- このトピックには5件の返信、2人の参加者があり、最後に
Yuzuru Kuroishiにより7年、 3ヶ月前に更新されました。
-
投稿者投稿
-
2018年8月18日 10:23 AM #4661
いつもありがとうございます。
最近、スマホサイトのハンバーガーメニューの左側にメールマークや受話器マークなどを表示されるサイトを見かけます。
フッターメニューへの追加だと画面の高さが狭くなってしまうので、メニューボタンの左側にメールマークや受話器マークを出せるように設定できると役に立つのではないでしょうか。
ご検討よろしくお願いします。
♥ 0Who liked: No user2018年8月20日 9:27 AM #4690これは良いアイデアだなとは思うのですが、スマホは幅が狭く、PC における「ヘッダーコンテンツ」追加機能みたいなものだと幅的にレイアウトが崩れる場合が多くなったりして、「誰でもがある程度使える」という機能にならないんじゃないかという気がします。
別な入力 UI を思いつけば策はあると思うのですが、ちょっと今は思いつかないので、現状では、幅が狭いからこれくらいしか入らないというのがしっかり理解した人が、子テーマでヘッダーのテンプレートを上書きするというのがベターなんじゃないかなと思います。
あ、もしくはハンバーガーボタンのテンプレート読み込み部分にフックさせるという手もありますね…。
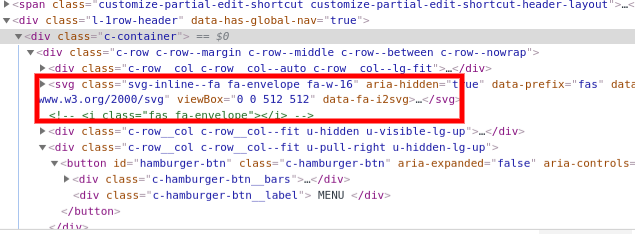
add_action( 'get_template_part_template-parts/hamburger-btn', function( $slug, $name ) { ?> // ここにアイコン <?php }, 10, 2 );♥ 0Who liked: No user2018年8月20日 11:47 AM #4697ありがとうございます。
確かにそこまで考えるとそうなる可能性はありますね。
実際、その機能を実現しているもので試してみたところ、タイトルが二行になってしまって、変な感じになってしまうというのも実感しました。
バランスをとるのって難しいですね。♥ 0Who liked: No user2018年9月8日 8:55 PM #5356いつもありがとうございます。
先日投稿させていただいたこちらの内容ですが、
ヘッダーレイアウト 1行
ヘッダー位置 ノーマル
と言ったような限定された状況のときのみでかまいませんので、
アイコン表示を出来るようにご検討いただけないでしょうか。
たとえば、こんな感じです。

ご検討のほどよろしくお願いします。
♥ 0Who liked: No user2018年9月10日 9:20 PM #5397「限定された状況のみで利用可能な機能」は確実に混乱のもとになります。やはりここはテンプレートの上書きか、アクションフックで対応するのがベターだと考えます。
ただ、中央ロゴヘッダーの場合はハンバーガーボタンの横にアイコンを入れるスペースが今は無いので、それについてはもうすこし大きさを調整しようと思います。
♥ 0Who liked: No user2018年9月10日 10:26 PM #5416ありがとうございます。
このときだけ出来るという状況であれば、わかりやすい気がしたんですが混乱を呼ぶんですね。
かしこまりました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「スマホメニューの横にアイコンリンクを追加したい」には新しい返信をつけることはできません。
