-
投稿者投稿
-
2018年12月18日 6:51 PM #8090
【お使いの Snow Monkey のバージョン】v4.4.39
【お使いのブラウザ】chrome
———-投稿ページに表示されるフォルダーアイコンが左に出るカテゴリーリンクについてですが、
現状だと、全てのカテゴリーが混ざって表示されるのですが、階層を伴い表示させることは可能でしょうか?
例えば、2つある親のカテゴリーごとに、子のカテゴリーを分けて表示させられればと思うのですが、何らかの設定があればと探しています。
投稿のウィジットにある「階層を表示」というものがありますが、こちらは違うようで、子テーマの functions.phpなどに修正が必要でしょうか?
宜しくお願いいたします。
♥ 0Who liked: No user2018年12月18日 9:18 PM #8102設定では用意していないのでコードを書いてカスタマイズする必要があると思いますが、ちょっと具体的にどんな形で表示したいのかがイメージできませんでした。
手書きのイラストでも構いませんので、どういう風に表示したいのか画像で見せて頂けますか?
♥ 0Who liked: No user2018年12月19日 11:15 AM #8119お返事ありがとうございます。
制作実績を掲載するページを作成しており、プロジェクトごとに投稿し、関係する商材と事業カテゴリーをつけて絞り込んでアーカイブが見れるようにしようとしています。
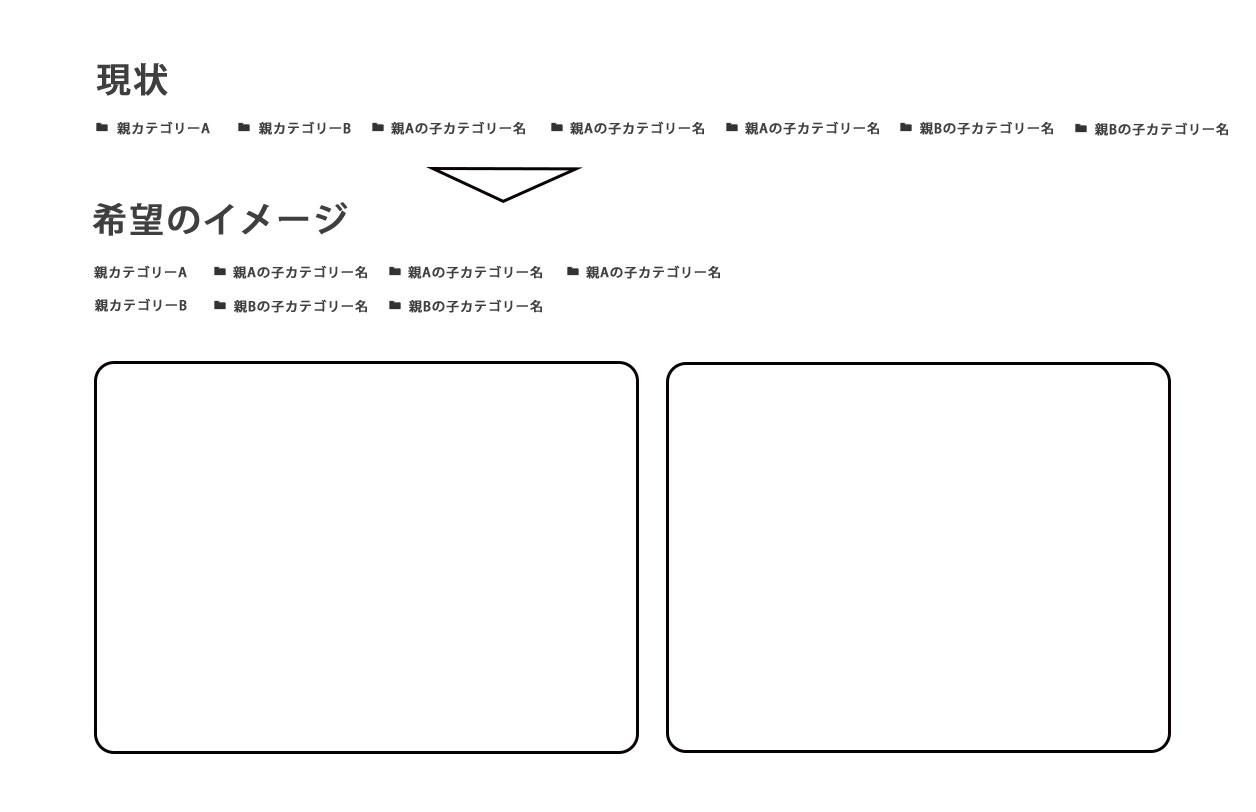
イメージとしては以下のように親のカテゴリーを見出しにして、このカテゴリーが別れて出るようにしたいと思っています。
このようなイメージで伝わりますでしょうか・・よろしくおねがいします。
 ♥ 0Who liked: No user2018年12月19日 11:22 AM #8121
♥ 0Who liked: No user2018年12月19日 11:22 AM #8121図解ありがとうございます、わかりやすいです!
ちょっと今日時間とれるかわからないのですが、明日以降でコード書いてみます。
一点、この形だと親、子、までの表示で、孫以降をだすのは難しいかなと思うのですが、子までの表示で良いですか?♥ 0Who liked: No user2018年12月20日 7:02 PM #8316お返事遅くなりました!
