-
投稿者投稿
-
2024年8月22日 3:03 PM #141217
【お使いの Snow Monkey のバージョン】
バージョン: 25.4.7
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
こちらのカスタマイズをカスタム投稿でも同様に実現させたいです。
### 発生している問題
記事内のコードをカスタム投稿のスラッグに変更し、”my-snow-monkey”に記述しましたが、うまく実現できませんでした。
### 試したこと
通常の投稿一覧での表示は確認済みです。
よろしくお願いいたします。
♥ 0Who liked: No user2024年8月22日 4:58 PM #141218こちらの記事も参考になると思います。
記事内のコードをカスタム投稿のスラッグに変更し、”my-snow-monkey”に記述しましたが、うまく実現できませんでした。
経験上、コードを提示したほうがアドバイスを受けやすいと思いまーす。
ご検討のほどを。♥ 0Who liked: No user2024年8月23日 10:39 AM #141224GONSY様
すでにトピック上がっていたのですね。
教えていただきありがとうございます!こちらのトピックを参考に以下のコード、カスタマイズ→デザイン編集を設定しましたがうまく表示されませんでした。
コードや設定にどこか問題点はございますでしょうか?
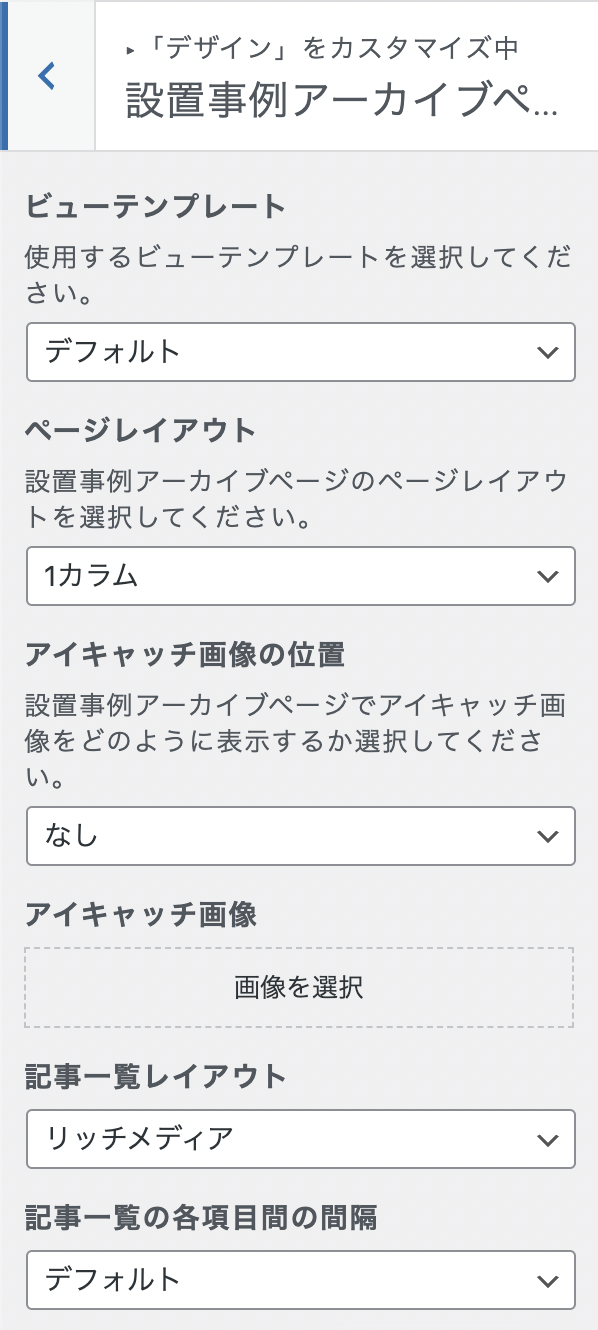
