5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2023年3月15日 5:26 PM #119992
【お使いの Snow Monkey のバージョン】
バージョン: 19.2.0
【お使いの Snow Monkey Blocks のバージョン】18.2.0
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】chrome【当該サイトのURL】https://aozora-work.com/test/
### 実現したいこと
いつもお世話になっております。
カスタマイザーのヘッダーコンテンツに記述し
「モバイルでもヘッダーコンテンツを表示する」にものチェックを入れているのですが、スマホサイズで表示されません。

チェックするべきポイントなどございましたら、教えていただけると助かります。
♥ 0Who liked: No user2023年3月16日 2:21 PM #120025モバイル用ヘッダーコンテンツが表示されるページテンプレートは以下になります。もしこれら以外のページテンプレートを使用している場合は表示されません。
– 左サイドバー
– 右サイドバー
– フル幅
– 1カラム(スリム幅)
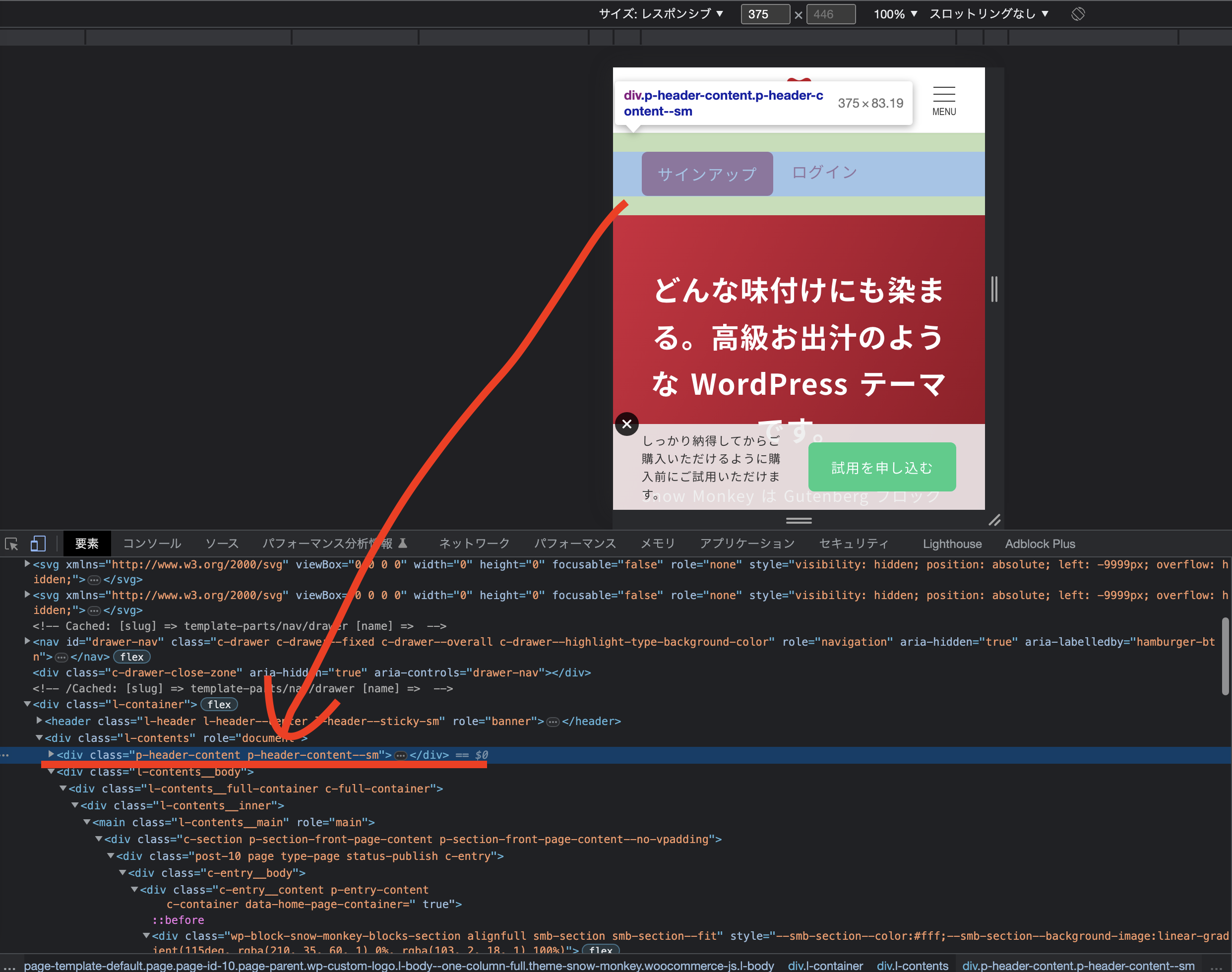
– 1カラム本来なら、下記の画像のように、
.l-contents直下に HTML が出力されるはずなのですが…。 ♥ 0Who liked: No user2023年3月16日 3:06 PM #120028
♥ 0Who liked: No user2023年3月16日 3:06 PM #120028ありがとうございます。表示できました。
スマホのスクロールで消えてしまうようですが
メニューの右下に常時表する方法があれば教えていただけないでしょうか?
 ♥ 0Who liked: No user2023年3月16日 8:52 PM #120039
♥ 0Who liked: No user2023年3月16日 8:52 PM #120039メニューの右下に常時表する方法があれば教えていただけないでしょうか?
特に設定はないので、
position: fixedとかで無理やり固定するしかないと思います。ただ、固定しちゃうとヘッダーとあわせて画面のかなりの部分を専有してしまうので、閲覧の快適さ的に大丈夫でしょうか…。♥ 0Who liked: No user2023年3月17日 1:26 PM #120061 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「スマホでヘッダーコンテンツが表示されない」には新しい返信をつけることはできません。
