3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2021年6月9日 6:12 PM #77838
【お使いの Snow Monkey のバージョン】バージョン: 14.2.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.3.1
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】Google Chrome
【当該サイトのURL】### 実現したいこと
↓こちらのサイトと同じようなヘッダーにしたい(アイコンとメニューテキストを縦に並べたいです)
### 発生している問題
グローバルナビゲーション設定でメニューテキストのみの設定で止まっています
### 試したこと
アイコンとメニューテキストを別に設定しようと試みたができませんでした・・・
よろしくお願いいたします。
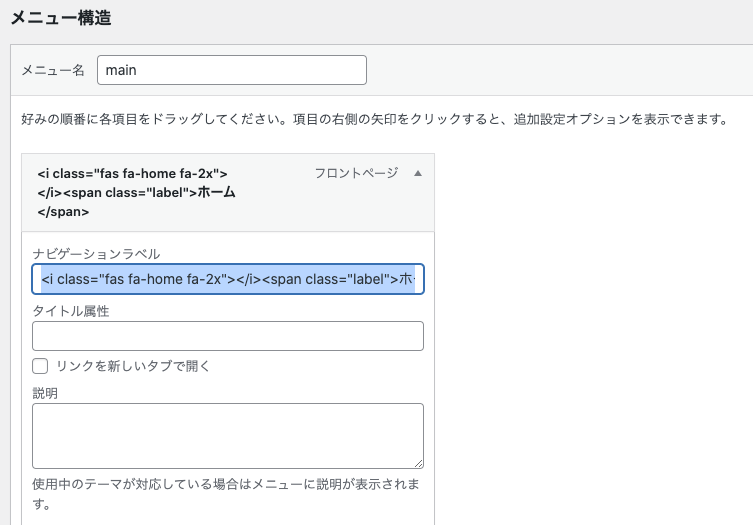
♥ 0Who liked: No user2021年6月9日 7:16 PM #77840【外観】→【メニュー】の設定画面で、ナビゲーションラベルにコード書いて、CSSを追加してみてください。

ナビゲーションラベル
<i class="fas fa-home fa-2x"></i><span class="label">ホーム</span>アイコンはここで探してみてください
<i class="fas fa-home"></i>の部分がコピーできます。
<i class="fas fa-home fa-2x"></i>とfa-2xを追加すると大きくなると思います。CSS
.p-global-nav .c-navbar__item a span { display: block; }お試しください。
2021年6月11日 2:18 PM #77981 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「グローバルナビゲーションの設定について」には新しい返信をつけることはできません。