現時点では子までで要件を満たします。
よろしくおねがいします。
♥ 0Who liked: No user2018年12月22日 1:09 PM #8389子テーマの functions.php に下記のコードを貼り付けてください。
/** * 子カテゴリーを選択するという前提で、親: 子、子 という形で表示させる */ function my_snow_monkey_entry_meta_items_categories() { $categories = get_the_terms( get_the_ID(), 'category' ); if ( ! $categories ) { return; } $new_categories = []; foreach ( $categories as $category ) { if ( ! $category->parent ) { $new_categories[ $category->term_id ] = []; } else { $new_categories[ $category->parent ][] = $category; } } ?> <?php foreach ( $new_categories as $parent_id => $child_categories ) : ?> <?php $parent_category = get_term( $parent_id, 'category' ); ?> <li class="c-meta__item c-meta__item--categories" style="display: block; padding-left: 0"> <a href="<?php echo esc_url( get_term_link( $parent_category ) ); ?>"><?php echo esc_html( $parent_category->name ); ?></a> <?php foreach ( $child_categories as $child_category ) : ?> <i class="fas fa-folder" aria-hidden="true"></i> <a href="<?php echo esc_url( get_term_link( $child_category ) ); ?>"><?php echo esc_html( $child_category->name ); ?></a> <?php endforeach; ?> </li> <?php endforeach; ?> <?php } remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_categories', 40 ); add_action( 'snow_monkey_entry_meta_items', 'my_snow_monkey_entry_meta_items_categories', 40 );♥ 0Who liked: No user2018年12月22日 9:11 PM #8393ありがとうございました。
試してみましたところ、親のカテゴリーについてはA、Bともにカテゴリー名が正しく表示されています。
ただ、子カテゴリーについては、一番最後に表示されている親カテゴリーに、親を含めた、子カテゴリすべてのカテゴリーがまとめて表示されている状態になっています。
この後何かCSSでの指定が必要となりますでしょうか?
※カテゴリーの指定については全てのカテゴリーを指定して確認している状態です。
◆図にするとこんな感じです。
親A
親B
親C 親A 子A-1 子A-2 子A-3 親B 子B-1 子B-2 子B-3♥ 0Who liked: No user2018年12月26日 9:43 AM #8469あれ…(TT
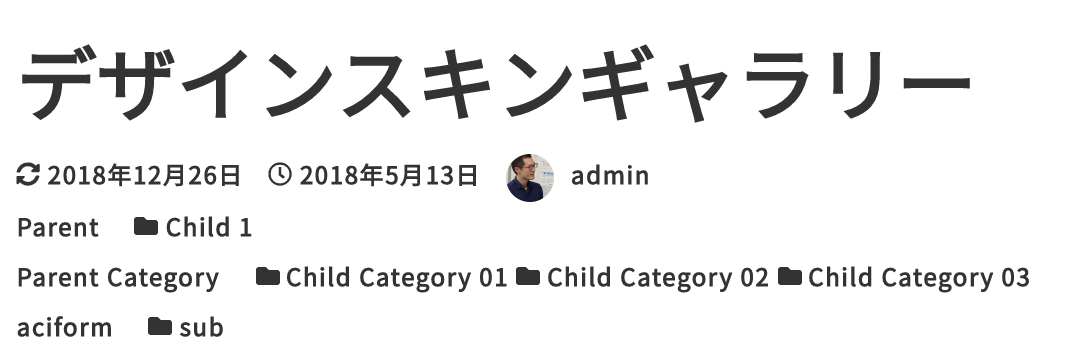
ちょっと確認します。♥ 0Who liked: No user2018年12月26日 9:49 AM #8470
僕の環境で試してみたところ、上記のように表示されました。多分 HTML の構造的に CSS の問題ではないと思うので、実際にどのようなカテゴリがあって、どのカテゴリにチェックしているかを教えてもらえますか?こちらの環境で同じカテゴリをつくり再現してみます。
♥ 0Who liked: No user2018年12月26日 1:29 PM #8487お手数かけます!
以下の構造になっています。
事業
-グローバルプロモーション
-国内・地方プロモーション
-自治体・公共機関商材事例
-360/ VR
-WEB
-イベントブース
-デジタルサイネージ
-ノベルティ
-パンフレット
-ポスター・チラシ
-動画・映像親C
-C-1こちらが追加したfunctions.phpへの貼り付け方に問題がある場合もあるので、
その場合検証し辛いかと思いますので、念の為 functions.phpファイルをメールにて別送信しておきますね。よろしくおねがいします!
♥ 0Who liked: No user2018年12月26日 2:03 PM #8493実際にどれとどれにチェックしているか教えてください。スクリーンショットでもかまいません。
♥ 0Who liked: No user2018年12月26日 4:15 PM #8494チェックしております。
現在は表示チェックのために2件投稿データがあり、それぞれ以下のカテゴリーを設定しています。1)t●●●で始まるスラッグの投稿には全てにチェックを入れています。
2)試しにc●●●で始まるスラッグの投稿には、親のカテゴリーにはチェックをぜす、
子のみにチェックすると、正しく表示されました。チェックしたものは親も含めて全て表示されるのであれば、親のチェックを外せば良いかなというところですね。
ただ、一番下に全てのチェックしたカテゴリーの一覧が表示されている状態です。
♥ 0Who liked: No user2018年12月27日 9:40 AM #8499あー、意味がわかりました。あれですね、追加したカテゴリー表示以外に、「普通のカテゴリー表示」が消えずにでちゃってますね。うーん、実行順かなぁ…。
remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_categories', 40 );の部分を、
add_action( 'after_setup_theme', function() { remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_categories', 40 ); } );に書き換えるとどうでしょう?
♥ 0Who liked: No user2019年1月15日 12:58 PM #9079お返事大変遅くなりました。
案内いただいた修正で「普通のカテゴリー表示」の部分が消え、希望する通りの表示になりました。
トピックを閉じさせていただきます。
ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「カテゴリーの表示について」には新しい返信をつけることはできません。
