-
投稿者投稿
-
2020年3月24日 5:43 PM #48787
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】9.3.4
【お使いのブラウザ】Chrome
【当該サイトのURL】https://www.atto.space/===
お世話になってます。
大西です!
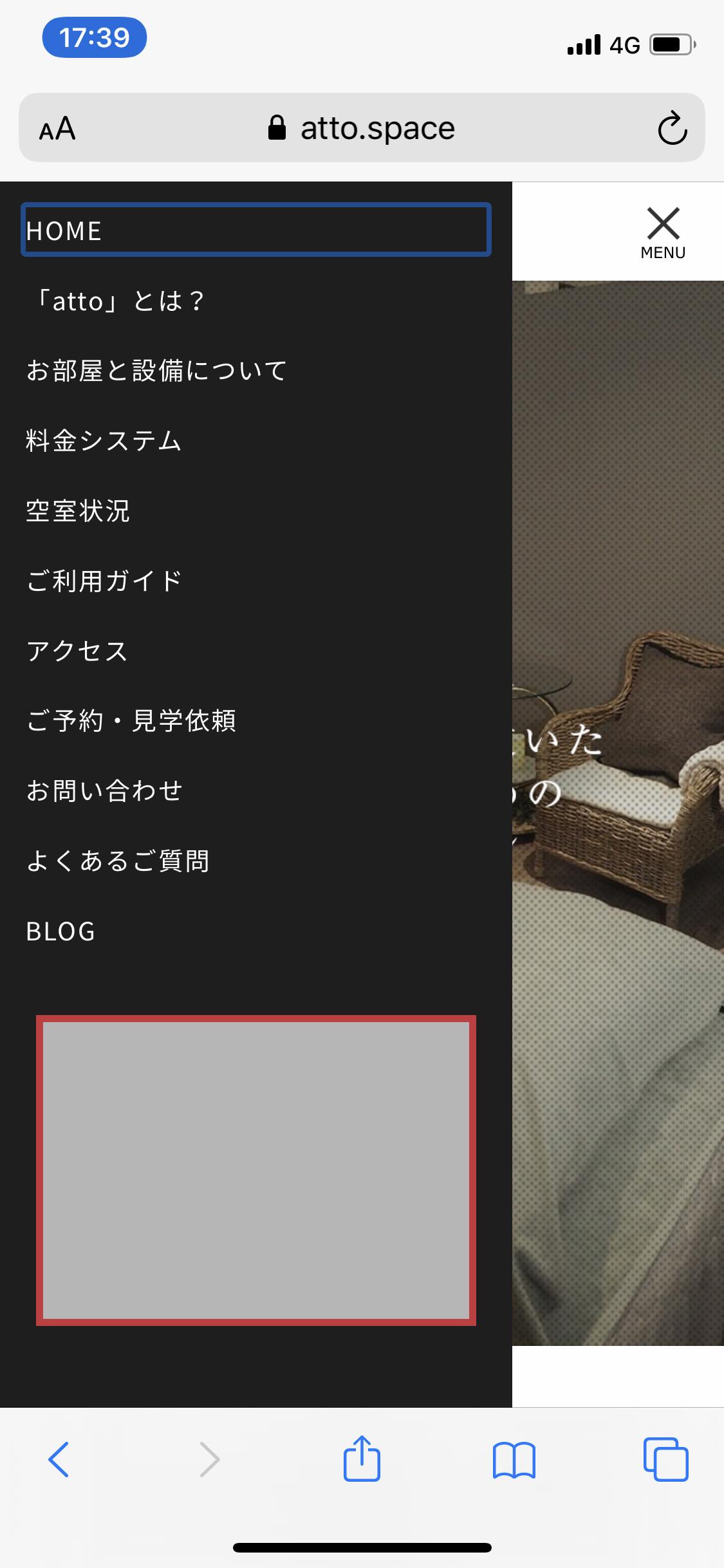
下記の添付のように
スマホの開閉ボタンをクリックしたら出てくるメニューの下に画像コンテンツを入れたい(リンクあり)です。これはどうしたら良いでしょうか?
