6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2021年5月18日 1:13 PM #75979
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】Chrome
【当該サイトのURL】※事情により、公開できない状態です。すみません。### 実現したいこと
グローバルメニューの文字色を白抜きにしたい
### 発生している問題
### 試したこと
やり方を検索して追加CSSでコードの追記をしたいと思いましたが、自分では解決できませんでした。
♥ 0Who liked: No user2021年5月18日 1:56 PM #75981「白抜き」というのは白文字にしたいということでしょうか? 白文字にするだけであれば下記の CSS で実現できると思います。
.p-global-nav { color: #fff; }ホバーしたとき、カレント表示されているときはアクセントカラーになるので、そのときの色も変更したいのであればもう少し調整が必要になります。
♥ 0Who liked: No user2021年5月18日 3:34 PM #75989キタジマさん、いつもありがとうございます。
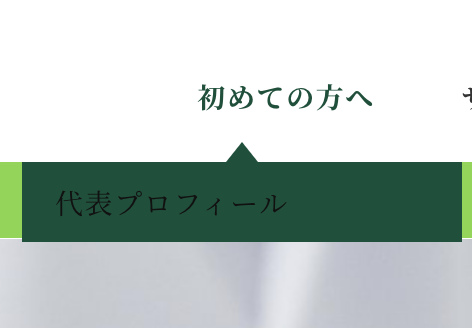
こちらの言葉足らずでした。入れ子構造になっている副項目の色味を白文字にしたいと思っております。(画像をご確認ください)
 ♥ 0Who liked: No user2021年5月18日 11:38 PM #76013
♥ 0Who liked: No user2021年5月18日 11:38 PM #76013サブメニューの文字色はデフォルトで白なので、追加されている CSS が影響しているのではないかと思うのですがどうでしょうか。
「代表プロフィール」の部分をデベロッパーツールで選択して、どのような CSS の影響で文字色が黒になっているかを確認してみてください。
♥ 0Who liked: No user2021年5月18日 11:48 PM #76014キタジマさん、遅くにありがとうございます。
盲点でした。追加CSSのコードを削除し、無事に文字色を反転したものに戻すことができました。
ありがとうございます。
♥ 0Who liked: No user2021年5月19日 12:24 AM #76018解決できて良かったです! トピック閉じます。
♥ 0Who liked: No user -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「グローバルメニューの文字色を白抜きにしたい」には新しい返信をつけることはできません。
