-
投稿者投稿
-
2025年2月18日 5:59 PM #144127
【お使いの Snow Monkey のバージョン】26.0.3
【お使いの Snow Monkey Blocks のバージョン】21.0.7
【お使いの Snow Monkey Editor のバージョン】10.0.4
【お使いのブラウザ】os
【当該サイトのURL】https://xs383625.xsrv.jp/### 実現したいこと
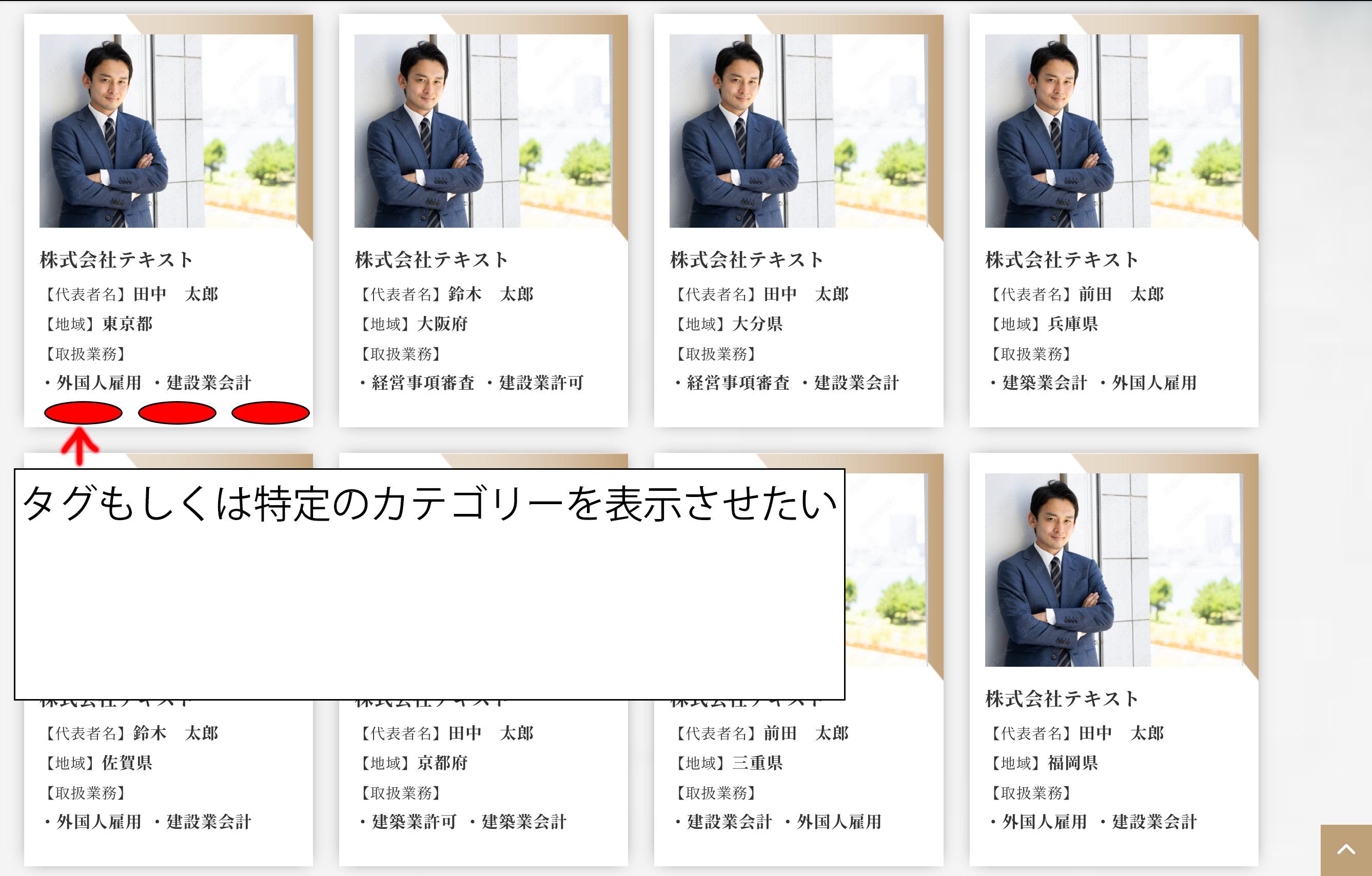
カスタムフィールドで表示している一番下に【タグ】もしくは【特定のカテゴリー】を下記画像のように表示したい

配置希望は下記画像箇所です。

【結論】
どのような方法でも問題ので、カスタムフィールドの最後の箇所にタグのような表現で【タグ】もしくは【特定のカテゴリー】を追加して表示させたいです。いい方法はありませんでしょうか。
ご教授いただけますと幸いです。ご確認の程よろしくお願い申し上げます。
### 発生している問題
どのように表示するか分からない
### 試したこと
現在は下記コードでカスタムフィールドを追加と表示させている
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = '</h3><div class="property-info">' . '<div class="property-body">' . '<div class="property-content">' . '<dl class="name_area"><span>【代表者名】</span> <dt>' . esc_html($acf_name_area) . '<dt></dl>' . '<dl class="region_area"><span>【地域】</span> <dt>' . esc_html($acf_region_area) . '<dt></dl>' . '<dl class="specialty_genre"><span>【取扱業務】</span> <dt>' . esc_html($acf_specialty_genre) . '<dt></dl>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); return $html; } );♥ 0Who liked: No user2025年2月19日 8:25 AM #144131その記事に紐づく任意のタクソノミーのタームを取得する関数
get_the_terms()を使う形になると思います。// テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms( get_the_ID(), 'post_tag' ); if ( is_array( $post_tag_terms ) ) { foreach ( $post_tag_terms as $post_tag_term ) { ?> <a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a> <?php } } $html = $html . ob_get_clean();2025年2月19日 9:35 AM #144132キタジマ様
