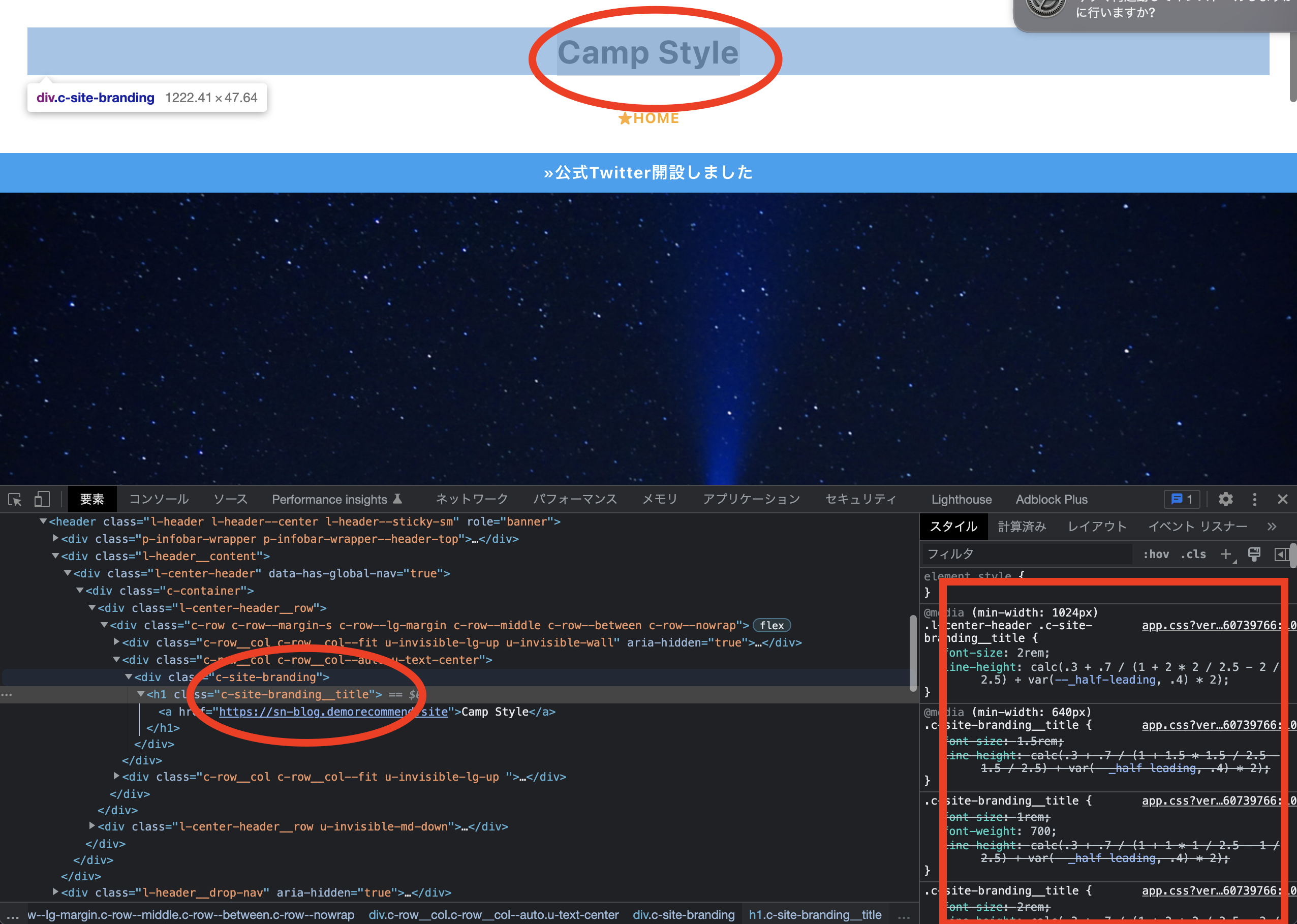
ありがとうございます。その部分(サイトブランディング)の文字の大きさは .c-site-branding__title に対して CSS が書かれています。

スクショをみると @media (min-width: xxxpx) という記述があるのが確認できると思いますが、これは「xxxpx 以上のときに適用される」という意味になります。サイトブランディングの文字の大きさは、画面の大きさに伴って段階的に大きくなるようになっているので、どの画面サイズのときに大きくしたいのかがわかったほうがコードを提示しやすいです。
どの場合でも 4rem にしたい、という例だと以下のような感じになります。
.c-site-branding__title {
font-size: 4rem !important;
}