-
投稿者投稿
-
2023年5月11日 3:54 PM #122798
原因わかりました!
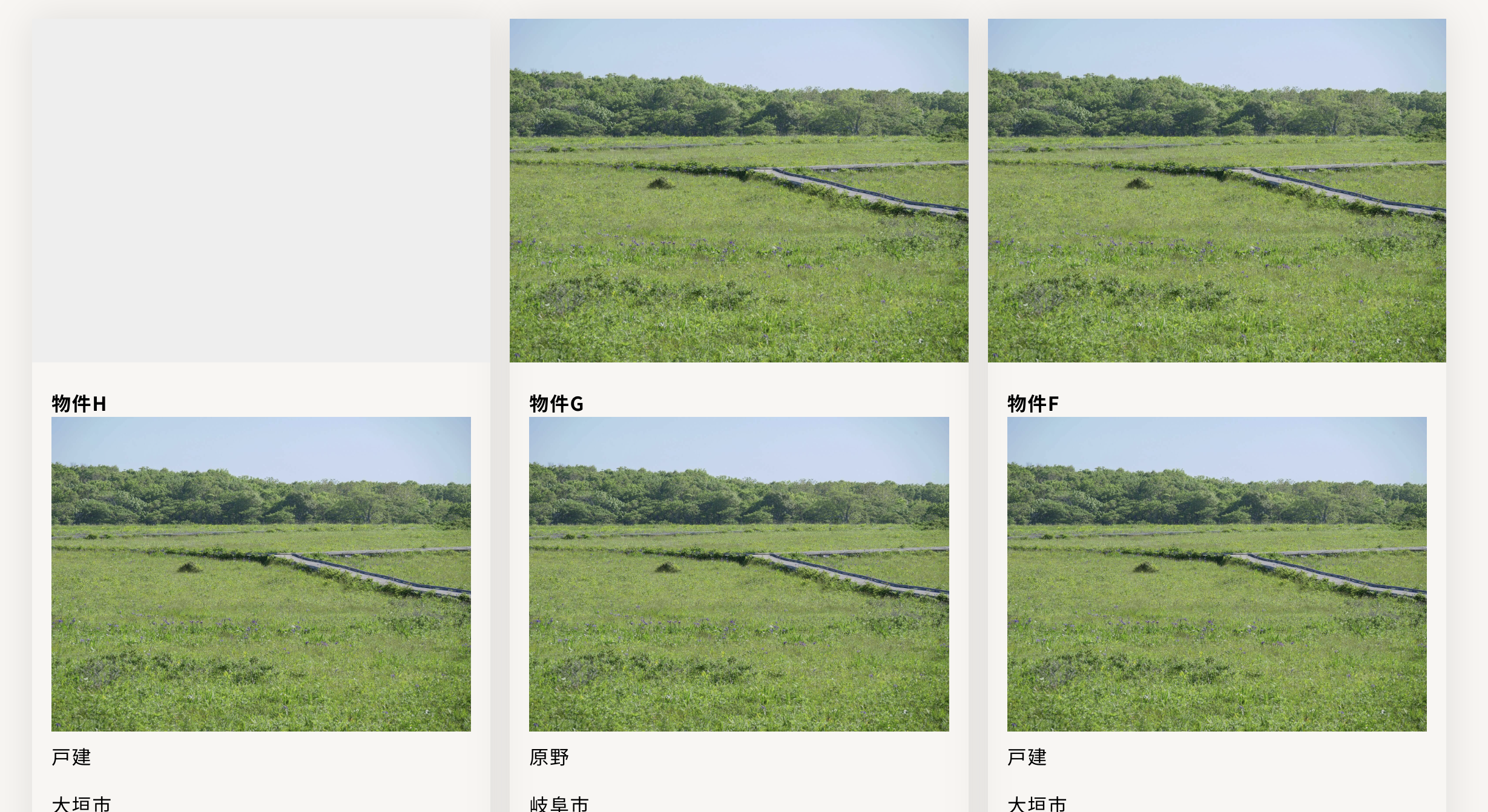
一覧ページでは各投稿のタイトルが
h2なのですが、固定ページ(最近の投稿ブロック)ではh3になるためh2を対象としたstr_replace()が効かないのが原因です。なので一覧ページ用として一番最初に提示いただいたコード(何も書き換えていないやつ)を、固定ページ用として
h3を対象とした新たなコードを追加すると良いのかなと思います。固定ページ用のコードは当初のコードをコピペして
if( is_post_type_archive('propertys') ){をif ( is_page( 47 ) ) {に変えれば条件を通過すると思うのであとはそのコードのh2としているところをh3に変えればいけると思います。2023年5月11日 8:11 PM #122802お世話になっております。
お忙しい中、検証いただき誠にありがとうございます。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { if ( is_page( 47 ) ) { // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); // テンプレートのh3タグの後に<div class='property-info'>を追加 $acf_property_info = '</h3> <div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); } return $html; }, 10, 2 );このように記述しました。

アイキャッチとタイトルが表示されてしまいますが、こちらはdisplay: none;で消してしまえばいけそうです。
同じページに投稿ページの最新の投稿もブロックで使っていたので

こちらもimageが出てきてしまっていますが、ページ指定で非表示にすればいけそうです。
また試してみて報告させていただきます。
アドバイスいただき、ありがとうございます。
♥ 0Who liked: No user2023年5月11日 8:33 PM #122806 -
投稿者投稿
- トピック「カスタム投稿で表示させたものを他の固定ページにも表示させたい」には新しい返信をつけることはできません。
