-
投稿者投稿
-
2024年11月24日 4:58 PM #142903
【お使いの Snow Monkey のバージョン】25.4.7
【お使いの Snow Monkey Blocks のバージョン】22.2.4
【お使いの Snow Monkey Editor のバージョン】10.0.5
【お使いのブラウザ】Chrome
【当該サイトのURL】https://chigira1360.jp/### 実現したいこと
コンテンツスライダーの写真を上下中央配置にしたい。
### 発生している問題
確か以前は写真の中央が表示領域の中央になっていたような記憶があるのですが、写真が上揃えになっていて下半分が切れてしまうようになってしまいました。(勘違いでしたら申し訳ありません)
### 試したこと
各プラグイン・テーマの更新
ブロックの設定見直し
初めからそういう仕様でしたらすみません。使い始めの頃は違和感を感じていなかったので、何か設定方法など変わったのでしたら教えていただきたいと思い書き込ませていただきました。
♥ 0Who liked: No user2024年11月24日 11:19 PM #142904画像ブロックを全幅にしていると、
heightがautoになってしまってobject-fitやobject-positionが意図したとおりに効かなくなってしまうみたいです。.wp-block-image.alignfull img, .wp-block-image.alignwide img { height: auto; width: 100%; }Snow Monkey Blocks 側で
height: autoを打ち消すように調整したほうが良いかなと思いますが、ひとまず全幅を外すと解決すると思うので試してみてください!♥ 0Who liked: No user2024年11月25日 5:42 PM #142917ご回答ありがとうございます!
フル幅ではなく幅広にしてみたのですが、まだ画像位置が上揃えになっているような気がします・・・
幅広もNGでしょうか?♥ 0Who liked: No user2024年11月25日 6:01 PM #142919スライダーの中の画像は自動的に100%になったと思うので、幅広指定も外して大丈夫だと思います!
♥ 0Who liked: No user2024年11月26日 8:57 AM #142935すみません!改めて調査してみると、独自に追加されている下記の CSS と、WordPress コアの CSS が干渉しているために発生していることがわかりました(全幅・幅広を解除すれば解決しそうというのはそのまま)。
### 独自の CSS
@media screen and (min-width: 1024px) { 〜中略〜 .spider__slide figure img { width: 100%; max-width: 100%; min-width: 100%; height: 600px; object-fit: cover; } }## コアの CSS
.wp-block-image.alignfull img, .wp-block-image.alignwide img { height: auto; width: 100%; }全幅・幅広を設定するとコアの CSS で画像の
heightがautoになるため、独自に追加されている.spider__slide figure imgのheight: 600pxが打ち消されて画像の高さが意図したものではなくなってしまい、現象が発生しているようです。– 画像の全幅・幅広を解除する
–height: 600pxをheight: 600px !importantに変更するの、いずれかで解決すると思うので試してみてください!
♥ 0Who liked: No user2024年11月28日 9:07 AM #142953ありがとうございます!
heightをimportant指定することで上下中央になったようです。
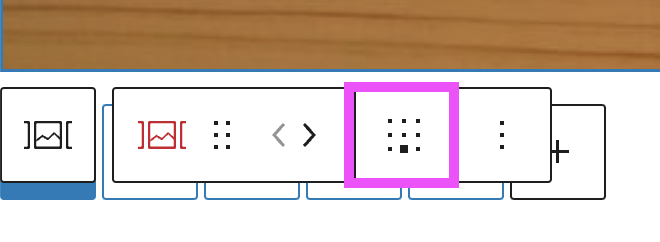
すみません、さらにお聞きしたいことがあるのですが、スライドの下にあるスクリーンショットの箇所は写真の起点を設定するものではないのでしょうか?
下揃えで表示したい写真があるのですが、そうはなっていないようです。
 ♥ 0Who liked: No user2024年11月28日 11:47 AM #142964
♥ 0Who liked: No user2024年11月28日 11:47 AM #142964すみません、さらにお聞きしたいことがあるのですが、スライドの下にあるスクリーンショットの箇所は写真の起点を設定するものではないのでしょうか?
下記のような CSS で子要素を指定の位置を起点に配置するボタンになります。
[data-content-position=bottom-right] { align-items: flex-end !important; justify-content: flex-end !important; }※あくまでスライドの中のコンテンツの配置を指示するだけなので、画像の
object-positionにも何かしたりとかは無いです。例えば1枚目のスライドには小さい画像、2枚目に大きい画像を配置したとします。この時点でスライダーの高さは2枚目のスライドの高さになり、1枚目のスライド(画像ではない)の高さも2枚目のスライドと同じ高さになります。つまり、1枚目のスライドの高さより、その中の画像の高さは小さいことになります。そして、1枚目のスライドを「右下」に設定したとすると、そのスライドの中で画像が右下によります。
ということで、画像の高さがスライドの高さと同じとかだと、画像を縮めたりはしないので、特に何も位置は変わらないということはおこります。
♥ 0Who liked: No user2024年11月28日 12:00 PM #142968 -
投稿者投稿
- トピック「コンテンツスライダーの写真を上下中央に配置したい。」には新しい返信をつけることはできません。