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } if ( 'post' !== $args['name'] ) { return $args; } if ( 'examples' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'examples_category' ); } return $args; } );【アーカイブページ】

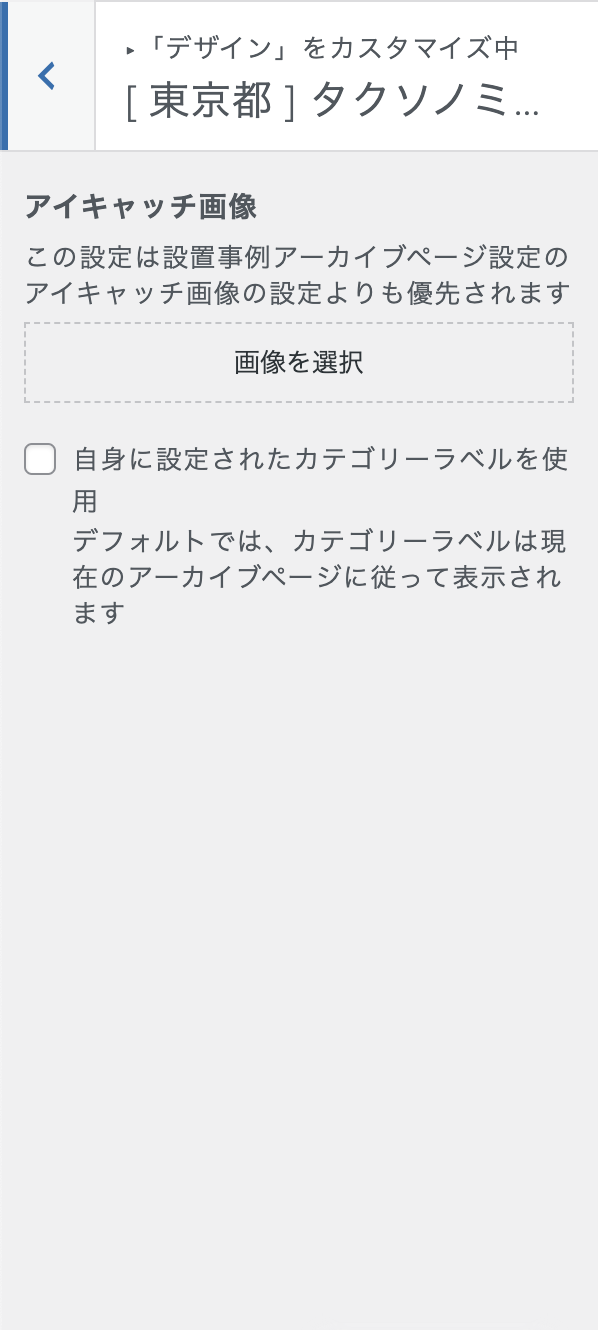
【タクソノミーページ】

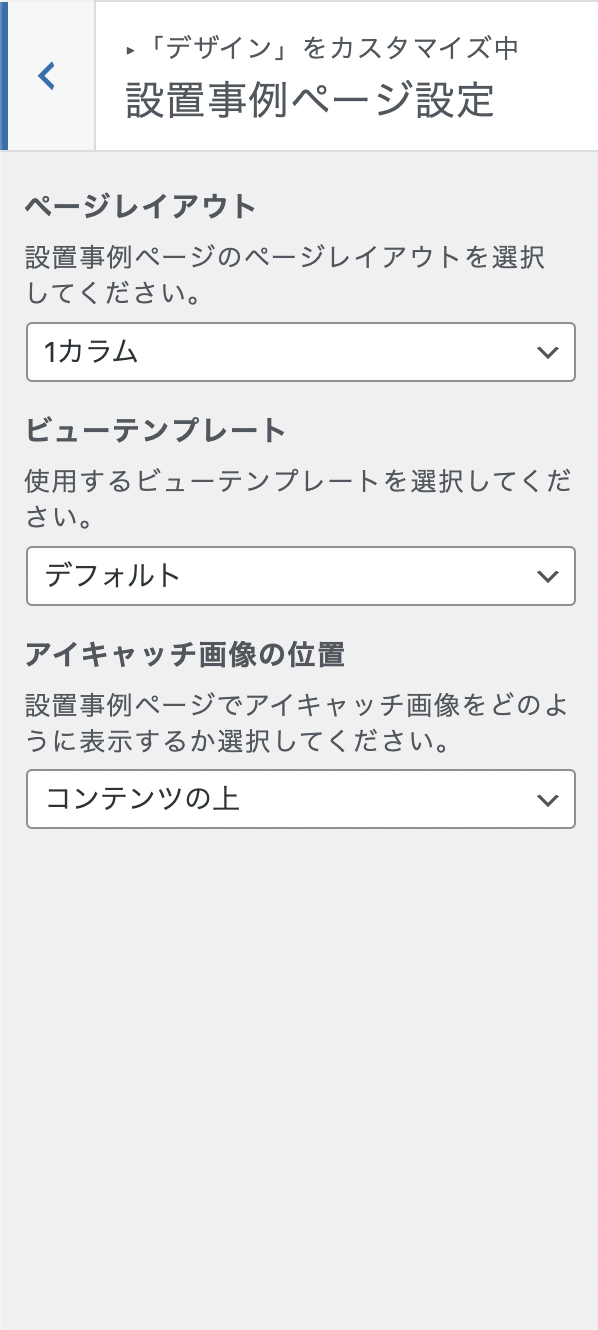
【投稿ページ】

よろしくお願いいたします。
♥ 0Who liked: No user2024年8月23日 4:03 PM #141228
ビューテンプレートを「投稿のビューテンプレート」したらどうなりますか?
if ( 'examples' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'examples_category' ); }また、ご提示のコードですが・・・
カスタム投稿タイプ:examples
カスタムタクソノミー:examples_category