早速のご教授ありがとうございます。
下記コードを追加いたしましたが表示されませんでした。
ちなみにですが、CPT UIでタクソノミーを追加して表示させている記事に紐付けしております。
記事自体の表示は、「最近の投稿」で投稿タイプを選んでおります。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = '</h3><div class="property-info">' . '<div class="property-body">' . '<div class="property-content">' . '<dl class="name_area"><span>【代表者名】</span> <dt>' . esc_html($acf_name_area) . '<dt></dl>' . '<dl class="region_area"><span>【地域】</span> <dt>' . esc_html($acf_region_area) . '<dt></dl>' . '<dl class="specialty_genre"><span>【取扱業務】</span> <dt>' . esc_html($acf_specialty_genre) . '<dt></dl>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms(get_the_ID(), 'post_tag'); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a> <?php } } $html = $html . ob_get_clean(); } );`
お手数おかけいたしますが、ご確認の程よろしくお願い申し上げます。
♥ 0Who liked: No user2025年2月19日 9:47 AM #1441332025年2月19日 2:09 PM #144139キタジマ様
早速のご教授ありがとうございます。
申し訳ありません、return $html;追加と
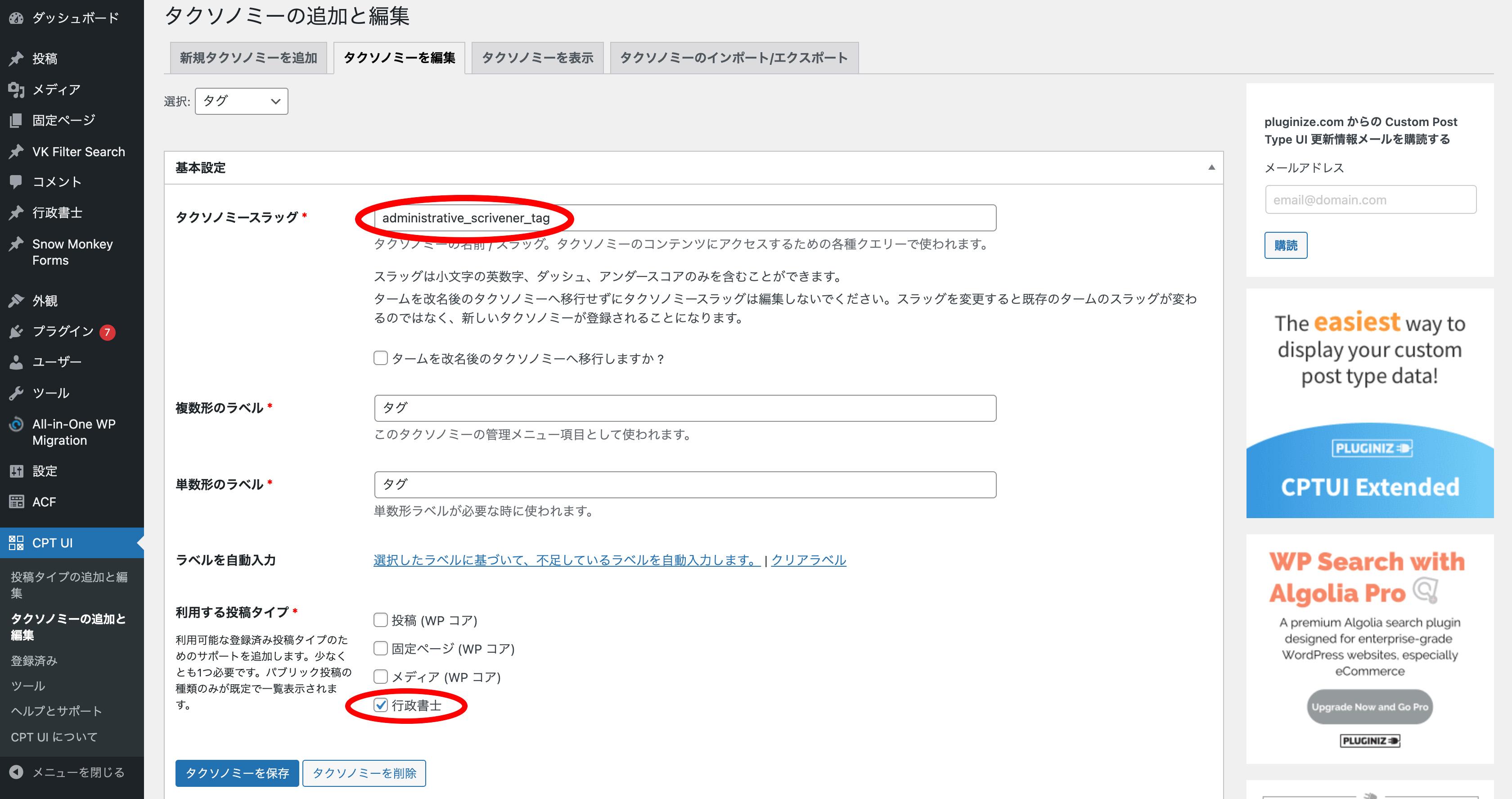
タクソノミーnameが「administrative_scrivener_tag」の為
下記の様にpost_tagの箇所を「administrative_scrivener_tag」に変更いたしましたが表示されない様です。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = ' <div class="property-info">' . ' <div class="property-body">' . ' <div class="property-content">' . ' <dl class="name_area">【代表者名】 <dt>' . esc_html($acf_name_area) . '</dt> <dt></dt> </dl> ' . ' <dl class="region_area">【地域】 <dt>' . esc_html($acf_region_area) . '</dt> <dt></dt> </dl> ' . ' <dl class="specialty_genre">【取扱業務】 <dt>' . esc_html($acf_specialty_genre) . '</dt> <dt></dt> </dl> ' . ' </div> ' . ' </div> ' . ' </div> '; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( ' ', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( ' ', $acf_property_info, $html ); return $html; // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する ob_start(); $post_tag_terms = get_the_terms(get_the_ID(), 'administrative_scrivener_tag'); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <!--?php echo esc_html($post_tag_term->name); ?--> <!--?php <br ?--> } } $html = $html . ob_get_clean(); return $html; } );ご確認いただけますと幸いです。
お手数おかけいたしますが何卒よろしくお願い申し上げます。
♥ 0Who liked: No user2025年2月19日 2:57 PM #144140リプライするときに整形されるから?なのかコードが崩れているので整形してみました。
あと、コードの途中にちゃんとタグの情報が取得できているか確認するために
var_dump(...);を追加してみました。ちゃんと取得できているならタグの情報が画面上に表示されるはずです。表示されないなら紐づけができていないか、名前が間違っている可能性がありそうです。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ($html) { // カスタムフィールドで設定したフィールド名を代入 $acf_name_area = get_field('name_area'); $acf_region_area = get_field('region_area'); $acf_specialty_genre = get_field('specialty_genre'); // テンプレートのh3タグの後に <div class="property-info">を追加 $acf_property_info = '</h3><div class="property-info">' . '<div class="property-body">' . '<div class="property-content">' . '<dl class="name_area"><span>【代表者名】</span> <dt>' . esc_html($acf_name_area) . '<dt></dl>' . '<dl class="region_area"><span>【地域】</span> <dt>' . esc_html($acf_region_area) . '<dt></dl>' . '<dl