よろしくお願いします。m(__)m
 ♥ 0Who liked: No user2020年3月24日 6:01 PM #48789
♥ 0Who liked: No user2020年3月24日 6:01 PM #48789普通にメニュー項目を追加して、追加CSSで画像に置き換えるのが簡単かなと思います。
.c-drawer li:last-child a { background: url(background-img.png); height: 160px; max-width: 100%; overflow: hidden; text-indent: -1000%; white-space: nowrap; width: 240px; }background-img.png の所は、アップロードした画像のパスに置き換えてください。
height、widthは、画像に合わせてください。♥ 1Who liked: No user2020年3月26日 9:17 AM #48814@Rocket Martue さん、コメントありがとうございます!
@大西さん、この部分、現状簡単に追加する方法はなく、My Snow Monkey プラグインに PHP のコードを書くか、Rocket Martue さんが書いてくださったようにメニュー追加 + CSS でやるかのどちらかになります。僕も CSS のほうが簡単かなと思います(PHP だとエラーを気にしないといけないので)
一応 My Snow Monkey でやるのはこんな感じ。この場合、ドロワーの一番下に画像リンクが追加されます。検索ボックスがあったりドロワーサブナビが設定されていてもその下に追加されることになり、細かい位置調整はできません。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/nav/drawer' !== $slug ) { return $html; } ob_start(); ?> <ul class="c-dropdown__menu"> <li class="c-dropdown__item"> <a href="リンク先 URL"><img src="画像URL" alt=""></a> </li> </ul> <?php $img_link = ob_get_clean(); return str_replace( '</nav>', $img_link . '</nav>', $html ); }, 10, 2 );♥ 0Who liked: No user2020年3月27日 12:57 PM #48870Rocket Martueさん
キタジマさん
ありがとうございます^^
CSSでやってみたのですが、画像をサイズ通りにしたら下記のように画像が荒くなってしまいました。

また、画像を大きくしたら枠からはみ出て画像全体が写らなくなりました。
画像全体が写って、枠内ちょうどの大きさに表示したいのですが、この場合はcssでどのように記述したら良いでしょうか?
お手数をおかけしますが、教えてただけると助かります。
よろしくお願いいたします。
大西
♥ 0Who liked: No user2020年3月27日 1:32 PM #48872iPhone などの高画質な端末だと、実際のピクセルサイズよりディスプレイの密度が詰まっているので、表示したいサイズの2倍程度の大きさの画像を使うと良いかもしれません。
例えば、
height: 160px; width: 240px;で表示したいのだとしたら、CSS はこのままで、使う画像のサイズを横480x縦320でつくるイメージです。
♥ 0Who liked: No user2020年3月27日 2:46 PM #48878キタジマさん
ご返信ありがとうございます。
CSSは下記の記述で、サイズの大きい画像を入れると、
.c-drawer li:last-child a { background: url(https://www.atto.space/wp-content/uploads/2020/03/atto-linetuika01.jpg); margin:10px; height: 160px; max-width: 100%; overflow: hidden; text-indent: -1000%; white-space: nowrap; width: 220px; }下記の様に 枠からはみ出て
画像のすべてが表示されないのですが、
CSSにどの様に記述すればイイですか?