と指定されていますが、間違いないですか?if ( ' カスタム投稿タイプのスラッグ ' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), ' カスタムタクソノミーのスラッグ ' ); }このように記述されていますか?
2024年8月24日 10:16 AM #141250ビューテンプレートを「投稿のビューテンプレート」したらどうなりますか?
通常の投稿一覧のようにカテゴリーが表示されますが、複数は表示されません。
(コードが記述してある状態ではエラーが出てしまいましたので、消したら表示されました。)
また、ご提示のコードですが・・・
カスタム投稿タイプ:examples
カスタムタクソノミー:examples_category
と指定されていますが、間違いないですか?カスタム投稿タイプの名前は合っています。
そのカスタム投稿のタクソノミーということであれば、コード内の記述は間違いないかと思います。
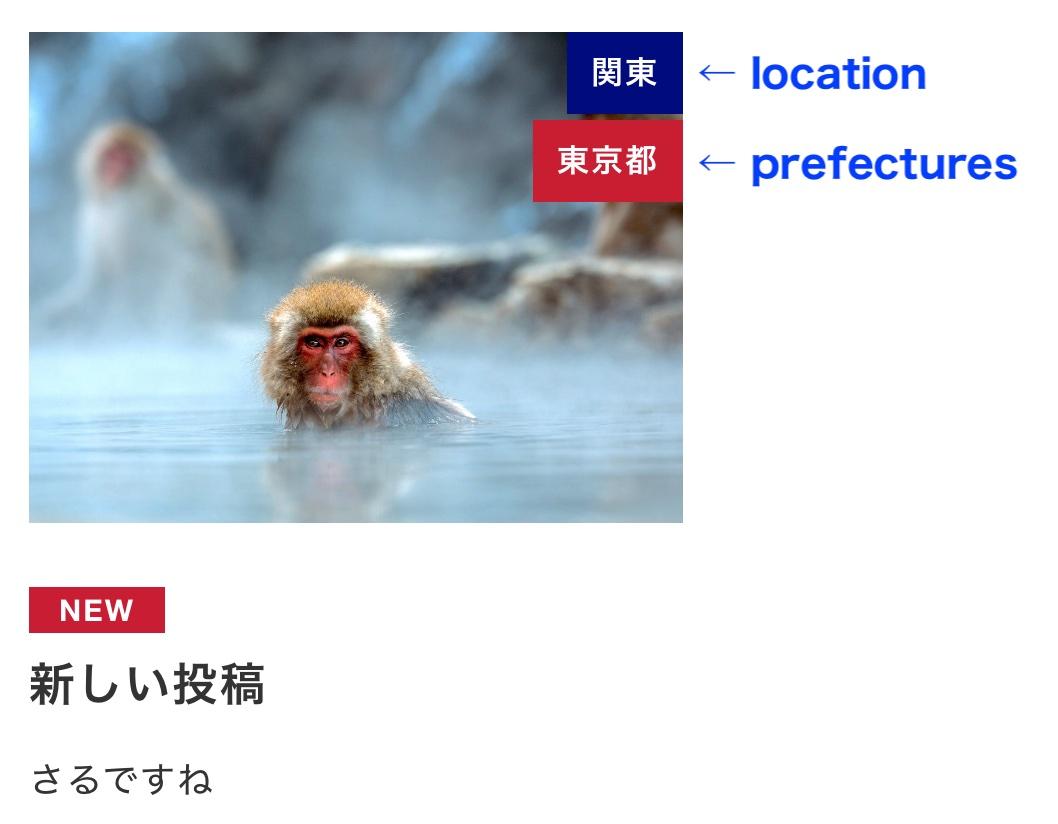
ちなみにカスタムタクソノミーは、”prefectures”と”location”というスラッグ名のものが2つがありますが、
この部分の指定が間違っているのですかね?
♥ 0Who liked: No user2024年8月24日 10:41 AM #141255ちなみにカスタムタクソノミーは、”prefectures”と”location”というスラッグ名のものが2つがありますが、
1つのカスタム投稿タイプにカスタムタクソノミーが2つ紐づいているんですね。
