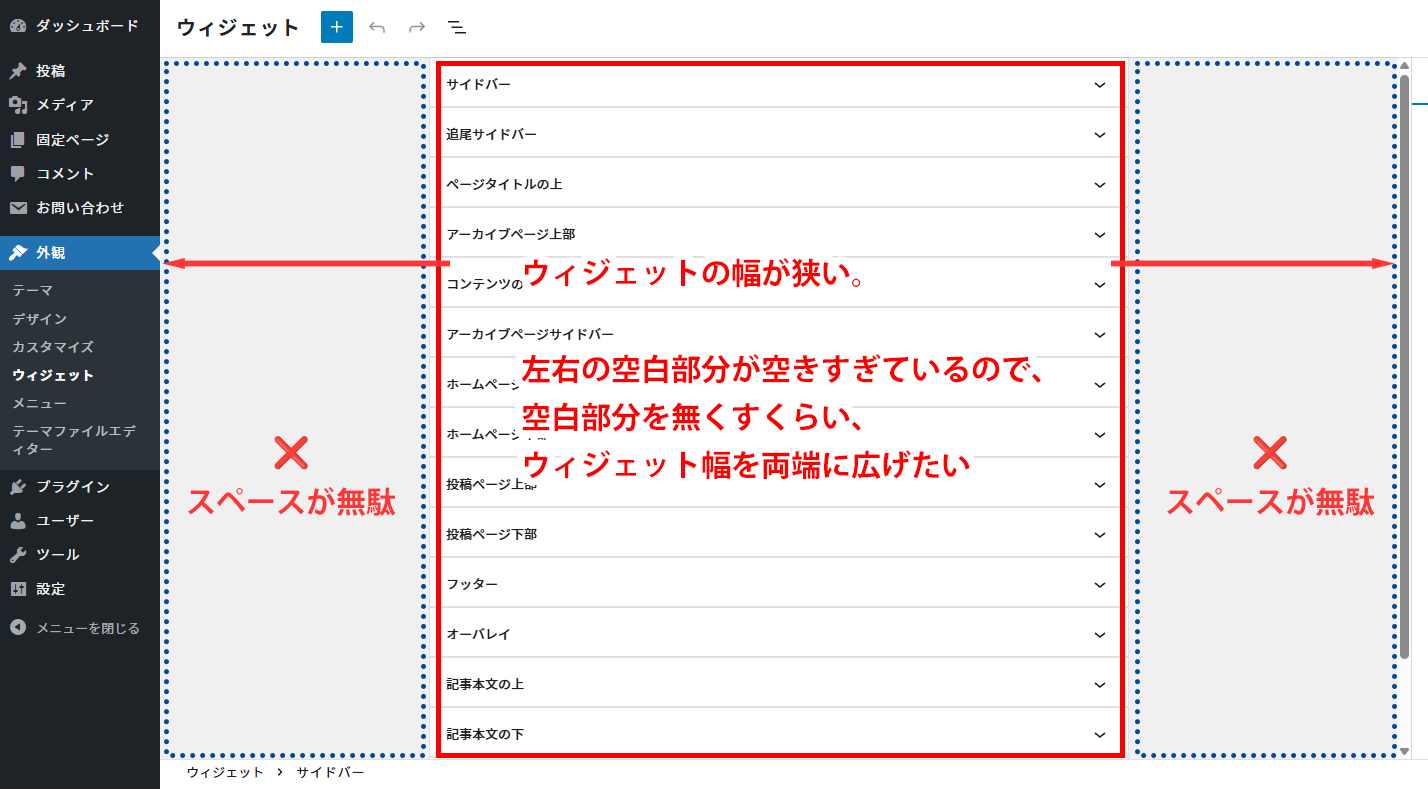
ウィジェットの設定エリアを両端まで広げたい。
### 発生している問題
ウィジェットが狭すぎて、3カラムにした場合など、ブロックを設置しようとしても、非常、設定しにくい。
### 試したこと
すみません。
方法がわかりません。よろしくお願いいたします。
♥ 0Who liked: No user2025年4月21日 9:35 AM #144947ウィジェットエリアを広げたい場合は基本的には CSS で対応することになりそうかなと思いますが、サイドバー、フッター、コンテンツエリアの上下など様々な場所にあって、どこを広げたいのかで書き方が変わってくるので、具体的な場所を教えてください!
また、可能であればスクショや URL があるとわかりやすいです。
♥ 0Who liked: No user2025年4月26日 4:27 PM #145009ログインができなくなっていて、ご返信遅くなりまして、すみません。
添付のようにウィジェット幅が狭いので、両端まで広げたいです。
こちらで分かりますでしょうか?
 ♥ 0Who liked: No user2025年4月28日 1:45 PM #145029
♥ 0Who liked: No user2025年4月28日 1:45 PM #145029あ、表側のページだと勘違いしていました、すみません。
設定画面だと、CSS 的にはこういう感じで広げられそうでした。
add_action( 'admin_head', function() { ?> <style> .wp-block[data-type="core/widget-area"] { max-width: 100%; } .blocks-widgets-container .editor-styles-wrapper { max-width: 100%; } </style> <?php } );ただ、管理画面の CSS はフロントの CSS ほど互換性とか考慮されていない気がするので、メジャーアップデートの際に調整が必要になったりする可能性はありそうかなと思います。
♥ 0Who liked: No user2025年5月2日 6:21 PM #145079 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「ウィジェットエリアをブラウザーの両端まで広げたい」には新しい返信をつけることはできません。
