-
投稿者投稿
-
2023年5月1日 11:54 AM #122365
【お使いの Snow Monkey のバージョン】20.0.1
【お使いの Snow Monkey Blocks のバージョン】19.1.0
【お使いの Snow Monkey Editor のバージョン】9.2.1
【お使いのブラウザ】
【当該サイトのURL】お世話になっております。
### 実現したいこと
カスタム投稿(アーカイブページ)で表示させた記事を見た目をそのまま他の固定ページにも表示させたいです。カードタイプのようなもの。
### 発生している問題
スノーモンキーブロックの「最近の投稿」を使用して表示させてみたのですがアイキャッチ画像とタイトルが表示されてしまいます。レイアウトはパネルを使用。
本来はカスタムフィールドで作ったテキストや画像を表示させたいです。
### 試したこと
こちらの記事を見てカスタム投稿のページは表示でき、cssで見た目も整えたのですが、他のページに反映されません。
ご教示いただけますと幸いです。
♥ 0Who liked: No user2023年5月1日 12:00 PM #1223672023年5月1日 2:56 PM #122392キタジマさん、早速のご返信ありがとうございます。
カスタム投稿アーカイブの一覧部分と全く同じデザインの一覧を、特定の固定ページにも表示させたいということでしょうか?
はい、そのように表示したいです。
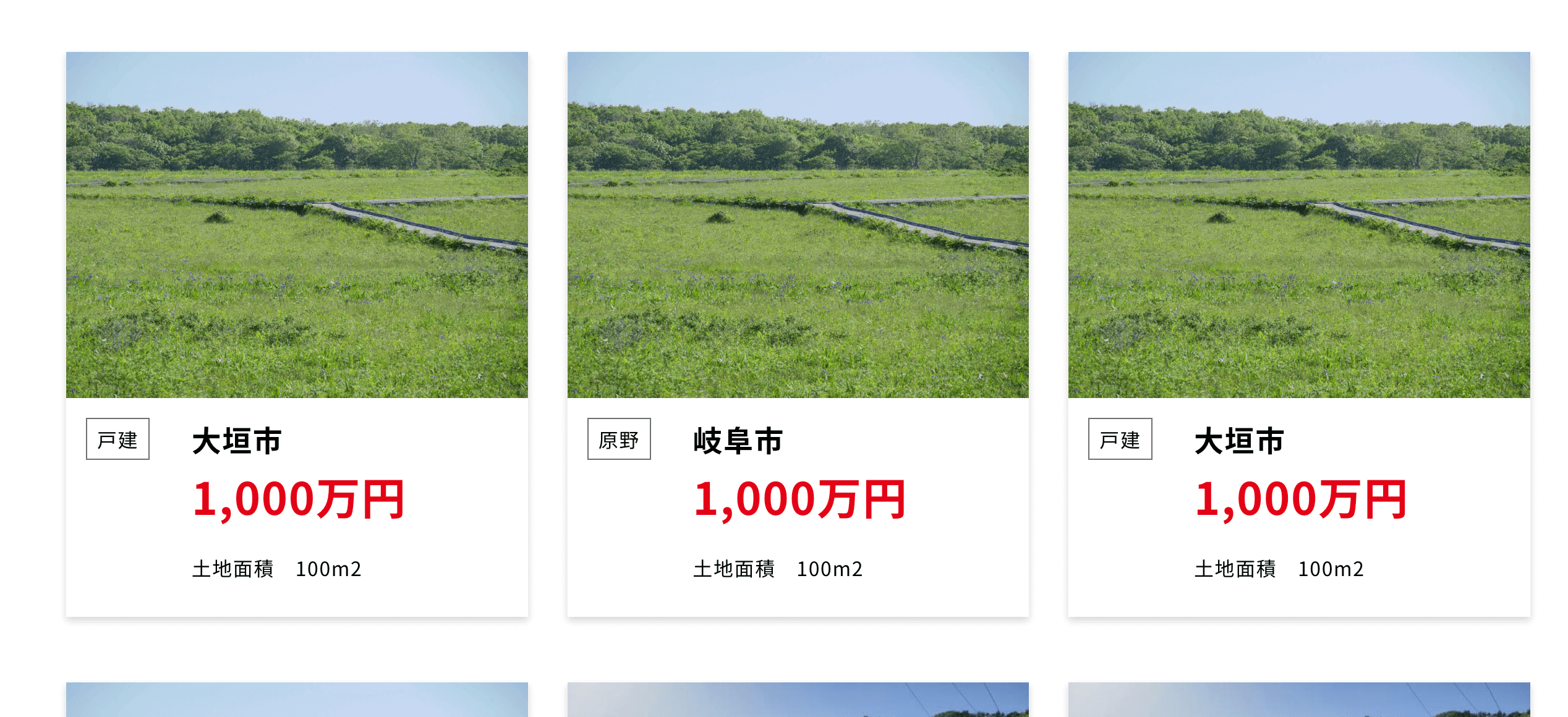
////////////////////////////////////// // カスタム投稿ページにカスタムフィールドを表示 ////////////////////////////////////// add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/content/content', function ($html) { if (get_post_type() === 'propertys') { // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); $acf_property_info = '<div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; $html = $acf_property_info; } return $html; } ); //////////////////////////////////////////// // カスタム投稿のアーカイブページにカスタムフィールドを表示 //////////////////////////////////////////// add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html ) { if( is_post_type_archive('propertys') ){ // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); // テンプレートのh2タグの後に <div class="property-info">を追加 $acf_property_info = '</h2><div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_property_info, $html ); } return $html; } );アーカイブページの見た目がこちらで(この画像の上にセクションのタイトルがあります)

・実際に他の固定ページで「最近の投稿」ブロックを使用した見た目が
↓↓↓

アイキャッチ画像を仮に抜くと上記添付画像の左上のように何も画像が表示されません。
画像に関してはアイキャッチ画像とカスタムフィールドの画像を合わせれば良いのですがテキストなどをこちらにも紐付けさせることは可能でしょうか。お忙しい中大変恐れ入りますが、よろしくお願いいたします。
♥ 0Who liked: No user2023年5月1日 4:19 PM #122401template-parts/loop/entry-summary/title/titleはアーカイブページの記事一覧部分でも最近の投稿ブロックの記事一覧部分でも共通して使用されているので、フックはどちらの場合も通っていると思います。気になるのは
if( is_post_type_archive('propertys') ){のところで、この条件だと「propertys というカスタム投稿アーカイブページのとき」だけしか処理が実行されなくなってしまいます。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { if ( 'propertys' === $name ) { // 〜前後省略〜 }, 10, 2 );のように書き換えるとどうでしょうか?