複数のタームを持つカスタムタクソノミーのほうを記述すればいいのではないかと思います。♥ 0Who liked: No user2024年8月24日 12:27 PM #141259そもそもタクソノミーを2つに分けてしまっているのが原因で、複数表示ができていなさそうですね。1つのカスタムタクソノミーに対して、タームを複数にするやり方でやってみたら複数表示できました!

複数表示はできましたが、記事詳細ページにはどちらか一方しかパンくずには表示されません。どちらも表示させかつどちらも飛べるようにはできるのでしょうか?

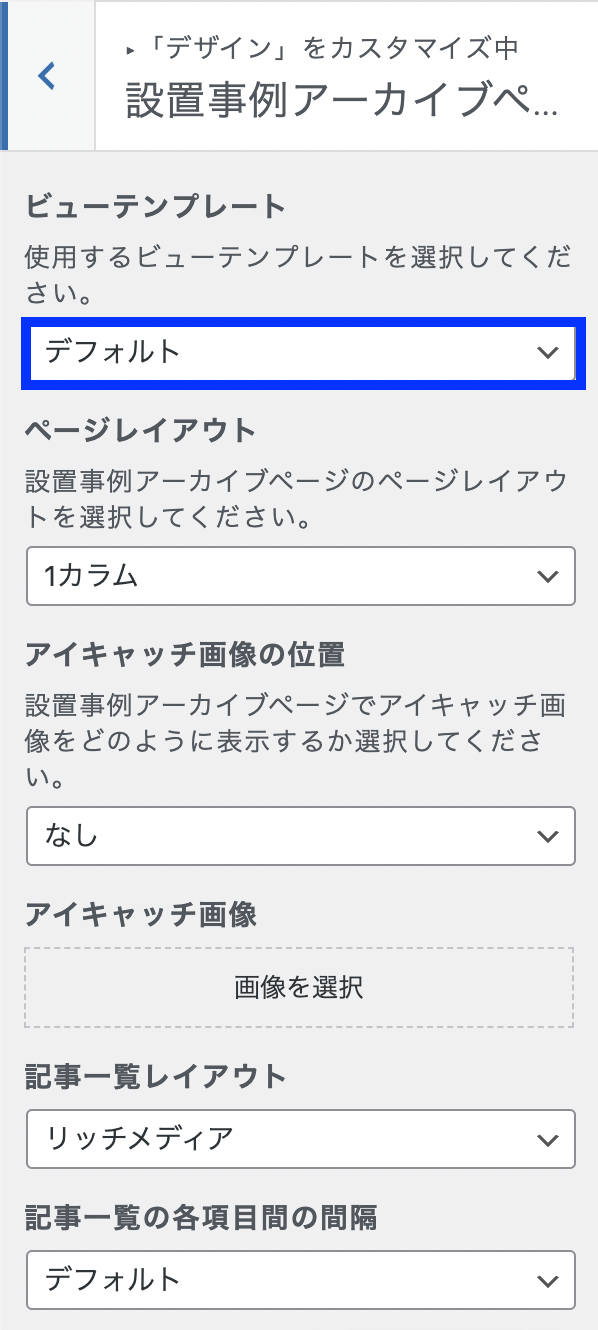
ちなみに、ビューテンプレートは「投稿のビューテンプレート」ではなく、「デフォルト」のままでよかったですよね?
♥ 0Who liked: No user2024年8月24日 1:23 PM #141261もしかしてこういうことですか?

examples ← カスタム投稿タイプ ├ prefectures(日本語例:都道府県)← カスタムタクソノミー │ ├ hokkaido(北海道)← ターム(表示したいもの) │ ├ aomori(青森県) │ ├ yamagata(山形県) │ ・ │ ・ │ ・ └ location(日本語例:地域)← カスタムタクソノミー ├ hokkaido(北海道)← ターム(表示したいもの) ├ tohoku(東北) ├ kanto(関東) ・ ・ ・
prefectures(都道府県)とlocation(地域)をそれぞれ表示するということでしょうか?