class="specialty_genre"><span>【取扱業務】</span> <dt>' . esc_html($acf_specialty_genre) . '<dt></dl>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); return $html; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); // 記事に紐づいている post_tag の各タームのアーカイブページへのリンクを表示する $post_tag_terms = get_the_terms(get_the_ID(), 'administrative_scrivener_tag'); var_dump( $post_tag_terms ); // テスト用 ob_start(); if (is_array($post_tag_terms)) { foreach ($post_tag_terms as $post_tag_term) { ?> <a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a> <?php } } $administrative_scrivener_tags = ob_get_clean(); var_dump( esc_html( $administrative_scrivener_tags ) ); // テスト用 $html = $html . $administrative_scrivener_tags; return $html; } );2025年2月19日 3:02 PM #144141あ、すみません、今気づいたのですが、最近の投稿ブロックの各項目は
a要素で囲ってあるから、タグにリンクを貼ることはできないですね。HTML の仕様的にaは入れ子にできないので。なのでリンクさせるのはやめてこういう形にしたほうが良いかなと思います。<a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a>↓
<span><?php echo esc_html( $post_tag_term->name ); ?></span>2025年2月19日 3:40 PM #144142早速のご教授とコード整理までありがとうございます。
下記サイトに仮アップしてみましたが表示されませんでした。
お名前は添付画像にもあるように合っていると認識しているのですが
詳しくない為、間違っているのかもしれません。
度々申し訳ありませんが、ご確認いただけますと幸いです。
サポートチケットというものを確認いたしました。
必要でございましたら購入いたしますのでお申し付けください。♥ 0Who liked: No user2025年2月19日 3:47 PM #1441442025年2月19日 4:17 PM #144145早速のご教授ありがとうございます。
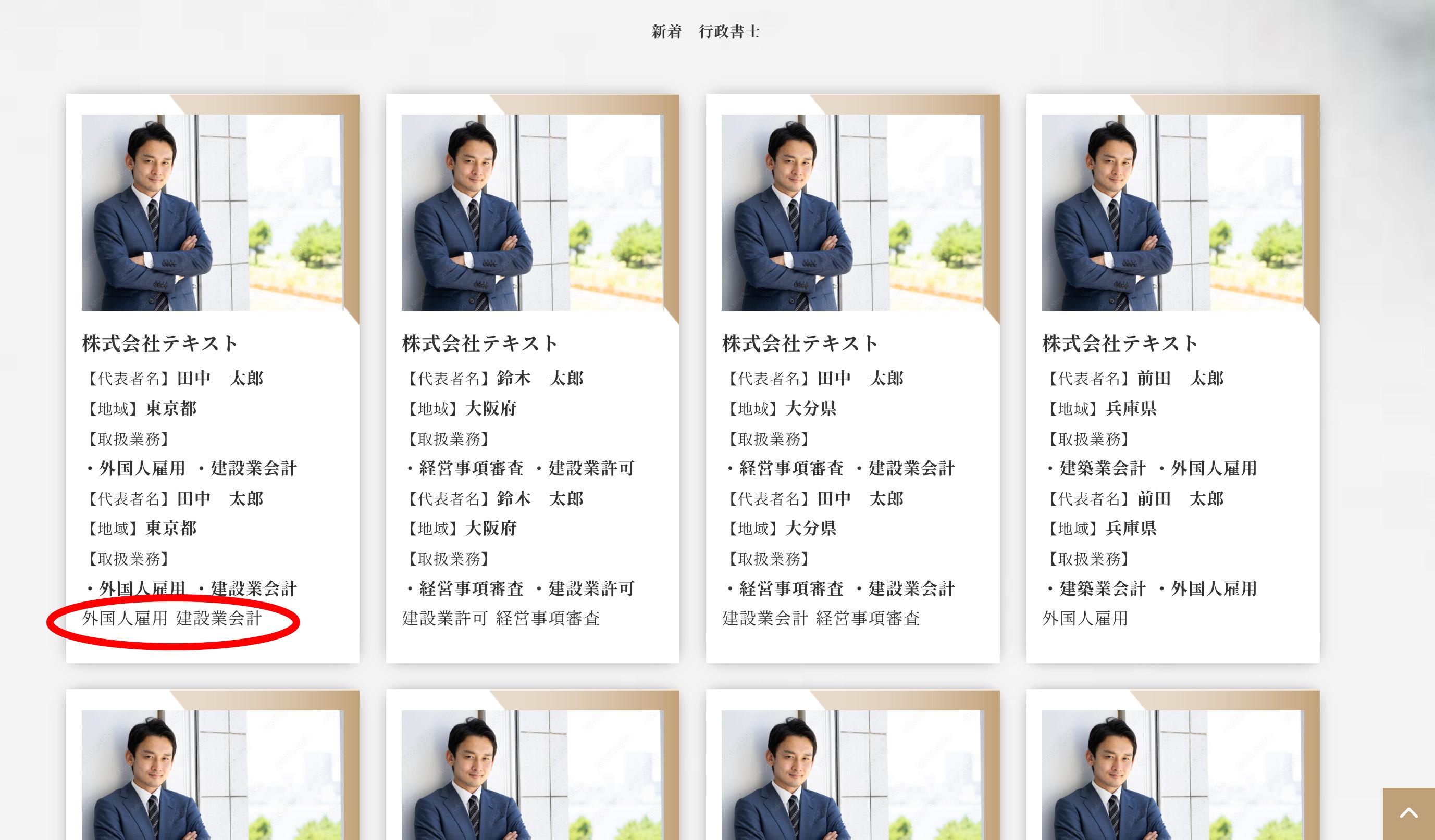
最終行の return $html; だけ残しましたら、取得されているような表示になりました。
■こちらを下記画像のように表示したいです。