2023年5月1日 6:07 PM #122411ご返信ありがとうございます。
上記記述しましたが、変わらずアイキャッチ画像のままでした。
最後は下記のように記述しました。
$html = str_replace( '</h2>', $acf_property_info, $html ); } return $html; }, 10, 2 );♥ 0Who liked: No user2023年5月1日 7:58 PM #122417ちょっと実際にどういう値が入ってきているのか確認したいので、コードを下記のように改変して、固定ページでどのような値が表示されるか教えてください!
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { var_dump( $name ); var_dump( get_post_type() ); if ( 'propertys' === $name ) { // 〜前後省略〜 }, 10, 2 );2023年5月1日 10:17 PM #122422
このような値が出てきました。
♥ 0Who liked: No user2023年5月3日 8:33 PM #122479ありがとうございます! ちゃんと
propertysが入っているみたいなのでif ( 'propertys' === $name ) {は通っているのじゃないかと思うのですが…。実際のページの URL を教えてもらうことってできますか?書き間違えがなければ条件は通過しそうなので、ちゃんと
<div class="property-info">などの HTML は追加されているけどget_field(...)が取得できていないから見た目が変わっていないだけなのが、それとも<div class="property-info">などの HTML 自体も追加されていないのか確認したいです。2023年5月8日 2:46 PM #122624キタジマさん、返信遅くなってしまい大変申し訳ありません。
URLの共有が難しいので個別にメッセージすることは可能でしょうか?
もしくはURLが表示されないよう、やり取りを削除してもらうことはできますか?
♥ 0Who liked: No user2023年5月9日 3:36 PM #122670公ではない場所でサポートをするのは「サポートチケット」を使うか「プロプラン」をご契約中の方のみのサービスとなります。不具合の可能性がある場合は DM 等で確認させていただくこともありますが、基本的にはここでやりとりをさせてもらっています。
URLの共有が難しいとのことですので、下記について確認してもらうことはできますか?
書き間違えがなければ条件は通過しそうなので、ちゃんと
などの HTML は追加されているけど get_field(…) が取得できていないから見た目が変わっていないだけなのが、それともなどの HTML 自体も追加されていないのか確認したいです。2023年5月9日 9:02 PM #122682お世話になっております。
書き間違えがなければ条件は通過しそうなので、ちゃんと <div class=”property-info”> などの HTML は追加されているけど get_field(…) が取得できていないから見た目が変わっていないだけなのが、それとも <div class=”property-info”> などの HTML 自体も追加されていないのか確認したいです。
すみませんここの返信がまだでした。
カスタム投稿ページとアーカイブページでは<div class=”property-info”>など追加されていますが問題の固定ページには<div class=”property-info”>などHTML自体も追加されていませんでした。
♥ 0Who liked: No user2023年5月10日 9:54 AM #122693んー
if ( 'propertys' === $name ) {の後に条件分岐はないし、var_dump( $name );でpropertysが出力されているからこの条件も通過すると思うのですがなんでですかね…。「2023年5月1日 10:17 PM」にアップしてもらったスクショは固定ページのものですよね?スクショが間違いなく固定ページのもので、コードも
if ( 'propertys' === $name ) {に書き換えているのに固定ページでは HTML が追加されていないとなると、ちょっと実際に見てみないとわからないのですが、表側のページをみるだけでは検証ができないので、その場合 FTP のアカウントをつくってもらって、僕のほうで直接ファイルを変更して動作確認をするということは可能でしょうか?2023年5月10日 1:24 PM #122719固定ページという認識でいますが念のためにこのページのbodyタグのクラス名は
class=”page-template-default page page-id-47 logged-in wp-custom-logo l-body–one-column l-body”こちらです。
はい、FTPアカウントは既に持っているのですがキタジマさんのアカウントをこちらで作成するということでしょうか
♥ 0Who liked: No user2023年5月10日 3:41 PM #1227302023年5月10日 8:42 PM #122749 -
投稿者投稿
- トピック「カスタム投稿で表示させたものを他の固定ページにも表示させたい」には新しい返信をつけることはできません。