これまでフォーラムに寄せられていたのは、prefectures(都道府県)の中にあるタームを複数表示するというものなので、根本的に違いますね。
2つのカテゴリー(カスタム投稿タイプのカスタムタクソノミー)を表示するとなると、アプローチの仕方が変わってくると思います。2024年8月24日 1:56 PM #141262こちらの説明や解釈によって意図していたものと相違があったこと、それによってお手数をおかけしてしまい大変申し訳ございませんでした。
examples ← カスタム投稿タイプ
├ prefectures(日本語例:都道府県)← カスタムタクソノミー
│ ├ hokkaido(北海道)← ターム(表示したいもの)
│ ├ aomori(青森県)
│ ├ yamagata(山形県)
│ ・
│ ・
│ ・
└ location(日本語例:地域)← カスタムタクソノミー
├ hokkaido(北海道)← ターム(表示したいもの)
├ tohoku(東北)
├ kanto(関東)
・
・
・prefectures(都道府県)とlocation(地域)をそれぞれ表示するということでしょうか?
こちらが今回表示させたいもので合っております。
♥ 0Who liked: No user2024年8月24日 2:35 PM #141263複数表示はできましたが、記事詳細ページにはどちらか一方しかパンくずには表示されません。どちらも表示させかつどちらも飛べるようにはできるのでしょうか?