すいません、お手数をおかけしますが
教えていただけると助かります。
よろしくお願いいたします。m(__)m
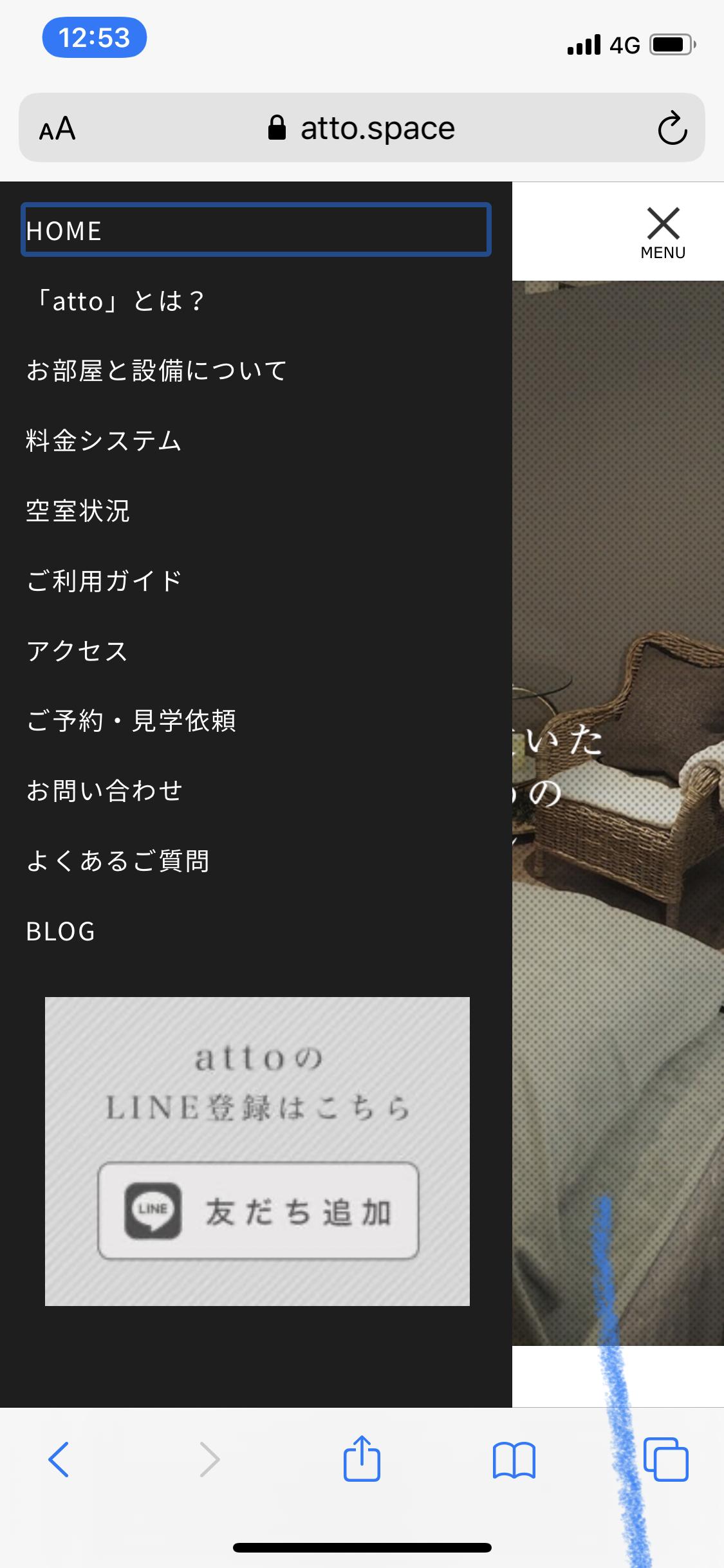
♥ 0Who liked: No user2020年3月27日 2:56 PM #48881あ、なるほど!
下記の CSS に置き換えるとどうでしょうか?
background-size: cover;を追加しました。.c-drawer li:last-child a { background: url(https://www.atto.space/wp-content/uploads/2020/03/atto-linetuika01.jpg); margin:10px; height: 160px; max-width: 100%; overflow: hidden; text-indent: -1000%; white-space: nowrap; width: 220px; background-size: cover; }♥ 0Who liked: No user2020年3月27日 3:35 PM #48883キタジマさん
できました!
ありがとうございます^^
♥ 0Who liked: No user2020年3月27日 7:42 PM #48893良かったです!閉じます!
♥ 0Who liked: No user -
投稿者投稿
- トピック「スマホの開閉メニューの下に画像を入れたい」には新しい返信をつけることはできません。
