-
投稿者投稿
-
2020年11月30日 11:49 AM #61878
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 11.7.6
【お使いのブラウザ】クローム
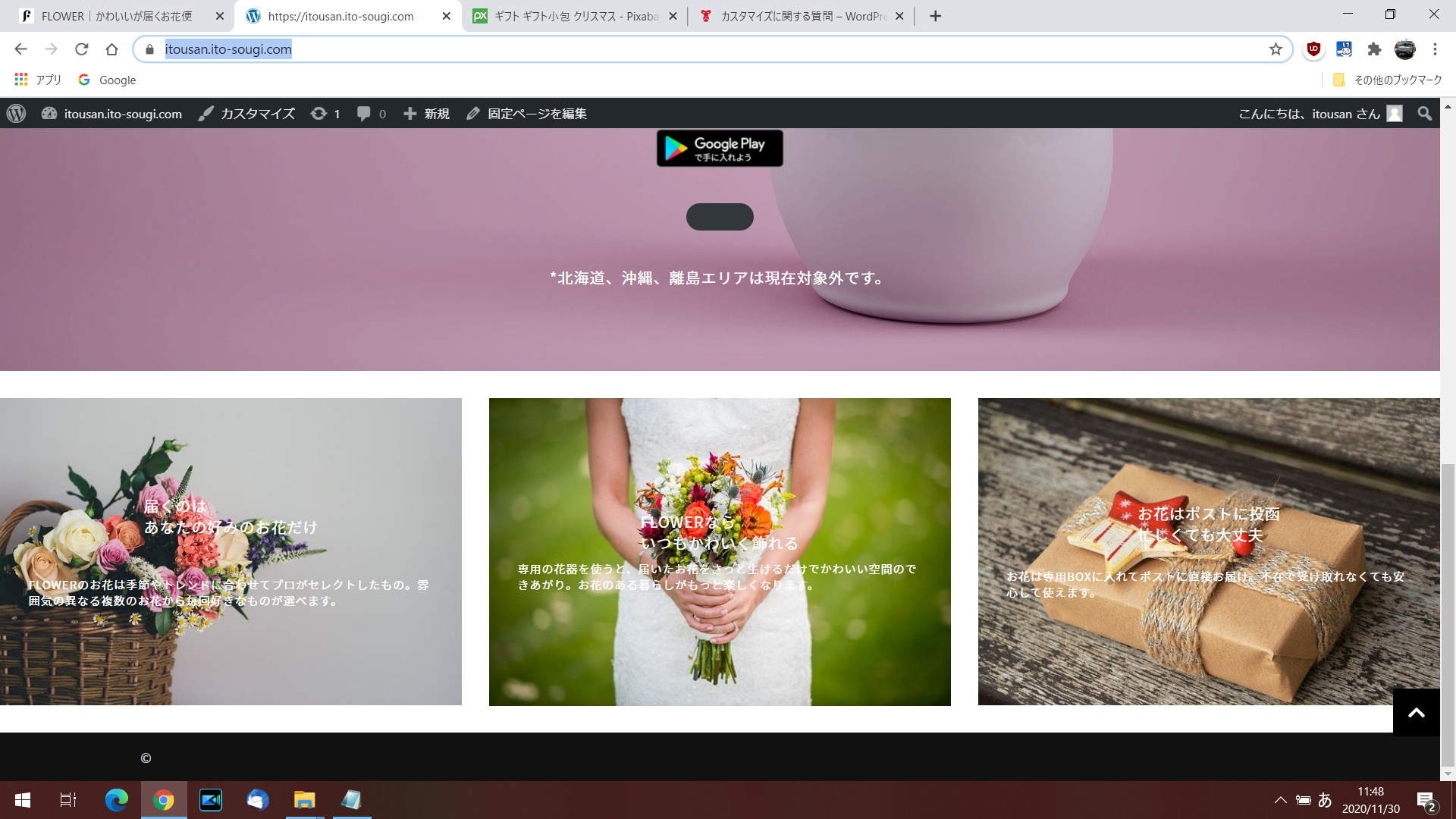
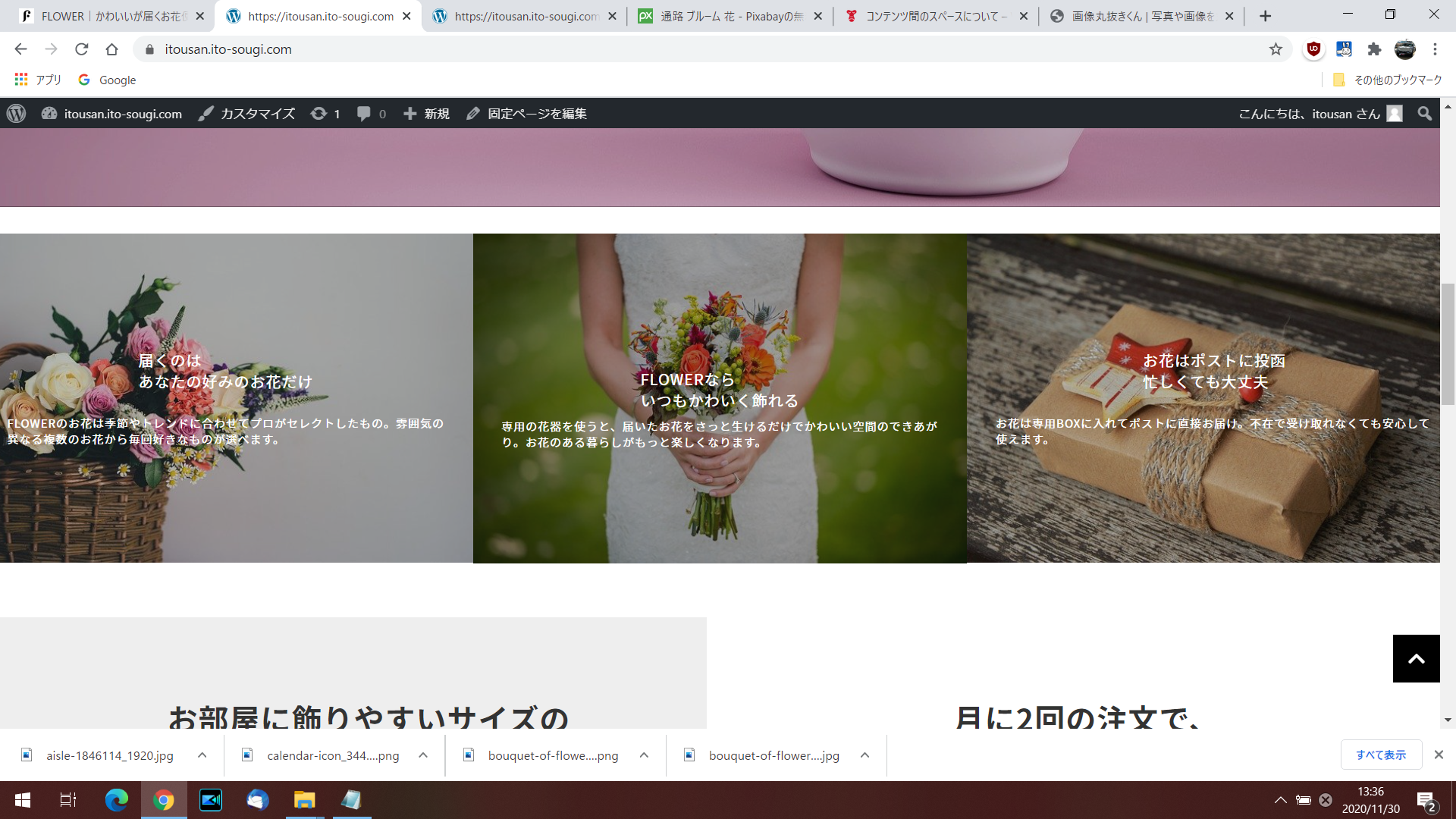
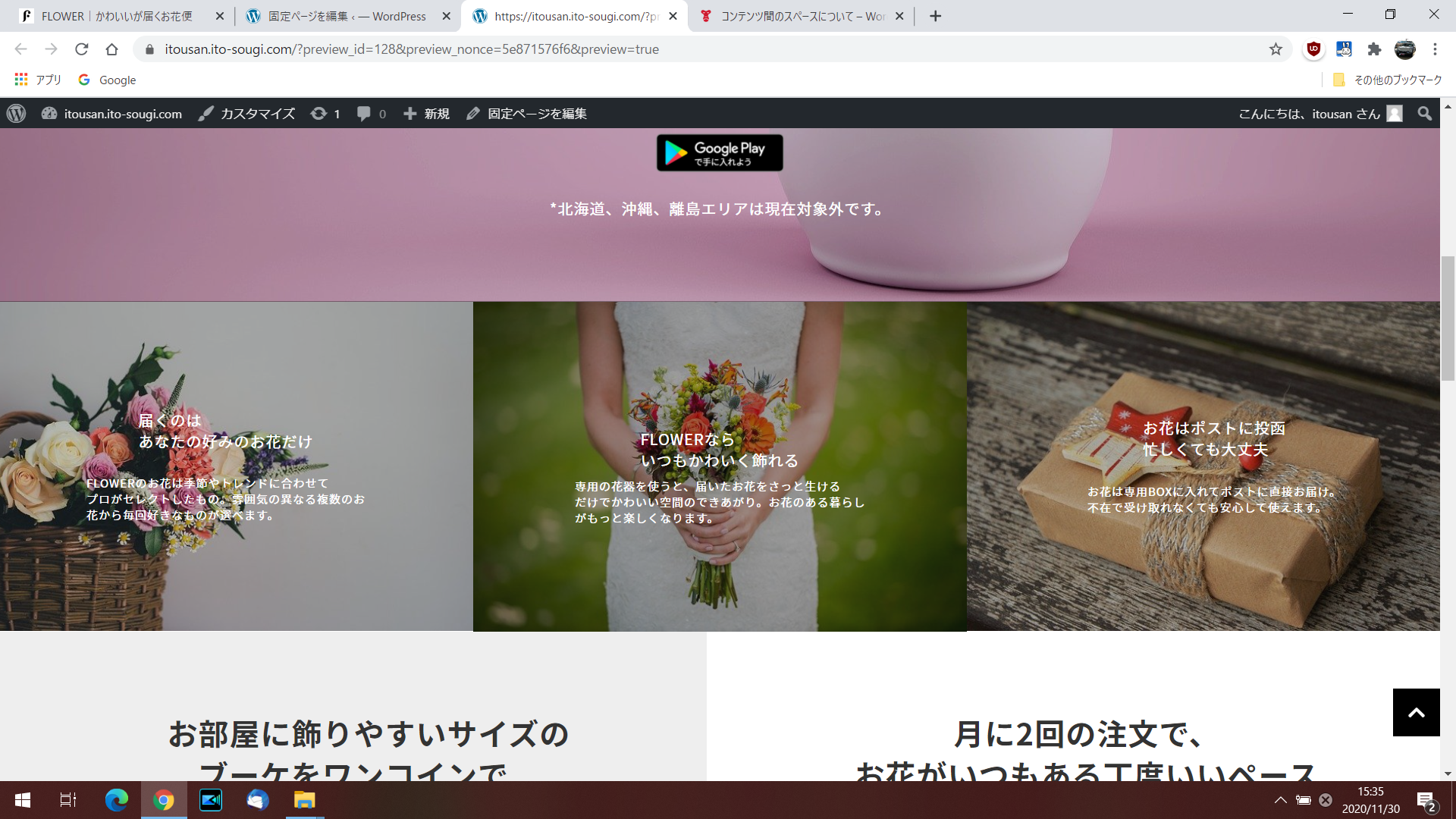
【当該サイトのURL】https://itousan.ito-sougi.com/===
参考サイト https://flowr.is/
参考サイトのように、コンテンツ同士の隙間を埋める方法はありますでしょうか?
私の方のサイトでは3カラム→バナーという処理をしましたが、隙間ができてしまいます。 ♥ 0Who liked: No user2020年11月30日 12:04 PM #61892
♥ 0Who liked: No user2020年11月30日 12:04 PM #61892おそらくSnow Monkeyでサイト模写をして学習をされているのかな?と思いましたので、まずはヒントを書いてみます。
該当ブロックの親に任意のCSSクラスを設定した上で、(下では