同じタクソノミーでパンくずを階層的にしたいなら、カスタムタクソノミーを親子関係にするのがベターかと思います。
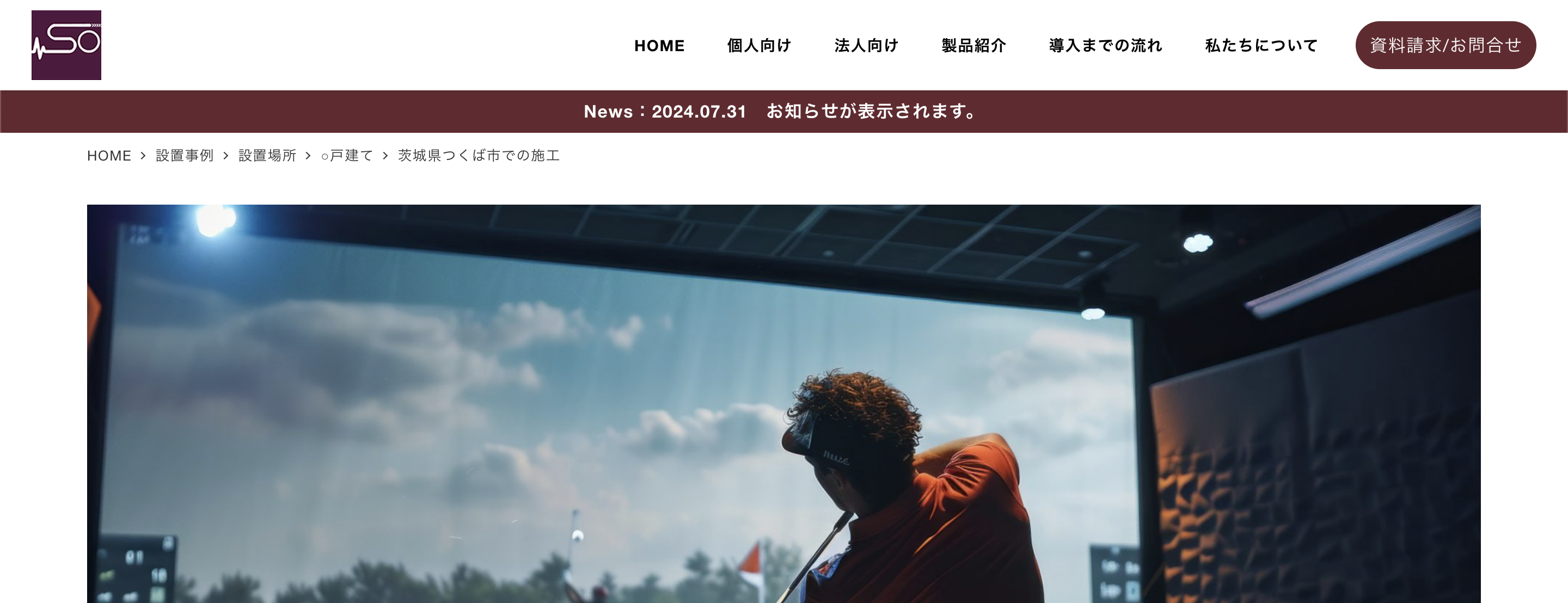
パンくずとは関係ありませんが、提示された画像を見る限り、建設系設備の設置事例だとすれば、Snow Monkey Search をアーカイブ上部に設置しておくのもいいかもしれません。
事例が探しやすくなり、2つ用意したカスタムタクソノミーも活かせる気がします。2024年8月25日 11:18 AM #141276同じタクソノミーでパンくずを階層的にしたいなら、カスタムタクソノミーを親子関係にするのがベターかと思います。
パンくずとは関係ありませんが、提示された画像を見る限り、建設系設備の設置事例だとすれば、Snow Monkey Search をアーカイブ上部に設置しておくのもいいかもしれません。
事例が探しやすくなり、2つ用意したカスタムタクソノミーも活かせる気がします。こういった機能もあるのですね!パンくずに合わせてこちらも活用してみます!
GONSYさん
この度はフォーラムに関すること以上の回答をご教示くださって本当にありがとうございました。
解決できましたのでトピックを閉じさせていただきます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「カスタム投稿の一覧でも、各投稿のカテゴリーを複数表示したい」には新しい返信をつけることはできません。