-
投稿者投稿
-
2019年6月11日 2:59 PM #17892
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v6.2.2
【お使いのブラウザ】chrome,safari,firefox
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
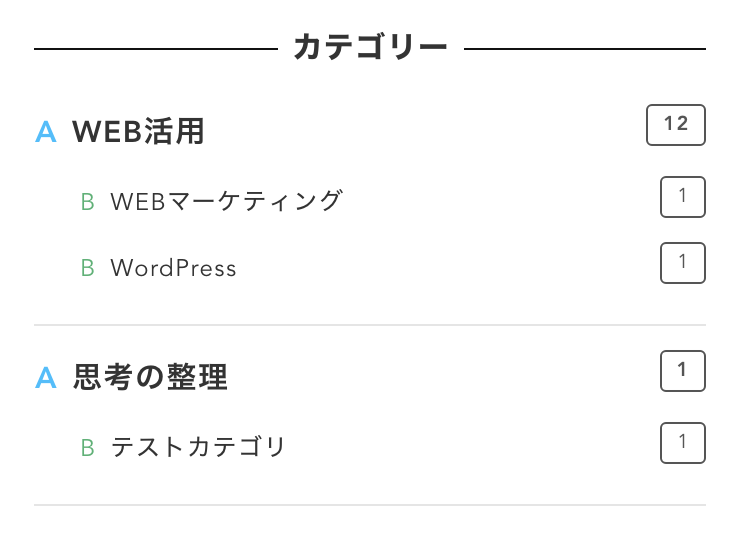
カテゴリーウィジットとナビゲーションメニューウィジットを親子関係などが分かりやすように、デザインをカスタマイズしたいと思っています。具体的には下記の画像のようなイメージです。

色々といじって見たのですが、なんだかうまくいきませんでしたので投稿させていただきました。
よろしくお願いいたします。♥ 0Who liked: No user2019年6月11日 3:01 PM #17894とりあえず + ボタンでの折りたたみをなくして全部出しっぱなしにするのは下記の方法でできます。
♥ 0Who liked: No user2019年6月11日 5:57 PM #17896書き方は無茶苦茶かもしれませんが、教えて頂いた内容に色々と書き加えて、下記の状態まで持ってきました。

記述した内容は次の通りです。
fanction.php
function remove_post_count_parentheses( $output ) { $output = preg_replace('/<\/a>.*\((\d+)\)/','<span class="post-count">$1</span>',$output); return $output; } add_filter( 'wp_list_categories', 'remove_post_count_parentheses' ); add_filter( 'get_archives_link', 'remove_post_count_parentheses' );CSS
.widget_categories .children { display: block; border-top: none; border-bottom: none; padding: 0 0 0 0.5rem; margin-bottom:0.8rem; } .widget_categories .children-expander { display: none; } .widget_categories { font-weight:600; } .cat-item ul{ font-weight:400; } .widget_categories ul li a{ font-size:1.0rem; } .cat-item ul li a{ font-size:0.8rem; } .widget_categories ul li a::before{ content: "A"; font-size:1.0rem!important; color:#00BFFF!important; padding-right:0.5rem; } .cat-item ul li a::before{ content: "B"; font-size:0.8rem!important; color:#3CB371!important; padding-right:0.rem; padding-left:1.0rem; } .widget_categories .cat-item ul { border-bottom:1px solid!important; border-color:#e5e5e5!important; padding-bottom:1rem; } .widget_categories ul li a .post-count, .cat-item ul li a .post-count { display: block; float: right; color: #555; background-color: #fff; border:1px solid; font-size: 0.5rem; padding: 0 0.5rem; border-radius: 3px; }あとは親カテゴリと小カテゴリの前にフォントオーサムにアイコンを追加したいのですが、うまくいきません。(現状、AとBになっているところ)
f138 とか、<i class=”fas fa-chevron-circle-right”></i>とかを書いてもそのまま表示されるだけです。
方法を教えて頂けたら嬉しいです。
よろしくお願いいたします。♥ 0Who liked: No user2019年6月12日 11:37 AM #17912content: "\f138";のような形でアイコンをだせるのは FontAwesome の CSS 版になります。Snow Monkey の FontAwesome は JavaScript 版を利用しているため、content: "\f138";のような形ではアイコンをだすことができません。そのため、CSS ではなく、PHP で FontAwesome のタグをなんとか追加することになります。先に書かれていた PHP のコードを次のように変更してみてください。(CSS の
content: "A";、content: "B";は消してください。)function remove_post_count_parentheses( $output ) { $output = preg_replace( '/(<li[^>]*?>)/sm', '$1<i class="fas fa-chevron-circle-right"></i>', $output ); $output = preg_replace_callback( '/(<ul class=\'children\'[^>]*?>)(.+?)(<\/ul>)/sm', function( $match ) { $lis = str_replace( '<i class="fas fa-chevron-circle-right"></i>', '<i class="fas fa-circle"></i>', $match[2] ); return $match[1] . $lis . $match[3]; }, $output ); $output = preg_replace( '/<\/a>.*?\((\d+)\)/', '<span class="post-count">$1</span></a>', $output ); return $output; } add_filter( 'wp_list_categories', 'remove_post_count_parentheses' ); add_filter( 'get_archives_link', 'remove_post_count_parentheses' );♥ 0Who liked: No user2019年6月12日 10:44 PM #17971教えて頂いたコードを貼り付けて、CSSで微調整したら良い感じになりました!
ありがとうございました!♥ 0Who liked: No user -
投稿者投稿
- トピック「カテゴリーウィジットとナビゲーションメニューウィジットのデザインを親子関係が分かりやすいようにカスタマイズしたい。」には新しい返信をつけることはできません。