hoge-custom-blockとします)
.hoge-custom-block .c-row--margin>.c-row__colのpadding-leftやpadding-rightを良しなにしてあげると変更することができます。しかし、スマホなどで表示した際にどうしたいのかにもよるので、その場合にはメディアクエリで切り替えてあげてください。
♥ 1Who liked: No user2020年11月30日 1:43 PM #61900回答頂きましてありがとうございます。
お察しの通り、色々なサイトを真似して学習をしています。教えていただいた方法で解決したのですが、あとひとつ教えていただけますでしょうか?
横のスペースは無くすことができましたが、コンテンツの上下のスペースも消したいので、padding,magrinをいじってみたのですが、反応なしでした。
消し方のアドバイスをお願いします。
 ♥ 0Who liked: No user2020年11月30日 2:20 PM #61902
♥ 0Who liked: No user2020年11月30日 2:20 PM #61902上部のマージンについては
.hoge-custom-blockについているのですが、詳細度の問題で、ここに記述しても反映されません。ですので、.p-entry-content .hoge-custom-blockにmargin-top: 0;とか書いてみると良いかもしれません。下部のマージンについては、各項目についているので、どこに
margin-bottom: 0;を記述したら良いか探してみましょう。スクリーンキャプチャを拝見したところ、Google Chromeを使われていると思うので、開発者ツールを活用してどんなCSSクラスにどんなスタイルがついているのかを探索してみると、より学習が深まると思います。
♥ 1Who liked: No user2020年11月30日 3:35 PM #61910色々とアドバイスありがとうございます!
おかげさまで解決できました!
 ♥ 0Who liked: No user2020年11月30日 5:18 PM #61921
♥ 0Who liked: No user2020年11月30日 5:18 PM #61921@Olein_jp さんありがとうございます!
項目ブロックで余白をなくすのは一応 issue がたっているので、いつになるかはわかりませんが、そのうちアップデートで機能追加する予定です!
♥ 0Who liked: No user -
投稿者投稿
- トピック「コンテンツ間のスペースについて」には新しい返信をつけることはできません。