■表示箇所は下記画像の赤丸の箇所に表示させたいです。
 ♥ 0Who liked: No user2025年2月19日 4:49 PM #1441462025年2月19日 5:15 PM #144147
♥ 0Who liked: No user2025年2月19日 4:49 PM #1441462025年2月19日 5:15 PM #144147表示できました!

有難うございます!
各タクソノミーに背景など装飾を足したいのですが、classの付与やIDを使用することはできるのでしょうか。
装飾ができましたらイメージ通りにまります。
最後までお付き合いいただけますと幸いです。
♥ 0Who liked: No user2025年2月19日 10:40 PM #144150お世話になります。
先程のメッセージが完了と思わせる内容でしたので再送させていただきます。
※最後に下記どちらかの方法をご教授をお願いできますと幸いです。
①各タクソノミーにclassの付与方法
②IDがあるのであれば知りたいです。
【行いたいこと】
①か②を知ることにより各タクソノミーに装飾したい(css)
ご確認の程よろしくお願い申し上げます。
♥ 0Who liked: No user2025年2月20日 12:03 PM #144157①各タクソノミーにclassの付与方法
この辺は普通の HTML と同じなので、自分がつけたいところに
classを追加すれば良いです。例えば。<a href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a>↓
<a class="administrative-scrivener-tag" href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a>②IDがあるのであれば知りたいです。
ID というのはどういう意味ですかね…?単純に
classと一緒に付与するid属性ということでしょうか?もしそうだとするなら、これも自分で好きな値で
idを追加すれば良いです。スラッグは他と被らないはずなので、slugを使うのが良いのではないでしょうか(もしくはterm_id)。<a id="administrative-scrivener-tag--<?php echo esc_attr( $post_tag_term->slug ); ?>" class="administrative-scrivener-tag" href="<?php echo esc_url( get_term_link( $post_tag_term ) ); ?>"><?php echo esc_html( $post_tag_term->name ); ?></a>2025年2月20日 1:16 PM #144158キタジマ様
お忙しい中、ご教授ありがとうございます。
全て同じclassではなく、それぞれ別のclassを追加することは可能なのでしょうか。
それともそれば不可能なのでしょうか。
可能であれば、別々のclassを付与してそれぞれcssを当てたいです。
♥ 0Who liked: No user -
投稿者投稿
- トピック「カスタムフィールドで表示している箇所にタグも追加したい」には新しい返信をつけることはできません。


